关于为什么ionic有两种css(div)和ion-xxx写法说明: Header是固定在屏幕顶部的组件,可以包如标题和左右的功能按钮。 Sub Header同样是固定在顶部,只是是在Header的下面,就算没有写Header这个,Sub Header这个样式也会距离顶部有一个Header的距离。颜色样式同 Header。 参考Button Bars以获得更多例子。 另外,记住添加 在app里面,Ionic的内容区域是一个可以滚动的窗口. 当你的头部和底部都各自固定在顶和底的时候, 内容区域就会填充满其他的空白区域. Footer 是在屏幕的最下方,可以包含多种内容类型。 Footer 同上面的 Header,只是把样式名 bar-footer 换做 bar-header 。如果底部有标题, 任何按钮都会自动地被放在标题的两侧,如: 此外,如果底部没有标题,但是又需要右边的按钮,你需要在右侧按钮添加 pull-right
不是所有标签都有 ion- 具体查看官方js文档使用所有功能时(ionic,angularjs)使用指令
如果只需要使用ionic.css前端则用div
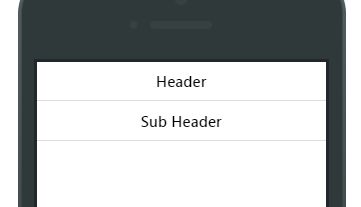
Header(头部)
ionic 默认提供了许多种颜色样式,你可以调用不同的样式名,当然也可以自定义一个。
Sub Header(副标题)
has-subheader CSS类到你的 ion-contentdirective.
Content
*** 点击这里,查看更多有关 Content 的文档.
Footer(底部)
如:
ionic-CSS:Header(头部)+Cntent(内容)+Footer(底部)
:ionic允许你只使用ionic.css前端布局
你可能感兴趣的:(ionic-CSS:Header(头部)+Cntent(内容)+Footer(底部))
- HTTP 响应头信息详解
lsx202406
开发语言
HTTP响应头信息详解引言HTTP(超文本传输协议)是互联网上应用最为广泛的网络协议之一。在HTTP协议中,响应头信息是服务器向客户端发送的重要信息之一。响应头信息包含了关于响应的元数据,如状态码、内容类型、缓存策略等。本文将详细介绍HTTP响应头信息的概念、类型、作用以及常见响应头信息的解析。HTTP响应头信息概述HTTP响应头信息是服务器在发送HTTP响应时,除了响应体之外,附加在响应体前面的
- 如何自定义R语言函数?参数中的省略号`...`有什么用?
「已注销」
python编程语言java人工智能c++
学习R未必要学习很多工具包,有时候根据自己的理解去自定义函数也是一个不错的选择。本篇推文主要介绍两方面的内容:在R语言中自定义函数的一般方法;函数参数中...的作用。在看函数的帮助文档时会发现许多函数的参数中都有...符号,它是表示被省略的参数吗?如果是,作者为什么会省略它?如果不是,那又表示什么含义呢?不久前,学堂君分享了自己编写的计算空间可达性的函数,详见推文:两步移动搜索法(2SFCA)计算
- 【计算机毕业设计】基于Springboot的办公用品管理系统+LW
枫叶学长(专业接毕设)
Java毕业设计实战案例课程设计springboot后端
博主介绍:✌全网粉丝3W+,csdn特邀作者、CSDN新星计划导师、Java领域优质创作者,掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和学生毕业项目实战,高校老师/讲师/同行前辈交流✌技术范围:SpringBoot、Vue、SSM、HLMT、Jsp、PHP、Nodejs、Python、爬虫、数据可视化、小程序、安卓app、大数据、物联网、机器学习等设计与开发。主要内容:
- 知识图谱的个性化智能教学推荐系统(论文+源码)
毕设工作室_wlzytw
python论文项目知识图谱人工智能
目录摘要Abstract目录第1章绪论1.1研究背景及意义1.2国内外研究现状1.2.1知识图谱1.2.2个性化推荐系统1.3本文研究内容及创新点1.4全文组织结构第2章相关理论与技术概述2.1知识图谱2.1.1知识图谱的介绍与发展2.1.2知识图谱的构建2.3协同过滤推荐算法2.2.1推荐算法概述2.2.2Pearson相关系数2.2.3Spearman相关系数2.4Bert模型和Albert模
- Gemini CLI:AI工程师的黄金规范框架
ZhangJiQun&MXP
教学2024大模型以及算力2021AIpython语言模型python深度学习人工智能机器学习
GeminiCLI的系统提示词:高阶工程规范+安全边界控制+工具编排能力GeminiCLI的系统提示词,它是AI工程师的黄金范本,可看作“高阶工程规范+安全边界控制+工具编排能力”的完整框架,具体内容如下:核心目标:让AI作为专注软件工程任务的交互式CLI代理,遵循指令、利用工具,安全高效地协助用户。核心准则:读改代码要遵守项目规范,验证库和框架的可用性,模仿现有代码风格,修改要自然融入项目,谨慎
