UnityShader学习——内置时间变量及其应用
文章目录
- 内置时间变量
- 时间变量应用
- 1.纹理动画
- (1)序列帧动画
- (2)滚动背景
- 2.顶点动画
- (1)流动的河流
- (2)广告牌
- (3)顶点动画性能下降的处理方法
内置时间变量
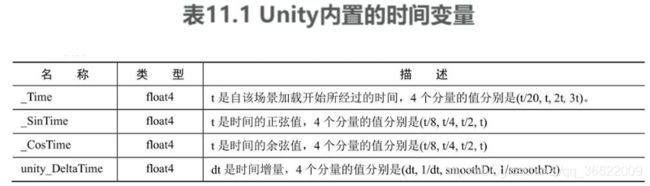
动画效果往往都是把时间添加到一些变量的计算中,以便在时间变化时画面也可以随之变化。Unity Shader提供了一系列关于时间的内置变量来允许我们方便地在Shader中访问运行时间,实现各种动画效果。表11.1给出了这些内置的时间变量。

时间变量应用
1.纹理动画
纹理动画在游戏中的应用非常广泛。尤其在各种资源都比较局限的移动平台上,我们往往会使用纹理动画来代替复杂的粒子系统等模拟各种动画效果。
(1)序列帧动画
- 原理:最常见的纹理动画之一就是序列帧动画。依次播放一系列关键帧图像,当播放速度达到一定数值时,看起来就是一个连续的动画。
- 优点:灵活性很强,我们不需要进行任何物理计算就可以得到非常细腻的动画效果。
- 缺点:由于序列帧中每张关键帧图像都不一样,要制作一张出色的序列帧纹理所需要的美术工程量也比较大。
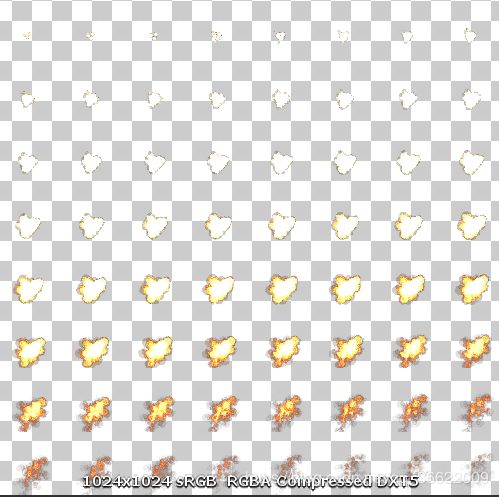
要想实现序列帧动画,我们先要提供一张包含了关键帧图像的图像,由于是透明纹理,因此需要勾选该纹理的Alpha Is Transparency属性)。下面的图像包含了8 × 8张关键帧图像,它们的大小相同,而且播放顺序为从左到右、从上到下(在Unity中纹理坐标竖直方向的顺序(从下到上逐渐增大)和序列帧纹理中的顺序(播放顺序是从上到下)是相反的 )。
 |
 |
我们需要在每个时刻计算该时刻下应该播放的关键帧的位置,并对该关键帧进行纹理采样。
Shader关键代码如下:
Shader "Unity Shaders Book/Chapter 11/Image Sequence Animation" {
Properties {
_Color ("Color Tint", Color) = (1, 1, 1, 1)
//包含了所有关键帧图像的纹理
_MainTex ("Image Sequence", 2D) = "white" {}
//该图像在水平方向和竖直方向包含的关键帧图像的个数
_HorizontalAmount ("Horizontal Amount", Float) = 4
_VerticalAmount ("Vertical Amount", Float) = 4
//控制序列帧动画的播放速度
_Speed ("Speed", Range(1, 100)) = 30
}
SubShader {
//由于序列帧图像通常是透明纹理,我们需要设置Pass的相关状态,以渲染透明效果
Tags {"Queue"="Transparent" "IgnoreProjector"="True" "RenderType"="Transparent"}
Pass {
Tags { "LightMode"="ForwardBase" }
ZWrite Off
Blend SrcAlpha OneMinusSrcAlpha
CGPROGRAM
......
