webpack 2,3版本的网站 : https://webpack.js.org/
什么是WebPack,为什么要使用它?
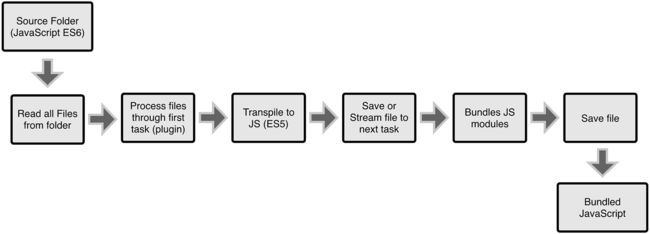
WebPack可以看做是模块打包机:它做的事情是,分析你的项目结构,找到JavaScript模块以及其它的一些浏览器不能直接运行的拓展语言(Scss,TypeScript等),并将其打包为合适的格式以供浏览器使用。
WebPack和Grunt以及Gulp相比有什么特性
其实Webpack和另外两个并没有太多的可比性,Gulp/Grunt是一种能够优化前端的开发流程的工具,而WebPack是一种模块化的解决方案,不过Webpack的优点使得Webpack可以替代Gulp/Grunt类的工具。
Grunt和Gulp的工作方式是:在一个配置文件中,指明对某些文件进行类似编译,组合,压缩等任务的具体步骤,这个工具之后可以自动替你完成这些任务。
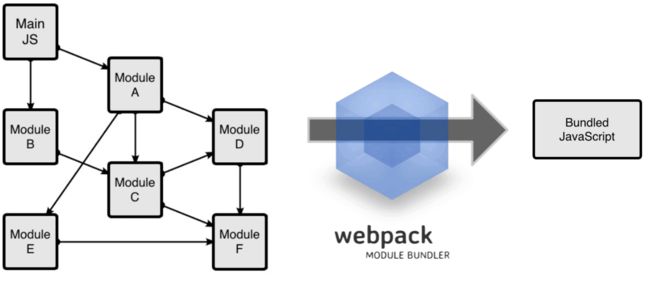
Webpack的工作方式是:把你的项目当做一个整体,通过一个给定的主文件(如:index.js),Webpack将从这个文件开始找到你的项目的所有依赖文件,使用loaders处理它们,最后打包为一个浏览器可识别的JavaScript文件。
如果实在要把二者进行比较,Webpack的处理速度更快更直接,能打包更多不同类型的文件。
开始使用Webpack
1.安装
在安装 Webpack 前,你本地环境需要支持node.js
全局安装 npm install -g webpack
安装到项目目录 npm install --save-dev webpack
2.开始
1.在终端中使用npm init命令可以自动创建这个package.json文件
2.安装到项目目录 npm install --save-dev webpack
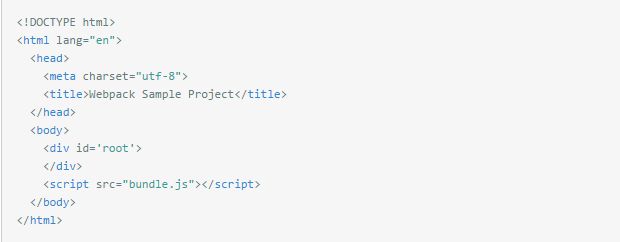
3.创建两个文件夹,app文件夹和public文件夹,app文件夹用来存放原始数据和我们将写的JavaScript模块,public文件夹用来存放准备给浏览器读取的数据(包括使用webpack生成的打包后的js文件以及一个index.html文件)。在这里还需要创建三个文件,index.html 文件放在public文件夹中,两个js文件(Greeter.js和main.js)放在app文件夹中,此时项目结构如下图所示
index.html文件只有最基础的html代码,它唯一的目的就是加载打包后的js文件(bundle.js)
Greeter.js只包括一个用来返回包含问候信息的html元素的函数。
main.js用来把Greeter模块返回的节点插入页面。
正式使用Webpack
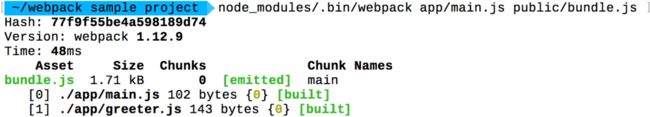
webpack可以在终端中使用,其最基础的命令是
webpack 入口文件(例如 main.js) 出口文件(例 bundle.js)
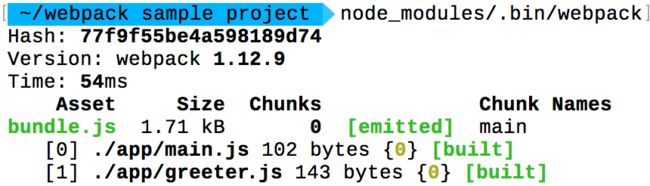
结果如下
通过配置文件来使用Webpack(另外一种方式)
Webpack拥有很多其它的比较高级的功能(比如说本文后面会介绍的loaders和plugins),这些功能其实都可以通过命令行模式实现,但是正如已经提到的,这样不太方便且容易出错的,一个更好的办法是定义一个配置文件,这个配置文件其实也是一个简单的JavaScript模块,可以把所有的与构建相关的信息放在里面。
