- ExtJs文件上传(文本、Excel文件解析)
激扬文字
二话不说上代码练习:view:ff.special-css{font-size:9pt;color:red;padding:3px;}Ext.onReady(function(){Ext.QuickTips.init();Ext.BLANK_IMAGE_URL="ext3.0/resources/images/default/s.gif";var_form=newExt.form.FormPane
- Ext3.0 面板Ext.Panel
js_hcl
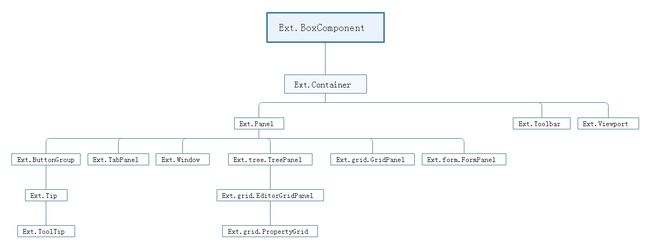
1.概念一种特定功能和结构化组件面板包含有底部和顶部的工具条,连同单独的头部、底部和body部分。2.继承图image3.属性头部可选,Boolean,True表示为显式建立头部元素,false则是跳过创建,title内容则不展示可选,标题可选,数组,工具按钮仅包含图标,逻辑要自定义,详情点击可选,Ext.Toolbar的实例,面板顶部的工具条。body主体区body区(除了自身这两个属性,可以添
- 树
独自堆雪人
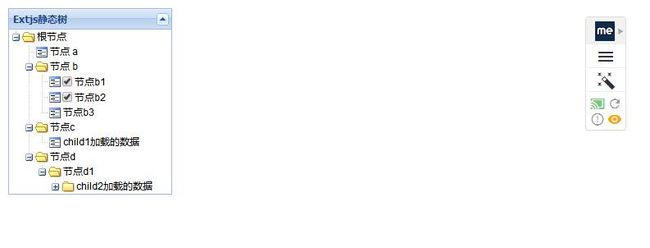
树控件ExtJS中提供了现存的树控件,通过这些控件可以在B/S应用中快速开发出包含树结构信息的应用。A:TreePanel基本使用树控件由Ext.tree.TreePanel类定义,控件的名称为treepanel,TreePanel类继承自Panel面板。在ExtJS中使用树控件其实非常简单,我们先来看下面的代码。代码的第一句使用newExt.tree.TreeNode类来创建一个树节点,第二句使
- 用Ext实现js方法的继承,以及扩展Ext组件的开发
银狐公子
webjs
Ext.namespace("Ext.ux");Ext.ux.MyTree=Ext.extend(Ext.tree.TreePanel,{animate:true,enableDD:false,border:false,rootVisible:true,autoScroll:true,height:500,initComponent:function(){this.root=newExt.tree
- Ext.Tree 各种属性
llxchen
Coolite/ExtJS/Ext.NET
1、Ext.tree.TreePanel主要配置项:root:树的根节点。rootVisible:是否显示根节点,默认为true。useArrows:是否在树中使用Vista样式箭头,默认为false。lines:是否显示树线,默认为true。loader:树节点的加载器,默认为Ext.tree.TreeLoader。selModel:树的选择模式,默认为Ext.tree.DefaultSelec
- Ext 3.0下 treepanel 分页
zoujp_xyz
在ExtJs2.2中有一个扩展可以分页,但遗憾的是在Ext3.0下不能运行。根据Ext2.2也扩展了一个在Ext3.0下的分页树前台jsExt.onReady(function(){vartree=newExt.tree.TreePanel({renderTo:'tree-ct',width:300,height:400,autoScroll:true,plugins:newExt.ux.tree
- 修正Extjs表单中emptyText的提交
iteye_10269
Extjs
//使用Ext3.3自带的清除emptyText的方法//onRenderTmp不放在override中,因为在Ext3.0下,会造成递归导致堆栈溢出varonRenderTmp=Ext.form.FormPanel.prototype.onRender;Ext.override(Ext.form.FormPanel,{//缓存原有onRender方法再重写(这里不方便使用extend,因为项目中
- Ext3.0 Ext.tree.TreePanel
js_hcl
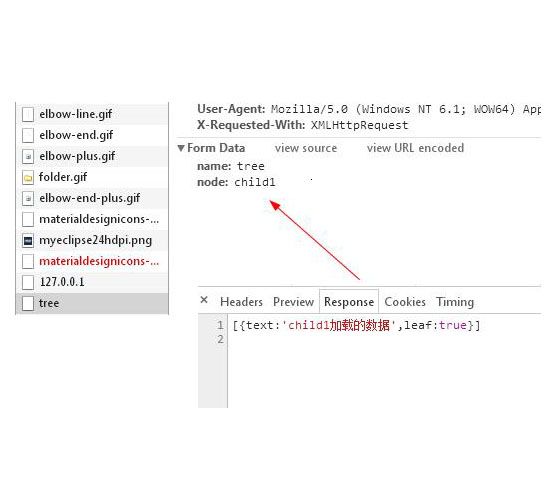
一、继承图image二、属性根节点是否显示根节点目录布尔类型,是否可折叠布尔类型,是否显示节点之间连接的横竖线Ext.tree.TreeLoader类型,用于异步加载树数据三、方法四、事件五、成员root的配置当异步加载当前目录数据,会传递node:'id的值'目录文字布尔类型,是否展开,只会展开子节点布尔类型,是否是叶子节点数组,子节点鼠标移在上面,的文字提示成超链接,及可以配置hrefTarg
- Ext3.0选择时间只显示年月选项的方法
yrandy
Ext
