- 【半夜爬起来学python】零基础学习Pygame|第一期|知识点+小球反弹游戏案例
奈樱.
python(pygame)pygame学习游戏pip
一.安装PygamePygame是跨平台Python模块,很多编译器不会向用户提供该模块,需要我们自己安装。安装步骤:打开Pygame官网:www.pygame.org点击PYGAME2.6.0-25JUN,2024下载好之后,解压压缩包,安装路径最好放在c盘里Administrator文件里在菜单栏点击搜索,输入cmd,找到“命令提示符”输入命令pipinstallpygame运行的时候会发现命
- 2024年AI 智能助手(大模型)产品市场分析|商派
徐礼昭|商派软件市场负责人
人工智能
一、引言人工智能的浪潮不断向前推进,智能助手作为其中的重要应用,已经逐渐渗透到我们生活的各个方面。它们以其便捷性和个性化的特点,改变了我们与世界的互动方式。本报告将对AI智能助手进行全面的行业分析,包括行业概况、主要玩家、用户数据、发展要素以及未来趋势等方面,并通过具体案例分享,帮助读者深入了解这一领域的现状和未来发展潜力。二、行业概览(一)智能助手的定义和发展阶段智能助手是利用人工智能技术为用户
- 由数据泄露引发业务崩塌的HTTP代理危险
彬彬醤
http网络协议网络tcp/ipweb安全大数据macos
HTTP代理作为跨地域访问的常用工具,被广泛应用于跨境电商、数据采集、内容访问等场景。然而,其明文传输特性与监管漏洞,正成为数据安全与业务稳定的隐形杀手。某跨境电商团队因使用廉价HTTP代理,导致500+账号被亚马逊封禁;某企业员工通过公共代理访问内部系统,引发数据泄露事故——这些案例揭示:不当使用HTTP代理,可能让便捷变成灾难。五大核心风险解析1.不安全的数据传输传统HTTP代理工作于OSI模
- 2024鸿蒙OS实战开发项目大全:从入门到精通(含101个实战案例)超详细的鸿蒙实战案例
人工智能_SYBH
harmonyos华为鸿蒙开发实战项目开发入门精通
订阅专栏可获取100个实战项目源码和教程!!!(需要哪个给哪个,订阅后发邮箱,无法全给)探索鸿蒙OS开发的世界,一个非同小可的旅程即将开始。在这篇目录博客中,我将带您一览一系列令人难以置信的实战开发项目,每一个都是对HarmonyOS应用开发者的绝佳启发和宝贵资源。从基础的UI组件到复杂的分布式场景,从ArkTS的细致教学到JS的灵活运用,这一百个项目涵盖了你需要知道的HarmonyOS实战技术和
- [学习] PID算法原理与实践(代码示例)
极客不孤独
学习算法c语言
PID算法原理与实践文章目录PID算法原理与实践一、PID算法原理1.1PID算法概述1.定义2.应用领域3.核心目标1.2基本原理1.3数学表达离散化实现(适用于数字控制)二、实践案例(C语言)1.电机转速控制2.温度控制系统3.时钟驯服系统三、常见问题与优化1.积分饱和(Windup)问题2.噪声干扰问题3.非线性系统适配问题四、扩展方向1.数字PID与模拟PID的差异2.变参数PID(如增益
- Golang Fiber框架最佳实践:如何构建企业级应用
Golang编程笔记
Golang编程笔记Golang开发实战golang开发语言后端ai
GolangFiber框架最佳实践:如何构建企业级应用关键词:Golang、Fiber框架、企业级应用、最佳实践、Web开发摘要:本文聚焦于GolangFiber框架在企业级应用构建中的最佳实践。详细介绍了Fiber框架的背景、核心概念、算法原理、数学模型等基础知识,通过具体的代码案例展示了如何搭建开发环境、实现和解读源代码。同时探讨了Fiber框架在实际应用场景中的应用,推荐了相关的学习资源、开
- HarmonyOS NEXT仓颉开发语言实战案例:简约音乐播放页
幽蓝计划
开发语言harmonyos
偶然间看到一个非常漂亮的音乐播放器设计图,忍不住想拿仓颉语言来练练手,当漂亮的设计图遇到优美的开发语言,简直是天作之合。看到这个页面,我们先做一个简单的分析。整个页面分为上中下三个部分,顶部为导航栏,底部是歌词工具栏,剩下的就是中间的歌曲信息和控制按钮部分。它们的部分方式是比较简单的纵向布局。页面大致结构代码如下:Column{//导航栏Stack{Text('NowPlaying').fontS
