Django项目的开发过程中,离不开各种调试,那么,我们今天介绍一个工具,django debug toolbar,该工具为我们提供了更加丰富的调试信息,如提供session信息,SQL查询信息等等。 该插件配置简单,功能齐全,在调试中相当方便,而且灵活轻便。那么我们此次就通过一个django的demo来演示该插件的用法。
环境:PyCharm2018 + Python3.5.4 + win10
No.1 下载django debug toolbar
pip install django-debug-toolbar
No.2 新建django的demo,来演示该工具的用法
pip install django==1.1 # 下载django
djnago-admin startproject UT # 新建Django项目
# cd UT # 切换到项目目录
python manage.py startapp app01 # 新建应用
python manage.py runserver 0.0.0.0:8888 # 启动项目浏览器启动之后输入:http://127.0.0.1:8888/
OK,django项目创建完成,我们填充内容。
No.3 数据迁移
# 此时在项目目录
python manage.py makemigrations
python manage.py migrateNo.4 填充代码
1 from django.conf.urls import include, url 2 from django.contrib import admin 3 from app01 import views 4 from UT import settings 5 urlpatterns = [ 6 # Examples: 7 # url(r'^$', 'UT.views.home', name='home'), 8 # url(r'^blog/', include('blog.urls')), 9 # url(r'^$', views.index), 10 url(r'^admin/', include(admin.site.urls)), 11 url(r'^login/', views.login), 12 url(r'^index/', views.index), 13 14 ] 15 16 # 加上一个debug路由 17 18 if settings.DEBUG: 19 import debug_toolbar 20 urlpatterns = [ 21 url(r'^__debug__/',include(debug_toolbar.urls)) 22 ] + urlpatterns
1 from django.shortcuts import render, redirect 2 from app01 import models 3 # Create your views here. 4 5 6 7 8 def login(request): 9 if request.method == 'GET': 10 return render(request,'login.html') 11 elif request.method == 'POST': 12 13 user = request.POST.get('user') 14 pwd = request.POST.get('pwd') 15 # 下面两行代码把数据保存到数据库,然后有了用户名和密码,就可以注释掉了 16 # models.User.objects.create(user=user, pwd=pwd) 17 # models.User.objects.all() 18 # 查询 19 user_obj = models.User.objects.filter(user=user, pwd=pwd) 20 if user_obj: 21 u = user_obj.first() 22 print(u.user) 23 print(u.pwd) 24 request.session['a'] = user + pwd 25 return redirect('/index') 26 def index(request): 27 a = request.session['a'] 28 print(a) 29 return render(request, 'index.html')
1 from django.db import models 2 3 # Create your models here. 4 class User(models.Model): 5 user = models.CharField(max_length=32) 6 pwd = models.CharField(max_length=32)
