element-two
Form
在这里插入代码片
备选项1
备选项2
备选项1
备选项2
备选项1
备选项2
备选项1
备选项2
checkbox多选框
普通用法

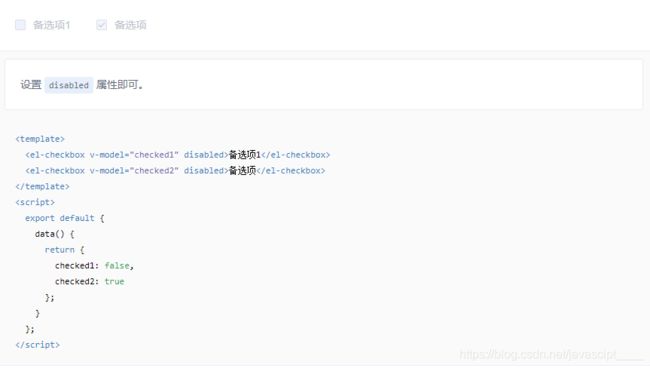
禁用状态

多选框组

indeterminate 状态

全选
{{city}}
¶ Checkbox 多选框
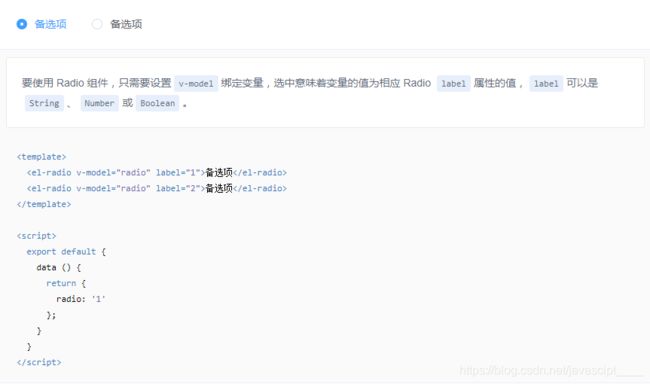
一组备选项中进行多选
¶ 基础用法
单独使用可以表示两种状态之间的切换,写在标签中的内容为 checkbox 按钮后的介绍。
在el-checkbox元素中定义v-model绑定变量,单一的checkbox中,默认绑定变量的值会是Boolean,选中为true。
备选项 ¶ 禁用状态 多选框不可用状态。设置disabled属性即可。
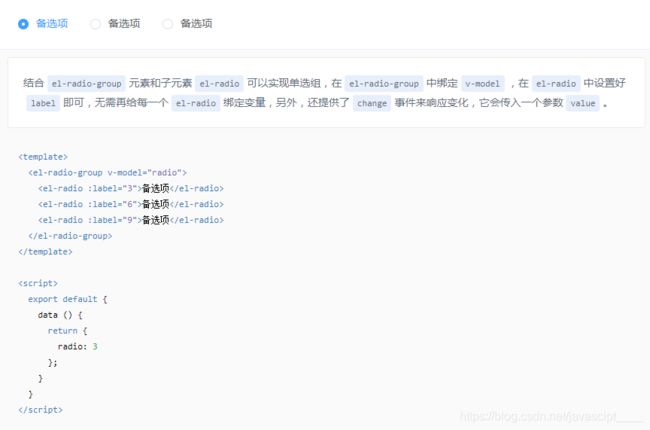
备选项1 备选项 ¶ 多选框组 适用于多个勾选框绑定到同一个数组的情景,通过是否勾选来表示这一组选项中选中的项。checkbox-group元素能把多个 checkbox 管理为一组,只需要在 Group 中使用v-model绑定Array类型的变量即可。 