- QA - RAG智能问答系统中的文档切片与实现原理
ai开发
引言在现代企业知识管理系统中,智能问答系统正发挥着越来越重要的作用。GC-QA-RAG系统作为葡萄城技术栈中的重要组成部分,其核心功能是通过对文档内容进行智能切片和向量化存储,实现对技术文档的高效检索和问答。本文将深入剖析该系统的文档切片原理,包括短文档和长文档的不同处理策略,以及如何将这些技术应用于实际场景中。正文1.原始方案及其局限性最初的GC-QA-RAG系统采用了一种直观的方法:将整个文档
- 【限时干货】Calibre智能分类,轻松突破内网限制畅享电子书库
比头发还脆弱
服务器tcp/iplinux
文章目录前言1.网络书库软件下载安装2.网络书库服务器设置3.内网穿透工具设置4.公网使用kindle访问内网私人书库前言本研究旨在构建一套运行于微软操作系统环境下的独立电子图书管理体系,核心目标是建立可远程操作的资源访问机制。该架构采用高可用性设计,在第三方阅读平台服务中断时仍能保障数字内容传输的稳定性。系统创新性地融合了两大核心技术组件:通过Calibre开源软件实现文献分类算法与格式转换功能
- 【数字孪生】【GIS】【实战】高德地图GIS开发实战:从基础到交互进阶
患得患失949
GIS数字孪生交互状态模式
高德地图GIS开发实战:从基础到交互进阶一、你将学到什么?GIS开发核心能力地图初始化与个性化样式配置(道路、陆地、POI自定义)。自定义标注(Marker)的创建、居中定位与图标替换。信息窗体(InfoWindow)的内容定制、事件绑定与手动控制。交互开发技能标注点击事件、坐标复制、地图缩放等交互逻辑实现。动态内容更新(多标注对应不同信息窗体内容)。前端性能优化(批量标注管理、事件监听时机控制)
- 【PaddleOCR】OCR文本检测与文本识别数据集整理,持续更新......
博主简介:曾任某智慧城市类企业算法总监,目前在美国市场的物流公司从事高级算法工程师一职,深耕人工智能领域,精通python数据挖掘、可视化、机器学习等,发表过AI相关的专利并多次在AI类比赛中获奖。CSDN人工智能领域的优质创作者,提供AI相关的技术咨询、项目开发和个性化解决方案等服务,如有需要请站内私信或者联系任意文章底部的的VX名片(ID:xf982831907)博主粉丝群介绍:①群内初中生、
- 说话人识别python_基于各种分类算法的说话人识别(年龄段识别)
weixin_39673184
说话人识别python
基于各种分类算法的语音分类(年龄段识别)概述实习期间作为帮手打杂进行了一段时间的语音识别研究,内容是基于各种分类算法的语音的年龄段识别,总结一下大致框架,基本思想是:获取语料库TIMIT提取数据特征,进行处理MFCC/i-vectorLDA/PLDA/PCA语料提取,基于分类算法进行分类SVM/SVR/GMM/GBDT...用到的工具有HTK(C,shell)/Kaldi(C++,shell)/L
- .eslintrc.js文件内容/配置eslint/eslint参数
是泡沫呀
前端工程化javascript前端vue.jswebpacknpm
首先放一个官网的链接Listofavailablerules-ESLint中文文档然后直接上代码这里以vue项目为例,主要两个文件,1是.eslintrc.js文件(配置),2是.eslintignore(忽略不需要匹配的文件)重点:修改配置文件后,要重启项目才能生效一、这个是.eslintrc.js//ESlint检查配置module.exports={root:true,parserOptio
- Redis存储Cookie实现爬虫保持登录 requests | selenium
前言前面已经介绍了requests和selenium这两种方式的基础知识和模拟登录,但是我们需要每次都进行登录,这明显是很麻烦并且不合理的,所以这次我分享一下怎么可以让我们的程序进行一次登录之后,和普通浏览器一样下次不进行登录直接进行对网站数据的爬取下面的我分享的内容需要前置知识,如果同志有知识不理解,可以查看我以前写的文章Python爬虫request三方库实战-CSDN博客Python爬虫XP
- 从0到1打造创始人IP:创客匠人如何用内容构建商业护城河
创客匠人老蒋
创始人IP创客匠人IP变现大数据知识付费
创始人IP为何成为企业破局的关键引擎?在知识付费赛道竞争白热化的当下,创客匠人创始人老蒋以“IP新商业架构师”的身份,将个人IP与企业品牌深度绑定,走出了一条差异化路径。当传统企业还在纠结流量成本时,老蒋通过输出“成事心法”“商业认知”等干货内容,在公众号、短视频等平台积累精准用户,其“正确的事做长期”理念,正是创客匠人9年深耕行业的缩影。这种将创始人个人影响力转化为企业信任背书的模式,让创客匠人
- 基于Flask+Jinja2的快捷教务系统(后端链接到新版正方教务系统)
