前端开发工程师-阿里内推一面
1. 自我介绍
2. 项目介绍
3. CSS
1)介绍一下css盒模型
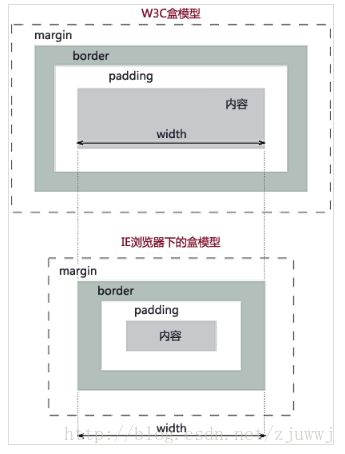
盒模型基本成了面试必问的问题,有W3C的盒模型和IE浏览器下的盒模型,盒模型从外到里包括:margin、border、padding、content。
(1)W3C盒模型的宽度 = content的宽度
(2)IE盒模型的宽度 = border+padding+content的宽度
2)CSS 的选择符种类
2.1 标签选择器(如:body,div,p,ul,li)
2.2 类选择器(如:class=”head”,class=”head_logo”)
2.3 ID选择器(如:id=”name”,id=”name_txt”)
2.4 全局选择器(如:*号)
2.5 组合选择器(如:.head .head_logo,注意两选择器用空格键分开)
2.6 继承选择器(如:div p,注意两选择器用空格键分开)
2.7 伪类选择器(如:就是链接样式,a元素的伪类,4种不同的状态:link、visited、active、hover。)
2.8 字符串匹配的属性选择符(^ $ *三种,分别对应开始、结尾、包含)
3)CSS3了解吗
3.1 Word-wrap & Text-overflow 样式
(1)设置word-wrap: break-word的话,在单词换行的情况下,可保持单词的完整性,与 word-wrap 是协同工作的,word-wrap 设置或检索当当前行超过指定容器的边界时是否断开转行 (2)text-overflow 则设置或检索当当前行超过指定容器的边界时如何显示, 我们在父容器设置overflow: hidden,然后设置“text-overflow”属性,有“clip”和“ellipsis”两种可供选择。"clip"表示直接切割,"ellipsis"表示用省略号代替。3.2 文字渲染(Text-decoration)
(1)Text-fill-color: 文字内部填充颜色 (2)Text-stroke-color: 文字边界填充颜色 (3)Text-stroke-width: 文字边界宽度3.3 CSS3 的多列布局(multi-column layout)
(1)Column-count:表示布局几列。 (2)Column-rule:表示列与列之间的间隔条的样式 (3)Column-gap:表示列于列之间的间隔3.4 边框和颜色(color, border)
支持rgba和hsl表示颜色, 支持圆角,阴影等效果3.5 CSS3 的渐变效果(Gradient)
支持线性渐变和径向渐变3.6 CSS3 的阴影(Shadow)和反射(Reflect)效果
阴影效果,阴影效果既可用于普通元素,也可用于文字3.7 CSS3 的背景效果
(1)Background Clip:该属确定背景画区 (2)Background Origin:用于确定背景的位置,通常与 background-position 联合使用,您可以从 border、padding、content 来计算 background-position (3)Background Size:常用来调整背景图片的大小,注意别和 clip 弄混,这个主要用于设定图片本身 (4)Background Break:CSS3 中,元素可以被分成几个独立的盒子,如使内联元素 span 跨越多行 (5) background-break:用来控制背景怎样在这些不同的盒子中显示 (6)多背景图片支持3.8 CSS3 的盒子模型
display: -webkit-box; display: -moz-box; -webkit-box-orient: horizontal; -moz-box-orient: horizontal;(1)“display: -webkit-box; display: -moz-box;”针对 webkit 和 gecko 浏览器定义了该元素的盒子模型
(2)“-webkit-box-orient: horizontal;”,他表示水平排列的盒子模型。如果配合元素的box-flex属性:.flex { -webkit-box-flex: 1; -moz-box-flex: 1; } .flex2 { -webkit-box-flex: 2; } 水平方向设下的宽度,就可以按照1:2的比例关系自动去计算了3.9 CSS3 的 Transitions, Transforms 和 Animation
(1)Transitions
transition-property:用于指定过渡的性质,比如 transition-property:backgound 就是指 backgound 参与这个过渡 transition-duration:用于指定这个过渡的持续时间 transition-delay:用于制定延迟过渡的时间 transition-timing-function:用于指定过渡类型,有 ease | linear | ease-in | ease-out | ease-in-out | cubic-bezier(2)Transforms
