新一代iPhone7发布了一月有余,重大更新林林总总,让人记住的却是去掉3.5mm耳机口,耳机口并没有消失,而是与Lightning接口合并,看似一个小改动,却意味着现有用户手上的成千上万的耳机设备,无法直接用在新一代手机上了,即iphone从此没有了3.5mm耳机口这个“属性”,耳机对接需要转向“Lightning属性”,很显然,新生产的耳机需要配合“耳机接口属性”改变而改变,这真是苹果一小步,耳机厂商一大步,用户就继续走肾吧==!。
OC中,属性是接口的一种表现方式,本篇就来介绍一下属性的基础概念。
本文将介绍以下内容:
- 属性的本质和基本使用方法。
- 如何定制属性的存储方法。
- 如何定制属性对应的实例变量。
- 如何关闭编译器的自动合成。
一个例子
假设我们需要实现一个书本视图,它包括书本封面和标题,由于UIImageView本身没有标题属性,这里通过继承来给它添加一个属性:
#import
#import
@interface BookView : UIImageView
@property NSString *bookName;
@end
具体实现就用UILabel来显示标题:
#import "BookView.h"
@interface BookView () {
UILabel *_bookNameLabel;
}
@end
@implementation BookView
- (instancetype)initWithFrame:(CGRect)frame {
self = [super initWithFrame:frame];
if (self) {
float h = 20.0;
_bookNameLabel = [[UILabel alloc]
initWithFrame:CGRectMake(0.0,
frame.size.height - h,
frame.size.width,
h)];
_bookNameLabel.backgroundColor = [UIColor yellowColor];
_bookNameLabel.textColor = [UIColor blackColor];
_bookNameLabel.text = _bookName;
[self addSubview:_bookNameLabel];
}
return self;
}
@end
书本视图的实现代码,设定了Label的文字、文字颜色、底色,一切都准备好了,下面来调用它:
#import "ViewController.h"
#import "BookView.h"
@interface ViewController ()
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
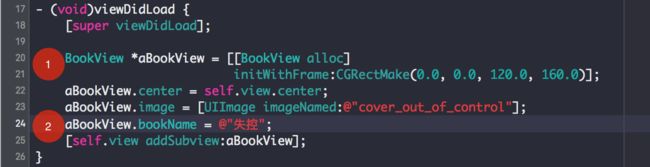
BookView *aBookView = [[BookView alloc]
initWithFrame:CGRectMake(0.0, 0.0, 120.0, 160.0)];
aBookView.center = self.view.center;
aBookView.image = [UIImage imageNamed:@"cover_out_of_control"];
aBookView.bookName = @"失控";
[self.view addSubview:aBookView];
}
@end
我们传入了图片、书本名称,满怀期待的运行,结果如下:
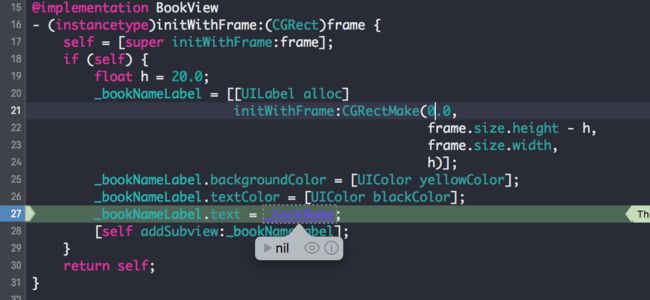
问题出在哪呢?在初始化方法中设置断点,我们观察到_bookName并没有被赋值:
这是由于调用顺序决定的:
由于给Label赋值在init中,未初始化好的对象实例,无法访问其属性,我们一下子陷入了“先有鸡还是先有蛋”的悖论中,该在什么时候将bookName的值传给Label呢?
