Spring Boot学习笔记12——web开发07(CRUD-员工列表)
1. 实验要求
- RestfulCRUD:CRUD满足Rest风格(URI:/资源名称/资源标识,HTTP请求方式区分对资源CRUD操作)
| 普通CRUD(uri来区分操作) | RestfulCRUD | |
|---|---|---|
| 查询 | getEmp | emp—GET |
| 添加 | addEmp?xxx | emp—POST |
| 修改 | updateEmp?id=xxx&xxx=xx | emp/{id}—PUT |
| 删除 | deleteEmp?id=1 | emp/{id}—DELETE |
- 实验的请求架构
| 实验功能 | 请求URI | 请求方式 |
|---|---|---|
| 查询所有员工 | emps | GET |
| 查询某个员工(来到修改页面) | emp/1 | GET |
| 来到添加页面 | emp | GET |
| 添加员工 | emp | POST |
| 来到修改页面(查出员工进行信息回显) | emp/1 | GET |
| 修改员工 | emp | PUT |
| 删除员工 | emp/1 | DELETE |
- 具体目的
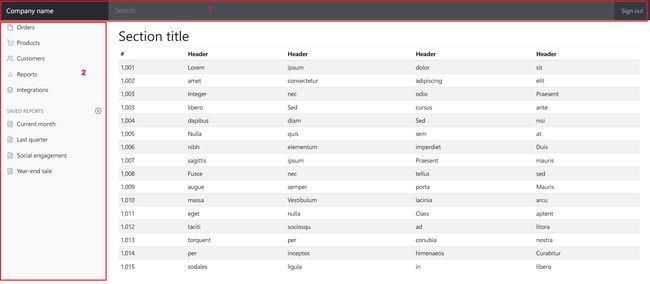
点击后台的customers(员工管理),来到员工列表,在列表页面可以进行增删改查
2. 具体实现
2.1 修改后台员工管理的超链接,记得引入约束
2.2 创建控制器方法
为了方便管理我们在templates中新建一个emp文件夹,然后把list页面放到里面
@Controller
public class EmployeeController {
@Autowired
EmployeeDao employeeDao;
@GetMapping("/emps")
public String list(Model model){//查询所有员工返回列表页面
//用ememployeeDao中的方法
Collection<Employee> employees = employeeDao.getAll();
//放在请求域中
model.addAttribute("emps",employees);
//thymeleaf会自动拼接==> classpath://templates/xxx.html
return "emp/list";
}
}
2.3 thymeleaf公共页面元素抽取
然后我们会发现,成功跳转后,左侧的功能列表的样式发生了变化

点击前:员工管理,点击后:customers(因为我们只改了后台的,列表的没改),所以我们要抽取页面中的公共部分,让其保持一致动态变化

2.3.1 如何抽取
我们可以在thymeleaf官方文档看到抽取方法如下
1、抽取公共片段
<div th:fragment="copy">
© 2011 The Good Thymes Virtual Grocery
div>
2、引入公共片段
<div th:insert="~{footer :: copy}">div>
~{templatename::selector}:模板名::选择器
~{templatename::fragmentname}:模板名::片段名
3、默认效果:
insert的公共片段在div标签中
如果使用th:insert等属性进行引入,可以不用写~{}:
行内写法可以加上:[[~{}]];[(~{})];
三种引入公共片段的th属性
th:insert:将公共片段整个插入到声明引入的元素中
th:replace:将声明引入的元素替换为公共片段
th:include:将被引入的片段的内容包含进这个标签中
<footer th:fragment="copy">
© 2011 The Good Thymes Virtual Grocery
footer>
引入方式
<div th:insert="footer :: copy">div>
<div th:replace="footer :: copy">div>
<div th:include="footer :: copy">div>
效果
<div>
<footer>
© 2011 The Good Thymes Virtual Grocery
footer>
div>
<footer>
© 2011 The Good Thymes Virtual Grocery
footer>
<div>
© 2011 The Good Thymes Virtual Grocery
div>
2.3.2 抽取页面元素
1、我们到后台目标位置顶部的页面元素(在浏览器通过开发者工具可以快速的找到目标页面元素)

<div th:insert="~{dashboard::topbar}">div>
这里要注意的是,使用insert引入的话,引入的元素外层有个div,这样以后进行再开发和维护可能会有影响,所以我们替换成replace
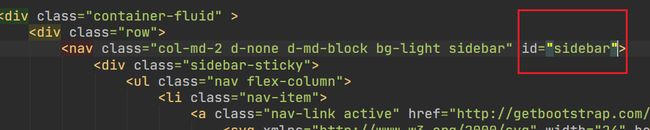
2、然后我们到后台目标位置侧边的页面元素(这次用选择器方式)
 到list页面删除被替换页面元素,然后通过选择器方式引入
到list页面删除被替换页面元素,然后通过选择器方式引入
<div th:replace="~{dashboard::#sidebar}">div>
2.4引入时传参
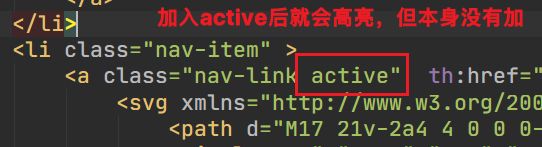
上面完成了对公共部分的引用,但是选中的元素没有高亮,现在我们就要解决这个问题

2.4.1 将引用的页面转移到新的页面中进行处理
我们在templates下新建一个文件夹commons用于存放公共部分的元素,新建一个bar.html,我们将公共部分都抽取出来放到这个bar.html中
2.4.2 在原先页面中引用刚刚被转移走的公共部分
我们在后台和list中引入刚刚被移走的元素,这里就不演示了
把bar.html中的Dashboard的连接改掉,方便我们测试

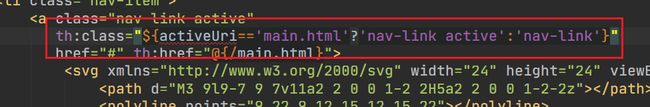
2.4.3 用传参方式和判断条件来实现动态高亮
后台
<div th:replace="commons/bar::#sidebar(activeUri='main.html')">div>
列表
<div th:replace="commons/bar::#sidebar(activeUri='emps')">div>
3. 导入员工信息
<main role="main" class="col-md-9 ml-sm-auto col-lg-10 pt-3 px-4">
<h2><button class="btn btn-sm btn-success">员工添加button>h2>
<div class="table-responsive">
<table class="table table-striped table-sm">
<thead>
<tr>
<th>#th>
<th>lastNameth>
<th>emailth>
<th>genderth>
<th>departmentth>
<th>birthth>
<th>操作th>
tr>
thead>
<tbody>
<tr th:each="emp:${emps}">
<td th:text="${emp.id}">td>
<td>[[${emp.lastName}]]td>
<td th:text="${emp.email}">td>
<td th:text="${emp.gender}">td>
<td th:text="${emp.department.departmentName}">td>
<td th:text="${#dates.format(emp.birth,'yyyy-MM-dd HH:mm')}">td>
<td>
<button class="btn btn-sm btn-primary">编辑button>
<button class="btn btn-sm btn-danger">删除button>
td>
tr>
tbody>
table>
div>
main>
效果
该SpringBoot学习笔记学习自雷神前辈,是对知识点的整理和自我认识的梳理,如有不当之处,欢迎指出