- 深入研究 Golang 领域的 Fiber 框架架构
Golang编程笔记
golang架构网络ai
深入研究Golang领域的Fiber框架架构关键词:Golang、Fiber框架、架构、高性能、Web开发摘要:本文将深入探讨Golang领域的Fiber框架架构。我们会先介绍背景知识,包括目的、预期读者等。接着用通俗易懂的方式解释核心概念,如Fiber框架的各个组成部分,以及它们之间的关系。然后详细阐述核心算法原理、数学模型,通过实际代码案例展示其应用。还会介绍Fiber框架的实际应用场景、推荐
- 【网络】Linux 内核优化实战 - net.core.rmem_max
锅锅来了
Linux性能优化原理和实战网络linux运维
目录参数作用与原理默认值与查看方法调整场景与方法适用场景调整方法与其他参数的协同性能影响与注意事项典型案例总结net.core.rmem_max是Linux内核中控制套接字接收缓冲区(ReceiveBuffer)最大允许值的参数。它与net.core.rmem_default(默认值)共同决定了网络数据接收的性能上限和内存使用策略。以下是详细解析:参数作用与原理核心功能:限制单个套接字接收缓冲区的
- AWS Lambda与RDS连接优化之旅
t0_54manong
编程问题解决手册aws云计算个人开发
在云计算的时代,AWSLambda与RDS的结合为开发者提供了高效且灵活的解决方案。然而,在实际应用中,我们常常会遇到一些性能瓶颈。本文将通过一个真实案例,探讨如何优化AWSLambda与RDS之间的连接,以提高API的响应速度。背景介绍最近,我们在AWS上部署了一个使用Dotnet6开发的API,它通过APIGateway暴露给外部,并连接到同VPC内的MySQLAuroraRDS数据库。部署前
- 游戏寻路之A*算法(GUI演示)
jforgame
从零开始搭建游戏服务器框架javaA星自动寻路
一、A*算法介绍A*算法是一种路径搜索算法,用于在图形网络中找到最短路径。它结合了Dijkstra算法和启发式搜索的思想,通过综合利用已知的最短路径和估计的最短路径来优化搜索过程。在游戏自动寻路得到广泛应用。二、A*算法的基本思想在图形网络中选择一个起点和终点。维护两个列表:开放列表和关闭列表。开放列表用于存储待考虑的节点,关闭列表用于存储已考虑过的节点。将起点加入开放列表。循环以下工作当open
- Spring Cloud 微服务架构部署模式
Java技术栈实战
架构springcloud微服务ai
SpringCloud微服务架构部署模式:从单体到云原生的进化路径关键词:SpringCloud、微服务架构、部署模式、容器化、Kubernetes、服务网格、DevOps摘要:本文系统解析SpringCloud微服务架构的核心部署模式,涵盖传统物理机部署、容器化部署、Kubernetes集群编排、服务网格集成等技术栈。通过技术原理剖析、实战案例演示和最佳实践总结,揭示不同部署模式的适用场景、技术
- Linux操作系统,故障排查
月堂
linux运维服务器
案例1:GRUB引导故障故障现象:系统启动卡在"GRUB>"提示符,无法进入系统原因分析:GRUB配置文件损坏(/boot/grub/grub.cfg)引导文件被误删或磁盘损坏解决步骤:在GRUB命令行依次执行:insmodxfssetroot=(hd0,msdos1)linux/vmlinuz-root=/dev/sda1initrd/initramfs-.imgboot进入系统后执行:grub
- 深度解析JavaScript 闭包
coding随想
JavaScriptjavascript开发语言ecmascript
深度解析JavaScript闭包引言:为什么闭包让人又爱又怕?在JavaScript的学习过程中,闭包(Closure)是一个绕不开的“坎”。很多开发者第一次接触闭包时,会感到一头雾水:“为什么函数能记住外部作用域的变量?”、“为什么闭包会导致内存泄漏?”。但另一方面,闭包又是JavaScript最强大的特性之一,它支撑着模块化开发、数据封装、异步编程等核心场景。本文将通过通俗的语言和生动的案例,
