Vue的常用指令(v-html {{}}文本插值,v-bind绑定属性,v-if条件渲染,v-for列表渲染,v-on @ 事件绑定,v-model表单绑定)
Vue的常用指令(文本插值,绑定属性,条件渲染,列表渲染,事件绑定,表单绑定)
Vue 的介绍
Vue 是一套构建用户界面的渐进式前端框架。
只关注视图层,并且非常容易学习,还可以很方便的与其它库或已有项目整合。
通过尽可能简单的 API 来实现响应数据的绑定和组合的视图组件。
特点
易用:在有 HTML CSS JavaScript 的基础上,快速上手。
灵活:简单小巧的核心,渐进式技术栈,足以应付任何规模的应用。
性能:20kb min+gzip 运行大小、超快虚拟 DOM、最省心的优化。
核心思想
面向数据编程
详细解释在代码注释中
Vue的简单入门(使用首先导入Vue的js文件)
Vue 核心对象:
每一个 Vue 程序都是从一个 Vue 核心对象开始的。
let vm = new Vue({
选项列表;
});
选项列表
el 选项:用于接收获取到页面中的元素。(根据常用选择器获取)。
data 选项:用于保存当前 Vue 对象中的数据。在视图中声明的变量需要在此处赋值。
methods 选项:用于定义方法。方法可以直接通过对象名调用,this 代表当前 Vue 对象。
数据绑定
在视图部分获取脚本部分的数据。
{{变量名}}
入门案列一:
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>快速入门title>
head>
<body>
<div id="div">
{{msg}}==={{hello}}===={{vue}}
div>
<div id="div2">
解析vue脚本的数据======={{a}}==={{b}}==={{c}}
<h1>{{b}}h1>
<p>{{c}}p>
div>
body>
<script src="js/vue.js">script>
<script>
// 脚本
//创建Vue对象
new Vue({
//绑定那个元素的模板
el:"#div",
//传递数据给上面的el选择器的标签中的{{}}
data:{
msg: "HelloWorld",
hello: "你好",
vue: "VUE"
}
});
//创建vue对象,
new Vue({
//绑定选择的这个标签
el:"#div2",
//选择的这个标签体内可以解析的数据{{}}
data:{
a: "我是a",
b: "我是b",
c: "我喜欢abc"
}
});
script>
html>
浏览器控制台解析的代码
入门案列二:
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>快速入门升级title>
head>
<body>
<div id="div">
<div>姓名:{{name}}div>
<div>班级:{{classRoom}}div>
<button onclick="hi()">查看{{name}}在干嘛button>
<button onclick="update()">修改班级button>
div>
body>
<script src="js/vue.js">script>
<script>
//脚本
let vm = new Vue({
//绑定模板元素的位子,选择器
el:"#div",
//在这个模板下可以使用的数据
data: {
name: "小付",
classRoom: "一班"
},
//定义方法,并且在方法中能够使用this操作数据
methods: {
//这是简写形式的方法定义
study(){
console.log(this.name+"正在"+this.classRoom+"好好学习!")
// 点击查看按钮在控制台输出的是:小付正在一班好好学习!
}
/*
这个是上面的完整版k v的方式定义函数
study: function(){
console.log(this.name+"正在"+this.classRoom+"好好学习!")
// 点击查看按钮在控制台输出的是:小付正在一班好好学习!