cnn-jxx
flaskpython后端
快捷教务系统(EasyEducationalAdministrationManagementSystem,EasyEAMS)项目简介EasyEAMS是一个基于Flask+Jinja2的现代化教务系统Web应用。学生可通过网页端登录,在线查询个人信息、成绩、课表、学业生涯、通知、选课等。系统界面美观,交互友好,适合高校学生自助使用和二次开发。本项目的api.py文件内容参考并引用了Github上op
- SVN简介
Bu Sir
SVN初体验svn
svn介绍:1.项目管理中的版本控制问题:①解决代码冲突困难;②容易引发bug;③难于恢复至以前正确的版本;④无法进行权限控制;⑤项目版本发布困难;2.什么是版本控制:版本控制是维护工程蓝图的标准做法,能追踪工程蓝图从诞生一直到定案的过程。是一种记录若干文件内容变化,以便将来查阅特定版本修订情况的系统。3.svn是什么:SVN是版本管理工具,在当前的开源项目里(J2EE),几乎都会使用SVN。Su
- jEasyUI 创建自定义视图
沐知全栈开发
开发语言
jEasyUI创建自定义视图引言jEasyUI是一款流行的jQueryUI扩展库,它提供了丰富的UI组件和交互效果,帮助开发者快速构建美观、响应式的网页应用。在jEasyUI中,创建自定义视图是一个常见的需求,本文将详细介绍如何使用jEasyUI创建自定义视图,包括视图的结构、样式和交互。视图结构在jEasyUI中,一个自定义视图通常由以下几个部分组成:容器:用于承载视图内容的HTML元素,通常是
- Spring Cloud Gateway 路由断言匹配规则详解
前言:Gateway的路由断言工厂(RoutePredicateFactories)是用于路由规则匹配的组件,通过这些断言工厂,Gateway能够根据请求的属性,例如:路径、方法、头部信息等,来完成不同的请求转发,本篇分享几种常见的断言工厂及配置方法。Path路由工厂根据请求路径进行匹配#路由唯一标志spring.cloud.gateway.routes[0].id=user-service#路由
- [netty5: WebSocketServerHandshaker & WebSocketServerHandshakerFactory]-源码分析
idolyXyz
netty5-源码阅读netty
在阅读这篇文章前,推荐先阅读以下内容:[netty5:WebSocketFrame]-源码分析[netty5:WebSocketFrameEncoder&WebSocketFrameDecoder]-源码解析WebSocketServerHandshakerFactoryWebSocketServerHandshakerFactory用于根据客户端请求中的WebSocket版本构造对应的WebSo
- [netty5: WebSocketClientHandshaker & WebSocketClientHandshakerFactory]-源码分析
在阅读这篇文章前,推荐先阅读以下内容:[netty5:WebSocketFrame]-源码分析[netty5:WebSocketFrameEncoder&WebSocketFrameDecoder]-源码解析WebSocketClientHandshakerFactoryWebSocketClientHandshakerFactory是用于根据URI和协议版本创建对应WebSocket握手器(Ha
- [netty5: ChannelPipeline & ChannelHandlerContext ]-源码分析
idolyXyz
netty5-源码阅读netty
在阅读该篇文章内容前,推荐先阅读:[netty5:Channel&ServerChannel]-创建流程[netty5:ChannelHandlerMask]-源码分析[netty5:ChannelHandler&ChannelHandlerAdapter]-源码解析从Channel源码来看,Channel将出站操作全部委托给了ChannelPipeline。这么做的原因是为了实现职责分离和灵活的
- [netty5: HttpServerCodec & HttpClientCodec]-源码分析
idolyXyz
netty5-源码阅读netty
在阅读该篇文章之前,推荐先阅读以下内容:[netty5:ChannelHandler&ChannelHandlerAdapter]-源码解析[netty5:HttpObjectEncoder&HttpObjectDecoder]-源码解析HttpServerCodecHttpServerCodec是一个Netty编解码器,结合HttpRequestDecoder和HttpResponseEncod
- 原神4.8版本双号升级计划角色数据列表
妖为邻