- Web3前沿科技:开启数字资产交易新征程
AI天才研究院
AI大模型企业级应用开发实战AgenticAI实战AI人工智能与大数据web3科技ai
Web3前沿科技:开启数字资产交易新征程关键词:Web3、数字资产交易、区块链、智能合约、去中心化金融摘要:本文聚焦于Web3前沿科技在数字资产交易领域的应用与发展。详细阐述了Web3的核心概念、相关技术原理,包括区块链、智能合约等。通过具体的算法原理和Python代码示例,深入剖析了数字资产交易在Web3环境下的运行机制。同时,结合实际项目案例,讲解了开发环境搭建、代码实现与解读。探讨了Web3
- 掌握Web3开发:从入门到精通
夲奋亻Jay
Web3web3
掌握Web3开发是一个涉及多个步骤和学习阶段的过程。以下是一些关键的步骤和开发案例,以及它们在搜索结果中的索引编号:了解区块链基础:学习区块链的基本概念,如去中心化、加密技术、共识机制等[1]。学习智能合约:学习智能合约的工作原理和它们在区块链上的应用,特别是以太坊平台上的智能合约[1]。掌握Web3.js或Ethers.js:学习如何使用这些JavaScript库与智能合约交互、发送交易和监听事
- 《Python数据分析与挖掘实战》Chapter8中医证型关联规则挖掘笔记
茫茫大地真干净
机器学习Python数据挖掘
最近在学习《Python数据分析与挖掘实战》中的案例,写写自己的心得。代码分为两大部分:1.读取数据并进行聚类分析2.应用Apriori关联规则挖掘规律1.聚类部分函数分析:defprogrammer_1():datafile="C:/Users/longming/Desktop/chapter8/data/data.xls"processedfile="C:/Users/longming/Des
- 【机器学习与数据挖掘实战 | 医疗】案例18:基于Apriori算法的中医证型关联规则分析
Francek Chen
机器学习与数据挖掘实战机器学习数据挖掘Aprioripython关联规则人工智能
【作者主页】FrancekChen【专栏介绍】⌈⌈⌈机器学习与数据挖掘实战⌋⌋⌋机器学习是人工智能的一个分支,专注于让计算机系统通过数据学习和改进。它利用统计和计算方法,使模型能够从数据中自动提取特征并做出预测或决策。数据挖掘则是从大型数据集中发现模式、关联和异常的过程,旨在提取有价值的信息和知识。机器学习为数据挖掘提供了强大的分析工具,而数据挖掘则是机器学习应用的重要领域,两者相辅相成,共同推动
- 小程序领域H5的CSS布局优化
小程序开发2020
CS小程序css前端ai
小程序领域H5的CSS布局优化:从“乱屏”到“丝滑”的实战指南关键词:小程序布局优化、CSSFlex、CSSGrid、rpx适配、重排重绘优化摘要:本文从开发者最头疼的“小程序页面布局错乱”问题出发,结合小程序特有的运行环境(如rpx单位、组件限制),用“装修房子”的生活化比喻拆解CSS布局核心概念,系统讲解Flex/Grid布局的实战技巧、多端适配策略及性能优化方法。通过真实代码案例(含wxml
- 【C++】命令模式
目录一、模式核心概念与结构二、C++实现示例:遥控器与家电控制三、命令模式的关键特性四、应用场景五、命令模式与其他设计模式的关系六、C++标准库中的命令模式应用七、优缺点分析八、实战案例:数据库事务命令九、实现注意事项如果这篇文章对你有所帮助,渴望获得你的一个点赞!命令模式(CommandPattern)是一种【行为型】设计模式,它将请求封装为对象,从而使你可以用不同的请求对客户端进行参数化,对请
- 结构化数据增强的生成式算法案例:客户交易数据增强
python游乐园
数据深度学习大数据算法学习
1基础信息1.1案例背景这是一个用于增强结构化客户交易数据的生成式算法。这种类型的数据增强在金融、电子商务等领域非常有用,可以帮助解决数据不平衡问题或在小数据集上提高模型性能。1.2问题定义给定原始交易数据集D={x₁,x₂,...,xₙ},其中每条记录包含:交易金额交易时间客户年龄客户收入水平交易类别地理位置是否为欺诈交易(标签)目标:生成与原始数据分布相似但多样化的新样本,同时保持字段间的合理