el-checkbox 的 label属性是该 checkbox 对应的值,若该标签中无内容,则该属性也充当 checkbox 按钮后的介绍。label与数组中的元素值相对应,如果存在指定的值则为选中状态,否则为不选中。
¶ indeterminate 状态
indeterminate 属性用以表示 checkbox 的不确定状态,一般用于实现全选的效果
**
{{city}}
{{city}}
{{city}}
{{city}}
**
带有边框`
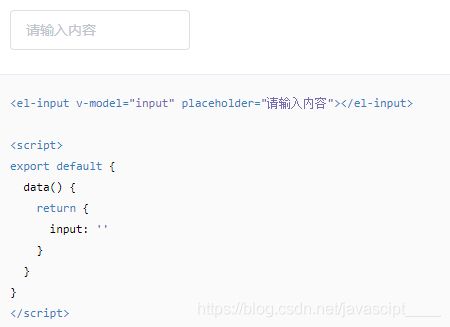
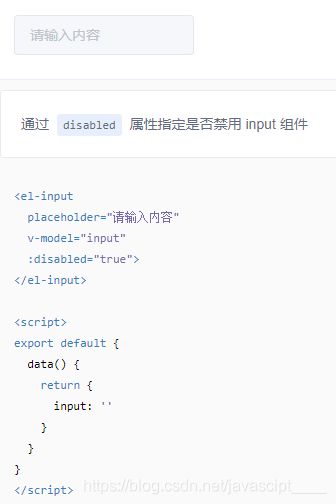
密码框
属性方式:
slot 方式:
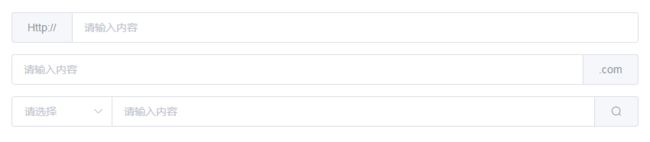
Http://
.com
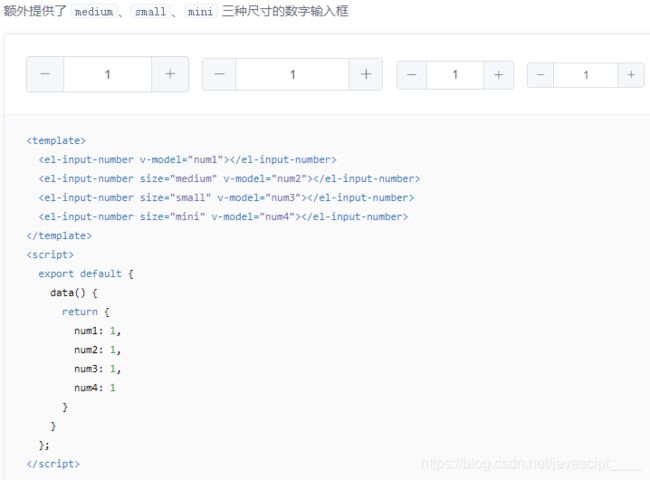
尺寸
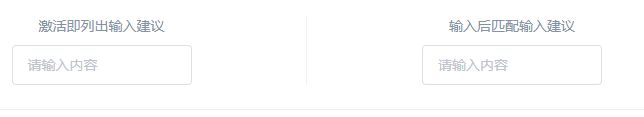
激活即列出输入建议
输入后匹配输入建议
自定义模板
{{ item.value }}
{{ item.address }}
远程搜索
输入长度限制
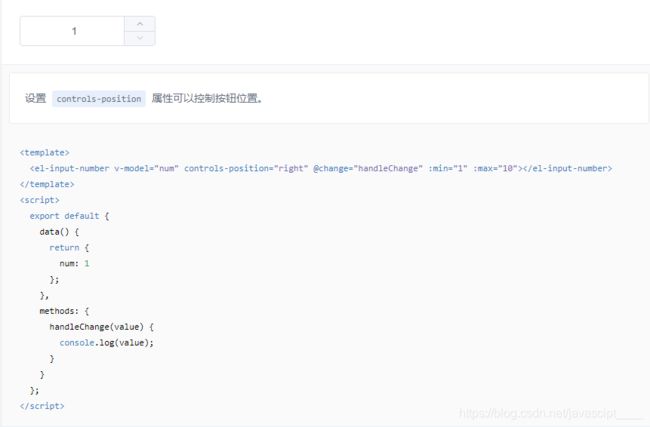
InputNumber 计数器
基础用法