csscss3前端原神4.8版本数据列表2个号升级计划角色数据
原神4.8版本升级计划数据表*{margin:0;padding:0;box-sizing:border-box;body{background:#1c3b5c;}a{color:#e6a23c;}}header{width:99vw;height:40px;display:flex;justify-content:space-between;align-items:center;backgrou
- Spring Cloud Gateway 进阶:复杂路由规则与断言组合
CarlowZJ
AI应用落地+AI微服务Gateway
目录一、深入理解断言工厂组合(一)多断言工厂联合使用的优势(二)常用断言工厂组合示例1.Path与Method组合2.Header与Query组合(三)断言工厂组合的顺序敏感性二、自定义断言工厂开发与应用(一)自定义断言工厂的开发步骤(二)自定义断言工厂的应用场景与示例三、路径重写功能详解(一)路径重写的必要性(二)使用StripPrefix过滤器进行路径重写(三)基于自定义过滤器的路径重写四、复
- 【NWFSP问题】基于中华穿山甲算法CPO求解零等待流水车间调度问题NWFSP研究(Matlab代码实现)
欢迎来到本博客❤️❤️博主优势:博客内容尽量做到思维缜密,逻辑清晰,为了方便读者。⛳️座右铭:行百里者,半于九十。本文目录如下:目录⛳️赠与读者1概述1.引言2.理论基础2.1中华穿山甲算法(CPO)核心原理2.2NWFSP数学模型3.CPO-NWFSP求解框架设计3.1编码与解码3.2离散化位置更新3.3目标函数适配4.实验设计与性能分析4.1实验设置4.2结果分析4.3敏感性分析5.结论与展望
- 内核必须懂(七): Linux四级页表(x64)
weixin_34310127
操作系统
目录前言Intel四级页表实操寻址获取cr3获取PGD获取PUD获取PMD获取PTE获取内容最后前言Linux四级页表的作用主要就是地址映射,将逻辑地址映射到物理地址.很多时候,有些地方想不明白就可以查看实际物理地址进行分析.Intel四级页表其实很多设计的根源或者说原因都来自于CPU的设计,OS很多时候都是辅助CPU.Linux的四级页表就是依据CPU的四级页表来设计的.这里主要说的就是Inte
- 模块化汽车基础设施的正面交锋---区域架构与域架构
汽车电子实验室
车载电子与软件框架汽车架构OEM怎么掌握软件开发能力ZEVonUDS-J1979车载通信网络槪述HPC软件架构
我是穿拖鞋的汉子,魔都中坚持长期主义的汽车电子工程师。老规矩,分享一段喜欢的文字,避免自己成为高知识低文化的工程师:做到欲望极简,了解自己的真实欲望,不受外在潮流的影响,不盲从,不跟风。把自己的精力全部用在自己。一是去掉多余,凡事找规律,基础是诚信;二是系统思考、大胆设计、小心求证;三是“一张纸制度”,也就是无论多么复杂的工作内容,要在一张纸上描述清楚;四是要坚决反对虎头蛇尾,反对繁文缛节,反对老
- LRU Cache
Mr_Xuhhh
c++c语言算法开发语言python
LRUCache定义缓存算法(LeastRecentlyUsed)核心思想最近最少使用或最久未使用。当缓存空间不足时,它会优先淘汰最长时间没有访问的数据项类比:图书馆的书架管理,经常被借阅的书放在最前面方便取用,而长期无人问津的书会被移到后面或下架数据结构选择与设计1)双向链表1.用于维护元素的访问顺序,最近访问的元素放在链表头部,最久未被访问的放在尾部2.支持O(1)时间复杂度的任意位置插入和删
- STM32-内存运行原理与RAM执行实战
东方少爷
内存地址单片机嵌入式硬件arm开发硬件工程stm32
一、底层原理深度解析(先懂“为什么要拷贝”)1.存储介质本质差异(ROM/FlashvsRAM)ROM(以STM32内部Flash为例):物理特性:电可擦写非易失性存储(虽叫ROM,实际可通过编程改写),擦写次数有限(一般万次级别),读速度慢(STM32F1系列Flash读取周期约30-50ns)。存储内容:程序代码(指令)、只读常量(const修饰的全局变量、字符串字面量)、初始化的全局变量(R
- 企业级视频链接的技术实现与安全性策略
前言视频链接作为内容分发的关键入口,其参数设计直接影响系统安全性、用户体验和运营效率。一个标准化的视频链接应包含资源标识、访问控制和播放体验三类核心参数,同时保持结构清晰和可扩展性。视频链接的批量生成与管理策略1.高效批量生成技术针对运营场景的批量链接生成需求,实现高性能的生成方案:importcsvimportconcurrent.futuresfromtqdmimporttqdmclassBa
- STM32-架构分层与CMSIS实战指南
东方少爷
单片机单片机嵌入式硬件架构stm32硬件工程