- ActixWeb框架实战案例精萃
KENYCHEN奉孝
Rust前端rust后端开发语言
使用ActixWeb框架编写的简易案例以下是一些使用ActixWeb框架编写的简易案例示例,涵盖常见功能,每个案例均以独立代码块展示:基础路由与响应useactix_web::{get,App,HttpServer,Responder};#[get("/")]asyncfnhello()->implResponder{"Hello,ActixWeb!"}#[actix_web::main]asyn
- DeepSeek-V3混合精度推理(FP8/BF16)原理与实战全解析
CarlowZJ
DEEPSEEK-V3
目录摘要混合精度推理的背景与意义DeepSeek-V3混合精度架构设计FP8与BF16核心原理详解混合精度推理核心实现实践案例:FP8权重转BF16与推理部署常见问题与注意事项最佳实践与扩展建议总结参考资料附录:可视化图表1.摘要本文系统梳理DeepSeek-V3在FP8/BF16混合精度推理方面的架构设计与工程实现,结合源码与实际案例,帮助开发者深入理解其混合精度推理原理、工程落地方法与性能优化
- Java流式编程实战指南
面朝大海,春不暖,花不开
Java基础javapython开发语言
流式编程基础示例本节通过一个完整的整数处理案例,演示Java流式编程的核心操作流程。该示例将读取整数列表,计算其中所有奇数的平方和,涵盖从流创建到终端操作的完整处理链。流创建与数据源Collection接口的stream()方法可将集合转换为顺序流。以下代码创建包含1到5的整数列表,并通过stream()方法生成流对象://创建1到5的整数列表ListnumbersList=List.of(1,2
- 前端开发者必看:Node.js实战技巧大揭秘
大厂前端小白菜
前端开发实战node.jsvim编辑器ai
前端开发者必看:Node.js实战技巧大揭秘关键词:前端开发者、Node.js、实战技巧、模块化开发、性能优化、Express框架、Webpack摘要:本文专为前端开发者打造,旨在深入揭秘Node.js的实战技巧。首先介绍了Node.js的背景和对前端开发的重要性,接着详细阐述了Node.js的核心概念与联系、核心算法原理及具体操作步骤,通过数学模型和公式进一步加深理解。然后结合实际案例,从开发环
- 【代码审计】通过类型转换绕过校验,实现任意账户密码重置
秋说
网络安全代码审计
未经许可,不得转载。文章目录背景漏洞描述风险分析1.code字段默认值为02.empty(0)判断失效3.利用MySQL类型转换绕过empty限制复现验证修复建议背景在Web系统开发中,密码找回功能往往涉及用户邮箱与随机验证码的匹配校验。如果验证逻辑存在疏漏,可能会引发严重的安全问题,如任意账户密码重置等高危漏洞。本文将分析一个典型的逻辑漏洞案例,并结合MySQL的类型转换行为深入探讨其产生原因。
- 【Linux命令大全】Linux虚拟化技术终极指南:从KVM到容器的深度解析
全息架构师
Linux前沿技术与应用linux运维服务器
【Linux命令大全】Linux虚拟化技术终极指南:从KVM到容器的深度解析行业洞察:全球90%的云服务基于Linux虚拟化技术!掌握这些技能可提升500%的资源利用率!本文包含180+配置案例,40张架构图,企业级虚拟化方案全公开!前言:为什么虚拟化是云计算的基础?在现代数据中心中,我们面临的核心虚拟化挑战:硬件资源的高效分割近原生性能的追求安全隔离的保障混合负载的调度跨平台的兼容性惊人数据:A
- CompletableFuture 使用指南与案例
jarenyVO
java工具类python网络服务器
CompletableFuture使用指南与案例一、创建异步任务supplyAsyncrunAsync二、异步回调thenApplythenAcceptthenRunexceptionallywhenCompletehandle三、联合处理双CompletableFuture联合处理thenCombinethenAcceptBothrunAfterBothapplyToEitheracceptEi
- 学生综合评价系统详细设计与具体代码实现