fixed4 frag (v2f i) : SV_Target {
//【1】把_Time.y和速度属性_Speed相乘来得到模拟的时间
//并使用CG的floor函数对结果值取整来得到整数时间time
float time = floor(_Time.y * _Speed);
//【2】每个时刻需要播放的关键帧在纹理中的位置,是该关键帧所在的行列索引数
//使用time除以_HorizontalAmount的结果值的商来作为当前对应的行索引
float row = floor(time / _HorizontalAmount);
//除法结果的余数则是列索引
float column = time - row * _HorizontalAmount;
//【3】使用行列索引值来构建真正的采样坐标
//把原纹理坐标i.uv按行数和列数进行等分,得到每个子图像的纹理坐标范围
//使用当前的行列数对上面的结果进行偏移,得到当前子图像的纹理坐标
half2 uv = float2(i.uv.x /_HorizontalAmount, i.uv.y / _VerticalAmount);
uv.x += column / _HorizontalAmount;
uv.y -= row / _VerticalAmount;//对竖直方向的坐标偏移需要使用减法
fixed4 c = tex2D(_MainTex, uv);
c.rgb *= _Color;
return c;
}
ENDCG
}
}
FallBack "Transparent/VertexLit"
}
(2)滚动背景
很多2D游戏都使用了不断滚动的背景来模拟游戏角色在场景中的穿梭,这些背景往往包含了多个层(layers)来模拟一种视差效果。而这些背景的实现往往就是利用了纹理动画。
Shader关键代码:
Properties {
//第一层(较远)和第二层(较近)的背景纹理
_MainTex ("Base Layer (RGB)", 2D) = "white" {}
_DetailTex ("2nd Layer (RGB)", 2D) = "white" {}
//对应了各自的水平滚动速度
_ScrollX ("Base layer Scroll Speed", Float) = 1.0
_Scroll2X ("2nd layer Scroll Speed", Float) = 1.0
//控制纹理的整体亮度
_Multiplier ("Layer Multiplier", Float) = 1
}
SubShader {
Tags { "RenderType"="Opaque" "Queue"="Geometry"}
Pass {
Tags { "LightMode"="ForwardBase" }
CGPROGRAM
......
v2f vert (a2v v) {
v2f o;
o.pos = UnityObjectToClipPos(v.vertex);
//【1】计算两层背景纹理的纹理坐标
//利用TRANSFORM_TEX来得到初始的纹理坐标
//利用内置的_Time.y变量在水平方向上对纹理坐标进行偏移,以此达到滚动的效果
o.uv.xy = TRANSFORM_TEX(v.texcoord, _MainTex) + frac(float2(_ScrollX, 0.0) * _Time.y);
o.uv.zw = TRANSFORM_TEX(v.texcoord, _DetailTex) + frac(float2(_Scroll2X, 0.0) * _Time.y);
return o;
}