指拉伸,压缩,旋转,偏移等等一些图形学里面的基本变换(3)Animation
定义动画,CSS3 动画几乎支持所有的 style 变化,可以定义各种各样的动画效果以满足我们用户体验的需要更多 CSS3 的新特性请参考 https://www.ibm.com/developerworks/cn/web/1202_zhouxiang_css3/
4)有一个元素定高定宽,如何让元素垂直和水平居中
position设为absolute,top和left各为50%,margin-top为高度的负一半,margin-left为宽度的负一半
//关键代码
div {
position: absolute;
width: 400px;
height: 200px;
top: 50%;
left: 50%;
margin-top: -100px;
margin-left: -200px;
}
更多 CSS 居中问题可以的参考 https://github.com/simaQ/cssfun/issues/3
5)display:none;visibility:hidden区别
- 将元素设置为 display:none 后,元素在页面上将彻底消失,不再占用空间,也就是说它会导致浏览器的重排和重绘
- 将元素设置为 visibility:hidden 后,在页面消失后,其占据的空间依旧会保留着,所以它只会导致浏览器重绘而不会重排
6)position的几个属性:static、relative、absolute、fixed、inherit,讲讲具体是什么意思
| 属性 | 描述 |
|---|---|
| static | 默认值,忽略 top, bottom, left, right和z-index |
| relative | 生成相对定位的元素,相对于其正常位置定位。元素的位置通过left, right, top, bottom进行规定 |
| absolute | 生成绝对定位的元素,相对于static定位以外的第一个父元素进行定位。元素的位置通过left, right, top, bottom进行规定 |
| fixed | 生成绝对定位的元素,相对于浏览器窗口进行定位。元素的位置通过left, right, top, bottom进行规定 |
| inherit | 从父元素继承该属性的值 |
7)有没有做过移动端的开发
没有做过移动端的开发,使用过BootStrap,知道H5可以做移动端的开发,实际项目中暂时没有用到
8)有没有写过移动端的样式
没有
9)em这个单位知道吗
(1)em是相对长度单位。相对于当前对象内文本的字体尺寸。如当前对行内文本的字体尺寸未被人为设置,则相对于浏览器的默认字体尺寸。
(2)任意浏览器的默认字体高都是16px。所有未经调整的浏览器都符合: 1em=16px。那么12px=0.75em,10px=0.625em。为了简化font-size的换算,需要在css中的body选择器中声明Font-size=62.5%,这就使em值变为 16px*62.5%=10px, 这样12px=1.2em, 10px=1em, 也就是说只需要将你的原来的px数值除以10,然后换上em作为单位就行了
(3)em的值并不是固定的;em会继承父级元素的字体大小。更多可以参考 https://www.cnblogs.com/leejersey/p/3662612.html
4. HTML
1)谈谈对html语义化的理解
(1)HTML 在刚开始设计出来的时候就是带有一定的「语义」的,包括段落、表格、图片、标题等等,HTML 规范一直在往语义化的方向上努力,许多元素、属性在设计的时候,就已经考虑了如何让各种用户代理甚至网络爬虫更好地理解 HTML 文档。
(2)HTML5 在之前规范的基础上,将语义描述进行了修改或者删除,增加了不少可以表达更丰富语义的元素。比如nav,header,footer等,所谓语义本身就是对符号的一种共识,被认可的程度越高、范围越广,人们就越可以依赖它实现各种各样的功能。
2)随便列举一些html标签的语义
hr、br、strong、i、a、span、img、ul、ol、li、dl、dt、p、div等
3)ul和ol的区别
(1)ul 是无序列表,也就是说没有排列限制可以随意加 li;
(2)ol就序列表,会按照你写的li前后依次排列
(3)多说一句:dl是定义列表,会默认前后层级关系;
<dl>
<dt>我是头dt>
<dd>我是内容dd>
<dd>我是内容dd>
dl>4)一个input元素,想关闭自动完成功能,怎么做,浏览器的特性
autocomplete = off
5)@import 闪屏的原因
@import属于CSS范畴,只能加载CSS,必须是在 style 标签内,或者一个CSS文件中,并且是要在样式定义之前使用; 导入的外部样式定义会被文档中的定义覆盖,@import虽然写在样式表最前面,但浏览器解析的时候是最后才解析的,这样很容易导致IE6中的闪屏或者在打开页面的过程中无样式直到页面加载完毕才会加载样式的现象出现。
6)怎么让chrome支持小于12px的文字?