AI天才研究院
计算AI大模型企业级应用开发实战ChatGPT计算科学神经计算深度学习神经网络大数据人工智能大型语言模型AIAGILLMJavaPython架构设计AgentRPA
1.背景介绍1.1教育评价的现状与挑战传统的学生评价体系主要依赖于考试成绩,忽略了学生在其他方面的表现,例如学习态度、课堂参与、合作精神等。这种单一的评价方式难以全面反映学生的综合素质,也无法满足个性化教育的需求。随着教育改革的不断深入,建立多元化、科学化的学生综合评价体系势在必行。1.2学生综合评价系统的意义学生综合评价系统旨在建立一套科学、公正、全面的评价体系,涵盖学生的各个方面,包括:学业成
- 【架构篇】微前端架构设计与qiankun实战
全息架构师
Java前沿探索:引领技术新风尚架构前端
【架构篇】微前端架构设计与qiankun实战阅前必看:本文是《前端开发完全指南》系列的第十七篇,包含15个核心代码示例、8张系统架构图解、2个企业级落地案例。通过qiankun+ModuleFederation实现前端应用自由组合,支撑百万级PV应用!目录微前端核心价值技术方案全景对比qiankun架构设计主子应用通信方案样式隔离方案沙箱机制解析资源加载优化权限体系集成性能监控方案中台系统实战一、
- mysql主从数据同步
林鹤霄
mysql主从数据同步
配置mysql5.5主从服务器(转)
教程开始:一、安装MySQL
说明:在两台MySQL服务器192.168.21.169和192.168.21.168上分别进行如下操作,安装MySQL 5.5.22
二、配置MySQL主服务器(192.168.21.169)mysql -uroot -p &nb
- oracle学习笔记
caoyong
oracle
1、ORACLE的安装
a>、ORACLE的版本
8i,9i : i是internet
10g,11g : grid (网格)
12c : cloud (云计算)
b>、10g不支持win7
&
- 数据库,SQL零基础入门
天子之骄
sql数据库入门基本术语
数据库,SQL零基础入门
做网站肯定离不开数据库,本人之前没怎么具体接触SQL,这几天起早贪黑得各种入门,恶补脑洞。一些具体的知识点,可以让小白不再迷茫的术语,拿来与大家分享。
数据库,永久数据的一个或多个大型结构化集合,通常与更新和查询数据的软件相关
- pom.xml
一炮送你回车库
pom.xml
1、一级元素dependencies是可以被子项目继承的
2、一级元素dependencyManagement是定义该项目群里jar包版本号的,通常和一级元素properties一起使用,既然有继承,也肯定有一级元素modules来定义子元素
3、父项目里的一级元素<modules>
<module>lcas-admin-war</module>
<
- sql查地区省市县
3213213333332132
sqlmysql
-- db_yhm_city
SELECT * FROM db_yhm_city WHERE class_parent_id = 1 -- 海南 class_id = 9 港、奥、台 class_id = 33、34、35
SELECT * FROM db_yhm_city WHERE class_parent_id =169
SELECT d1.cla
- 关于监听器那些让人头疼的事
宝剑锋梅花香
画图板监听器鼠标监听器
本人初学JAVA,对于界面开发我只能说有点蛋疼,用JAVA来做界面的话确实需要一定的耐心(不使用插件,就算使用插件的话也没好多少)既然Java提供了界面开发,老师又要求做,只能硬着头皮上啦。但是监听器还真是个难懂的地方,我是上了几次课才略微搞懂了些。
- JAVA的遍历MAP
darkranger
map
Java Map遍历方式的选择
1. 阐述
对于Java中Map的遍历方式,很多文章都推荐使用entrySet,认为其比keySet的效率高很多。理由是:entrySet方法一次拿到所有key和value的集合;而keySet拿到的只是key的集合,针对每个key,都要去Map中额外查找一次value,从而降低了总体效率。那么实际情况如何呢?