下面给出一种解决方法:
@implementation BookView
- (instancetype)initWithFrame:(CGRect)frame {
self = [super initWithFrame:frame];
if (self) {
float h = 20.0;
_bookNameLabel = [[UILabel alloc]
initWithFrame:CGRectMake(0.0,
frame.size.height - h,
frame.size.width,
h)];
_bookNameLabel.backgroundColor = [UIColor yellowColor];
_bookNameLabel.textColor = [UIColor blackColor];
// _bookNameLabel.text = _bookName;
[self addSubview:_bookNameLabel];
}
return self;
}
- (void)setBookName:(NSString *)bookName {
_bookNameLabel.text = bookName;
}
- (NSString *)bookName {
return _bookNameLabel.text;
}
@end
我们针对bookName,增加了两个方法setBookName和bookName,一个用于设置书名(set),一个用于返回实际显示的书名(get,根据OC语法,不需要写get前缀),在实现中,将_bookNameLabel.text作为bookName实际存放的变量,这样,外部调用bookName属性(通过点语法)时,值会直接传到_bookNameLabel上,这样做有以下好处:
- BookView类对外屏蔽了内部显示书名的实现,并没有暴露_bookNameLabel,假如将来替换显示方式,比如使用textView显示书名,外部调用者依然沿用bookName,无需修改赋值方式。
- 赋值直接对接到显示控件Label上,保证每次赋值后,界面上会同步更新显示。
通过这个例子,我们对属性有了一些与“传值”不同的认识,属性看起来不仅仅是一个变量这么简单,下面我们来“重新”了解下这位老朋友。
属性是一组声明
是的,这里的一组并不是笔误,如上例中
@property NSString *bookName;
仅仅这样一句声明,属性就可以使用了,这是因为编译器帮我们做了以下事项:
- 声明赋值方法
- (void)setBookName:(NSString *)bookName - 声明取值方法
- (NSString *)bookName - 声明了一个实例变量
_bookName
以上声明都是自动的,在代码中并不可见,包括赋值语句和return语句,当然,还包括实例变量前面那个性感的下划线!
由此可见,
属性并不是一个变量,而是一句声明,告诉编译器如何实现存储实例变量的一系列方法。
定制
定制存取方法
像上例中我们“显式声明”——即手动添加的setBookName和bookName方法,会覆盖编译器自动生成的同名方法,而且编译器会很智能地选择实现我们没有添加的方法,不过注意,手动添加的方法需要完全符合OC规定的语法规则,
比如
setupBookName就不会被编译器自动认为是手动添加的set方法,而会隐性的帮我们实现一个,导致setupBookName中的代码不会被执行;
同样setUpBookName会被当作upBookName属性的存储方法,注意到了吗?编译器仅仅依靠set及后面紧跟的字母大写来判断方法所属的属性,不注意会导致一些“低级的”错误。
自定义实例变量
如果我们不喜欢系统自动生成的带下划线的变量,可以通过
关键字@synthesize指定一个:
@synthesize writerName = myWriterName;
myWriterName也不需要“显式声明”,编译器会自动帮我们生成名为myWriterName(注意,没有下划线了)的实例变量,同样也实现了配套的存取方法。
放着别动,都让我自己来
声明@dynamic publisher;将关闭以上编译器种种的自动行为,而且“神奇”的是,即使没有手动添加set和get方法,编译器也不会报错,但调用该属性会崩溃,一般用于较复杂的属性存取,比如读取的变量值存在数据库中等。
小结
本文通过一个“错误”使用属性的例子,介绍了以下内容:
- 属性是一个声明,告诉编译器如何自动合成实例变量及存储方法。
- 如何通过指定的命名方法,定制属性的存储方法(set和get方法)。
- 通过
@synthesize改变属性对应的变量。 - 通过
@dynamic关闭编译器的自动合成,完全手动添加属性的存储方法和对应成员变量。
等等,有童鞋会问,我们常见的属性长这样啊:
@property(nonatomic, copy) NSString *translator;
括号中这些去哪了?请关注“溪石”,及时了解如何通过“属性的特性”管理属性的内存,及进一步定制存储方法(可以改变方法名称)等内容。