angular 使用UEditor或simditor编辑器
通常编辑器的使用其实很简单,官网直接下载引用就好。但是,这一次却遇到问题了,框架使用的是angularJs,不提供jQuery的支持。因为项目要求编辑器是要放在弹窗里面,由于弹窗不是文档一加载就能读取到,因此不能简单的调用就能完事,刚开始放在control始终读不到,直接放页面下面又读取不到。
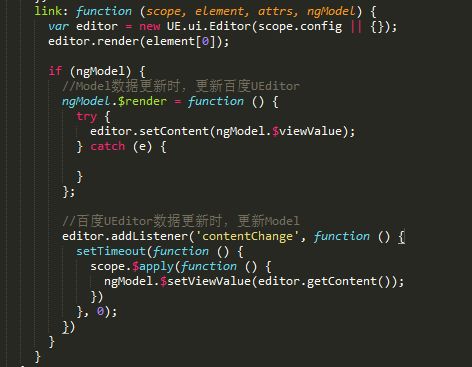
后来想到了用指令directive来解决,于是自己改编了方法封装到指令里面了,如下:
html代码如下:
保存
取消
directives.directive("simditorVer", ["StatusCode","fileUrl", function (StatusCode,fileUrl) {
return {
restrict: 'AE',
transclude: true,
// replace: true,
template: '',
require: '?ngModel',
scope: { //这里很重要,与control传值的关键
versionsCon: "=",
editors: "="
},
link: function (scope, element, attrs, ngModel) {
var toolbar = [ 'title', 'bold', 'italic', 'underline', 'strikethrough',
'color', '|', 'ol', 'ul', 'blockquote', 'code', 'table', '|',
'link','image', 'hr', '|', 'indent', 'outdent' ];
var editor = new Simditor({
textarea: element,
toolbar : toolbar,
//编辑器插入图片时使用的默认图片
defaultImage : 'http://7xvm87.com1.z0.glb.clouddn.com/random@55684e0e77e',
upload : {
url: fileUrl, //文件上传的接口地址
//键值对,指定文件上传接口的额外参数,上传的时候随文件一起提交
params: {'filename':'versions' },
fileKey: 'file', //服务器端获取文件数据的参数名
connectionCount: 3,
leaveConfirm: '正在上传文件',
}
});
//绑定在editArticles控制器里面,用于编写之后获取内容传过去
scope.editors = editor;
editor.setValue(scope.versionsCon);
}
}
}]);在控制器control中post请求时,需要获取编辑器里面的内容进行提交:
/**
* 保存
*/
$scope.save = function () {
$scope.articles.content = $scope.editors.getValue(); //获取编辑器的内容
$scope.contentModel = {articleId: $scope.articles.id ,content: $scope.articles.content};
ArticlesContentService.save(angular.toJson($scope.contentModel), function (response) {
if (response.statusCode == StatusCode.success) {
$scope.content = $scope.articles.content;
$mdToast.showSimple("操作成功");
$mdDialog.hide(articles);
} else {
$mdToast.showSimple(response.message);
}
});
}这里再说明一下,之前引用simditor的js文件是直接require('./libs/simditor/scripts/js/simditor.js');但是报一个错误,document of null,因此引用它的js文件只能放在index.html中。