为了解遍历性能的真实差距,包括在遍历ke
- POJ 2312 Battle City 优先多列+bfs
aijuans
搜索
来源:http://poj.org/problem?id=2312
题意:题目背景就是小时候玩的坦克大战,求从起点到终点最少需要多少步。已知S和R是不能走得,E是空的,可以走,B是砖,只有打掉后才可以通过。
思路:很容易看出来这是一道广搜的题目,但是因为走E和走B所需要的时间不一样,因此不能用普通的队列存点。因为对于走B来说,要先打掉砖才能通过,所以我们可以理解为走B需要两步,而走E是指需要1
- Hibernate与Jpa的关系,终于弄懂
avords
javaHibernate数据库jpa
我知道Jpa是一种规范,而Hibernate是它的一种实现。除了Hibernate,还有EclipseLink(曾经的toplink),OpenJPA等可供选择,所以使用Jpa的一个好处是,可以更换实现而不必改动太多代码。
在play中定义Model时,使用的是jpa的annotations,比如javax.persistence.Entity, Table, Column, OneToMany
- 酸爽的console.log
bee1314
console
在前端的开发中,console.log那是开发必备啊,简直直观。通过写小函数,组合大功能。更容易测试。但是在打版本时,就要删除console.log,打完版本进入开发状态又要添加,真不够爽。重复劳动太多。所以可以做些简单地封装,方便开发和上线。
/**
* log.js hufeng
* The safe wrapper for `console.xxx` functions
*
- 哈佛教授:穷人和过于忙碌的人有一个共同思维特质
bijian1013
时间管理励志人生穷人过于忙碌
一个跨学科团队今年完成了一项对资源稀缺状况下人的思维方式的研究,结论是:穷人和过于忙碌的人有一个共同思维特质,即注意力被稀缺资源过分占据,引起认知和判断力的全面下降。这项研究是心理学、行为经济学和政策研究学者协作的典范。
这个研究源于穆来纳森对自己拖延症的憎恨。他7岁从印度移民美国,很快就如鱼得水,哈佛毕业
- other operate
征客丶
OSosx
一、Mac Finder 设置排序方式,预览栏 在显示-》查看显示选项中
二、有时预览显示时,卡死在那,有可能是一些临时文件夹被删除了,如:/private/tmp[有待验证]
--------------------------------------------------------------------
若有其他凝问或文中有错误,请及时向我指出,
我好及时改正,同时也让我们一
- 【Scala五】分析Spark源代码总结的Scala语法三
bit1129
scala
1. If语句作为表达式
val properties = if (jobIdToActiveJob.contains(jobId)) {
jobIdToActiveJob(stage.jobId).properties
} else {
// this stage will be assigned to "default" po
- ZooKeeper 入门
BlueSkator
中间件zk
ZooKeeper是一个高可用的分布式数据管理与系统协调框架。基于对Paxos算法的实现,使该框架保证了分布式环境中数据的强一致性,也正是基于这样的特性,使得ZooKeeper解决很多分布式问题。网上对ZK的应用场景也有不少介绍,本文将结合作者身边的项目例子,系统地对ZK的应用场景进行一个分门归类的介绍。
值得注意的是,ZK并非天生就是为这些应用场景设计的,都是后来众多开发者根据其框架的特性,利
- MySQL取得当前时间的函数是什么 格式化日期的函数是什么
BreakingBad
mysqlDate
取得当前时间用 now() 就行。
在数据库中格式化时间 用DATE_FORMA T(date, format) .
根据格式串format 格式化日期或日期和时间值date,返回结果串。
可用DATE_FORMAT( ) 来格式化DATE 或DATETIME 值,以便得到所希望的格式。根据format字符串格式化date值:
%S, %s 两位数字形式的秒( 00,01,
- 读《研磨设计模式》-代码笔记-组合模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.List;
abstract class Component {
public abstract void printStruct(Str
- 4_JAVA+Oracle面试题(有答案)
chenke
oracle
基础测试题
卷面上不能出现任何的涂写文字,所有的答案要求写在答题纸上,考卷不得带走。
选择题
1、 What will happen when you attempt to compile and run the following code? (3)
public class Static {
static {
int x = 5; // 在static内有效
}
st
- 新一代工作流系统设计目标
comsci
工作算法脚本
用户只需要给工作流系统制定若干个需求,流程系统根据需求,并结合事先输入的组织机构和权限结构,调用若干算法,在流程展示版面上面显示出系统自动生成的流程图,然后由用户根据实际情况对该流程图进行微调,直到满意为止,流程在运行过程中,系统和用户可以根据情况对流程进行实时的调整,包括拓扑结构的调整,权限的调整,内置脚本的调整。。。。。
在这个设计中,最难的地方是系统根据什么来生成流
- oracle 行链接与行迁移
daizj
oracle行迁移
