前端综合
最近看前端,学习了一些面试中遇到的问题或者是工作遇到的问题,总结一下。
1、&emsp 一个中文文字宽度 ps:可以空少的文字时使用。
2、换行缩进
一般写一个标题和后面有一段描述时使用,然后那个描述换行你希望空出标题那几个文字。可以自己看效果。
退款原因:与描述不符与描述不符与描述不符与描述不符与描述不符与描述不符与描述不符与描述不符与描述不符与描述不符与描述不符与描述不符与描述不符与描述不符与描述不符与描述不符与描述不符与描述不符与描述不符与描述不符与描述不符与描述不符与描述不符
3、改变input输入框的颜色,加边框就可以。
4、左图右文字
其实原理就是浮动脱离文本流,margin再设个负值,想实现别的也可以。可能需要有一个是固定元素。
左图右文字
 大家都快点开快点快点快点看看打开拉进来放假啦反垄断法解决地方dkkdkdk
大家都快点开快点快点快点看看打开拉进来放假啦反垄断法解决地方dkkdkdk
5、背景图片铺满 background-size:cover
6、word-break:break-all //单词不满一行,防止自动换行
white-space:nowrap; //强行显示在一行
text-overflow:cilp 裁剪/ellipsis出现省略号
下面两个 div 包含无法在框中容纳的长文本。正如您所见,文本被修剪了。
这个 div 使用 "text-overflow:ellipsis" :
This is some long text that will not fit in the box
这个 div 使用 "text-overflow:clip":
This is some long text that will not fit in the box
7、元素尺寸
clientWidth:元素宽度加上内边距,不加滚动条和边框和外边距
scrollWidth:元素宽度加上内边距和滚动条,不加边框和外边距
offsetWidth:元素宽度加上内边距和边框,不加滚动条和外边距 (最常用)
三六九等扩啦绿多军卡绿军多扩扩扩扩反反复复付付付付付付付付付付付付付付付付付付付付付付付付付付付付付付付付付付付付付付付付付付付付付付付付付付付少时诵诗书所所所所所所所所所所所所所恩恩 呃呃呃呃呃呃呃呃呃呃呃呃呃呃呃鹅鹅鹅鹅鹅鹅饿鹅鹅鹅饿
8、css3一些新特性
动画:transform:rotate(30deg) 顺时针 旋转30度,负数逆时针
scale(0.5)放大缩小
translate(,)水平位移 垂直位移(百分比相对于本身)
skew(,)水平倾斜 垂直倾斜
自定义动画:
animation:动画名称 20s(时间) 播放次数(infinite无线播放) ease(方式);
@keyframes 动画名称{
0%{transform:}
50%{}
100%{}
}
9、前缀兼容css3
-webkit- 谷歌 safi
-o- 欧朋
-moz- 火狐
-ms- ie
10、媒体查询实现响应式
@media screen and (max-width:1200px){}
11、js深拷贝和浅拷贝(引用赋值和值赋值)
var a = 30;
var b = a;
a = 20;
console.log( b ) // 30
var a = [1,2];
var b = a;
a[0] = 5;
console.log( b ) // [5,2]基本类型存放在栈区,访问时按值访问;
对象和数组通过引用来赋值的。
1、基本类型
基本的数据类型有:undefined,boolean,number,string,null。 基本类型存放在栈区,访问是按值访问的,就是说你可以操作保存在变量中的实际的值。
当基本类型的数据赋值时,赋得是实际的值,a和b是没有关联关系的,b由a复制得到,相互独立。(字面量的才是基本类型)
var a=10;
var b=a;
console.log(a+','+b); // 10,10
a++;
console.log(a+','+b) // 11,10
2、引用类型
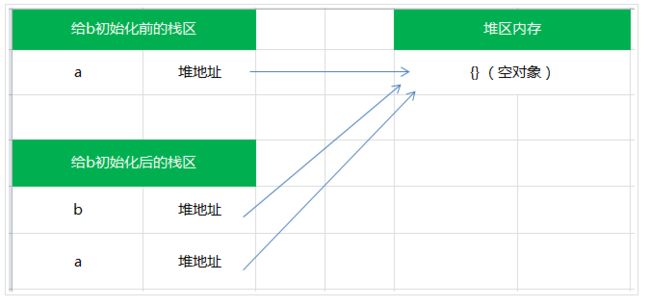
引用类型指的是对象。可以拥有属性和方法,并且我们可以修改其属性和方法。引用对象存放的方式是:在栈中存放对象变量标示名称和该对象在堆中的存放地址,在堆中存放数据。
对象使用的是引用赋值。当我们把一个对象赋值给一个新的变量时,赋的其实是该对象的在堆中的地址,而不是堆中的数据。也就是两个对象指向的是同一个存储空间,无论哪个对象发生改变,其实都是改变的存储空间的内容,因此,两个对象是联动的。
12、
slideUp(speed,[callback])
通过高度变化(向上减小)来动态地隐藏所有匹配的元素,在隐藏完成后可选地触发一个回调函数。
这个动画效果只调整元素的高度,可以使匹配的元素以“滑动”的方式隐藏起来。
slideDown(speed,[callback])
通过高度变化(向下增大)来动态地显示所有匹配的元素,在显示完成后可选地触发一个回调函数。
这个动画效果只调整元素的高度,可以使匹配的元素以“滑动”的方式显示出来
hide()
隐藏显示的元素
这个就是 'hide( speed, [callback] )' 的无动画版。如果选择的元素是隐藏的,这个方法将不会改变任何东西。
show()
显示隐藏的匹配元素。
这个就是 'show( speed, [callback] )' 无动画的版本。如果选择的元素是可见的,这个方法将不会改变任何东西。无论这个元素是通过hide()方法隐藏的还是在CSS里设置了display:none;,这个方法都将有效。
13、box-sizing 属性
content-box: 不包括border和padding 正常盒子模型,总宽度需要加上padding和border
border-box :包括,IE盒子模型,总宽度就是用户设置的总宽度
14、外边距合并
margin合并是指块级元素的上外边距和下外边距有时会合并为单个(选大的)
15、横向导航:
浮动可以,将li设置为display:inline-block也可以,flex布局也可以