前端综合练手小项目
导读
本篇文章主要以小项目的方式展开,其中给出的代码中均包含详细地注释,大家可以参照理解。下面4个小项目中均包含有 HTML、CSS、JavaScript 等相关知识,可以拿来练手,系统提升一下自己的前端开发能力。
废话少说,下面直接奉上
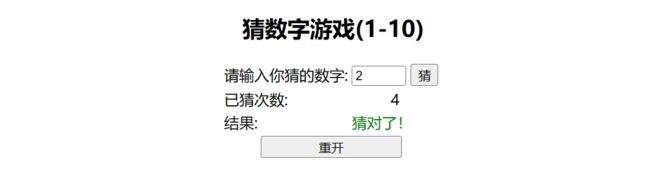
小项目一:猜数字游戏
源码展示:
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>猜数字游戏title>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/jquery.min.js">script>
head>
<body>
<div>
<h2 align="center">猜数字游戏(1-10)h2>
<table align="center">
<tr>
<td>请输入你猜的数字:td>
<td><input type="text" name="in" style="width: 50px;" /> <button type="button" onclick="checkResult()">猜button>td>
tr>
<tr>
<td>已猜次数:td>
<td align="center"><span id="times">0span>td>
tr>
<tr>
<td>结果:td>
<td><span id="result">span>td>
tr>
<tr>
<td colspan="2" align="center"><button type="button" onclick="reset()" style="width: 150px;">重开button>td>
<td>td>
tr>
table>
div>
<script type="text/javascript">
// 生成 1 - 10 之间的随机数
var randomNum = Math.floor(Math.random()*10)+1;
// 使用 jQuery 获取元素
var result = jQuery("#result");
var inputContent = jQuery("input");
var count = jQuery("#times");
function checkResult(){
// 修改猜的次数
var times = parseInt(jQuery("#times").text()) + 1;
jQuery("#times").html(times);
// 比对结果
var guessNum = jQuery("input[name='in']").val();
if(guessNum > randomNum) {
// 写入结果
result.html("猜大了!");
// 结果样式
result.css("color","red");
// 为方便下次输入,聚焦输入框
inputContent.focus();
} else if (guessNum < randomNum) {
// 写入结果
result.html("猜小了!");
// 结果样式
result.css("color","blue");
// 为方便下次输入,聚焦输入框
inputContent.focus();
} else {
// 结果样式
result.html("猜对了!");
// 结果样式
result.css("color","green");
}
}
function reset(){
// 重新生成随机数
randomNum = Math.floor(Math.random()*10)+1;
// 结果置空
result.html("");
// 次数置0
count.html("0");
// 输入框清空
inputContent.val("");
// 重新聚焦输入框
inputContent.focus();
}
script>
body>
html>
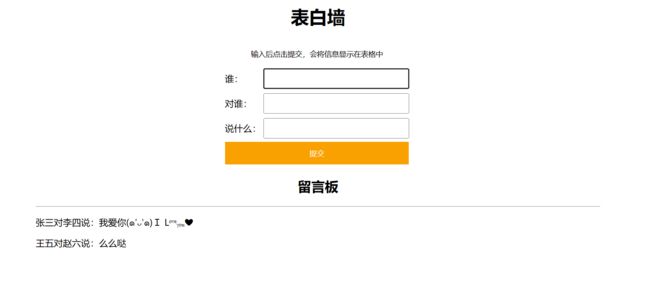
小项目二:表白墙
源码展示:
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>表白墙title>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/jquery.min.js">script>
<style type="text/css">
/* 全局边距设为0 */
* {
margin: 0;
padding: 0;
}
/* 设置input输入框样式 */
input{
height: 30px;
width: 250px;
}
/* 设置单元格样式 */
td{
height: 40px;
}
/* 设置按钮样式 */
button{
width: 325px;
height: 40px;
background-color: #f9a100;
outline-color: red;
border: none;
color: white;
}
/* 设置消息样式 */
#message{
width: 1000px;
height: 650px;
margin: 0 auto;
}
style>
head>
<body>
<h1 align="center">表白墙h1>
<table align="center">
<tr>