表里的一行对于一个数据块太大的情况有二种(一行在一个数据块里放不下)
第一种情况:
INSERT的时候,INSERT时候行的大小就超一个块的大小。Oracle把这行的数据存储在一连串的数据块里(Oracle Stores the data for the row in a chain of data blocks),这种情况称为行链接(Row Chain),一般不可避免(除非使用更大的数据
- [JShop]开源电子商务系统jshop的系统缓存实现
dinguangx
jshop电子商务
前言
jeeshop中通过SystemManager管理了大量的缓存数据,来提升系统的性能,但这些缓存数据全部都是存放于内存中的,无法满足特定场景的数据更新(如集群环境)。JShop对jeeshop的缓存机制进行了扩展,提供CacheProvider来辅助SystemManager管理这些缓存数据,通过CacheProvider,可以把缓存存放在内存,ehcache,redis,memcache
- 初三全学年难记忆单词
dcj3sjt126com
englishword
several 儿子;若干
shelf 架子
knowledge 知识;学问
librarian 图书管理员
abroad 到国外,在国外
surf 冲浪
wave 浪;波浪
twice 两次;两倍
describe 描写;叙述
especially 特别;尤其
attract 吸引
prize 奖品;奖赏
competition 比赛;竞争
event 大事;事件
O
- sphinx实践
dcj3sjt126com
sphinx
安装参考地址:http://briansnelson.com/How_to_install_Sphinx_on_Centos_Server
yum install sphinx
如果失败的话使用下面的方式安装
wget http://sphinxsearch.com/files/sphinx-2.2.9-1.rhel6.x86_64.rpm
yum loca
- JPA之JPQL(三)
frank1234
ormjpaJPQL
1 什么是JPQL
JPQL是Java Persistence Query Language的简称,可以看成是JPA中的HQL, JPQL支持各种复杂查询。
2 检索单个对象
@Test
public void querySingleObject1() {
Query query = em.createQuery("sele
- Remove Duplicates from Sorted Array II
hcx2013
remove
Follow up for "Remove Duplicates":What if duplicates are allowed at most twice?
For example,Given sorted array nums = [1,1,1,2,2,3],
Your function should return length
- Spring4新特性——Groovy Bean定义DSL
jinnianshilongnian
spring 4
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- CentOS安装Mysql5.5
liuxingguome
centos
CentOS下以RPM方式安装MySQL5.5
首先卸载系统自带Mysql:
yum remove mysql mysql-server mysql-libs compat-mysql51
rm -rf /var/lib/mysql
rm /etc/my.cnf
查看是否还有mysql软件:
rpm -qa|grep mysql
去http://dev.mysql.c
- 第14章 工具函数(下)
onestopweb
函数
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- POJ 1050
SaraWon
二维数组子矩阵最大和
POJ ACM第1050题的详细描述,请参照
http://acm.pku.edu.cn/JudgeOnline/problem?id=1050
题目意思:
给定包含有正负整型的二维数组,找出所有子矩阵的和的最大值。
如二维数组
0 -2 -7 0
9 2 -6 2
-4 1 -4 1
-1 8 0 -2
中和最大的子矩阵是
9 2
-4 1
-1 8
且最大和是15
- [5]设计模式——单例模式
tsface
java单例设计模式虚拟机
单例模式:保证一个类仅有一个实例,并提供一个访问它的全局访问点
安全的单例模式:
/*
* @(#)Singleton.java 2014-8-1
*
* Copyright 2014 XXXX, Inc. All rights reserved.
*/
package com.fiberhome.singleton;
- Java8全新打造,英语学习supertool
yangshangchuan
javasuperword闭包java8函数式编程
superword是一个Java实现的英文单词分析软件,主要研究英语单词音近形似转化规律、前缀后缀规律、词之间的相似性规律等等。Clean code、Fluent style、Java8 feature: Lambdas, Streams and Functional-style Programming。
升学考试、工作求职、充电提高,都少不了英语的身影,英语对我们来说实在太重要
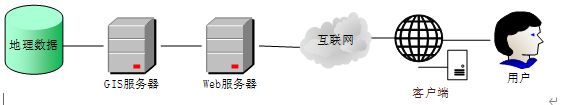
 图1-3 WebGIS的组成
图1-3 WebGIS的组成