//继承DateFeld重写onTriggerClick方法DateFieldEx=Ext.extend(Ext.form.DateField,{onTriggerClick:function(){DateFieldEx.superclass.onTriggerClick.call(this,arguments);if(this.format.indexOf('d')==-1){this.menu
- TreePanel的各项属性
flyz0001
TreePanelext
TreePanel的各项属性1、Ext.tree.TreePanel主要配置项:root:树的根节点。rootVisible:是否显示根节点,默认为true。autoScroll:当内容超过预设的高度时自动出现滚动条。autoHeight:true自动高度,默认为falsedraggable:是否允许拖曳。enableDrag:true树的节点可以拖动Drag(效果上是),注意不是Draggabl
- EXT 组件一些属性与方法(Tree)
CalvinR
JavaScript
1、Ext.tree.TreePanel主要配置项:root:树的根节点。rootVisible:是否显示根节点,默认为true。useArrows:是否在树中使用Vista样式箭头,默认为false。lines:是否显示树线,默认为true。loader:树节点的加载器,默认为Ext.tree.TreeLoader。selModel:树的选择模式,默认为Ext.tree.DefaultSelec
- ext 4.0 学习笔记(1)Array Grid
li988761048007
今天刚开始接触EXT,直接跳过2.2等较旧版本;由于网上的中文资料几乎都是2.2,并且我也是刚开始接触EXT,所以用笔记的方式记录我学习的历程,顺便作为一种中文资料的共享;这套笔记讲解每一种对象的属性未必是完全的,主要是讲解EXT4.0自带demo,要深入学习的可以去查看API,我的资源有EXT3.0的中文API今天学习的是:ArrayGrid,效果如下:首先先讲新手入门最头痛的问题,就是环境配置
- Ext3.0 面板之window
js_hcl
1.概念可浮动,拖动,可关闭,调大调小的类window的特殊面板2.继承图window.jpg3.属性可选,布尔值,遮罩类型true全遮可选,String,会与元素之间产生动画效果可选,Boolean,True表示显示窗体时就已最大化可选,Boolean,可否重置大小可选,Boolean,True表示为显示“最小化minimize”的工具按钮可选,True表示为显示“最大化maximize”的工具
- 关于Ext中 Ajax的同步,异步
lijian260
C#
ajax分为2种,一种是同步,一种是异步同步:代码执行完了之后才执行后面的代码异步:代码刚执行,后面的代码就马上接着执行了,不管前面的代码是否执行完异步的情况下,要获得返回信息,就需要在异步执行完之后写代码,也就是在success里面写代码在Ext3.0里面,Ext.Ajax.request默认是异步的,但是可以通过设置参数async:false来改变其为同步,async:false,//ASYN
- Ext.widgets-Tree
blackant2
ASP.NET
Ext.tree.TreePanel树状控件,继承自panelconfig定义{animate:Boolean,containerScroll:Boolean,ddAppendOnly:String,/*很显然这是api的一个错误,treepanel.js中惟一用到它的地方是this.dropZone=newExt.tree.TreeDropZone(this,this.dropConfig||{
- Ext3.0安装及使用
js_hcl
源码Ext.js3.0配置把源码放到项目中加载所需资源,如下图所示加载资源注意事项修改pageEncoding="utf-8"链接component组件
- Ext3.0 Container容器
js_hcl
1.概念用于承载其它任何组件,容器负责一些基础性的行为拥有装载子项、添加、插入和移除子项的能力1.继承图Ext.Container容器.jpg2.属性可选,此容器所使用的布局类型可选,选定好layout布局后,其相应的配置属性就在这个对象上进行设置可选,一个单独项,或子组件组成的数组,加入到此容器中,项类型Ext.Component可选,应用在全体组件上的配置项对象3.方法增加组件插入组件移除组件
- Ext3.0 boxComponent之表单
js_hcl
