原文链接
第一部分
安卓开发中,在写布局代码的时候,ide可以看到布局的预览效果。
但是有些效果则必须在运行之后才能看见,比如这种情况:TextView在xml中没有设置任何字符,而是在activity中设置了text。因此为了在ide中预览效果,你必须在xml中为TextView控件设置android:text属性
1. 一般我们在这样做的时候都告诉自己,没关系,等写完代码我就把这些东西一并删了。但是你可能会忘,以至于在你的最终产品中也会有这样的代码。
用tools吧,别做傻事
以上的情况是可以避免的,我们使用tools命名空间以及其属性来解决这个问题。
1. xmlns:tools="http://schemas.android.com/tools"
tools可以告诉Android Studio,哪些属性在运行的时候是被忽略的,只在设计布局的时候有效。比如我们要让android:text属性只在布局预览中有效可以这样
1. tools可以覆盖android的所有标准属性,将android:换成tools:即可。同时在运行的时候就连tools:本身都是被忽略的,不会被带进apk中。
tools属性的种类
tools属性可以分为两种:一种是影响Lint提示的,一种是关于xml布局设计的。以上介绍的是tools的最基本用法:在UI设计的时候覆盖标准的android属性,属于第二种。下面介绍Lint相关的属性。
Lint相关的属性
1. tools:ignore
2. tools:targetApi
3. tools:locale
tools:ignore
ignore属性是告诉Lint忽略xml中的某些警告。
假设我们有这样的一个ImageView
1. Lint会提示该ImageView缺少android:contentDescription属性。我们可以使用tools:ignore来忽略这个警告:
1. tools:targetApi
假设minSdkLevel 15,而你使用了api21中的控件比如RippleDrawable
1. 则Lint会提示警告。
为了不显示这个警告,可以:
1. tools:locale(本地语言)属性
默认情况下res/values/strings.xml中的字符串会执行拼写检查,如果不是英语,会提示拼写错误,通过以下代码来告诉studio本地语言不是英语,就不会有提示了。
1.
6.
8.
第二部分
这部分我们将继续介绍关于UI预览的其他属性(非android标准属性)。
tools:context
tools:menu
tools:actionBarNavMode
tools:listitem/listheader/listfooter
tools:showIn
tools:layout
tools:context
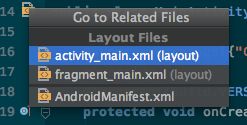
context属性其实正是的称呼是activity属性,有了这个属性,ide就知道在预览布局的时候该采用什么样的主题。同时他还可以在android studio的java代码中帮助找到相关的文件(Go to Related files)
该属性的值是activity的完整包名
1.
9.
tools:menu
告诉IDE 在预览窗口中使用哪个菜单,这个菜单将显示在layout的根节点上(actionbar的位置)。
其实预览窗口非常智能,如果布局和一个activity关联(指上面所讲的用tools:context关联)它将会自动查询相关activity的onCreateOptionsMenu方法中的代码,以显示菜单。而menu属性则可以覆盖这种默认的行为。
你还可以为menu属性定义多个菜单资源,不同的菜单资源之间用逗号隔开。
1. tools:menu="menu_main,menu_edit"
如果你不希望在预览图中显示菜单则:
1. tools:menu=""
最后需要注意,当主题为Theme.AppCompat时,这个属性不起作用。
tools:actionBarNavMode
这个属性告诉ide app bar(Material中对actionbar的称呼)的显示模式,其值可以是
1. standard
2. tabs
3. list
1. 同样的,当主题是Theme.AppCompat (r21+, at least) 或者Theme.Material,或者使用了布局包含Toolbar的方式。 该属性也不起作用,只有holo主题才有效。
listitem, listheader 和listfooter 属性
顾名思义就是在ListView ExpandableListView等的预览效果中添加头部 尾部 以及子item的预览布局。
1. layout属性
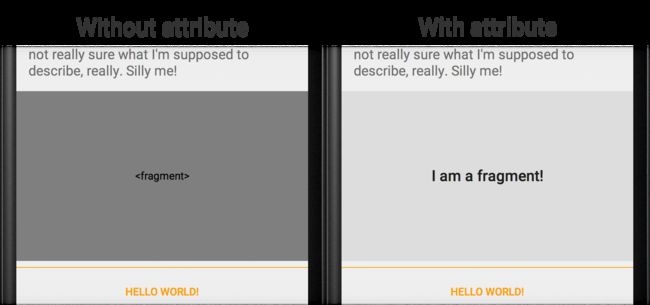
tools:layout告诉ide,Fragment在程序预览的时候该显示成什么样
1. tools:showIn
该属性设置于一个被其他布局