字体样式
属性名 含义 举例
font-family 设置字体类型 font-family:"隶书";
font-size 设置字体大小 font-size:12px;
font-style 设置字体风格 font-style:italic;
font-weight 设置字体的粗细 font-weight:bold;
font 设置所有字体属性 font:italic bold 36px "宋体";
font-family属性
.p1{ font-family: "隶书";}
.p2{font-family: "黑体"; }
.p3{ font-family: "Arial Black"; }
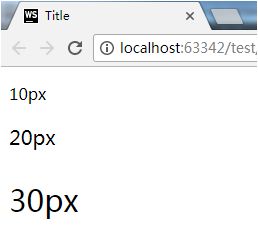
font-size属性
单位:px(像素)
.p1{font-size: 10; }
.p2{font-size: 20px;}
.p3{font-size: 30px;}
font-style属性
normal、italic和oblique
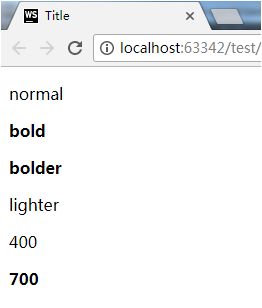
字体的粗细
font-weight属性
normal 默认值,定义标准的字体。
bold 粗体字体。
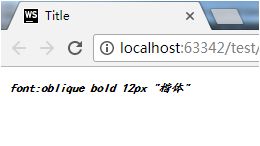
font属性
字体属性的顺序:字体风格→字体粗细→字体大小→字体类型
p span{font:oblique bold 12px "楷体";}
文本样式文本属性
属性 含义 举例
color 设置文本颜色 color:#00C;
text-align 设置元素水平对齐方式 text-align:right;
text-indent 设置首行文本的缩进 text-indent:20px;
line-height 设置文本的行高 line-height:25px;
text-decoration 设置文本的装饰 text-decoration:underline;
文本颜色
color属性
十六进制方法表示颜色
color:#FFFFFF;
color:#000000;
color:FF0000;
color:#A983D8;
color:#95F141;
color:#339966;--- color:#396;
color:#EEFF66;--- color:#EF6;
6位颜色值相邻数字两两相同时,可两两缩写为1位
水平对齐方式
text-align属性
值 说明
left 把文本排列到左边。
right 把文本排列到右边
center 把文本排列到中间
首行缩进
text-indent:px
行高
line-height:px
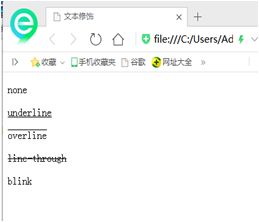
文本装饰
text-decoration属性
值 说明
none 默认值,定义的标准文本。
underline 设置文本的下划线。
overline 设置文本的上划线。
line-through 设置文本的删除线。
垂直对齐方式
vertical-align属性:middle、top、bottom
制作总裁致辞页面
伪类
伪类选择元素基于的是当前元素处于的状态。由于状态是动态变化的,所以一个元素达到一个特定状态时,它可能得到一个伪类的样式;当状态改变时,它又会失去这个样式。
:hover
伪类将应用于有鼠标指针悬停于其上的元素。
语法:
标签名:伪类名{声明;}
a:hover
{
color:#B46210;
text-decoration:underline;
}
伪类应用
Title
中华培训
产业融入教育
网页背景颜色
background-color
列表样式
去掉圆点
list-style:none
Web字体
Font Awesome---提供可缩放矢量图标
官网地址:http://www.fontawesome.com.cn/
使用步骤
1.引入css
2.你可以通过设置CSS前缀fa和图标的具体名称,来把Font Awesome 图标放在任意位置。Font Awesome 被设计为用于行内元素(我们喜欢用更简短的标签,它的语义更加精准)。
3.如果您修改了图标容器的字体大小,图标大小会随之改变。同样也适用于颜色。
Title
项目实战之图书封面
先上效果
1 HTML骨架
一张封面,需要有这么几个信息:
1.梗概
2.文章名称
3.作者
4.简介
我们来把这些东西填上去,然后随便编一点数据
-
那些回忆,那些事。。。
当前效果图
2 添加图书封面整体样式
.items .item {
width: 230px;
height: 320px;
background: #ccc;
list-style: none;
text-align:center;
}
3 banner部分添加背景色,文字颜色
.item-banner {
background: #666;
color: #FFF;
}
4 header部分的文字调整
.item-header {
font-size: 12px;
line-height: 52px;
}
5 文章名称的样式调整
.item-name {
font-size: 22px;
line-height: 74px;
}
6 作者区域字体样式调整
.item-author {
font-size: 14px;
text-indent: 7em;
padding-bottom: 70px;
}
7 简介部分
.item-description {
background: #eee;
height: 104px;
line-height: 76px;
text-indent: 3em;
font-size: 12px;
}
全部代码
Title
生活中总是充满了乐趣
聊聊我的大学室友
那些回忆,那些事。。。
课后作业
必做任务
1.制作禁止吸烟(字体样式)
2.制作分享有礼( 字体样式)
扩展任务
1.制作直播列表(列表样式)
2.制导航列表(列表样式,字体样式,伪类)