<td align="center" colspan="2" style="font-size: 13px;">输入后点击提交,会将信息显示在表格中td>
<td>td>
tr>
<tr>
<td>谁:td>
<td><input type="text" id="from" />td>
tr>
<tr>
<td>对谁:td>
<td><input type="text" id="to"/>td>
tr>
<tr>
<td>说什么:td>
<td><input type="text" id="what"/>td>
tr>
<tr>
<td align="center" colspan="2"><button type="button" onclick="submit()">提交button>td>
<td>td>
tr>
table>
<div id="message">
<h2 align="center">留言板h2>
<hr/>
div>
<script type="text/javascript">
function submit(){
// 获取DOM元素
var megFrom = jQuery("#from");
var megTo = jQuery("#to");
var meg = jQuery("#what");
// 输入判空
if (megFrom.val().trim() == "" || megTo.val().trim() == "" || meg.val().trim() == "") {
alert("信息不全,请重新输入!");
megFrom.val("");
megTo.val("");
meg.val("");
megFrom.focus();
return;
}
// 构造html消息字符串
var finalMeg =""
+ megFrom.val()+"对"+megTo.val()+"说:"+meg.val()+"";
console.log(megFrom.val()+","+megTo.val()+","+meg.val());
// 信息发送
jQuery(finalMeg).appendTo("#message");
// 清理输入框内容
megFrom.val("");
megTo.val("");
meg.val("");
// 重新聚焦
megFrom.focus();
}
script>
body>
html>
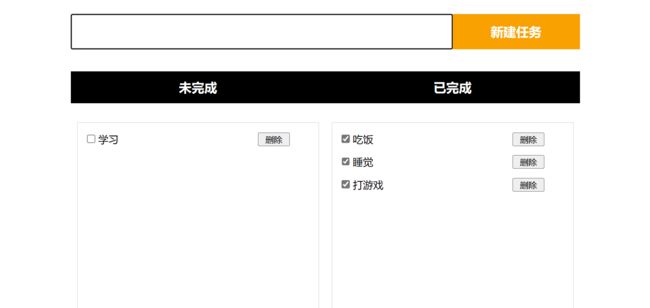
小项目三:待办事项
源码展示:
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>待办事项title>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/jquery.min.js">script>
<style type="text/css">
/* 全局边距设为0 */
*{
margin: 0;
padding: 0;
}
/* 设置整体容器样式 */
#container_1{
top:20px;
position: relative;
margin: 0 auto;
/* border: 1px solid red; */
width: 1000px;
height: 900px;
}
/* 设置新建任务容器样式*/
#container_1_1{
position: absolute;
width: 800px;
height: 55px;
/* border: blue solid 1px; */
right: 110px;
top: 20px;
}
/* 设置新建任务按钮样式*/
#container_1_1 button{
position: absolute;
width: 200px;
height: 55px;
color: white;
font-size: 20px;
border: none;
background-color: #f9a100;
right: 0px;
}
/* 设置新建任务输入框样式*/
#container_1_1 input{
width: 596px;
height: 51px;
}
/* 设置中部分割条样式*/
#container_1_2{
position: absolute;
display: flex;
width: 800px;
height: 50px;
right: 110px;
top: 110px;
align-items: center;
}
/* 设置中部分隔条子容器样式*/
#container_1_2 div{
color: white;
background-color: black;
font-size: 20px;
font-family: "微软雅黑";
text-align: center;
width: 400px;
height: 50px;
line-height: 50px;
}
/* 设置任务样式*/
#task{
position: absolute;
right: 110px;
top: 180px;
width: 800px;
height: 700px;
/* border: 1px red solid; */
display: flex;
}
/* 设置未完成任务样式*/
#undo{
position: relative;
margin: 10px;
border: 1px #d3d3d3 solid;
width: 380px;
