iOS GIF动态图(显示、上传、保存)
iOS系统提供的UIImageView控件是不支持GIF的加载的,在APP开发中会使用到一些GIF图片,本文主要讲解苹果手机上GIF图使用方法,主要是基于SDWebImage框架。
一、界面显示:
1.先集成SDWebImage及SDWebImage/GIF框架
pod 'SDWebImage'
pod 'SDWebImage/GIF'
2.使用SDWebImage/GIF框架提供的兼容GIF图的控件FLAnimatedImageView
- 初始化
_img = [[FLAnimatedImageView alloc] init];
_img.contentMode = UIViewContentModeScaleAspectFill;
_img.clipsToBounds = YES;
_img.backgroundColor = ColorViewBack;
[self.contentView addSubview:_img];
[_img makeConstraints:^(MASConstraintMaker *make) {
make.left.right.top.bottom.equalTo(self);
}];
- 加载GIF图
[_img sd_setImageWithURL:[NSUrl urlWithStrint:@"http;xxxxxxx"]]
该控件的使用方法与系统的UIImageView一样。
二、上传
上传方法可以分为Base64和file方法,本文主要介绍Base 64方法
//图片文件转化成Base64字符
+(NSString *)getGifBase64Str:(NSData *)data
{
NSString *imageStyle = [self getImageStyle:data];
NSString *str = [data base64EncodedStringWithOptions:NSDataBase64Encoding64CharacterLineLength];
str = [NSString stringWithFormat:@"data:image/%@;base64,%@", imageStyle, str];
return str;
}
//获取图片的格式
+(NSString *)getImageStyle:(NSData *)data
{
uint8_t c;
[data getBytes:&c length:1];
switch (c) {
case 0xFF:
return @"jpeg";
case 0x89:
return @"png";
case 0x47:
return @"gif";
case 0x49:
case 0x4D:
return @"tiff";
case 0x52:
if ([data length] < 12) {
return nil;
}
NSString *testString = [[NSString alloc] initWithData:[data subdataWithRange:NSMakeRange(0, 12)] encoding:NSASCIIStringEncoding];
if ([testString hasPrefix:@"RIFF"] && [testString hasSuffix:@"WEBP"]) {
return @"webp";
}
return nil;
}
return nil;
}
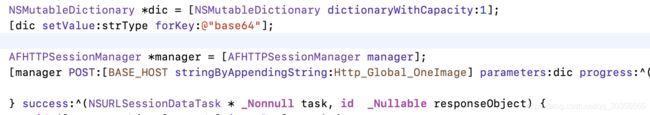
把这个转化后的Base64字符串,当成一个网络请求的参数,发起请求即可(要有post请求,Base64字符长度较大,get请求不支持)
三、保存到相册
NSData *gifData = [NSData dataWithContentsOfURL:[NSURL URLWithString:url] options:NSDataReadingUncached error:nil];
ALAssetsLibrary *library = [[ALAssetsLibrary alloc] init];
NSDictionary *metadata = @{@"UTI":(__bridge NSString *)kUTTypeGIF};
[library writeImageDataToSavedPhotosAlbum:gifData metadata:metadata completionBlock:^(NSURL *assetURL, NSError *error) {
[self showAlert:@"保存成功" type:AlertViewType_Toast];
}] ;
- 以上代码纯手工码出来的,有问题请及时反馈给作者,有不清楚的也可找作者私聊(QQ171080857)