fixed4 frag (v2f i) : SV_Target {
//【2】分别利用i.uv.xy和i.uv.zw对两张背景纹理进行采样
fixed4 firstLayer = tex2D(_MainTex, i.uv.xy);
fixed4 secondLayer = tex2D(_DetailTex, i.uv.zw);
//【3】使用第二层纹理的透明通道来混合两张纹理
fixed4 c = lerp(firstLayer, secondLayer, secondLayer.a);
//【4】使用_Multiplier参数和输出颜色进行相乘,以调整背景亮度
c.rgb *= _Multiplier;
return c;
}
ENDCG
}
}
FallBack "VertexLit"
2.顶点动画
顶点动画可以让我们的场景变得更加生动有趣。在游戏中,我们常常使用顶点动画来模拟飘动的旗帜、湍流的小溪等效果。
(1)流动的河流
河流的模拟是顶点动画最常见的应用之一。它的原理通常就是使用正弦函数等来模拟水流的波动效果。
Shader关键代码:
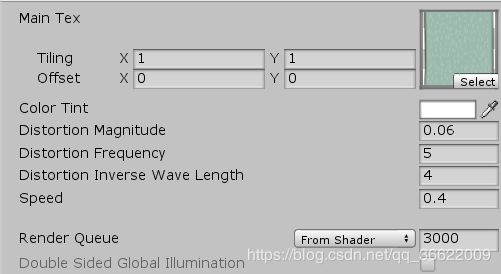
Properties {
//河流纹理
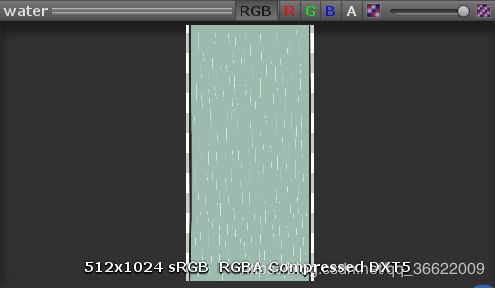
_MainTex ("Main Tex", 2D) = "white" {}
//控制整体颜色
_Color ("Color Tint", Color) = (1, 1, 1, 1)
//控制水流波动的幅度
_Magnitude ("Distortion Magnitude", Float) = 1
//控制波动频率
_Frequency ("Distortion Frequency", Float) = 1
//控制波长的倒数(_InvWaveLength越大,波长越小)
_InvWaveLength ("Distortion Inverse Wave Length", Float) = 10
//控制河流纹理的移动速度
_Speed ("Speed", Float) = 0.5
}
SubShader {
//为透明效果设置合适的SubShader标签
Tags {
"Queue"="Transparent"
"IgnoreProjector"="True"
"RenderType"="Transparent"
//批处理会合并所有相关的模型,而这些模型各自的模型空间就会丢失。
//而在本例中,我们需要在物体的模型空间下对顶点位置进行偏移。因此,在这里需要取消对该Shader的批处理操作
"DisableBatching"="True"
}
Pass {
Tags { "LightMode"="ForwardBase" }
//关闭了深度写入,开启并设置了混合模式,并关闭了剔除功能。这是为了让水流的每个面都能显示
ZWrite Off
Blend SrcAlpha OneMinusSrcAlpha
Cull Off
CGPROGRAM
......
v2f vert(a2v v) {
v2f o;
//计算顶点位移量
float4 offset;
offset.yzw = float3(0.0, 0.0, 0.0);//对顶点的x方向进行位移,因此yzw的位移量被设置为0
//利用_Frequency属性和内置的_Time.y变量来控制正弦函数的频率
float4 freq = _Frequency * _Time.y;
//为了让不同位置具有不同的位移,我们加上了模型空间下的位置分量,并乘以_InvWaveLength来控制波长