height: 680px;
}
/* 设置已完成任务样式*/
#done{
position: relative;
margin: 10px;
border: 1px #d3d3d3 solid;
width: 380px;
height: 680px;
}
/* 设置任务项样式*/
#undo p,#done p{
/* height: 20px; */
margin: 15px;
}
/* 设置任务项删除按钮样式*/
#undo button,#done button{
position: absolute;
right: 45px;
width: 50px;
}
style>
head>
<body>
<div id="container_1">
<div id="container_1_1">
<input type="text" id = "input"/>
<button type="button" onclick="createTask()"><b>新建任务b>button>
div>
<div id="container_1_2">
<div>
<b>未完成b>
div>
<div>
<b>已完成b>
div>
div>
<div id="task">
<div id="undo">
div>
<div id="done">
div>
div>
div>
<script type="text/javascript">
// 添加任务事件功能
function createTask(){
// 获取新任务
var newTask = jQuery("#input");
// 输入判断
if(newTask.val().trim() == ""){
alert("输入无效,请重新输入!");
newTask.val("");
// 重新聚焦输入框
newTask.focus();
return;
}
// 构造html任务字符串
var strTask = " "
+newTask.val()+"";
// 添加任务
jQuery(strTask).appendTo("#undo");
// 清空输入框
newTask.val("");
// 重新聚焦输入框
newTask.focus();
}
// checkbox 注册点击事件功能
function transfer() {
// 找到触发事件
var row = event.target;
// 找到触发事件的父节点
var parent = row.parentNode;
// 注意! 是先触发 checked 为 true, 然后再调用 onclick 函数
// 选择任务框
if (row.checked) {
var target = "#done";
} else {
var target = "#undo";
}
// 将任务添加到相应的任务框内
jQuery(parent).appendTo(target);
// 重新聚焦输入框
jQuery("#input").focus();
}
// 删除事件功能
function del(){
// 找到触发事件
// 当前需要删除结点
var row = event.target.parentNode;
// 它的父亲节点
var parent = row.parentNode;
// 删除结点
parent.removeChild(row);
// 重新聚焦输入框
jQuery("#input").focus();
}
script>
body>
html>
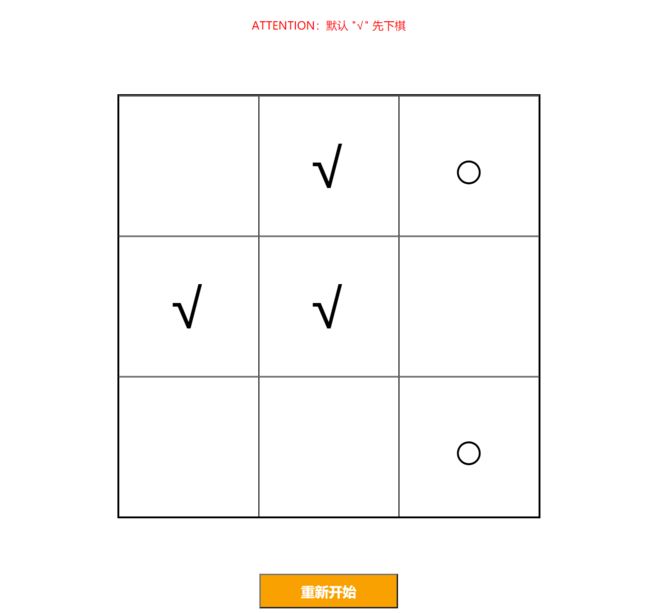
小项目四:网页版三子棋
源码展示:
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>三子棋游戏title>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/jquery.min.js">script>
<style type="text/css">
/* 全局边距设为0 */
*{
margin: 0px;
padding: 0px;
}
/* 设置棋盘整体样式 */
#container{
width: 606px;
height: 608px;
border: black solid 2px;
margin: 80px auto;
display: flex;
flex-wrap: wrap;
align-items: center;
box-sizing: content-box;
}
/* 设置棋格样式 */
#container div{
width: 200px;
height: 200px;
border: 1px black solid;
text-align: center;
font-size: 80px;
line-height: 200px;
}
/* 设置头部提示信息样式 */
#head{
text-align: center;
width: 240px;
height: 30px;
color: #FF0000;
margin:50px auto;
}
/* 设置底部按钮位置 */
#bottom{
margin: 0px auto;
width: 200px;
height: 80px;
}
/* 设置重新开始按钮样式 */
.res{
background-color: #F9A100;
font-size: 20px;
width: 200px;
height: 50px;