禁用状态

步数

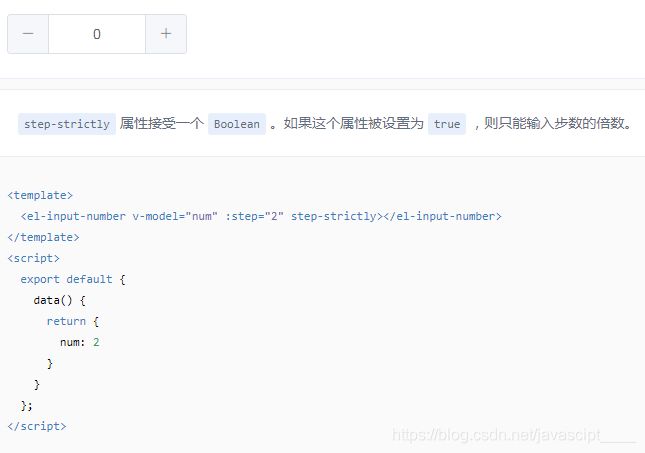
严格步数

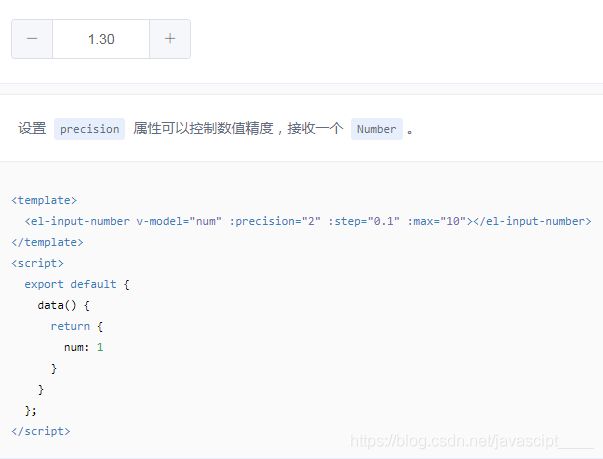
精度

禁用状态
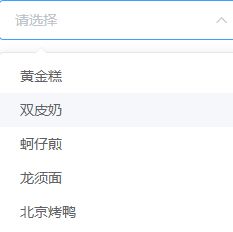
可清空单选
自定义模板
{{ item.label }}
{{ item.value }}
可搜索
远程搜索
创建条目
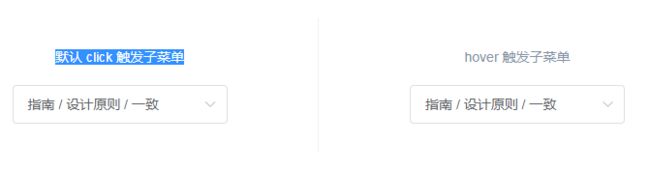
Cascader 级联选择器
基础用法
默认 click 触发子菜单
禁用选项
可清空
仅显示最后一级
多选
默认显示所有Tag
选择任意一级选项
单选选择任意一级选项
动态加载
可搜索
单选可搜索
自定义节点内容
{{ data.label }}
({{ data.children.length }})
默认
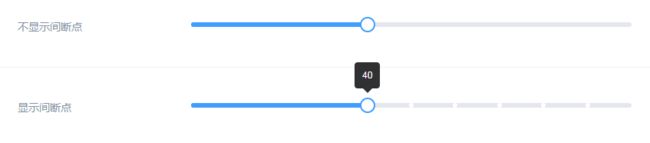
不显示间断点
显示间断点
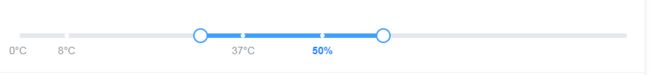
竖向模式
在这里插入代码片
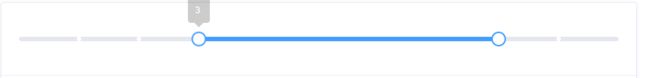
任意时间范围
默认
带快捷选项
周
月
年
多个日期
选择日期范围
默认
带快捷选项
选择月份范围
默认
带快捷选项
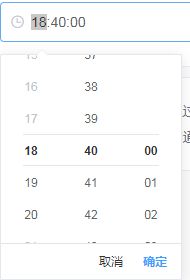