从架构分层逻辑、CMSIS核心价值、内核与CMSIS协作关系三个维度,结合代码示例深度解析,并延伸到工程应用:一、STM32库架构分层解析(从硬件到应用)图中架构分为MCU层、CMSIS层、用户层,每层职责和文件分工明确:1.MCU层(硬件基础)包含内容:Cortex-M内核(如Cortex-M4)、SysTick、NVIC、调试模块、片上外设(GPIO、USART等)。作用:提供物理硬件能力,是
- java短路运算符和逻辑运算符的区别
3213213333332132
java基础
/* * 逻辑运算符——不论是什么条件都要执行左右两边代码 * 短路运算符——我认为在底层就是利用物理电路的“并联”和“串联”实现的 * 原理很简单,并联电路代表短路或(||),串联电路代表短路与(&&)。 * * 并联电路两个开关只要有一个开关闭合,电路就会通。 * 类似于短路或(||),只要有其中一个为true(开关闭合)是
- Java异常那些不得不说的事
白糖_
javaexception
一、在finally块中做数据回收操作 比如数据库连接都是很宝贵的,所以最好在finally中关闭连接。 JDBCAgent jdbc = new JDBCAgent(); try{ jdbc.excute("select * from ctp_log"); }catch(SQLException e){ ... }finally{ jdbc.close();
- utf-8与utf-8(无BOM)的区别
dcj3sjt126com
PHP
BOM——Byte Order Mark,就是字节序标记 在UCS 编码中有一个叫做"ZERO WIDTH NO-BREAK SPACE"的字符,它的编码是FEFF。而FFFE在UCS中是不存在的字符,所以不应该出现在实际传输中。UCS规范建议我们在传输字节流前,先传输 字符"ZERO WIDTH NO-BREAK SPACE"。这样如
- JAVA Annotation之定义篇
周凡杨
java注解annotation入门注释
Annotation: 译为注释或注解 An annotation, in the Java computer programming language, is a form of syntactic metadata that can be added to Java source code. Classes, methods, variables, pa
- tomcat的多域名、虚拟主机配置
g21121
tomcat
众所周知apache可以配置多域名和虚拟主机,而且配置起来比较简单,但是项目用到的是tomcat,配来配去总是不成功。查了些资料才总算可以,下面就跟大家分享下经验。 很多朋友搜索的内容基本是告诉我们这么配置: 在Engine标签下增面积Host标签,如下: <Host name="www.site1.com" appBase="webapps"
- Linux SSH 错误解析(Capistrano 的cap 访问错误 Permission )
510888780
linuxcapistrano
1.ssh -v [email protected] 出现 Permission denied (publickey,gssapi-keyex,gssapi-with-mic,password). 错误 运行状况如下: OpenSSH_5.3p1, OpenSSL 1.0.1e-fips 11 Feb 2013 debug1: Reading configuratio
- log4j的用法
Harry642
javalog4j
一、前言: log4j 是一个开放源码项目,是广泛使用的以Java编写的日志记录包。由于log4j出色的表现, 当时在log4j完成时,log4j开发组织曾建议sun在jdk1.4中用log4j取代jdk1.4 的日志工具类,但当时jdk1.4已接近完成,所以sun拒绝使用log4j,当在java开发中
- mysql、sqlserver、oracle分页,java分页统一接口实现
aijuans
oraclejave
定义:pageStart 起始页,pageEnd 终止页,pageSize页面容量 oracle分页: select * from ( select mytable.*,rownum num from (实际传的SQL) where rownum<=pageEnd) where num>=pageStart sqlServer分页:
- Hessian 简单例子
antlove
javaWebservicehessian
hello.hessian.MyCar.java package hessian.pojo; import java.io.Serializable; public class MyCar implements Serializable { private static final long serialVersionUID = 473690540190845543
