微信小程序校园介绍板
可以前往查看具体数值
index.js
//获取应用实例
Page({
/**
* 页面的初始数据
*/
data: {
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
var that = this;
wx.getSystemInfo({
success: function(res) {
console.log(res.windowHeight)
that.setData({
height:res.windowHeight
})
},
})
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function () {
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function () {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide: function () {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload: function () {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function () {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function () {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage: function () {
}
})
wx.request({
url: 'https://lixi777.cn/API/goods/',
data: {
type: "select",
order: "",
all: true
},
header: {
"content-type": "application/json"
},
success: function (data) {
console.log(data)
},
})
index.wxml
郑大\n简介 游览\n郑大
/index.wxss/
.logo{
width: 100%;
}
.topo{
position: absolute;
top:400rpx;
left: 185rpx;
width: 105rpx;
height: 105rpx;
background-color: #B0E0E6;
text-align: center;
border-radius: 500px;
opacity:0.5;
color: black;
padding: 20rpx;
}
.topt{
position: absolute;
top:400rpx;
right: 185rpx;
width: 105rpx;
height: 105rpx;
background-color: #B0E0E6;
text-align: center;
border-radius: 500px;
opacity:0.5;
color: black;
padding: 20rpx;
}
Page({
/**
* 页面的初始数据
*/
data: {
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function () {
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function () {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide: function () {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload: function () {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function () {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function () {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage: function () {
}
})
jianjie.wxml
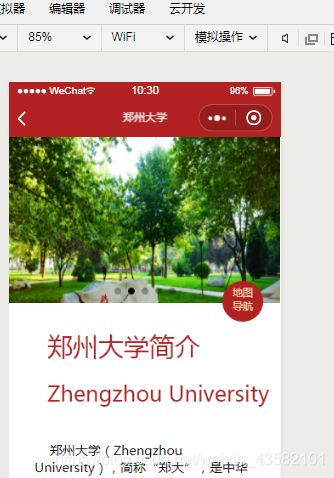
郑州大学简介
Zhengzhou University
郑州大学(Zhengzhou University),简称“郑大”,是中华人民共和国教育部与 L服务国家提供有力支撑。学校与英国、美国、加拿大、德国、俄,和衷共济,凝心聚力,开拓进取,努力将我校建设成“国内知名、特色鲜明”的创新型多科性大学!
地图\n导航
jianjie.wxss
image{
width: 100%;
height: 270px;
}
.zio{
font-size: 30px;
color: #B22222;
margin: 30px 0 15px 45px;
}
.zit{
font-size: 25px;
color: #B22222;
margin: 20px 0 40px 45px;
}
.wenzhang{
font-weight: 100;
font-size: 15px;
margin: 0 30px 30px 30px;
display: inline-block;
}
.anniu{
position: absolute;
font-size: 16px;
top:400rpx;
right: 50rpx;
width: 105rpx;
height: 105rpx;
background-color: #B22222;
text-align: center;
border-radius: 500px;
color: black;
padding: 5rpx;
}
.anniu text{
display: inline-block;
margin-top: 9rpx;
font-size: 30rpx;
color: wheat;
}
daohang.js
var app = getApp()
Page({
/**
* 页面的初始数据
*/
data: {
scrollTop:0,
isChecked:true,
isSpread:true,
img: "/images/o.png",
didian:[{
imageo:"http://r.photo.store.qq.com/psb?/V12jCv3P1JX1Bf/TgN65VOIrZFPboBwsqs1eOmr2I0f3z8.AhH7qkBwc.g!/r/dAgBAAAAAAAA",
wenzi:"主楼",
id:"主楼",
image: "/images/r.png"
},
{
imageo: "http://r.photo.store.qq.com/psb?/V12jCv3P1JX1Bf/218pQdzPcxoTSTVLaIPWGB5P7D2nxlLJ2wx1bWfkATw!/r/dDIBAAAAAAAA",
wenzi: "综合楼",
id:"综合楼",
image: "/images/r.png"
},
{
imageo: "http://r.photo.store.qq.com/psb?/V12jCv3P1JX1Bf/7xUOPzX*u3SoL4H8ZcHN22jMs.l8yCs3VMAnwGltmfw!/r/dAgBAAAAAAAA",
wenzi: "教一",
id:"教一",
image: "/images/r.png"
},
{
imageo: "http://r.photo.store.qq.com/psb?/V12jCv3P1JX1Bf/LIaOTwLBd3ZShC2FHu2i8BoF1RQY7pY2trN6DQzh8X4!/r/dDIBAAAAAAAA",
wenzi: "教二",
id:"教二",
image: "/images/r.png"
},
{
imageo: "http://r.photo.store.qq.com/psb?/V12jCv3P1JX1Bf/AMseFqe47O4G00RRZsLOWuWFFUmt1.rNxzcwFf02Y14!/r/dFYBAAAAAAAA",
wenzi: "实验楼",
id:"实验楼",
image: "/images/r.png"
},
{
imageo: "http://r.photo.store.qq.com/psb?/V12jCv3P1JX1Bf/*MmDHS.ZGPxR*yF5uMX6nXMr2pLgydeDok1rfV*Vq1Y!/r/dPIAAAAAAAAA",
wenzi: "教三",
id: "教三",
image: "/images/r.png"
},
{
imageo: "http://r.photo.store.qq.com/psb?/V12jCv3P1JX1Bf/gRzTwogyf5cVwvmHY0khcH*K0dQHJ3TA2oDJPz03ZXU!/r/dDEBAAAAAAAA",
wenzi: "LX博物馆",
id: "地球科学博物馆",
image: "/images/r.png"
},
{
imageo: "http://r.photo.store.qq.com/psb?/V12jCv3P1JX1Bf/.ME.OeS3NPpMsSboTfJ7f5*L70mRHqmimwOnlwTARFQ!/r/dAgBAAAAAAAA",
