微信小程序(小程序生命周期、运行机制、场景值)&&微信小程序(页面生命周期)&&微信小程序(页面用户行为)
页面构造/注册器Page()
宿主环境提供了 Page() 构造器用来注册小程序页面
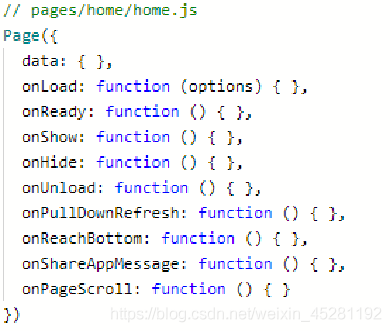
Page()在页面脚本page.js中调用,Page() 的调用方式如下所示

Page构造器接受一个Object参数
data属性是当前页面的初始数据
onLoad、onReady、onShow、onHide、onUnload ,这5个回调是Page页面实例的生命周期函数,即页面生命周期
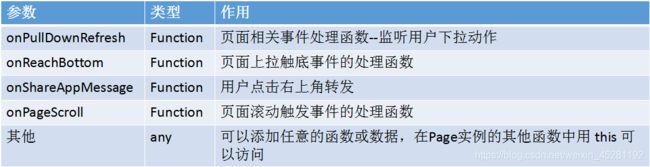
onPullDownRefresh、onReachBottom、onShareAppMessage、onPageScroll ,这4个回调是页面的用户行为,即页面用户行为
Page构造器参数
小程序界面渲染
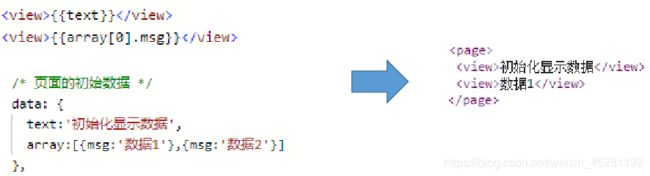
小程序界面渲染的基本原理:
小程序的页面结构由WXML进行描述,WXML可以通过数据绑定的语法绑定从逻辑层传递过来的数据字段,数据来自于页面Page构造器的data字段,data参数是页面首次渲染时从逻辑层传递到渲染层的数据。
双线程下的界面渲染:
小程序的逻辑层和渲染层是分开的两个线程。在渲染层,宿主环境会把WXML转化成对应的JS对象,在逻辑层发生数据变更的时候,需要通过宿主环境提供的setData方法把数据从逻辑层传递到渲染层,再经过对比前后差异,把差异应用在原来的DOM树上,渲染出正确的UI界面
双线程下界面渲染概念图
页面数据
页面数据:Page构造器data参数
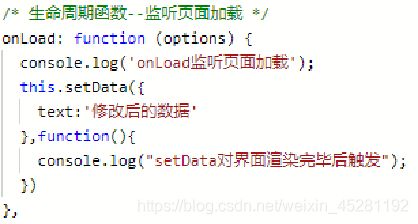
宿主环境所提供的Page实例的原型中有setData函数,调用this.setData把数据传递给渲染层,可以达到更新界面的目的。
页面数据data:
由于小程序的渲染层和逻辑层分别在两个线程中运行,所以setData传递数据实际是一个异步的过程,所以setData的第二个参数是一个callback回调,在这次setData对界面渲染完毕后触发。
setData其一般调用格式是 setData(data, callback),其中data是由多个key: value构成的Object对象。