还是继续上面的例子来说明如何写这个配置文件,在当前练习文件夹的根目录下新建一个名为webpack.config.js (文件名是固定的)的文件,并在其中进行最最简单的配置,如下所示,它包含入口文件路径和存放打包后文件的地方的路径。
新建 webpack.config.js 配置文件
module.exports={
entry:"./src/main.js",//打包的入口
output:{
path:path.join(__dirname,'./dist/'), //path必须是绝对路径,用来配置资源打包的出口目录
filename:"bundle.js",
//在打包结果中,webpack默认将内容的资源应用路径是相对于bundle.js文件,就是
//注:这里用到的path.join()指令是node的方法,使用的话需要var path=require('path'),先 引入 才可以使用
}
}
现在如果你需要打包文件只需要在终端里你运行webpack(非全局安装需使用node_modules/.bin/webpack)命令就可以了,这条命令会自动参考webpack.config.js文件中的配置选项打包你的项目,输出结果如下
又学会了一种使用Webpack的方法,而且不用管那烦人的命令行参数了,有没有感觉很爽。有没有想过如果可以连webpack(非全局安装需使用node_modules/.bin/webpack)这条命令都可以不用,那种感觉会不会更爽~,继续看下文。
更快捷的执行打包任务
执行类似于node_modules/.bin/webpack这样的命令其实是比较烦人且容易出错的,不过值得庆幸的是npm可以引导任务执行,对其进行配置后可以使用简单的npm start命令来代替这些繁琐的命令。在package.json中对npm的脚本部分进行相关设置即可,设置方法如下。
{
"name": "webpack-sample-project",
"version": "1.0.0",
"description": "Sample webpack project",
"scripts": {
"build": "webpack" //配置的地方就是这里啦,运行指令可以直接写npm run build
},
"author": "zhang",
"license": "ISC",
"devDependencies": {
"webpack": "^1.12.9"
}
}
加载css步骤
文档 https://webpack.js.org/guides/asset-management/#loading-css
1. npm install --save-dev style-loader css-loader
2.webpack.config.js
module: {
rules: [
{
test: /\.css$/, //正则匹配css文件解析
use: [
'style-loader',
'css-loader' //注意:这里必须style在前 ,css在后
]
}
]
}
};
Loading Images 图片加载
文档 https://webpack.js.org/guides/asset-management/#loading-images
1、加载
npm install --save-dev file-loader
2.配置 webpack.config.js
{
test: /\.(png|svg|jpg|gif)$/,
use: [
'file-loader'
]
}
Webpack Sample Project
作者:zhangwang
链接:http://www.jianshu.com/p/42e11515c10f
來源:
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。