body{
-webkit-text-size-adjust:none;
}5. JavaScript
1)cookie、localStorage、sessionStorage 了解吗
(1) cookie 非常小,它的大小限制为4KB左右,主要用途有保存登录信息,通过在 Cookie 中存入一段辨别用户身份的数据来实现的
(2)localStorage 是 HTML5 标准中新加入的技术,用于实现本地化存储
(3)sessionStorage 与 localStorage 的接口类似,但保存数据的生命周期与 localStorage 不同。它只是可以将一部分数据在当前会话中保存下来,刷新页面数据依旧存在。但当页面关闭后,sessionStorage 中的数据就会被清空。
2)这三种方式怎么选择使用
特性 Cookie localStorage sessionStorage 数据的生命期 一般由服务器生成,可设置失效时间。如果在浏览器端生成Cookie,默认是关闭浏览器后失效 除非被清除,否则永久保存 仅在当前会话下有效,关闭页面或浏览器后被清除 存放数据大小 4K左右 一般为5MB 一般为5MB 与服务器端通信 每次都会携带在HTTP头中,如果使用cookie保存过多数据会带来性能问题 仅在客户端(即浏览器)中保存,不参与和服务器的通信 仅在客户端(即浏览器)中保存,不参与和服务器的通信 易用性 需要程序员自己封装,源生的Cookie接口不友好 源生接口可以接受,亦可再次封装来对Object和Array有更好的支持 源生接口可以接受,亦可再次封装来对Object和Array有更好的支持
(1)考虑到每个 HTTP 请求都会带着 Cookie 的信息,所以 Cookie 当然是能精简就精简,比较常用的一个应用场景就是判断用户是否登录。针对登录过的用户,服务器端会在他登录时往 Cookie 中插入一段加密过的唯一辨识单一用户的辨识码,下次只要读取这个值就可以判断当前用户是否登录啦。曾经还使用 Cookie 来保存用户在电商网站的购物车信息,如今使用 localStorage来保存。(2)另一方面 localStorage 接替了 Cookie 管理购物车的工作,同时也能胜任其他一些工作。比如HTML5游戏通常会产生一些本地数据,localStorage 也是非常适用的。
(3)不是什么数据都适合放在 Cookie、localStorage 和 sessionStorage 中的。使用它们的时候,需要时刻注意是否有代码存在 XSS 注入的风险。因为只要打开控制台,你就随意修改它们的值,也就是说如果你的网站中有 XSS 的风险,它们就能对你的 localStorage 肆意妄为。所以千万不要用它们存储你系统中的敏感数据。
更多请参阅http://jerryzou.com/posts/cookie-and-web-storage/
3)cookie和localstorage都能保存在本地,还有什么区别,保存用户的登陆信息为什么保存在cookie里
(1)sessionStorage 与 localStorage 的接口类似,但保存数据的生命周期与 localStorage 不同。它只是可以将一部分数据在当前会话中保存下来,刷新页面数据依旧存在。但当页面关闭后,sessionStorage 中的数据就会被清空
(2)最大的原因是每个 HTTP 请求都会带着 Cookie 的信息,针对登录过的用户,服务器端会在他登录时往 Cookie 中插入一段加密过的唯一辨识单一用户的辨识码sessionId
4)W3C阻止向父容器传递事件
(1)e.stopImmediatePropagation() 取消事件冒泡同时阻止当前节点上的事件处理程序被调用
(2)e.preventDefault() 用来取消事件默认行为的
(3)stopPropagation() 取消事件冒泡对当前节点无影响
(4)IE中的事件对象:
cancelBubble() 取消事件冒泡 returnValue() 取消事件默认行为
5)无线端用js实现的效果有没有写过
没有
6)js数组想复制一个数组,可以用什么方式?