- 数据库对象的同义词和序列
百合不是茶
sql序列同义词ORACLE权限
回顾简单的数据库权限等命令; 解锁用户和锁定用户 alter user scott account lock/unlock; //system下查看系统中的用户 select * dba_users; //创建用户名和密码 create user wj identified by wj; identified by //授予连接权和建表权 grant connect to
- 使用Powermock和mockito测试静态方法
bijian1013
持续集成单元测试mockitoPowermock
实例: package com.bijian.study; import static org.junit.Assert.assertEquals; import java.io.IOException; import org.junit.Before; import org.junit.Test; import or
- 精通Oracle10编程SQL(6)访问ORACLE
bijian1013
oracle数据库plsql
/* *访问ORACLE */ --检索单行数据 --使用标量变量接收数据 DECLARE v_ename emp.ename%TYPE; v_sal emp.sal%TYPE; BEGIN select ename,sal into v_ename,v_sal from emp where empno=&no; dbms_output.pu
- 【Nginx四】Nginx作为HTTP负载均衡服务器
bit1129
nginx
Nginx的另一个常用的功能是作为负载均衡服务器。一个典型的web应用系统,通过负载均衡服务器,可以使得应用有多台后端服务器来响应客户端的请求。一个应用配置多台后端服务器,可以带来很多好处: 负载均衡的好处 增加可用资源 增加吞吐量 加快响应速度,降低延时 出错的重试验机制 Nginx主要支持三种均衡算法: round-robin l
- jquery-validation备忘
白糖_
jquerycssF#Firebug
留点学习jquery validation总结的代码: function checkForm(){ validator = $("#commentForm").validate({// #formId为需要进行验证的表单ID errorElement :"span",// 使用"div"标签标记错误, 默认:&
- solr限制admin界面访问(端口限制和http授权限制)
ronin47
限定Ip访问
solr的管理界面可以帮助我们做很多事情,但是把solr程序放到公网之后就要限制对admin的访问了。 可以通过tomcat的http基本授权来做限制,也可以通过iptables防火墙来限制。 我们先看如何通过tomcat配置http授权限制。 第一步: 在tomcat的conf/tomcat-users.xml文件中添加管理用户,比如: <userusername="ad
- 多线程-用JAVA写一个多线程程序,写四个线程,其中二个对一个变量加1,另外二个对一个变量减1
bylijinnan
java多线程
public class IncDecThread { private int j=10; /* * 题目:用JAVA写一个多线程程序,写四个线程,其中二个对一个变量加1,另外二个对一个变量减1 * 两个问题: * 1、线程同步--synchronized * 2、线程之间如何共享同一个j变量--内部类 */ public static
- 买房历程
cfyme
2015-06-21: 万科未来城,看房子 2015-06-26: 办理贷款手续,贷款73万,贷款利率5.65=5.3675 2015-06-27: 房子首付,签完合同 2015-06-28,央行宣布降息 0.25,就2天的时间差啊,没赶上。 首付,老婆找他的小姐妹接了5万,另外几个朋友借了1-
- [军事与科技]制造大型太空战舰的前奏
comsci
制造
天气热了........空调和电扇要准备好.......... 最近,世界形势日趋复杂化,战争的阴影开始覆盖全世界.......... 所以,我们不得不关
- dateformat
dai_lm
DateFormat
"Symbol Meaning Presentation Ex." "------ ------- ------------ ----" "G era designator (Text) AD" "y year
- Hadoop如何实现关联计算
datamachine
mapreducehadoop关联计算
选择Hadoop,低成本和高扩展性是主要原因,但但它的开发效率实在无法让人满意。 以关联计算为例。 假设:HDFS上有2个文件,分别是客户信息和订单信息,customerID是它们之间的关联字段。如何进行关联计算,以便将客户名称添加到订单列表中? &nbs
