Vue笔记(五)—— Vue render渲染/组件嵌套之iView官网案例改写Table表格组件及Modal弹窗/对话框/模态框组件内容自定义详解
缺乏耐心的读者请主要关注标红部分!
因部分内容自动转为代码格式,所以代码部分请主要关注注释部分!
1.Table表格组件内容自定义:
官网Table表格组件部分示例代码:
columns12: [
{
title: 'Name',
slot: 'name'
},
{
title: 'Age',
key: 'age'
},
{
title: 'Address',
key: 'address'
},
{
title: 'Action',
slot: 'action',
width: 150,
align: 'center'
}
],
data6: [
{
name: 'John Brown',
age: 18,
address: 'New York No. 1 Lake Park'
},
{
name: 'Jim Green',
age: 24,
address: 'London No. 1 Lake Park'
},
{
name: 'Joe Black',
age: 30,
address: 'Sydney No. 1 Lake Park'
},
{
name: 'Jon Snow',
age: 26,
address: 'Ottawa No. 2 Lake Park'
}
]
如果想对其中一列替换为图标或输入框等组件:
示例代码改写如下:
columns12: [
{
title: 'Name',
slot: 'name'
},
{
title: 'Age',
key: 'age'
},
{
title: 'Address',
key: 'address',
// 在Table的title定义中通过render定义Table的data渲染方式
render: (h, params) => {
// 可以通过console查看params数据详情
// console.log(params)
return h('div', [// 如果是多个子元素/DOM用[]包起来
// 这里只演示显示图标,注意是iView的组件,所以定义是Icon
h('Icon', {
props: {
// iView的Icon在HTML中的使用是...,所以要定义type属性和值
type: params.row.address,//关联key: 'address',最终获取的是Table的data中对应的address数据,如ios-people
},
style: {},
on: {},
})
]
)
}
},
{
title: 'Action',
slot: 'action',
width: 150,
align: 'center'
}
],
// 演示数据,用于演示,不要纠结address为什么值是icon的值,
// data6标红,因为和案例2有关联
data6: [
{
name: 'John Brown',
age: 18,
address: 'ios-people'
},
{
name: 'Jim Green',
age: 24,
address: 'ios-settings'
},
{
name: 'Joe Black',
age: 30,
address: 'ios-people'
},
{
name: 'Jon Snow',
age: 26,
address: 'ios-settings'
}
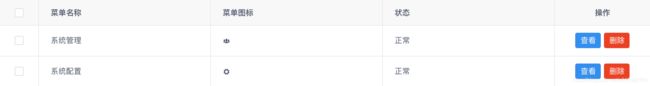
] 效果截图:
2.Table组件中Modal组件内容自定义及render循环嵌套渲染:
官网Modal组件部分示例代码:
this.$Modal.info({
title: 'User Info',
content: `Name:${this.data6[index].name}
Age:${this.data6[index].age}
Address:${this.data6[index].address}`
})示例代码改写如下:
this.$Modal.info({
title: '菜单信息详情',
render: (h, params) => {
// console.log(params)
return h('Form', [
/**
* 官网Form表单组件示例代码:
*
*
* Dom结构为Form>FormItem>Input>Icon,这里不考虑输入框,所以最终结构是Form>FormItem>Icon
*
* Form已在上面定义,接下来是FormItem
*/
h('FormItem', {
props: {
label: '菜单图标',
},
style: {
labelWidth: '100px',
},
on: {},
},
// 原本的content内容(见官网示例下方文档表格属性说明)直接替换如下,因为已经在render和return里了,就不要再写一遍render和return,直接写要渲染的组件就好了,同样如果多个用[]包起来
[
// 使用说明见示例1
h('Icon', {
props: {
type: this.data6[index].address,// data6标红,因为和案例1有关联
}
}),
]),
]);
}
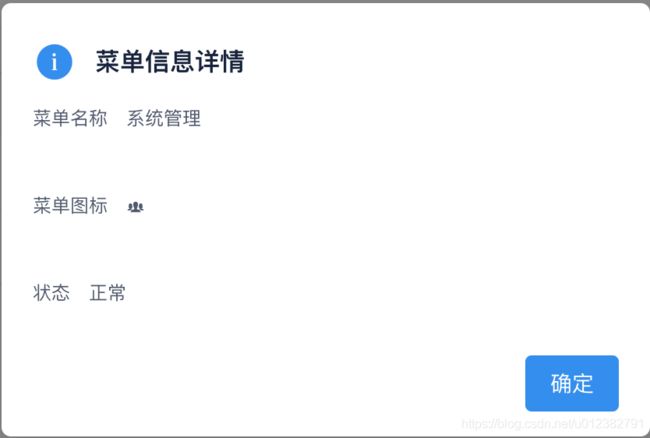
})效果截图:
以上学习笔记,仅供参考,欢迎交流指正
参考:
https://www.iviewui.com/components/table
https://www.iviewui.com/components/modal
https://www.iviewui.com/components/form
https://www.cnblogs.com/weichen913/p/iview.html