(1)循环遍历
(2)变通的复制:slice或concat
(3)深度复制:需要考虑数组值为各种引用类型的情况,参考代码如下
function deepCopy(p, c) {
var c = c || {};
for(var i in p) {
if(typeof p[i] === 'object') {
c[i] = (p[i].constructor === Array) ? [] : {};
deepCopy(p[i], c[i]);
} else {
c[i] = p[i];
}
}
return c;
}7)异步编程,包括回调函数还包含什么
事件监听、发布/订阅、Promise对象
更多请参考阮一峰的Javascript异步编程的4种方法
http://www.ruanyifeng.com/blog/2012/12/asynchronous%EF%BC%BFjavascript.html
8)ES6了解吗
了解过,新增了let和const命令,增加了import和class命令,可以进行变量的解构赋值,对字符串、正则、数值、数组、函数、对象进行了扩展,提供了新的数据结构Set和Map,异步操作和async函数,Promise对象等,详情请参阅阮一峰ES6标准入门(第二版)http://www.ruanyifeng.com/blog/2016/01/ecmascript-6-primer.html
9)let和const有什么区别
(1)const一旦声明常量,就必须立即初始化,不能留在以后赋值
(2)一旦声明其值就不能改变,对于复合类型的变量,变量名指向的是数据所在的地址,可以改变地址里的数据。
10)箭头函数有了解吗
(1)箭头函数是一种更简单的函数声明方式,它永远是匿名的
(2)不绑定this,箭头函数会捕获其所在上下文的 this 值,作为自己的 this 值
在箭头函数出现之前,每个新定义的函数都有其自己的 this 值(例如,构造函数的 this 指向了一个新的对象;严格模式下的函数的 this 值为 undefined;如果函数是作为对象的方法被调用的,则其 this 指向了那个调用它的对象)(3)不绑定参数,箭头函数没有自己的 arguments ,不过在大多数情形下,rest参数可以给出一个解决方案
function foo() {
var f = (...args) => args[0];
return f(2);
}
foo(1); // 211)不依赖任何的框架,发送ajax请求会用到什么方法
XMLHttpRequest()
12)发ajax请求什么情况下会发生跨域的请求?相同的域名,不同的端口会跨域吗
域名要相同(www.example.com和example.com不同),协议要相同(http和https不同),端口号要相同(默认是:80端口,它和:8080就不同)。有的浏览器松一点,允许端口不同,大多数浏览器都会严格遵守这个限制。
6. 其他
13)jsonp的原理
(1)首先是利用script标签的src属性来实现跨域
(2)通过将前端方法作为参数传递到服务器端,然后由服务器端注入参数之后再返回,实现服务器端向客户端通信
(3)由于使用script标签的src属性,因此只支持get方法
更多请参考jsonp的原理与实现 https://segmentfault.com/a/1190000007665361
14)前端有没有接触到性能的优化
看过《高性能网站建设指南》一书,减少HTTP请求,脚本放在底部,样式放在顶部,使用外部的js和css,减少DNS查找等,之前在博客中也有总结过,详见高性能前端优化的十四条准则
http://blog.csdn.net/zjuwwj/article/details/53524244
15)前端的安全方面有没有接触,XSS和CSRF了解吗?
XSS:跨站脚本(Cross-site scripting,通常简称为XSS)是一种网站应用程序的安全漏洞攻击,是代码注入的一种。它允许恶意用户将代码注入到网页上,其他用户在观看网页时就会受到影响。这类攻击通常包含了HTML以及用户端脚本语言。
CSRF:跨站请求伪造(Cross-site request forgery),也被称为 one-click attack 或者 session riding,通常缩写为 CSRF 或者 XSRF, 是一种挟制用户在当前已登录的Web应用程序上执行非本意的操作的攻击方法。
说的直白一点儿
XSS: 通过客户端脚本语言(最常见如:JavaScript)在一个论坛发帖中发布一段恶意的JavaScript代码就是脚本注入,如果这个代码内容有请求外部服务器,那么就叫做XSS!