}
*/
}
});
//定义查看方法
function hi(){
vm.study();
}
//定义修改班级
function update(){
//面向数据编程,jQuer更多的是操作DOM,而Vum是操作数据
//改变vue对象的属性值,dom元素的值就自动更改了
vm.classRoom = "二班";
}
script>
html>
控制台代码解析
Vue的常用指令(使用记得导入Vue的js文件)
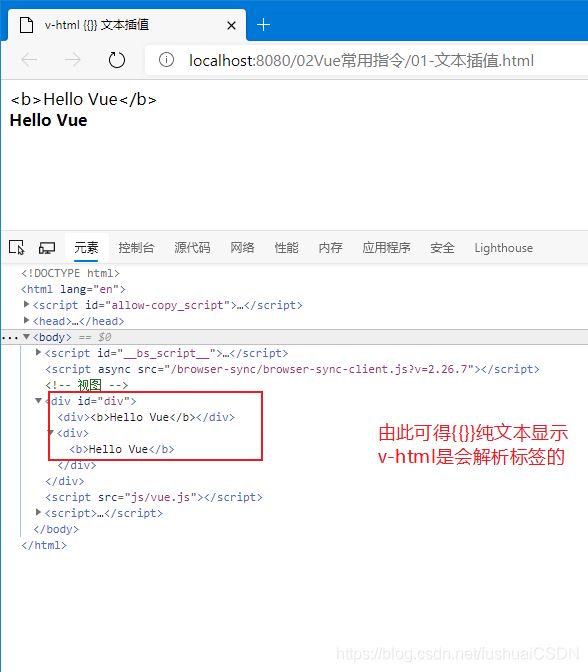
一 {{}} v-html 文件插值
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>v-html {{}} 文本插值title>
head>
<body>
<div id="div">
<div>{{msg}}div>
<div v-html="msg">div>
div>
body>
<script src="js/vue.js">script>
<script>
// 脚本
new Vue({
el:"#div",
data:{
msg:"Hello Vue"
}
});
script>
html>
控制台解析
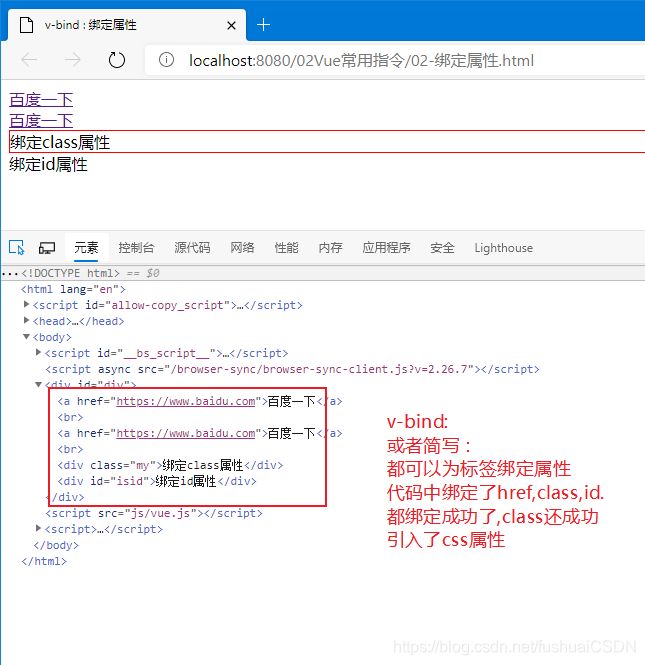
二 v-bind: 绑定属性
v-bind:为 HTML 标签绑定属性值。
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>v-bind : 绑定属性title>
<style>
/* vue可以改变cls的值,从而指定样式是否生效 */
.my{
border: 1px solid red;
}
style>
head>
<body>
<div id="div">
<a v-bind:href="url">百度一下a>
<br>
<a :href="url">百度一下a>
<br>
<div :class="cls">绑定class属性div>
<div :id="myid">绑定id属性div>
div>
body>
<script src="js/vue.js">script>
<script>
new Vue({
el:"#div",
data:{
url: "https://www.baidu.com",
cls: "my",
myid: "isid"
}
});
script>
html>
控制台解析
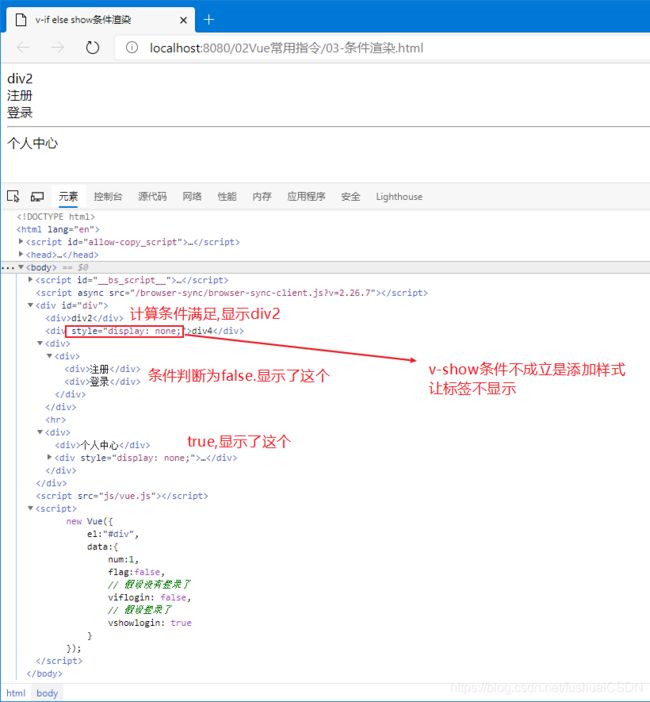
三 v-if v-else-if v-show 条件渲染
条件渲染
v-if:条件性的渲染某元素,判定为真时渲染,否则不渲染。v-if这个也可以代替v-else和c-else-if,但是不推荐,代码可读性差.