color: white;
}
style>
head>
<body>
<div id="head">
ATTENTION:默认 "√" 先下棋
div>
<div id="container">
<div id="11" onclick="change()">
div>
<div id="12" onclick="change()">
div>
<div id="13" onclick="change()">
div>
<div id="21" onclick="change()">
div>
<div id="22" onclick="change()">
div>
<div id="23" onclick="change()">
div>
<div id="31" onclick="change()">
div>
<div id="32" onclick="change()">
div>
<div id="33" onclick="change()">
div>
div>
<div id="bottom">
<button type="button" onclick="reset()" class="res"><b>重新开始b>button>
div>
<script type="text/javascript">
// 一局当中的下棋次数,下面用来分阵营和判断平局
var times = 1;
// 一局当中的赢家
var win = "";
// 下棋、判断输赢功能
function change(){
// 获得触发事件的dom元素
var dom = event.target;
// times为奇数代表“√”偶数代表“○”。实现交替下棋
if(times%2!=0) {
dom.innerHTML="√";
} else {
dom.innerHTML="○";
}
// 统计下棋次数
times++;
// 判断输赢
// 1.防止耍赖
if(win == "○" || win == "√"){
alert("胜负已分,请不要做无用的对抗!");
return;
}
var num = parseInt(dom.id);
var row = Math.floor(num/10);
var col = num%10;
// 2.横向棋格
var row1 = jQuery("#"+"1"+col).text().trim();
var row2 = jQuery("#"+"2"+col).text().trim();
var row3 = jQuery("#"+"3"+col).text().trim();
// 3.纵向棋格
var col1 = jQuery("#"+row+"1").text().trim();
var col2 = jQuery("#"+row+"2").text().trim();
var col3 = jQuery("#"+row+"3").text().trim();
// 4.对角线棋格
var x1 = jQuery("#11").text().trim();
var x2 = jQuery("#22").text().trim();
var x3 = jQuery("#33").text().trim();
var x4 = jQuery("#31").text().trim();
var x5 = jQuery("#13").text().trim();
if(row1 == row2 && row2 == row3 && row1!=""){
// 5.判断横向
if(row1 == "√") {
win = "√";
alert("√ 方胜利!");
} else {
win = "○";
alert("○ 方胜利!");
}
return;
} else if(col1 == col2 && col2 == col3 && col1!="") {
// 6.判断纵向
if(col1 == "√") {
win = "√";
alert("√ 方胜利!");
} else {
win = "○";
alert("○ 方胜利!");
}
return;
} else if(x1 == x2 && x2 == x3 && x1!="") {
// 7.判断左对角线
if(x1 == "√") {
win = "√";
alert("√ 方胜利!");
} else {
win = "○";
alert("○ 方胜利!");
}
return;
} else if(x4 == x2 && x2 == x5 && x2!=""){
// 7.判断右对角线
if(x2 == "√") {
win = "√";
alert("√ 方胜利!");
} else {
win = "○";
alert("○ 方胜利!");
}
return;
}
// 8.判断平局
if(times == 10) {
alert("平局!");
return;
}
}
// 重置棋盘功能
function reset(){
// 初始化全局变量
win = "";
times = 1;
// 棋盘置空
for(var i = 1;i <= 3;i ++) {
var id1 = "#"+i+"1";
var id2 = "#"+i+"2";
var id3 = "#"+i+"3";
jQuery(id1).text("");
jQuery(id2).text("");
jQuery(id3).text("");
}
}
script>
body>
html>