一、继承图表单.jpg二、表单容器表单面板1.属性可选,FORM标签的id(默认是自动生成的)。(可选,标签的宽度可选,标签的对齐方式有效值为"left,""top"和"right"(默认为"left")可选,标签的宽度可选,标签的宽度2.方法返回该面板包含的FormgetForm()表单的方法表单重置表单验证表单提交三、表单选项基类表单元素的基类,提供事件操作、尺寸调整、值操作与其它功能。1.属
- Ext.tree.TreePanel树形面板
殇城阡陌
1.简单的树vartree=newExt.tree.TreePanel({region:'center',//True表示为面板是可收缩的,并自动渲染一个展开/收缩的轮换按钮在头部工具条collapsible:true,title:'标题',//标题文本width:200,border:false,//表框autoScroll:true,//自动滚动条animate:true,//动画效果root
- Ext.tree.TreePanel 属性详解
LDBZXD
ext节点
1、Ext.tree.TreePanel主要配置项:root:树的根节点。rootVisible:是否显示根节点,默认为true。useArrows:是否在树中使用Vista样式箭头,默认为false。lines:是否显示树线,默认为true。loader:树节点的加载器,默认为Ext.tree.TreeLoader。selModel:树的选择模式,默认为Ext.tree.DefaultSelec
- eclipse下安装Extjs的插件spket
eclipse
最近项目要用ext进行开发,所以这段时间开始学习ext.
我这里用的是ext3.0,eclipse3.5。
每次都要去查API,很烦,所以装个EXT提示的插件对初学者来说有很大的帮助。
假设你已经下载了ext3.0和spket的源码。
注意,官方的ext3.0里面没有提供ext.jsb文件.得自己另外去网上下载一个,这里我把下载到的ext.jsb文件放在ext-3.0.0的根目录下。
一
- Extjs树形控件入门
ExtJs
Extjs树形控件由Ext.tree.TreePanel类定义,控件的名称为TreePanel,TreePanel继承自Panel类,在Extjs中使用树形控件其实很简单.
大家知道要使用Extjs必须引入他的库,所以我们要引入以下几个文件:
ext-all.css
ext-base.js
ext-all.js
PS:笔者采用的是extjs3.0版本
那怎么加载插件呢?放心,extjs
- 深入浅出ExtJS 第五章 树形结构
ExtJs
1 5.1 TreePanel的基本使用 2 //树是一种非常典型的数据结构;
3 5.1.1 创建一棵树
4 //树控件有Ext.tree.TreePanel类定义,控件的名称为TreePanel;TreePanel类继承字Panel类;
5 Ext.onReady(function(){
6 var tree = new Ext.tre
- 关于Ext中 Ajax的同步,异步
Ajax
ajax分为2种,一种是同步,一种是异步同步:代码执行完了之后才执行后面的代码
异步:代码刚执行,后面的代码就马上接着执行了,不管前面的代码是否执行完异步的情况下,要获得返回信息,就需要在异步执行完之后写代码,也就是在success里面写代码
在Ext3.0 里面 ,Ext.Ajax.request默认是异步的,但是可以通过设置参数async : false来改变其为同步
- EXT 组件一些属性与方法(Tree)
tree
1、Ext.tree.TreePanel
主要配置项:
root:树的根节点。
rootVisible:是否显示根节点,默认为true。
useArrows:是否在树中使用Vista样式箭头,默认为false。
lines:是否显示树线,默认为true。
loader:树节点的加载器,默认为Ext.tree.TreeLoader。
selModel:树的选择模式,默
- extJS中AsyncTreeNode使用多个loader
loader
when I use AsyncTreeNode,I found that AsyncTreeNode's loader can't override
for ex:
代码 1 var tree = new Ext.tree.TreePanel({
2 xty
- Ext3.0之UploadDialog 控件
upload
UploadDialog 控件是基于ext2.x开发的一个多文件上传插件,现在ext已经更新到3.x但UploadDialog却只支持ext2.x,最近做项目用到了ext3.1上传功能没办法。只有自己把UploadDialog改了改。花了半天的时间总算可以在3.1中用了.
