- 前端总结:CSS/js 踩过的坑以及一些冷知识(永久更新)
liberg
Web/H5/小程序csshtmljs前端样式前端样式问题总结
文章目录css1、行内元素底部留白(如img)2、内层margin≠外层padding3、js修改className4、垂直居中5、再说居中6、关于float7、关于position8、html/js9、关于图片的max-height问题csscss样式这一块坑比较多,有些情况不按常理出牌,在考虑不同屏幕显示效果,精确控制样式和大小时就会遇到这些坑。1、行内元素底部留白(如img)行内元素(比如i
- 写静态页面——前端总结1
疋瓞
web前端前端
0、怎么写一个前端页面:HTML是超文本标记语言,它用来写前端的内容和框架,CSS是层叠样式表,它用来给前端写样式,让内容变漂亮。1、要写前端页面需要用VScode代码编辑器:VScode当中可以下载汉化插件、快捷键插件(eclipse)浏览器用于解析html/css/js代码,浏览器是从上往下、从左往右解析代码的。在谷歌浏览器打开的网页中,通过F12查看网页html源码,选择箭头点击网页中某个部
- 前端总结--页面布局问题(1)
zhenlanTJU
margin:0auto在不同场景下生效条件如下:块级元素:给定要居中的块级元素的宽度。行内元素:①设置display:block;②给定要居中的行内元素的宽度。(行内元素设置成块级元素后可以对其宽高进行设置)行内块元素:设置display:block。(如input、button、img等元素,自带宽度可以不用设置其宽度)注:①可以通过对块级元素设置text-align:center;的方式来实
- 使用Spring boot与ZXing集成生成登录二维码并使用Vant显示
雪弯了眉梢
Javaspringboot后端java
文章目录前言一、准备工作二、springboot后端1.控制器编写2.使用ZXing库3.SpringBootController三、创建Vue.js前端(基于vant)1.创建Axios请求实例2.创建Vue.js前端四、完整代码后端前端总结前言在现代Web应用中,使用二维码作为登录方式变得越来越普遍。本文将介绍如何使用使用Springboot与ZXing集成生成登录二维码并使用Vant显示,并
- 架构的未来:微前端与微服务的融合
懒大王敲代码
前端技术分享架构微服务前端
目录前言微服务架构简介微前端架构简介微前端与微服务的融合1.共享服务2.基于事件的通信3.统一的身份和认证4.交付管道的集成示例:使用微服务和微前端的电子商务平台微服务架构微前端架构融合微服务和微前端总结作者简介:懒大王敲代码,计算机专业应届生今天给大家聊聊架构的未来:微前端与微服务的融合,希望大家能觉得实用!欢迎大家点赞收藏⭐加关注哦!其他专栏:技术分享专栏http://t.csdnimg.cn
- jackson 前后端交互 忽略字段
寂寞旅行
杂七杂八java
文章目录前言一、基于Jackson的交互处理二、使用步骤1.字段为空或null不返回2.字段即使是空的或者null,也要返回3.某些字段就是不应该被返回到前端总结前言在java服务的前后端交互中,经常有类似这样的需求:某些字段就是不应该被返回到前端(无论是否为空或null),但是对于后端来说至关重要某些字段为空或者null,不应该返回某些字段即使是空的或者null,也要返回一、基于Jackson的
- 前端总结
*阿漓*
前端vue.jsjavascript
2023最新高频前端面试题总结(附答案)1.vue双向数据绑定原理核心:在Vue内部会使用Object.defineProperty方法将其转换为“getter”和“setter”。2.vue的生命周期有哪些3.v-if和v-show的区别4.asyncawait是什么?它有哪些作用5.数组常用的方法?哪些方法会改变原数组,哪些不会6.什么是原型链?7.什么是闭包?闭包有哪些优缺点8.ES6有那些
- 2021-08-09前端总结
爱学习的阿克尚
对一年前端工作以及项目的总结刚入职时此项目已经建好同时是第一次写csdn。PC端pc端主要用到的技术为vue.js+elementUI框架。首先电脑上需要安装好git以及node.js环境以及vue.js环境,安装node.js以及vue.js参考node.js以及vue.js,安装和如何使用git参考git,并且已经注册好阿里云账号。1.克隆项目到本地使用gitclone命令将阿里云服务器上的项
- Vue-Element UI 组件使用经验,动态二维码生成,node.js 之使用 util 工具类发送请求,uniapp忽略路径中#,前端总结大杂烩,附代码解析(持续更新)
椎名寒影
学习uivue.js
目录一、Vue-ElementUI1.表格el-table2.弹框3.按钮(预授权)4.组件template5.抽屉el-drawer6.动态生成二维码二、node.js1.node.js引入util.js工具类三、uniapp1.view标签2.onLoad(options)获取url路径上参数3.解决微信开发中H5路径中的"#"影响跳转一、Vue-ElementUI1.表格el-table@s
- 2023届秋招前端总结面试题
C.L.Y..