实际在开发的时候,页面的data数据会涉及相当多的字段,你并不需要每次都将整个data字段重新设置一遍,只需要把改变的值进行设置即可,宿主环境会自动把新改动的字段合并到渲染层对应的字段中。
只要保持一个原则就可以提高小程序的渲染性能:每次只设置需要改变的最小单位数据
页面数据data,最后需要注意3点:
①直接修改 Page实例的this.data 而不调用 this.setData 是无法改变页面的状态的,还会造成数据不一致;
②由于setData是需要两个线程的一些通信消耗,为了提高性能,每次设置的数据不应超过1024kB;
③不要把data中的任意一项的value设为undefined,否则可能会有引起一些不可预料的bug
页面用户行为
小程序宿主环境提供了四个和页面相关的用户行为回调
①下拉刷新 onPullDownRefresh
②上拉触底 onReachBottom
③页面滚动 onPageScroll
④用户转发 onShareAppMessage
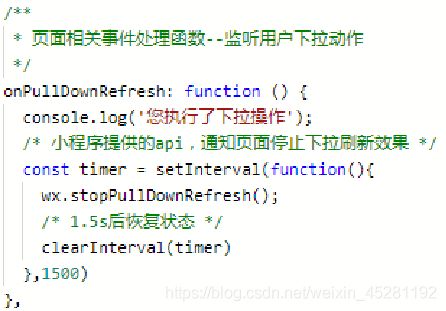
①下拉刷新 onPullDownRefresh
监听用户下拉刷新事件,需要在app.json的window选项中或页面配置page.json中设置enablePullDownRefresh为true。当处理完数据刷新后,wx.stopPullDownRefresh可以停止当前页面的下拉刷新。

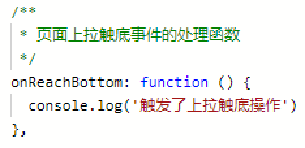
②上拉触底 onReachBottom
场景:多数的购物小程序会在首页展示一个商品列表,用户滚动到底部的时候,会加载下一页的商品列表渲染到列表的下方,我们把这个交互操作叫为上拉触底。宿主环境提供了上拉的配置和操作触发的回调,如下代码所示。
监听用户上拉触底事件。可以在app.json的window选项中或页面配置page.json中设置触发距离onReachBottomDistance的值。在触发距离内滑动期间,本事件只会被触发一次。
②上拉触底onReachBottom
正式讲解之前,先将前提工作做好,一般上拉触底都需要做列表页,这里模拟做新闻展示页

②上拉触底onReachBottom
新闻展示页效果

②上拉触底onReachBottom
接下来在page.json中设置触发距离onReachBottomDistance的值

接下来在逻辑文件中绑定事件onReachBottom,监听事件上拉触底行为
此时上拉触底时,便会触发触底事件回调

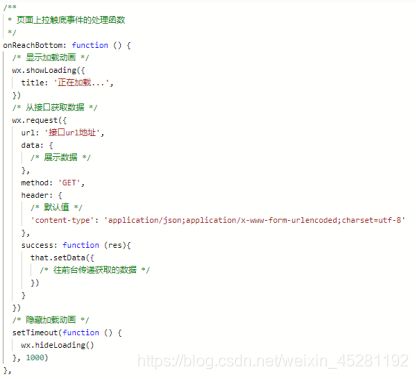
接下来细化回调函数,当触发上拉触底时动态添加新闻列表内容

完善内容加载,添加loading动画

开发场景代码,一般用接口调用获取数据,格式如下

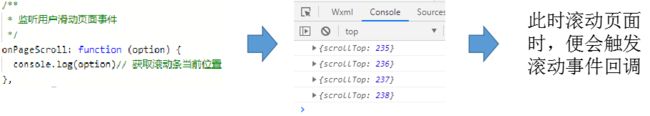
③页面滚动 onPageScroll
监听用户滑动页面事件,参数为 Object,包含 scrollTop 字段,表示页面在垂直方向已滚动的距离(单位px)
应用场景案例:返回顶部
(1)获取滚动条当前位置