1 2 "en"> 3 4 "UTF-8"> 5 "x-ua-compatible" content="IE=edge"> 6 "viewport" content="width=device-width, initial-scale=1"> 7index 8 9 10 111214 15successful
13
1 2 "en"> 3 4 "UTF-8"> 5 "x-ua-compatible" content="IE=edge"> 6 "viewport" content="width=device-width, initial-scale=1"> 7login 8 9 1011 18 1920 21
No.5 配置django debug toolbar
1. 如果在本地调试的话, 在settings内添加:
INTERNAL_IPS = ['127.0.0.1', ]
2. 在settings的INSTALLED_APPS添加。如下图所示:
'app01', # 如果有则不用添加,一般创建的时候,django默认不添加
'debug_toolbar', # 必填
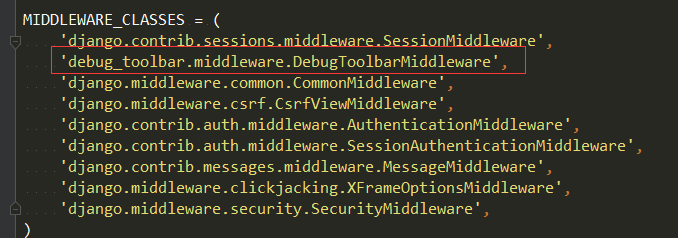
3. 在settings内的MIDDLEWARE_CLASSES添加:
'debug_toolbar.middleware.DebugToolbarMiddleware',注意,尽量往上添加,因为有些请求没有走完全部中间件就返回了,导致该工具没有检测到。
4. 在settings内配置jQuery的URL
注意,因为该工具默认引用的是:
JQUERY_URL = '//ajax.googleapis.com/ajax/libs/jquery/2.2.4/jquery.min.js'Google的在国内估计要挂。所以我们要在下面配置jQuery的URL。
在settings内jQuery的URL配置如下:
DEBUG_TOOLBAR_CONFIG = {
"JQUERY_URL": '//cdn.bootcss.com/jquery/2.2.4/jquery.min.js',
}或者在源码中修改,打开C:\python35\Lib\site-packages\debug_toolbar\settings.py,打开这个toolbar的settings文件。更换引用地址。
如果,你项目也引用了jQuery,那么将该项置为空,那么toolbar也引用你项目的jQuery。
DEBUG_TOOLBAR_CONFIG = {
"JQUERY_URL": '',
}
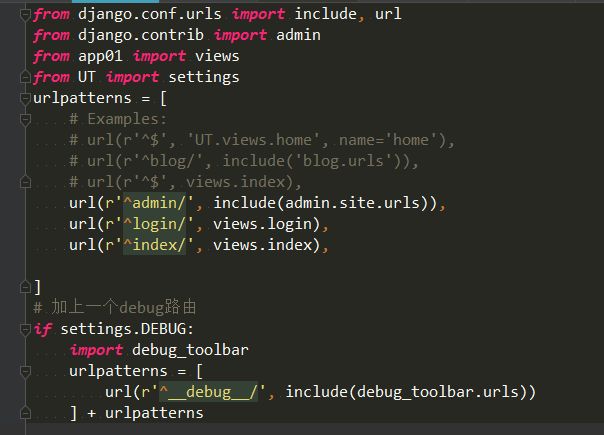
5. 在urls内添加,如下图所示:
if settings.DEBUG:
import debug_toolbar
urlpatterns = [
url(r'^__debug__/',include(debug_toolbar.urls))
] + urlpatterns
No.6 使用
浏览器地址栏输入:http://127.0.0.1:8888/login/
注意,因为我之前已经在数据库里保存了用户名和密码,所以这里直接就登录了。你们可以打开views中的那两行注释, 先注册两个用户。
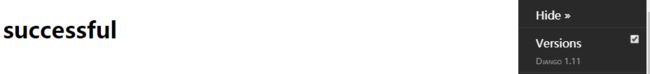
可以看到,右侧已经有了toolbar的图标了。这里需要注意的是,toolbar的使用必须应用在模板中,因为它也是模板渲染出来的,如果你用postman之类的,还玩个蛋蛋啊!
点击提交后,页面成功跳转到index,我们可以看到toolbar给我们提供了很多有用的信息,包括Versions版本信息,和其他的有用的信息。
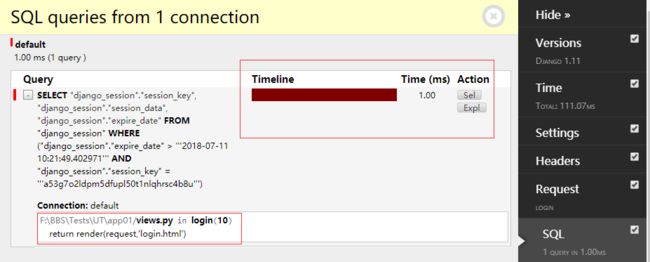
如我们打开SQL,可以看到,这个请求经过了几次SQL操作,耗时多少,SQL操作在项目的什么位置都有显示,非常方便。
No.7 退出使用
因为toolbar这个工具是根据settings中的DEBUG来判断是否启用,那么,当settings中的DEBUG等于False的时候,toolbar就不起作用了。但是退出DEBUG模式的,需要在ALLOW_HOST需要设置host。
ALLOWED_HOSTS = ['127.0.0.1'] # 如果是本机
参考:
https://www.cnblogs.com/liwenzhou/p/9245507.html # oldboy的大牛李文周的博客
https://django-debug-toolbar.readthedocs.io/en/stable/installation.html # django debug toolbar官网
https://github.com/jazzband/django-debug-toolbar # toolbar github