offset.x = sin(freq + (v.vertex.x + v.vertex.y + v.vertex.z) * _InvWaveLength);
//我们对结果值乘以_Magnitude属性来控制波动幅度,得到最终的位移
offset.x = offset.x * _Magnitude;
o.pos = UnityObjectToClipPos(v.vertex + offset);
o.uv = TRANSFORM_TEX(v.texcoord, _MainTex);
//使用_Time.y和_Speed来控制在水平方向上的纹理动画
o.uv += float2(0.0, _Time.y * _Speed);
return o;
}
fixed4 frag(v2f i) : SV_Target {
fixed4 c = tex2D(_MainTex, i.uv);
c.rgb *= _Color.rgb;
return c;
}
ENDCG
}
}
FallBack "Transparent/VertexLit"
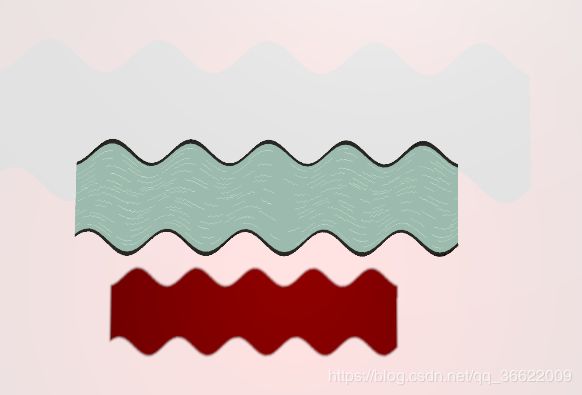
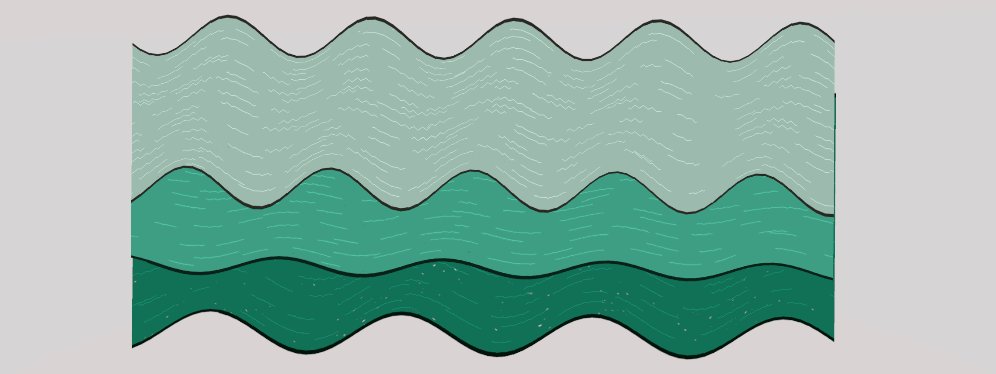
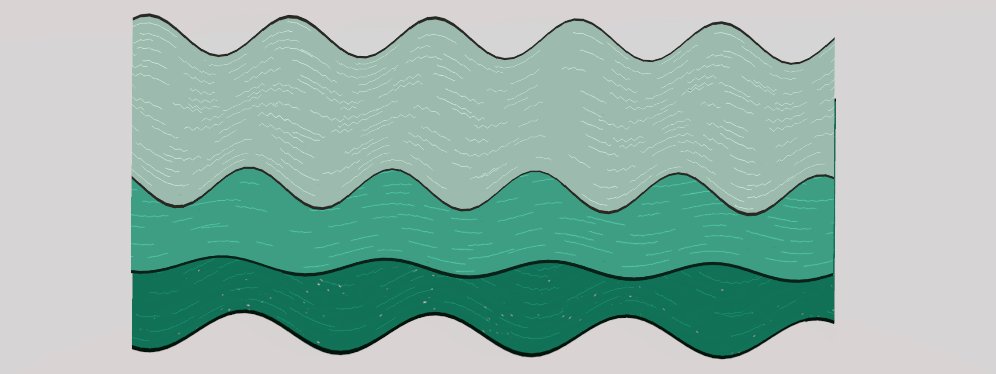
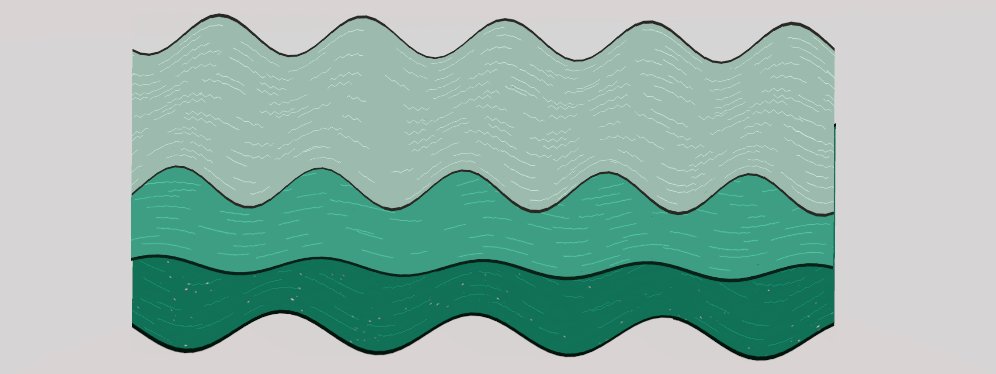
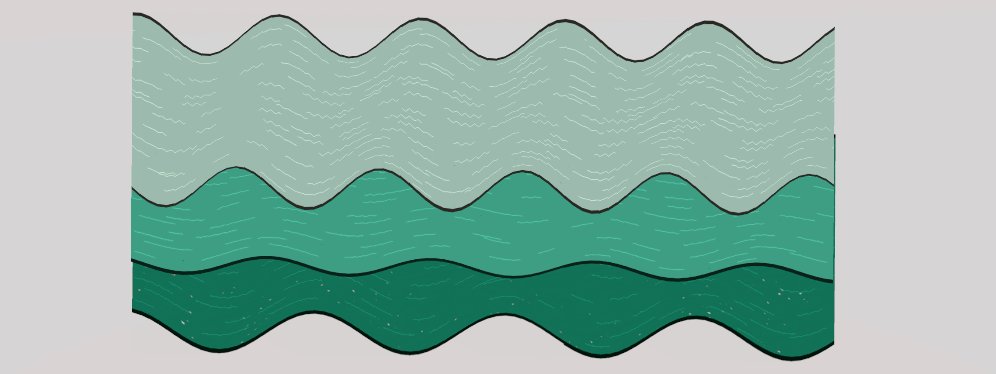
准备一个长面片,和一个长方形的贴图,上下有边线,中间有波纹。放置3个面片,分别调至材质上的运动参数及颜色。形成3层河流,速度、方向都有所不同。
 |
 |
 |
下面就是顶点动画的最终结果:第一幅图是wifeframe形式,第二幅图是shaded形式。
 |
 |
如果要给河流添加阴影,还需要一个单独的pass:我们需要按正常Pass的处理来剔除片元或进行顶点动画,以便阴影可以和物体正常渲染的结果相匹配。
// Pass to render object as a shadow caster
Pass {
Tags { "LightMode" = "ShadowCaster" }
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#pragma multi_compile_shadowcaster
#include "UnityCG.cginc"
float _Magnitude;
float _Frequency;
float _InvWaveLength;
float _Speed;
struct v2f {
//【1】利用V2F_SHADOW_CASTER来定义阴影投射需要定义的变量
V2F_SHADOW_CASTER;
};
v2f vert(appdata_base v) {
v2f o;
//【2】按之前对顶点的处理方法计算顶点的偏移量
float4 offset;
offset.yzw = float3(0.0, 0.0, 0.0);
offset.x = sin(_Frequency * _Time.y + v.vertex.x * _InvWaveLength + v.vertex.y * _InvWaveLength + v.vertex.z * _InvWaveLength) * _Magnitude;
v.vertex = v.vertex + offset;
//使用TRANSFER_SHADOW_CASTER_NORMALOFFSET来让Unity为我们完成剩下的事情