上传效果:
代码如下:Ext.namespace('Ext.ux.Utils');
Ext.
- asp.net mvc + ExtJs 实现无限级TreePanel 加载、添加、编辑、删除
TreePanel
以前用过Ext.tree.TreePanel 做过树形结构的查询绑定,感觉TreePanel还蛮好。
今天来尝试下 结合Ext.menu.Menu 菜单做一个增删改的功能,并实现无限级的绑定,如下图的效果:
第一步:TreePanel的无限级加载设计:
我的数据设计结构如下图:
第二步:后台获取级联数据结构,返回json数据类型:
[{
"
- 解决 Ext.Ajax.request 同步请求实现问题 (Ext3.0)
request
需要下载 ext-basex.rar ,将包里的ext-basex.js 引入工程即可 源代码方法: Java代码
var conn = Ext.lib.Ajax.getConnectionObject().conn;
- ext3.0 datefield chrome下变白板的解决方案.
chrome
<script type="text/javascript"> if(Ext.isChrome===true){ var chromeDatePickerCSS = ".x-date-picker {border-color: #1b376c;background-color:#fff;position: relative;wi
- 多线程编程之存钱与取钱
周凡杨
javathread多线程存钱取钱
生活费问题是这样的:学生每月都需要生活费,家长一次预存一段时间的生活费,家长和学生使用统一的一个帐号,在学生每次取帐号中一部分钱,直到帐号中没钱时 通知家长存钱,而家长看到帐户还有钱则不存钱,直到帐户没钱时才存钱。
问题分析:首先问题中有三个实体,学生、家长、银行账户,所以设计程序时就要设计三个类。其中银行账户只有一个,学生和家长操作的是同一个银行账户,学生的行为是
- java中数组与List相互转换的方法
征客丶
JavaScriptjavajsonp
1.List转换成为数组。(这里的List是实体是ArrayList)
调用ArrayList的toArray方法。
toArray
public T[] toArray(T[] a)返回一个按照正确的顺序包含此列表中所有元素的数组;返回数组的运行时类型就是指定数组的运行时类型。如果列表能放入指定的数组,则返回放入此列表元素的数组。否则,将根据指定数组的运行时类型和此列表的大小分
- Shell 流程控制
daizj
流程控制if elsewhilecaseshell
Shell 流程控制
和Java、PHP等语言不一样,sh的流程控制不可为空,如(以下为PHP流程控制写法):
<?php
if(isset($_GET["q"])){
search(q);}else{// 不做任何事情}
在sh/bash里可不能这么写,如果else分支没有语句执行,就不要写这个else,就像这样 if else if
if 语句语
- Linux服务器新手操作之二
周凡杨
Linux 简单 操作
1.利用关键字搜寻Man Pages man -k keyword 其中-k 是选项,keyword是要搜寻的关键字 如果现在想使用whoami命令,但是只记住了前3个字符who,就可以使用 man -k who来搜寻关键字who的man命令 [haself@HA5-DZ26 ~]$ man -k
- socket聊天室之服务器搭建
朱辉辉33
socket
因为我们做的是聊天室,所以会有多个客户端,每个客户端我们用一个线程去实现,通过搭建一个服务器来实现从每个客户端来读取信息和发送信息。
我们先写客户端的线程。
public class ChatSocket extends Thread{
Socket socket;
public ChatSocket(Socket socket){
this.sock
- 利用finereport建设保险公司决策分析系统的思路和方法
老A不折腾
finereport金融保险分析系统报表系统项目开发
决策分析系统呈现的是数据页面,也就是俗称的报表,报表与报表间、数据与数据间都按照一定的逻辑设定,是业务人员查看、分析数据的平台,更是辅助领导们运营决策的平台。底层数据决定上层分析,所以建设决策分析系统一般包括数据层处理(数据仓库建设)。
项目背景介绍
通常,保险公司信息化程度很高,基本上都有业务处理系统(像集团业务处理系统、老业务处理系统、个人代理人系统等)、数据服务系统(通过
- 始终要页面在ifream的最顶层
林鹤霄
index.jsp中有ifream,但是session消失后要让login.jsp始终显示到ifream的最顶层。。。始终没搞定,后来反复琢磨之后,得到了解决办法,在这儿给大家分享下。。
index.jsp--->主要是加了颜色的那一句
<html>
<iframe name="top" ></iframe>
<ifram
- MySQL binlog恢复数据
aigo
mysql
1,先确保my.ini已经配置了binlog:
# binlog
log_bin = D:/mysql-5.6.21-winx64/log/binlog/mysql-bin.log
log_bin_index = D:/mysql-5.6.21-winx64/log/binlog/mysql-bin.index
log_error = D:/mysql-5.6.21-win
- OCX打成CBA包并实现自动安装与自动升级
alxw4616
ocxcab
近来手上有个项目,需要使用ocx控件
(ocx是什么?