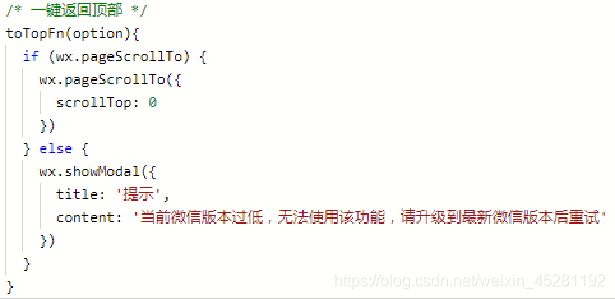
(2)添加一键返回顶部功能

注意:需要判断当前微信是否支持wx.pageScrollTo滚动API,如果不支持则弹框提示用户给予反馈

补充说明:
①当然我们有些时候并不想整个页面进行滚动,而是页面中某一小块区域需要可滚动,此时就要用到宿主环境所提供的scroll-view可滚动视图组件。可以通过组件的scroll-x和scroll-y属性决定滚动区域是否可以横向或者纵向滚动,scroll-view组件也提供了丰富的滚动回调触发事件,这部分稍后详细介绍。
②该API存在多个bug,但是官方暂时还没有修复pageScrollTo的bug
只有定义了此事件处理函数,右上角菜单才会显示“转发”按钮,在用户点击转发按钮的时候会调用,此事件需要return一个Object,包含title和path两个字段,用于自定义转发内容。

转发注意事项:
①按需出现:并非所有页面都适合放置转发按钮,涉及用户隐私的非公开内容,或可能打断用户完成当前操作体验的场景,并不推荐使用转发。同时,由于转发过程中,微信将截取用户屏幕图像作为配图,因此,需要注意帮助用户屏蔽个人信息。
②尊重意愿:理所当然,并非所有的用户,都喜欢与朋友分享你的小程序。因此,它不应该成为一个诱导或强制行为,如转发后才能解锁某项功能等。所以这类做法不仅不被推荐,还会违反小程序《运营规范》。
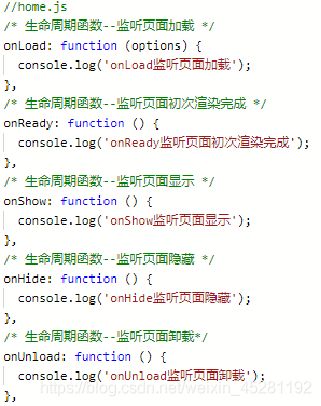
页面生命周期
接下来依次验证下页面各个生命周期函数

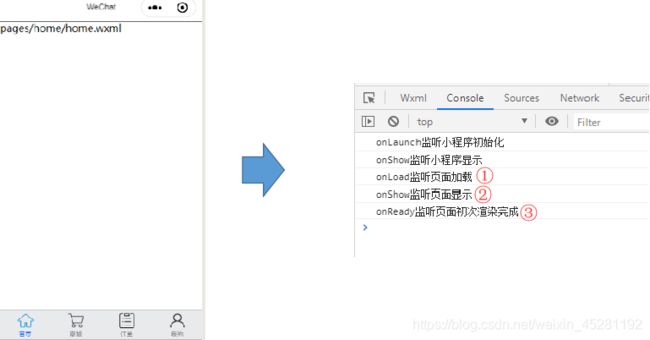
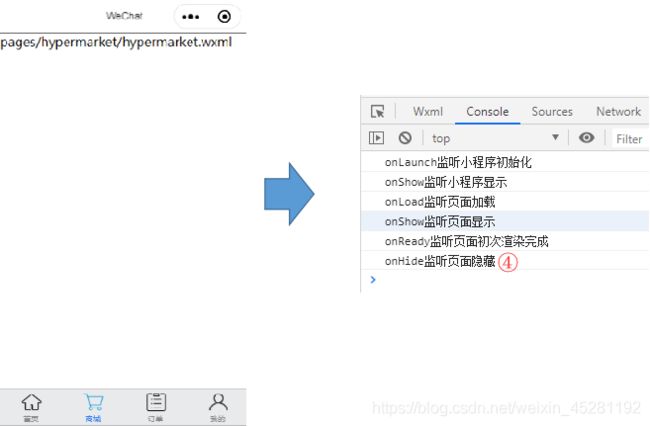
(1)监听页面“加载→显示→渲染”