通常来说CSRF是由XSS实现的,所以CSRF时常也被称为XSRF [用XSS的方式实现伪造请求](但实现的方式绝不止一种,还可以直接通过命令行模式(命令行敲命令来发起请求)直接伪造请求[只要通过合法验证即可])。
XSS更偏向于代码实现(即写一段拥有跨站请求功能的JavaScript脚本注入到一条帖子里,然后有用户访问了这个帖子,这就算是中了XSS攻击了),CSRF更偏向于一个攻击结果,只要发起了冒牌请求那么就算是CSRF了。
条条大路(XSS路,命令行路)通罗马(CSRF马,XSRF马)
详见用大白话谈谈XSS和CSRF https://segmentfault.com/a/1190000007059639
16)js的框架除了jquery还用过其他吗,angular的双向数据绑定是怎么实现的
AngularJS在$scope变量中使用脏检查来实现数据双向绑定
17)angular数据的脏检查了解吗
Angular并不是周期性触发脏检查,只有当UI事件,ajax请求或者 timeout 延迟事件,才会触发脏检查,脏检查是比较UI和后台的数据是否一致
(1) $watch
每当我们将数据绑定到 UI 上,angular 就会向 watchList 上插入一个 $watch watch = { name:'', //当前的watch 对象 观测的数据名 getNewValue:function($scope){ //得到新值 ... return newValue; }, listener:function(newValue,oldValue){ // 当数据发生改变时需要执行的操作 ... } } getNewValue() 可以得到当前$scope 上的最新值,listener 函数得到新值和旧值并进行一些操作。$digest
当调用$digest的时候,只触发当前作用域和它的子作用域上的监控$apply
当调用$apply的时候,会触发作用域树上的所有监控了解更多请查看 Angular沉思录(一)数据绑定 、 Angular数据双向绑定
18)在浏览器里打开google.com,到页面的渲染出来,这中间发生了什么
(1)DNS解析
首先在本地域名服务器中查询IP地址,如果没有找到,本地域名服务器会向根域名服务器发送一个请求,如果根域名服务器也不存在该域名时,本地域名会向com顶级域名服务器发送一个请求,依次类推下去。直到最后本地域名服务器得到google的IP地址并把它缓存到本地,供下次查询使用。从上述过程中,可以看出网址的解析是一个从右向左的过程: .->com -> google.com -> www.google.com(2)TCP连接
TCP连接时,会进行三次握手(3)发送HTTP请求
HTTP请求报文是由三部分组成: 请求行, 请求报头和请求正文。(4)服务器处理请求并返回HTTP报文
HTTP响应报文也是由三部分组成: 状态码, 响应报头和响应报文 后端从在固定的端口接收到TCP报文后,对TCP连接进行处理,对HTTP协议进行解析,并按照报文格式进一步封装成HTTP Request对象,供上层使用。(5)浏览器解析渲染页面
(a) 解析HTML结构。 (b) 加载外部脚本和样式表文件。 (c) 解析并执行脚本代码。 (d) 构造HTML DOM模型。//ready执行 (e) 加载图片等外部文件。 (f) 页面加载完毕。//load执行(6)连接结束
更多请参考 从输入URL到页面加载发生了什么
19)大学学的什么专业,为什么要做前端
由于本科学的Java,所以面试官基本都会问我这个问题
20)前端工程师应该是做什么的?未来是做什么的?
(1) 前端工程师是使用 HTML、CSS、JavaScript 等专业技能设计稿转换成网站,要兼容浏览器、还要适应移动端,要会处理视觉和交互问题,还要兼顾安全和性能。
(2) 我个人可能会考虑向全栈工程师发展,未来移动端的发展是一大趋势,同时随着AR的发展,前端工程师未来更多的可能是交互,前端工程师这个职业只会发展的越来越好,走的原来越远。
21)怎么理解全栈工程师
全栈工程师应该是一个有多年经验的工程师,有自己完备的知识体系,有高效的解决问题的方式,对前端知识和后端知识都有自己的认识,掌握很多框架,对安全和性能有自己的技术方案。心中有架构,有高速的学习能力和良好的沟通能力。
22)后台的开发有接触吗
本科学的java,用过SpringMVC、Spring和MyBatis
23)做项目的过程中遇到的难题
具体看自己的项目了
24)最近在学的技术文章或者在看的书
主要是看你是否真的关注前端,是否真的对前端有兴趣吧
25)学习新的东西,是通过什么渠道
主要是考察你的学习方式和学习新知识的途径,我一般是先看官网,官网一般都有新手入门或者快速开始,然后看官网提供的API,看不懂的话会去看博客,有必要的话会买一本相关的书,如果还是看不懂会找一些视频来看。
26)你觉得自己最大的优点是什么?最大的缺点是什么?
开放式问题
27)谈一下未来一到两年的规划?为你的愿望实现的规划
开放式问题
28)那你有什么问题要问我的
最好问一些和自己的发展有关的,不要问薪资,可以问技术栈、自己哪里还欠缺怎么提高等
7. 总结
整个电话面试时间将近一个小时,考察的知识点环环紧扣,面试官全程态度都很好,没有故意为难,不会的知识点会进行提示,一面重在基础,我应该是没有简历面的,我是下午在内推系统中投的,晚上就变成了面试中的状态,第二天就收到了面试电话。
其实面试完已经一个月了,一直想总结的,无奈事情太多给耽搁了,一面面的还可以,顺利进入二面。