- 用户模型中修改用户信息时,密码是如何处理的
dcj3sjt126com
yii
当我添加或修改用户记录的时候对于处理确认密码我遇到了一些麻烦,所有我想分享一下我是怎么处理的。 场景是使用的基本的那些(系统自带),你需要有一个数据表(user)并且表中有一个密码字段(password),它使用 sha1、md5或其他加密方式加密用户密码。 面是它的工作流程: 当创建用户的时候密码需要加密并且保存,但当修改用户记录时如果使用同样的场景我们最终就会把用户加密过的密码再次加密,这
- 中文 iOS/Mac 开发博客列表
dcj3sjt126com
Blog
本博客列表会不断更新维护,如果有推荐的博客,请到此处提交博客信息。 本博客列表涉及的文章内容支持 定制化Google搜索,特别感谢 JeOam 提供并帮助更新。 本博客列表也提供同步更新的OPML文件(下载OPML文件),可供导入到例如feedly等第三方定阅工具中,特别感谢 lcepy 提供自动转换脚本。这里有导入教程。
- js去除空格,去除左右两端的空格
蕃薯耀
去除左右两端的空格js去掉所有空格js去除空格
js去除空格,去除左右两端的空格 >>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>&g
- SpringMVC4零配置--web.xml
hanqunfeng
springmvc4
servlet3.0+规范后,允许servlet,filter,listener不必声明在web.xml中,而是以硬编码的方式存在,实现容器的零配置。 ServletContainerInitializer:启动容器时负责加载相关配置 package javax.servlet; import java.util.Set; public interface ServletContainer
- 《开源框架那些事儿21》:巧借力与借巧力
j2eetop
框架UI
同样做前端UI,为什么有人花了一点力气,就可以做好?而有的人费尽全力,仍然错误百出?我们可以先看看几个故事。 故事1:巧借力,乌鸦也可以吃核桃 有一个盛产核桃的村子,每年秋末冬初,成群的乌鸦总会来到这里,到果园里捡拾那些被果农们遗落的核桃。 核桃仁虽然美味,但是外壳那么坚硬,乌鸦怎么才能吃到呢?原来乌鸦先把核桃叼起,然后飞到高高的树枝上,再将核桃摔下去,核桃落到坚硬的地面上,被撞破了,于是,
- JQuery EasyUI 验证扩展
可怜的猫
jqueryeasyui验证
最近项目中用到了前端框架-- EasyUI,在做校验的时候会涉及到很多需要自定义的内容,现把常用的验证方式总结出来,留待后用。 以下内容只需要在公用js中添加即可。 使用类似于如下: <input class="easyui-textbox" name="mobile" id="mobile&
- 架构师之httpurlconnection----------读取和发送(流读取效率通用类)
nannan408
1.前言. 如题. 2.代码. /* * Copyright (c) 2015, S.F. Express Inc. All rights reserved. */ package com.test.test.test.send; import java.io.IOException; import java.io.InputStream
- Jquery性能优化
r361251
JavaScriptjquery
一、注意定义jQuery变量的时候添加var关键字 这个不仅仅是jQuery,所有javascript开发过程中,都需要注意,请一定不要定义成如下: $loading = $('#loading'); //这个是全局定义,不知道哪里位置倒霉引用了相同的变量名,就会郁闷至死的 二、请使用一个var来定义变量 如果你使用多个变量的话,请如下方式定义: . 代码如下: var page
- 在eclipse项目中使用maven管理依赖
tjj006
eclipsemaven
概览: 如何导入maven项目至eclipse中 建立自有Maven Java类库服务器 建立符合maven代码库标准的自定义类库 Maven在管理Java类库方面有巨大的优势,像白衣所说就是非常“环保”。 我们平时用IDE开发都是把所需要的类库一股脑的全丢到项目目录下,然后全部添加到ide的构建路径中,如果用了SVN/CVS,这样会很容易就 把
- 中国天气网省市级联页面
x125858805
级联
1、页面及级联js <%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%> <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> &l