angular使用NG ZORRO来构建博客展示项目(项目结构及路由)
返回目录
创建项目
使用angular脚手架搭建项目。
如何使用angular脚手架搭建项目参看这篇文章
ng new blog-angular安装NG ZORRO
我们界面UI选用NG ZORRO。
可以参考官网,https://ng.ant.design/#/docs/angular/getting-started
cd blog-angular
npm install ng-zorro-antd --save
在根 module 中需要使用 NgZorroAntdModule.forRoot()
app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { NgZorroAntdModule } from 'ng-zorro-antd';
import { AppComponent } from './app.component';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
NgZorroAntdModule.forRoot()
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }构建我们的项目文件
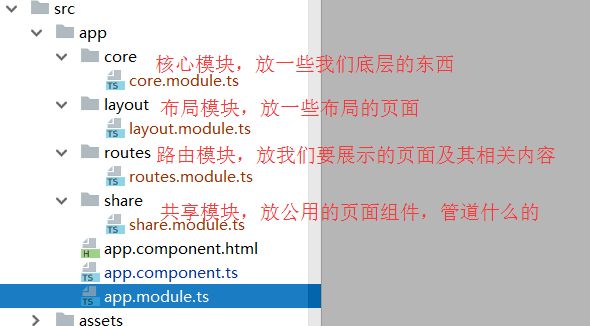
根据我自己的需求,现在构建的是一个个人博客系统,很简单,可能就两个页面,一个列表页面,一个详细页面。但是这是我做个人网站的开始,以后还会加上别的其他页面,如个人简历页面,联系页面或者集成别的一些什么。所以,我们至少要按照一个中小型项目来构建目录。
使用如下指令添加4个子模块
ng g module core
ng g module layout
ng g module share
ng g module routes通过指令添加布局模块组件
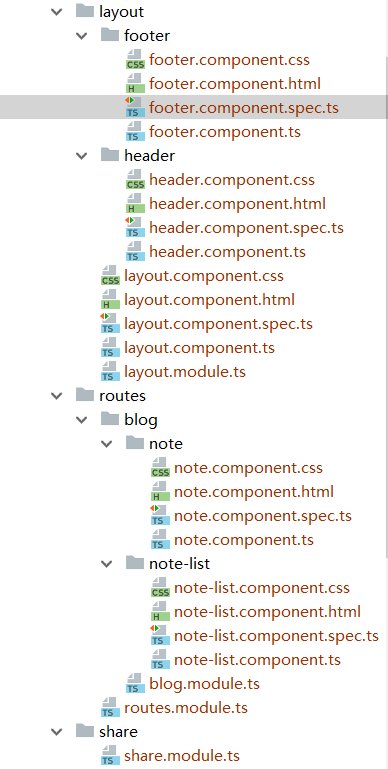
ng g component layout
ng g component layout/header
ng g component layout/footer通过指令添加博客模块及其组件
ng g module routes/blog
ng g component routes/blog/note-list
ng g component routes/blog/note
创建路由
配置根路由,我们这里用的loadChildren的方式
在routes文件夹下创建routes.ts文件并写入如下代码
import {LayoutComponent} from "../layout/layout.component"
export const routes = [
{
path: '',
component: LayoutComponent,
children: [
{ path: '', redirectTo: 'blog', pathMatch: 'full' },
{ path: 'blog', loadChildren: './blog/blog.module#BlogModule'},
]
},
{ path: '**', redirectTo: 'blog' }
];
注入路由,修改routes.module.ts如下:
import { NgModule } from '@angular/core';
import { CommonModule } from '@angular/common';
import { RouterModule } from '@angular/router';
import {routes} from "./routes"
import {LayoutModule} from "../layout/layout.module"
@NgModule({
imports: [
CommonModule,
LayoutModule,
RouterModule.forRoot(routes, { useHash: true }), // 这个定义在子模块中,但是是跟路由,我们使用forRoot
],
declarations: []
})
export class RoutesModule { }在app.module.ts中引入RoutesModule
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { NgZorroAntdModule } from 'ng-zorro-antd';
import { RouterModule } from '@angular/router';
import { AppComponent } from './app.component';
import {RoutesModule} from "./routes/routes.module"
@NgModule({
declarations: [
AppComponent
],
imports: [
RouterModule,
BrowserModule,
NgZorroAntdModule.forRoot(),
RoutesModule,
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
配置子模块路由
在blog.module.ts中修改如下
import { NgModule } from '@angular/core';
import { CommonModule } from '@angular/common';
import { NoteListComponent } from './note-list/note-list.component';
import { NoteComponent } from './note/note.component';
import { Routes, RouterModule } from '@angular/router';
// 定义的路由
const routes: Routes = [
{ path: '', redirectTo: 'list' },
{ path: 'list', component: NoteListComponent },
{ path: 'note/:id', component: NoteComponent }
];
@NgModule({
imports: [
CommonModule,
RouterModule.forChild(routes), // 子模块注入路由要用forChild
],
// 路由中使用了的component要在这里declaration
declarations: [NoteListComponent, NoteComponent]
})
export class BlogModule { }路由出口router-outlet
跟路由的出口在app.component.html文件中
<router-outlet>router-outlet>博客子模块的路由出口在layout.component.html文件中
<app-header>app-header>
<router-outlet>router-outlet>
<app-footer>app-footer>思考
- 这章主要写了路由和项目文件的管理。
- 结合angular的模块化思想,尽量将不同功能的东西分在不同的文件夹中,组成不同的模块。
- 路由分了跟路由和模块子路由,模块我们使用loadChildren的方式的好处是,不需要引入子模块。以后扩展方便。如果我要以后要扩展blog相关的东西,就只需要在BlogModule中增加相应的组件,然后添加子模块路由即可。如果要扩展和blog模块类似的功能,例如手机端博客,记账webapp等就在跟路由中添加loadChildren。然后像写BlogModule一样写一个子模块就可以了