微信小程序(JS逻辑文件)
前言:
一个服务仅仅只有界面展示是不够的,还需要和用户做交互:响应用户的点击、获取用户的位置等等。在小程序里边,通过编写 脚本文件来处理用户的操作。
⌒⌒⌒小程序的主要开发语言是 JavaScript
⌒⌒⌒JS 作用:
①开发者使用 JS来开发业务逻辑;
②调用小程序的 API 来完成业务需求。
(1)业务逻辑
(2)调用API
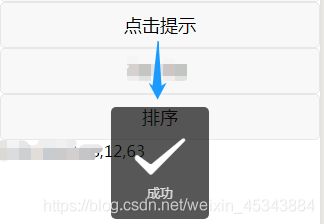
wx.showToast(Object object)显示消息提示框
案例①:(利用这些 API 可以很方便的调起微信提供的能力)


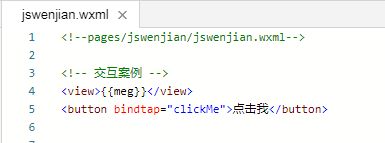
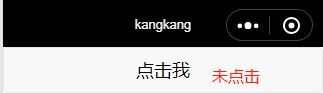
// 调用界面交互
show(){
wx.showToast({
title:'成功',
// icon:'loading',
icon:'success',
duration:1500
})
wx.scanCode(Object object)调起客户端扫码界面进行扫码
案例②:扫一扫API案例


scanCodeFn(){
wx.scanCode({
success(res){
console.log(res);
},fail(){
console.log(error)
}
})
然后:扫一扫API案例–开启手机调试
①:

②
③
注:弹框中选择打开调试,之后会自动关闭,重启即可扫一扫–然后再扫下图(例子)–(或自己手动形成的二维码:草料二维码----------https://cli.im)

引入一个新的概念----ECMAScript
(2)ECMAScript
ECMAScript和JavaScript严格的说,两者的意义是不同的.
ECMAScript:(简称ES)是一个语言标准,javascript则是基于这个标准实现的脚本语言。是一种由Ecma国际通过ECMA-262标准化的脚本程序设计语言, JavaScript 是 ECMAScript 的一种实现。
JavaScript:是 ECMAScript 一种实现后,即ES是一个语言标准,JS则是基于这个标准实现的脚本语言。
理解这个关系可以帮助开发者理解小程序中的 JS同浏览器中的JS以及 NodeJS 中的JS是不相同的。
✪✪✪小程序的JavaScript

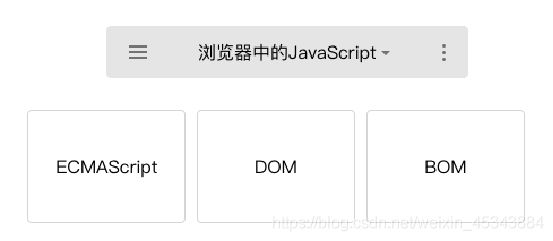
✪✪✪浏览器的JavaScript

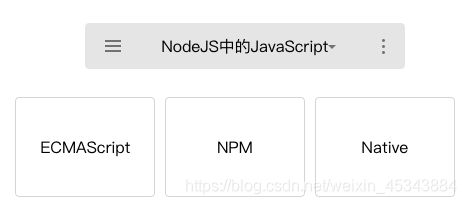
✪✪✪NodeJS的JavaScript

☆☆☆注意:☆☆☆
1)小程序的JavaScript 同浏览器中的JavaScript 相比没有 BOM 以及 DOM 对象,所以类似 JQuery、Zepto这种浏览器类库是无法在小程序中运行起来的,
2)因为缺少 Native 模块和NPM包管理的机制,小程序中无法加载原生库,也无法直接使用大部分的 NPM 包。
3):小程序目前可以运行在三大平台:
①iOS平台,包括iOS9、iOS10、iOS11
②Android平台
③小程序IDE
3)的原因:主要是体现三大平台实现的 ECMAScript 的标准有所不同。
4)问题:一些开发者会发现有些代码在旧的手机操作系统上出现一些语法错误。
解决方法:

(3)模块化
模块化:
浏览器中,所有 JavaScript 是在运行在同一个作用域下的,定义的参数或者方法可以被后续加载的脚本访问或者改写。
同浏览器不同,小程序中可以将任何一个JavaScript 文件作为一个模块,通过module.exports 或者 exports 对外暴露接口。
模块示例:
①根目录下新建data→sort.js文件

②编写模块,进行导出暴露—sort.js里
module.exports = function(value){
return value.sort(function(x,y){
return x-y;
})
}
③jswenjian.js文件利用require导入模块

④使用模块暴露导出的排序方法进行排序

/**
* 页面的初始数据
*/
data: {
value:[5,22,36,49,88,12,63],
},
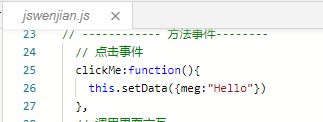
// 排序--方法
sortFn(){
this.setData({
value: sortModule(this.data.value)
})
},

↓↓↓

以上案例便调用了sort.js导出的模块,实现数组元素排序,即小程序的模块化思想。
(4)脚本执行顺序
浏览器中脚本严格按照加载的顺序执行,即自上而下执行。
小程序中的脚本执行顺序有所不同,小程序的执行的入口文件是 app.js ,并且会根据其中 require 的模块顺序决定文件的运行顺序。
(5)作用域
在文件中声明的变量和函数只在该文件中有效,不同的文件中可以声明相同名字的变量和函数,不会互相影响。
案例:
![]()

全局变量设置-----通过全局函数 getApp() 获取全局的实例----:
①在脚本 jswenjian.js 中设置全局变量
var location = 'a';
var app = getApp()
app.globalData.location = location;
②在脚本 logs.js 中访问 jswenjian.js 定义的全局变量
var app = getApp()
console.log(app.globalData.location)

注意:上述示例只有在 jswenjian.js 比 logs.js 先执行才有效,当需要保证全局的数据可以在任何文件中安全的被使用到,那么可以在 App() 中进行设置.
app.js定义全局变量—globalData: { userInfo: null, num:1 }
操作全局变量:
①获取以及修改 global 变量的方法
②获取更改后的global 变量
ECMA-262 规定了 ECMAScript 语言的几个重要组成部分:
语法、类型、语句、关键字、操作符、对象
☆☆☆拓展☆☆☆:
ECMAScript的发展历史:
①命名:
javascript于1996年发布了第一版,当时的名字其实不叫javascipt,而是叫livescript,不过发布之后一直不温不火,正好这个时候sun公司推出来了一个面向对象的语言—Java,Java拥有很好的跨平台特性,所以很快得到了市场的认可。
②改名:
为了蹭Java的热度,livescript的母公司Netscape网景公司,就将livescript改为javascript,事实证明,这次名字改的非常明智。
③三足鼎立:
javascript的火爆引起了微软公司的注意,他们很快也推出了Jscript脚本语言,以此来抗衡Netscape公司,并且当时还有一门浏览器脚本语言,叫ScriptEase,这样市场上就有了三种脚本语言,并且各个语言各有特色,互不兼容。
④制定规范
1997年,Netscape给欧洲计算机制造商协会(European Computer Manufacturers Association,简称ECMA)提交了一个草案,要求根据javascript来制定一个浏览器脚本语言标准。
④—小②制定规范:
ECMA邀请了Netscape、Sun、微软、Borland和其他一些对脚本编程感兴趣的公司的程序员组成了一个技术委员会—第 39 技术委员会(TC39),共同商讨制定了一个脚本语言的规范:ECMAScript。各个脚本语言必须按照规范来实现和约束自己的功能。
当然这个规范也是不断发展的,第一版规范叫做:ECMA-262,现在则以es+年份来命名,基本每年发一次新规范。
由此,JavaScript 的正式名称是 ECMAScript 。
⑤近期发布
2011年6月发布ECMAscript 5版本
2013年3月,ECMAScript 6草案冻结,不再添加新功能。新的功能设想将被放到ECMAScript 7。2013年12月,ECMAScript 6草案发布。然后是12个月的讨论期,听取各方反馈。2015年6月17日,ECMAScript 6发布正式版本,即ECMAScript 2015。所以ECMAScript 2015简称ES6。ES5和ES6
⑥分析:
关于Netscape为什么要提交草案建立标准,有一种说法是为了提高javascript的权威性,和行业影响力