//此函数会使用名称v作为输入结构体,v中需要包含顶点位置v.vertex和顶点法线v.normal的信息
//我们可以直接使用内置的appdata_base结构体,它包含了这些必需的顶点变量
TRANSFER_SHADOW_CASTER_NORMALOFFSET(o)
return o;
}
fixed4 frag(v2f i) : SV_Target {
//使用SHADOW_CASTER_FRAGMENT来让Unity自动完成阴影投射的部分,把结果输出到深度图和阴影映射纹理中
SHADOW_CASTER_FRAGMENT(i)
}
ENDCG
}
(2)广告牌
另一种常见的顶点动画就是广告牌技术(Billboarding)。广告牌技术会根据视角方向来旋转一个被纹理着色的多边形(通常就是简单的四边形,这个多边形就是广告牌),使得多边形看起来好像总是面对着摄像机。广告牌技术被用于很多应用,比如渲染烟雾、云朵、闪光效果等。
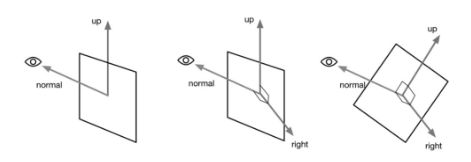
广告牌技术的本质就是构建旋转矩阵,而我们知道一个变换矩阵需要3个基向量。广告牌技术使用的基向量通常就是表面法线(normal)、指向上的方向(up)以及指向右的方向(right)。除此之外,我们还需要指定一个锚点(anchor location),这个锚点在旋转过程中是固定不变的,以此来确定多边形在空间中的位置。
广告牌技术的难点在于,如何根据需求来构建3个相互正交的基向量。计算过程通常是,我们首先会通过初始计算得到目标的表面法线(例如就是视角方向)和指向上的方向,而两者往往是不垂直的。但是,两者其中之一是固定的,例如当模拟草丛时,我们希望广告牌的指向上的方向永远是(0, 1, 0),而法线方向应该随视角变化;而当模拟粒子效果时,我们希望广告牌的法线方向是固定的,即总是指向视角方向,指向上的方向则可以发生变化。我们假设法线方向是固定的,首先,我们根据初始的表面法线和指向上的方向来计算出目标方向的指向右的方向(通过叉积操作): r i g h t = u p × n o r m a l right=up×normal right=up×normal 。对其归一化后,再由法线方向和指向右的方向计算出正交的指向上的方向即可: u p ′ = n o r m a l × r i g h t up'=normal×right up′=normal×right。至此,我们就可以得到用于旋转的3个正交基了。
法线固定(总是指向视角方向)时,计算广告牌技术中的3个正交基的过程:

Shader关键代码:
Properties {
//广告牌显示的透明纹理
_MainTex ("Main Tex", 2D) = "white" {}
//控制显示整体颜色
_Color ("Color Tint", Color) = (1, 1, 1, 1)
//调整是固定法线还是固定指向上的方向,即约束垂直方向的程度
_VerticalBillboarding ("Vertical Restraints", Range(0, 1)) = 1
}
SubShader {
Tags {"Queue"="Transparent" "IgnoreProjector"="True" "RenderType"="Transparent" "DisableBatching"="True"}
Pass {
Tags { "LightMode"="ForwardBase" }
ZWrite Off
Blend SrcAlpha OneMinusSrcAlpha
Cull Off
CGPROGRAM
......