v-else:条件性的渲染。
v-else-if:条件性的渲染。
v-show:根据条件展示某元素,区别在于切换的是 display 属性的值。
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>v-if else show条件渲染title>
head>
<body>
<div id="div">
div1div>
div2div>
div3div>
<div v-show="flag">div4div>
<div>
<div v-if="viflogin">个人中心div>
<div>注册div>
<div>登录div>
div>
div>
<hr>
<div>
<div v-show="vshowlogin">个人中心div>
<div>注册div>
<div>登录div>
div>
div>
div>
body>
<script src="js/vue.js">script>
<script>
new Vue({
el:"#div",
data:{
num:1,
flag:false,
// 假设没有登录了
viflogin: false,
// 假设登录了
vshowlogin: true
}
});
script>
html>
控制台解析
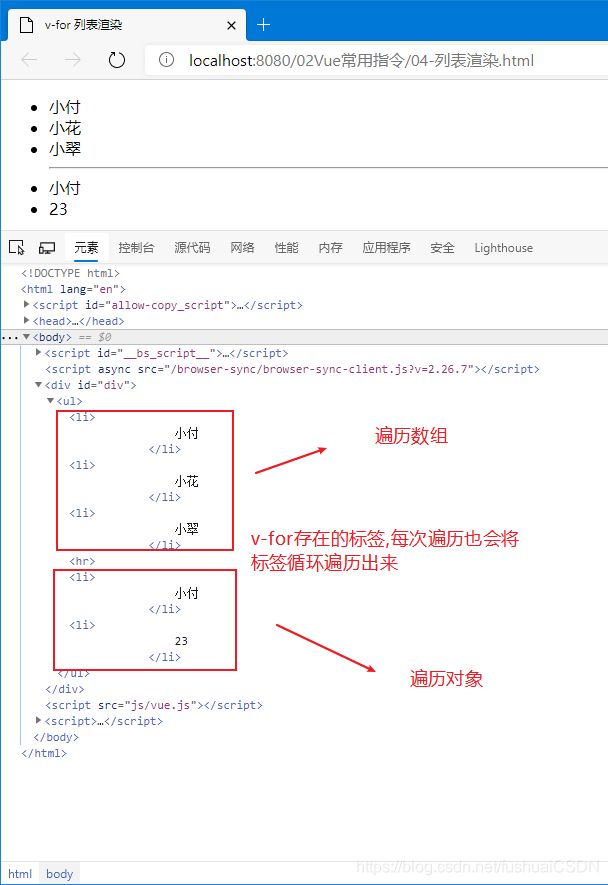
四 v-for列表渲染(遍历)
v-for:列表渲染,遍历容器的元素或者对象的属性。
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>v-for 列表渲染title>
head>
<body>
<div id="div">
<ul>
<li v-for="name in names">
{{name}}
li>
<hr>
<li v-for="value in student">
{{value}}
li>
ul>
div>
body>
<script src="js/vue.js">script>
<script>
new Vue({
el:"#div",
data:{
//定义一个数组类型的数据
names:["小付","小花","小翠"],
//定义一个对象类型的数据
student:{
name:"小付",
age:23
}
}
});
script>
html>
控制台解析
五 事件绑定v-on:事件名 或者 @事件名
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>v-on: @ 事件绑定title>
head>
<body>
<div id="div">
<div>{{name}}div>
<button v-on:click="change()">点击改变div的内容button>
<button v-on:dblclick="dbchange()">双击改变div的内容button>