前端htmljavascript面试
1.讲一下你对flex布局的理解(深入些)一、概念:flex布局是flexiblebox的缩写,任何一个容器都可以指定为弹性布局二、轴线:有两条轴线,即主轴(mainaxis)和交叉轴(crossaxis),可以理解为x,y两个方向,交叉轴(侧轴)是垂直于主轴方向的轴线,主轴轴线是由flex-direction决定的(1)主轴:flex-direction设为row或者是row-reverse(反
- 2022大前端总结和2023就业分析
若川视野
前端
大家好,我是若川。我持续组织了近一年的源码共读活动,感兴趣的可以点此扫码加我微信lxchuan12参与,每周大家一起学习200行左右的源码,共同进步。今天给大家分享一篇好文。本文首发CNode社区、SegmentFault、稀土掘金和Node全栈公众号,本文版权归作者所有,未经作者同意,禁止转载。我在年前给掘金平台分享了《2022年热点技术盘点》的前端热点,算是系统性的梳理了一下我自己对前端一整年
- 华为云云耀云服务器L实例评测|利用云服务器部署个人博客站
穆雄雄
实施/运维#java技术服务器运维
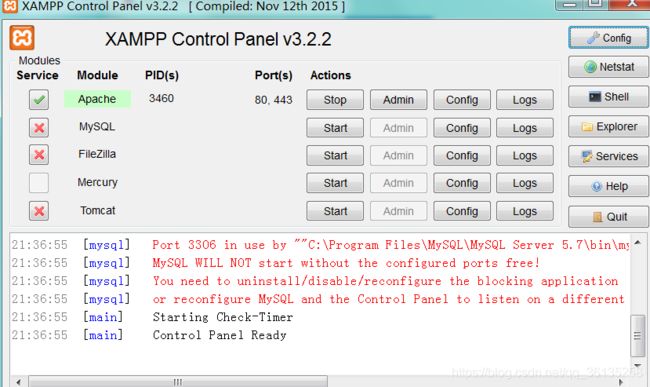
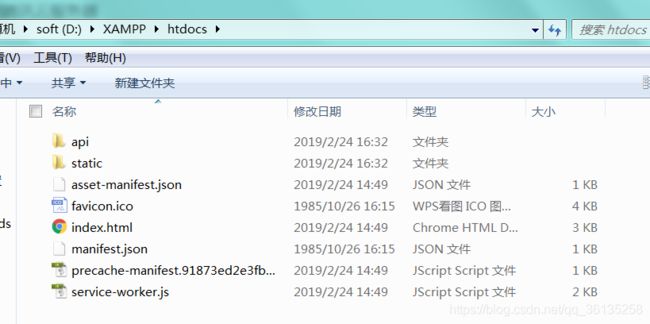
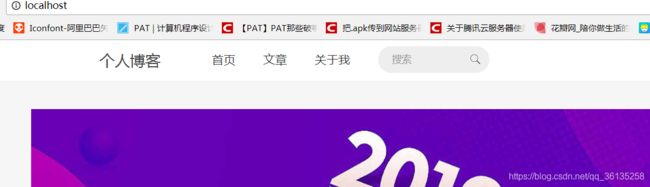
大家好,我是雄雄,欢迎关注微信公众号:雄雄的小课堂目录前言效果图环境服务器购买安装宝塔面板环境搭建源码下载配置NGINX打包前端总结前言有句话说的好:在小的个体,也有自己的品牌。就像我和腾讯一样,开始搞自己的体系了(不好意思,有点大言不惭了,大家别在意),近两年内,陆续上线了自己的公众号、小程序、博客站、开源代码(微信机器人)、社群等,这些产品里面,其中公众号、小程序以及社群这些,都是现有的平台,
- Day19前端总结
觉醒_009f
1.head中标签2.文本标签3.列表标签4超链接5表格标签1.head中标签head中的标签2.文本标签我是标题1我是标题1我是标题1我是标题1一首《游子吟》生动表达了中华民族深厚的家庭情结,习近平曾在讲话中全文引用。重视家庭、重视亲情,注重家教、注重家风,习近平不仅有着深切体会,更挂念于心、身体力行。一首《游子吟》生动表达了中华民族深厚的家庭情结,习近平曾在讲话中全文引用。重视家庭、重视亲情,
- web前端总结-2-1
月亮呐
课堂总结
一.关于js1.js全称JavaScript,是一种脚本语言,也叫解释型语言。语法类似c和java。是一种动态语言,基于原型面向对象的一种语言。2.es(ECMAScript),是js的标准,即es作为文档规范js语法,js实现功能。3.js的构成为:①.es(js规范)②.dom(文档对象Document文档规范)③.bom(浏览器对象Browser浏览器规范)4.优劣:①优势:不用编译,直接运
- 前端总结-小总结
web小哥MrYang
前端总结-小总结针对当前公司只有我一个前端6个后台公司要求写的基础规范前端总结手机端手机端文字大小范围22-32px文字不能小于22px;内容行高,22px-28px:实际情况根据页面设计定文字颜色#333333导航或标题等#666666注释,内容#999999注释,内容1.由于近几年手机的全面屏(也就是屏占比大)原来越多,写手机端页面不能像早期那固定的宽高手机屏的比例去写,那么为了配对更多的手机