(2)监听页面切换隐藏

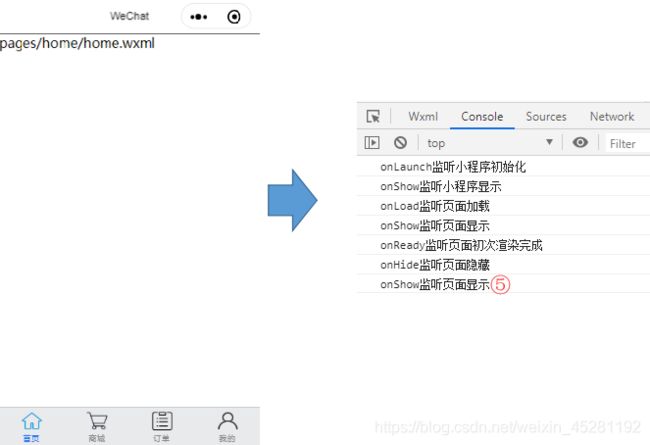
(3)重新显示该页面

(4)小程序切换后台(关闭按钮或者home键切换至后台)

(5)小程序后台→前台

(1)onLoad
触发时机:页面加载时触发
页面初次加载的时候,微信客户端就会给Page实例派发onLoad事件,Page构造器参数所定义的onLoad方法会被调用
触发次数:onLoad在页面没被销毁之前只会触发1次
参数:在onLoad的回调中,可以获取当前页面所调用的打开参数query,关于打开当前页面路径中的参数后续介绍
(2)onShow
触发时机:页面显示/切入前台时触发
页面显示之后,Page构造器参数所定义的onShow方法会被调用,一般从别的页面返回到当前页面时,当前页的onShow方法都会被调用。
页面载入后触发onShow方法,显示页面。每次打开页面都会调用一次(比如当小程序有后台进入到前台运行或换页重新进入页面时)
通俗理解:就是这个页面出现一次,他就被调用一次。包括你前进后退到这个页面。
(3)onReady
触发时机:页面初次渲染完成时触发
首次显示页面,页面初次渲染完成,会触发onReady方法,渲染页面元素和样式,一个页面只会调用一次,代表页面已经准备妥当,可以和视图层进行交互。
对界面的动态设置一般在onReady之后设置。
(4)onHide
触发时机:页面隐藏/切入后台时触发
如 wx.navigateTo 跳转或底部 tab 切换到其他页面,小程序切入后台等。
即页面不可见时,Page构造器参数所定义的onHide方法会被调用,这种情况会在使用wx.navigateTo切换到其他页面、底部tab切换时触发。
(5)onUnload
触发时机:页面卸载时触发
如使用重定向方法wx.redirectTo或wx.navigateBack关闭当前页返回上一页时调用。
即当前页面使用wx.redirectTo或wx.navigateBack返回到其他页时,当前页面会被微信客户端销毁回收,此时Page构造器参数所定义的onUnload方法会被调用。
页面生命周期小结:
页面生命周期函数的调用顺序为:onLoad>onShow>onReady
onHide函数为隐藏页面时触发,onUnload为卸载当前页面时触发。
基本上加载一个小程序进来之后的执行顺序为
小程序onLaunch–小程序onShow-页面onLoad–页面onShow–页面onReady
程序构造/注册器App()
注册器/构造器分类:
小程序级别:App-----程序构造器/注册器
页面级别:Page------页面构造器/注册器
小程序的生命周期:

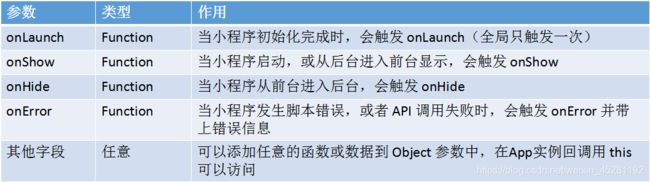
App构造器接受一个Object参数

基础App构造器案例

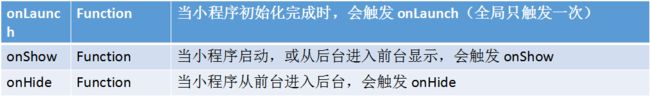
小程序生命周期
①onLaunch 生命周期函数–监听小程序初始化
当小程序初始化完成时,会触发 onLaunch(全局只触发一次)
②onShow 生命周期函数–监听小程序显示
当小程序启动,或从后台进入前台显示,会触发 onShow
③onHide 生命周期函数–监听小程序隐藏
当小程序从前台进入后台,会触发 onHide
接下来依次验证下