wenzi: "LX大讲堂",
id: "春秋讲堂",
image: "/images/r.png"
},
{
imageo: "http://r.photo.store.qq.com/psb?/V12jCv3P1JX1Bf/fb3f5DNwI829DzhMBruIm0LwM6yeXxghOVV9GCn7Hzk!/r/dGEBAAAAAAAA",
wenzi: "金融博物馆",
id: "钱圆金融博物馆",
image: "/images/r.png"
},
{
imageo: "http://r.photo.store.qq.com/psb?/V12jCv3P1JX1Bf/fUZImZOACwmzkF6b0m54oqDdEk9DK3nOVg27PPQ8itk!/r/dAQBAAAAAAAA",
wenzi: "学生餐厅",
id: "学生餐厅",
image: "/images/r.png"
},
{
imageo: "http://r.photo.store.qq.com/psb?/V12jCv3P1JX1Bf/LPdzWZ1MG3RkWb7GN4g8XGRMmU2EMinGaEp5vhFHVTo!/r/dEQBAAAAAAAA",
wenzi: "图书馆",
id: "图书馆",
image: "/images/r.png"
},
{
imageo: "http://r.photo.store.qq.com/psb?/V12jCv3P1JX1Bf/iNZoWqdlGmVpntJoRe0FuEAWKhk5vYqMewH4qx3JzRk!/r/dHIAAAAAAAAA",
wenzi: "北门",
id: "北门",
image: "/images/r.png"
},
{
imageo: "http://r.photo.store.qq.com/psb?/V12jCv3P1JX1Bf/bDqF6hhyTapx4DijyKKSGquLzjkLjml1INdns1DAtuE!/r/dEQBAAAAAAAA",
wenzi: "西门",
id: "西门",
image: "/images/r.png"
},
{
imageo: "http://r.photo.store.qq.com/psb?/V12jCv3P1JX1Bf/TlO.LPQO5RTbG4KPmBJxV36diiTQ6V221Cd1O1tXJj4!/r/dJEAAAAAAAAA",
wenzi: "惠馨苑",
id: "惠馨苑",
image:"/images/r.png"
}
],
markers:[
{
iconPath: "/images/n.png",
id: 0,
latitude: 34.818584,
longitude: 113.530288,
},
{
iconPath: "/images/n.png",
id: 1,
latitude: 34.818104,
longitude: 113.530390,
},
{
iconPath: "/images/n.png",
id: 2,
latitude: 34.818056,
longitude: 113.527773,
},
{
iconPath: "/images/n.png",
id: 3,
latitude: 34.819148,
longitude: 113.530154,
},
{
iconPath: "/images/n.png",
id: 4,
latitude: 34.819659,
longitude: 113.531561,
},
{
iconPath: "/images/n.png",
id: 5,
latitude: 34.820663,
longitude: 113.531821,
},
{
iconPath: "/images/n.png",
id: 6,
latitude: 34.814550,
longitude: 113.529611,
},
{
iconPath: "/images/n.png",
id: 7,
latitude: 34.812243,
longitude: 113.529247,
},
{
iconPath: "/images/n.png",
id: 8,
latitude: 34.813877,
longitude: 113.525500,
},
{
iconPath: "/images/n.png",
id: 9,
latitude: 34.811235,
longitude: 113.526100,
},
{
iconPath: "/images/n.png",
id: 10,
latitude: 34.810618,
longitude: 113.528513,
},
{
iconPath: "/images/n.png",
id: 11,
latitude: 34.811984,
longitude: 113.530347,
},
{
iconPath: "/images/n.png",
id: 12,
// title:'西门',
latitude: 34.814591,
longitude: 113.530207,
},
{
iconPath: "/images/n.png",
id:13,
// title: "樱花林",
latitude: 34.814873,
longitude: 113.529424,
}]
// ifShow:true
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function () {
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function () {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide: function () {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload: function () {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function () {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function () {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage: function () {
},
change:function(e){
var that = this;
that.setData({ isChecked: !that.data.isChecked});
if(that.data.isSpread === true){
that.setData({
isSpread:false
})
}
else{
that.setData({isSpread:true})
}
if(that.data.img=="/images/l.png"){
that.setData({img:"/images/o.png"})
}
else{
that.setData({ img: "/images/l.png"})
}
},
markertap(e){
console.log(e)
var that=this;
var markerId = e.markerId;
var didian = that.data.didian;
for (var i = 0; i < didian.length;i++){
if(didian[i].display){
didian[i].display=false;
}
}
that.setData({didian:didian})
var data ={};
data['didian['+markerId+'].display']=true;
that.setData(data);
// 当点击相应的marker时下面相应的元素就会显示出来
that.setData({scrollTop:markerId*56})
// 改变marker的颜色
var id = e.markerId,
data = that.data.markers;
//用于存储处理过的数据
let markers = [];
data.forEach(m=>{
//如果当前id为当前点击的标记的id那么显示高亮的图片
markers.push({
iconPath:m.id == id?"/images/m.png":"/images/n.png",
id:m.id,
latitude:m.latitude,
longitude:m.longitude
})
});
that.setData({
markers:markers
})
},
tiaozhuan:function(e){
console.log(e)
var that = this;
var index = e.currentTarget.dataset.index;
wx.openLocation({
latitude: that.data.markers[index].latitude,
longitude: that.data.markers[index].longitude,
name: that.data.didian[index].id
})
}
})
daohang.wxml
这里总共有14个地点
{{item.wenzi}}