http://baike.baidu.com/view/393671.htm)
在生产过程中我遇到了如下问题.
1. 如何让 ocx 自动安装?
a) 如何签名?
b) 如何打包?
c) 如何安装到指定目录?
2.
- Hashmap队列和PriorityQueue队列的应用
百合不是茶
Hashmap队列PriorityQueue队列
HashMap队列已经是学过了的,但是最近在用的时候不是很熟悉,刚刚重新看以一次,
HashMap是K,v键 ,值
put()添加元素
//下面试HashMap去掉重复的
package com.hashMapandPriorityQueue;
import java.util.H
- JDK1.5 returnvalue实例
bijian1013
javathreadjava多线程returnvalue
Callable接口:
返回结果并且可能抛出异常的任务。实现者定义了一个不带任何参数的叫做 call 的方法。
Callable 接口类似于 Runnable,两者都是为那些其实例可能被另一个线程执行的类设计的。但是 Runnable 不会返回结果,并且无法抛出经过检查的异常。
ExecutorService接口方
- angularjs指令中动态编译的方法(适用于有异步请求的情况) 内嵌指令无效
bijian1013
JavaScriptAngularJS
在directive的link中有一个$http请求,当请求完成后根据返回的值动态做element.append('......');这个操作,能显示没问题,可问题是我动态组的HTML里面有ng-click,发现显示出来的内容根本不执行ng-click绑定的方法!
- 【Java范型二】Java范型详解之extend限定范型参数的类型
bit1129
extend
在第一篇中,定义范型类时,使用如下的方式:
public class Generics<M, S, N> {
//M,S,N是范型参数
}
这种方式定义的范型类有两个基本的问题:
1. 范型参数定义的实例字段,如private M m = null;由于M的类型在运行时才能确定,那么我们在类的方法中,无法使用m,这跟定义pri
- 【HBase十三】HBase知识点总结
bit1129
hbase
1. 数据从MemStore flush到磁盘的触发条件有哪些?
a.显式调用flush,比如flush 'mytable'
b.MemStore中的数据容量超过flush的指定容量,hbase.hregion.memstore.flush.size,默认值是64M 2. Region的构成是怎么样?
1个Region由若干个Store组成
- 服务器被DDOS攻击防御的SHELL脚本
ronin47
mkdir /root/bin
vi /root/bin/dropip.sh
#!/bin/bash/bin/netstat -na|grep ESTABLISHED|awk ‘{print $5}’|awk -F:‘{print $1}’|sort|uniq -c|sort -rn|head -10|grep -v -E ’192.168|127.0′|awk ‘{if($2!=null&a
- java程序员生存手册-craps 游戏-一个简单的游戏
bylijinnan
java
import java.util.Random;
public class CrapsGame {
/**
*
*一个简单的赌*博游戏,游戏规则如下:
*玩家掷两个骰子,点数为1到6,如果第一次点数和为7或11,则玩家胜,
*如果点数和为2、3或12,则玩家输,
*如果和为其它点数,则记录第一次的点数和,然后继续掷骰,直至点数和等于第一次掷出的点
- TOMCAT启动提示NB: JAVA_HOME should point to a JDK not a JRE解决
开窍的石头
JAVA_HOME
当tomcat是解压的时候,用eclipse启动正常,点击startup.bat的时候启动报错;
报错如下:
The JAVA_HOME environment variable is not defined correctly
This environment variable is needed to run this program
NB: JAVA_HOME shou
- [操作系统内核]操作系统与互联网
comsci
操作系统
我首先申明:我这里所说的问题并不是针对哪个厂商的,仅仅是描述我对操作系统技术的一些看法
操作系统是一种与硬件层关系非常密切的系统软件,按理说,这种系统软件应该是由设计CPU和硬件板卡的厂商开发的,和软件公司没有直接的关系,也就是说,操作系统应该由做硬件的厂商来设计和开发
- 富文本框ckeditor_4.4.7 文本框的简单使用 支持IE11
cuityang
富文本框
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>知识库内容编辑</tit
- Property null not found
darrenzhu
datagridFlexAdvancedpropery null
When you got error message like "Property null not found ***", try to fix it by the following way:
1)if you are using AdvancedDatagrid, make sure you only update the data in the data prov
- MySQl数据库字符串替换函数使用
dcj3sjt126com
mysql函数替换
需求:需要将数据表中一个字段的值里面的所有的 . 替换成 _
原来的数据是 site.title site.keywords ....