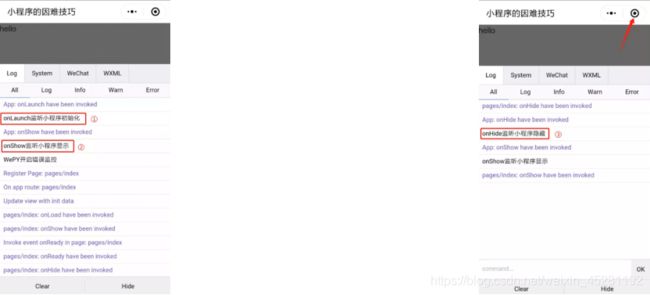
(1)监听小程序初始化与显示 (2)监听小程序切换后台

(3)监听小程序切换前台

从以上便可分析出
小程序的生命周期函数的调用顺序为:
onLaunch>onShow>onHide
小程序初始化→小程序显示→小程序隐藏
小程序运行机制
这里需要补充下小程序运行机制
(1)小程序启动
小程序启动有两种情况,一种是「冷启动」,一种是「热启动」。
①热启动:假如用户已经打开过该小程序,然后在一定时间内再次打开,此时无需重新启动,只需将后台小程序切换到前台,该过程就是热启动

②冷启动:用户首次打开或小程序主动销毁后再次打开的情况,此时小程序需要重新加载启动,即冷启动。

前台→后台—onHide
当用户点击右上角胶囊按钮关闭小程序,或者按了设备 Home 键离开微信时,小程序并没有直接销毁,而是进入了后台状态;
后台→前台—onShow
当用户再次进入微信或再次打开小程序,小程序又会从后台进入前台。
小程序销毁
只有当小程序进入后台一定时间,或者系统资源占用过高,才会被真正的销毁。
①当小程序进入后台,客户端会维持一段时间的运行状态,超过一定时间后(目前是5分钟)小程序会被微信主动销毁。
②当小程序占用系统资源过高,可能会被系统销毁或被微信客户端主动回收
小程序生命周期
(1)onLaunch初始化
初次进入小程序的时候,微信客户端初始化好宿主环境,同时从网络下载或者从本地缓存中拿到小程序的代码包,把它注入到宿主环境
初始化完毕后,微信客户端就会给App实例派发onLaunch事件,App构造器参数所定义的onLaunch方法会被调用。
(2)onShow小程序显示
在初始化完毕之后,会调用onShow钩子函数,监听显示
(3)onHide小程序进入后台状态
进入小程序之后,用户可以点击右上角的关闭或者按手机设备的Home键离开小程序,此时小程序并没有被直接销毁
我们把这种情况称为“小程序进入后台状态—后台态”,App构造器参数所定义的onHide方法会被调用。
(4)onShow小程序进入前台状态:后台→前台
当再次回到微信或者再次打开小程序时,微信客户端会把“后台”的小程序唤醒
我们把这种情况称为“小程序进入前台状态”,App构造器参数所定义的onShow方法会被调用。
小结:
综上可以看出,App的生命周期是由微信客户端根据用户操作主动触发的。为了避免程序上的混乱,避免从其他代码里调用App实例的生命周期函数。
onLaunch, onShow 方法会返回一个参数对象, 里面包含了多个参数 , 常用到的有path,query和scene
参数:
①path是打开小程序的页面路径
②query是打开小程序页面url的参数,后续介绍
③scene是打开小程序的场景值
scene场景值
scene场景值作用:
场景值用来描述用户进入小程序的路径
缘由:
由于系统限制,目前还无法获取到按 Home 键退出到桌面,然后从桌面再次进小程序的场景值,对于这种情况,会保留上一次的场景值。