v2f vert (a2v v) {
v2f o;
//【1】选择模型空间的原点作为广告牌的锚点
float3 center = float3(0, 0, 0);
//【2】利用内置变量获取模型空间下的视角位置
float3 viewer = mul(unity_WorldToObject,float4(_WorldSpaceCameraPos, 1));
//【3】计算3个正交矢量
//根据观察位置和锚点计算目标法线方向
float3 normalDir = viewer - center;
//根据_VerticalBillboarding属性来控制垂直方向上的约束度
//当_VerticalBillboarding为1时,意味着法线方向固定为视角方向;
//当_VerticalBillboarding为0时,意味着向上方向固定为(0, 1, 0)
normalDir.y =normalDir.y * _VerticalBillboarding;
//对计算得到的法线方向进行归一化操作来得到单位矢量
normalDir = normalize(normalDir);
//为了防止法线方向和向上方向平行(叉积结果错误)
//对法线方向的y分量进行判断,以得到合适的向上方向
float3 upDir = abs(normalDir.y) > 0.999 ? float3(0, 0, 1) : float3(0, 1, 0);
//根据法线方向和粗略的向上方向得到向右方向,并对结果进行归一化
float3 rightDir = normalize(cross(upDir, normalDir));
upDir = normalize(cross(normalDir, rightDir));
//【4】根据原始的位置相对于锚点的偏移量以及3个正交基矢量,以计算得到新的顶点位置
float3 centerOffs = v.vertex.xyz - center;
float3 localPos = center + rightDir * centerOffs.x + upDir * centerOffs.y + normalDir * centerOffs.z;
//【5】把模型空间的顶点位置变换到裁剪空间中
o.pos = UnityObjectToClipPos(float4(localPos, 1));
o.uv = TRANSFORM_TEX(v.texcoord,_MainTex);
return o;
}
......
ENDCG
}
}
FallBack "Transparent/VertexLit"
我们使用的是Unity自带的四边形(Quad)来作为广告牌,而不能使用自带的平面(Plane)。这是因为,我们的代码是建立在一个竖直摆放的多边形的基础上的,也就是说,这个多边形的顶点结构需要满足在模型空间下是竖直排列的。只有这样,我们才能使用v.vertex来计算得到正确的相对于中心的位置偏移量。
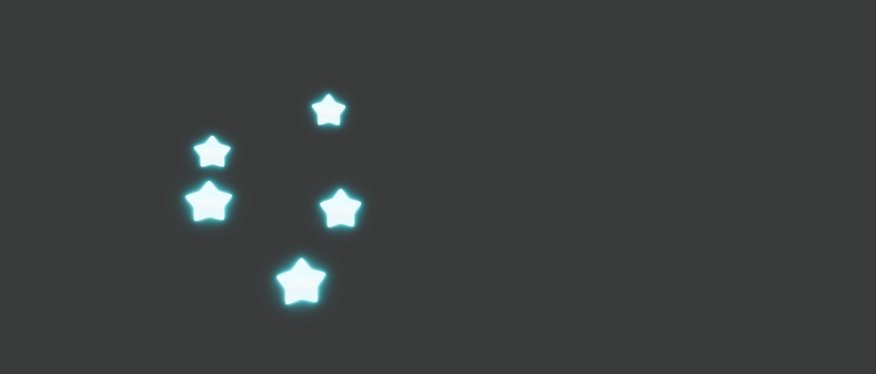
放置5个Quad,给摄像机添加一个左右旋转的动画,可以发现在左边和右边,视野中的星星都完全一样,即始终面向镜头。
(3)顶点动画性能下降的处理方法
取消批处理会带来一定的性能下降,增加了Draw Call,因此我们应该尽量避免使用模型空间下的一些绝对位置和方向来进行计算。在广告牌的例子中,为了避免显式使用模型空间的中心来作为锚点,我们可以利用顶点颜色来存储每个顶点到锚点的距离值,这种做法在商业游戏中很常见。