替换后要为 site_title site_keywords
使用的SQL语句如下:
updat
- mac上终端起动MySQL的方法
dcj3sjt126com
mysqlmac
首先去官网下载: http://www.mysql.com/downloads/
我下载了5.6.11的dmg然后安装,安装完成之后..如果要用终端去玩SQL.那么一开始要输入很长的:/usr/local/mysql/bin/mysql
这不方便啊,好想像windows下的cmd里面一样输入mysql -uroot -p1这样...上网查了下..可以实现滴.
打开终端,输入:
1
- Gson使用一(Gson)
eksliang
jsongson
转载请出自出处:http://eksliang.iteye.com/blog/2175401 一.概述
从结构上看Json,所有的数据(data)最终都可以分解成三种类型:
第一种类型是标量(scalar),也就是一个单独的字符串(string)或数字(numbers),比如"ickes"这个字符串。
第二种类型是序列(sequence),又叫做数组(array)
- android点滴4
gundumw100
android
Android 47个小知识
http://www.open-open.com/lib/view/open1422676091314.html
Android实用代码七段(一)
http://www.cnblogs.com/over140/archive/2012/09/26/2611999.html
http://www.cnblogs.com/over140/arch
- JavaWeb之JSP基本语法
ihuning
javaweb
目录
JSP模版元素
JSP表达式
JSP脚本片断
EL表达式
JSP注释
特殊字符序列的转义处理
如何查找JSP页面中的错误
JSP模版元素
JSP页面中的静态HTML内容称之为JSP模版元素,在静态的HTML内容之中可以嵌套JSP
- App Extension编程指南(iOS8/OS X v10.10)中文版
啸笑天
ext
当iOS 8.0和OS X v10.10发布后,一个全新的概念出现在我们眼前,那就是应用扩展。顾名思义,应用扩展允许开发者扩展应用的自定义功能和内容,能够让用户在使用其他app时使用该项功能。你可以开发一个应用扩展来执行某些特定的任务,用户使用该扩展后就可以在多个上下文环境中执行该任务。比如说,你提供了一个能让用户把内容分
- SQLServer实现无限级树结构
macroli
oraclesqlSQL Server
表结构如下:
数据库id path titlesort 排序 1 0 首页 0 2 0,1 新闻 1 3 0,2 JAVA 2 4 0,3 JSP 3 5 0,2,3 业界动态 2 6 0,2,3 国内新闻 1
创建一个存储过程来实现,如果要在页面上使用可以设置一个返回变量将至传过去
create procedure test
as
begin
decla
- Css居中div,Css居中img,Css居中文本,Css垂直居中div
qiaolevip
众观千象学习永无止境每天进步一点点css
/**********Css居中Div**********/
div.center {
width: 100px;
margin: 0 auto;
}
/**********Css居中img**********/
img.center {
display: block;
margin-left: auto;
margin-right: auto;
}
- Oracle 常用操作(实用)
吃猫的鱼
oracle
SQL>select text from all_source where owner=user and name=upper('&plsql_name');
SQL>select * from user_ind_columns where index_name=upper('&index_name'); 将表记录恢复到指定时间段以前
- iOS中使用RSA对数据进行加密解密
witcheryne
iosrsaiPhoneobjective c
RSA算法是一种非对称加密算法,常被用于加密数据传输.如果配合上数字摘要算法, 也可以用于文件签名.
本文将讨论如何在iOS中使用RSA传输加密数据. 本文环境
mac os
openssl-1.0.1j, openssl需要使用1.x版本, 推荐使用[homebrew](http://brew.sh/)安装.
Java 8
RSA基本原理
RS