DateTimePicker 日期时间选择器
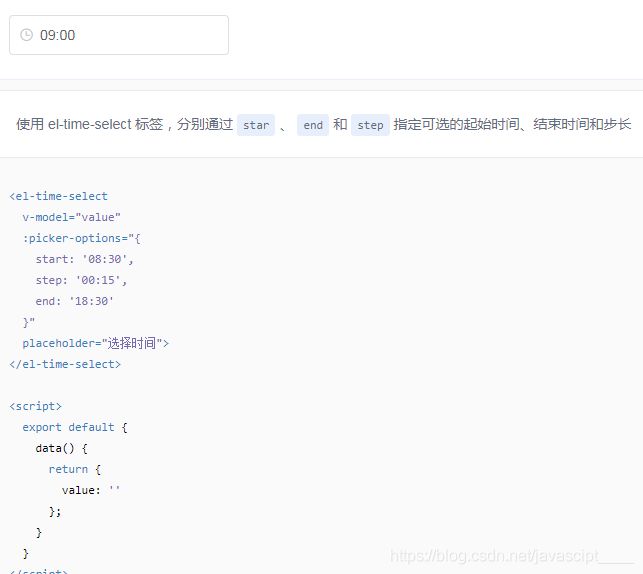
日期和时间点
默认
带快捷选项
设置默认时间
日期和时间范围
默认
带快捷选项
默认的起始与结束时刻
起始日期时刻为 12:00:00
起始日期时刻为 12:00:00,结束日期时刻为 08:00:00
点击上传
只能上传jpg/png文件,且不超过500kb
用户头像上传
![]()
照片墙
![]()
文件缩略图
![]()
![]()
点击上传
只能上传jpg/png文件,且不超过500kb
上传文件列表控制
点击上传
只能上传jpg/png文件,且不超过500kb
将文件拖到此处,或点击上传
只能上传jpg/png文件,且不超过500kb
选取文件
上传到服务器
只能上传jpg/png文件,且不超过500kb
默认不区分颜色
有默认值
选择透明度
预定义颜色
不同尺寸
Transfer 穿梭框
基础用法
使用 render-content 自定义数据项
操作
操作
使用 scoped-slot 自定义数据项
{{ option.key }} - {{ option.label }}
操作
操作
数据项属性别名
-
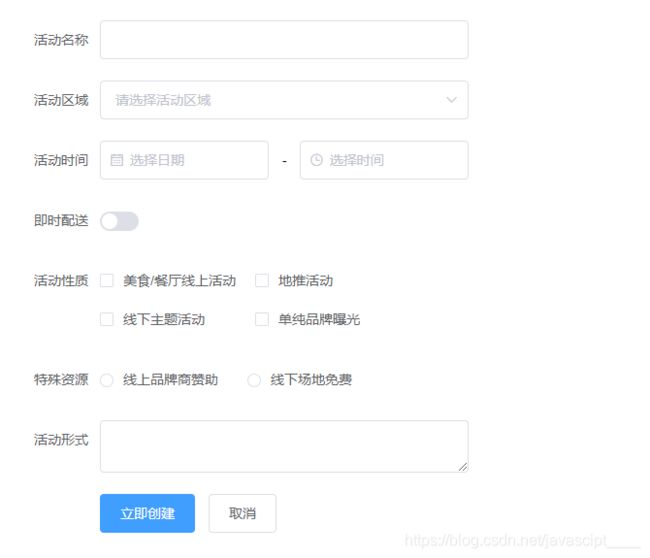
立即创建
取消
查询
左对齐
右对齐
顶部对齐
表单验证、
-
立即创建
重置
提交
重置
删除
提交
新增域名
重置
提交
重置
-
立即创建
取消