<button @click="change()">点击改变div的内容button>
div>
body>
<script src="js/vue.js">script>
<script>
new Vue({
el:"#div",
data:{
name:"我爱敲代码"
},
//所有的vue方法就写在这里面
methods:{
// 定义一个单击事件改变文本的方法
change(){
// 改变当前vue对象的name属性的值,从而改变上面div中渲染的数据
this.name = "我还是喜欢睡觉"
},
// 定义一个双击事件改变文本的方法
dbchange(){
// 改变当前vue对象的name属性的值,从而改变上面div中渲染的数据
this.name = "我更喜欢快乐的无忧无虑的玩耍"
}
}
});
script>
html>
控制台解析
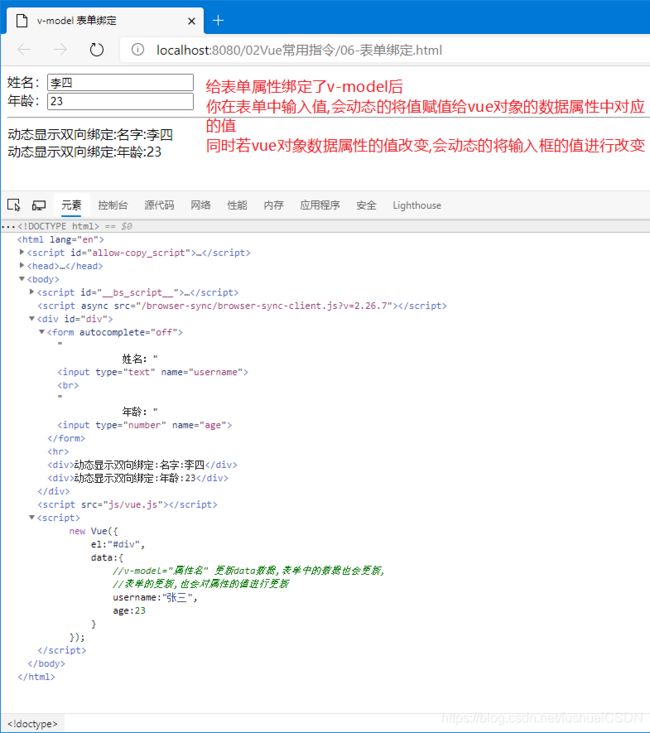
六 表单绑定 v-model 双向动态绑定
注意:该指令需要绑定在表单属性中
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>v-model 表单绑定title>
head>
<body>
<div id="div">
<form autocomplete="off">
姓名:<input type="text" name="username" v-model="username">
<br>
年龄:<input type="number" name="age" v-model="age">
form>
<hr>
<div>动态显示双向绑定:名字:{{username}}div>
<div>动态显示双向绑定:年龄:{{age}}div>
div>
body>
<script src="js/vue.js">script>
<script>
new Vue({
el:"#div",
data:{
//v-model="属性名" 更新data数据,表单中的数据也会更新,
//表单的更新,也会对属性的值进行更新
username:"张三",
age:23
}
});
script>
html>
控制台解析
小结
常用指令小结
指令:是带有 v- 前缀的特殊属性,不同指令具有不同含义。
文本插值
v-html:把文本解析为 HTML 代码。
绑定属性
v-bind:为 HTML 标签绑定属性值。
条件渲染
v-if:条件性的渲染某元素,判定为真时渲染,否则不渲染。
v-else:条件性的渲染。
v-else-if:条件性的渲染。
v-show:根据条件展示某元素,区别在于切换的是 display 属性的值。
列表渲染
v-for:列表渲染,遍历容器的元素或者对象的属性。
事件绑定
v-on:为 HTML 标签绑定事件。
表单绑定
v-model:在表单元素上创建双向数据绑定。