- web前端总结(一)HTML标签
星辰不遇烟火
前端html
1.语法结构:内容标签内容2.标签1.标题标签:**标题标签-(重要)**为了使网页更具有语义化,我们经常会在页面中用到标题标签。HTML提供了6个等级的网页标题,即-。具体实现: 我是一级标题特点:1.加了标题的文字会变的加粗,字号也会依次变大。2. 标题一共六级选, 3. 文字加粗一行显。 4. 由大到小依次减, 5. 从重到轻随之变。 6. 语法规范书写后, 7. 具体效果刷新见。标
- 前端总结四 Js琐碎的小知识点
砖头妞妞
var和letconst的区别varES5语法,变量,有变量提升,无块级作用域letES6语法,变量,可修改,有块级作用域,无变量提升constES6语法,常量,不可修改,有块级作用域,无变量提升变量提升:js在刚开始加载时,会先“统计”var定义的变量,但并未赋值。console.log(a)//undefinedvara=10函数声明和函数表达式的区别函数声明:functionfn(){…}函
- 【前端】网页开发精讲与实战 CSS Day 3
令夏二十三
前端前端css
WriteInFront个人主页:令夏二十三欢迎各位→点赞+收藏⭐️+留言系列专栏:前端总结:希望你看完之后,能对你有所帮助,不足请指正!共同学习交流文章目录目录文章目录前言一、选择器1.结构伪类选择器:nth-child(公式)2.伪元素选择器二、PxCook像素大厨三、盒子模型1.组成2.边框线3.内边距4.外边距5.元素溢出6.外边距问题-合并现象7.外边距问题-塌陷问题8.行内元素-内外边
- 【前端】网页开发精讲与实战 CSS Day 2
令夏二十三
前端前端css
WriteInFront个人主页:令夏二十三欢迎各位→点赞+收藏⭐️+留言系列专栏:前端总结:希望你看完之后,能对你有所帮助,不足请指正!共同学习交流文章目录前言今天是学习网页开发课程CSS基础的第二天,要学习的内容包括复合选择器、CSS特性、背景属性和显示模式。一、复合选择器定义:由两个或多个基础选择器,通过不同的方式组合而成。作用:更准确、更高效地选择目标元素(标签)。1.后代选择器后代选择器
- 【前端】网页开发精讲与实战 HTML Day 1
令夏二十三
前端前端htmljavascript
WriteInFront个人主页:令夏二十三欢迎各位→点赞+收藏⭐️+留言系列专栏:前端总结:希望你看完之后,能对你有所帮助,不足请指正!共同学习交流文章目录目录文章目录前言一、HTML的基本概念1.HTML的定义2.标签语法3.拓展知识二、HTML基本骨架三、标签的关系四、注释五、标题标签六、段落标签编辑七、换行与水平线标签八、文本格式化标签九、图像标签十、路径十一、超链接标签十二、音频标签十三
- 【前端】网页开发精讲与实战 CSS Day 4
令夏二十三
前端前端css
WriteInFront个人主页:令夏二十三欢迎各位→点赞+收藏⭐️+留言系列专栏:前端总结:希望你看完之后,能对你有所帮助,不足请指正!共同学习交流文章目录目录文章目录前言一、标准流二、浮动基本使用产品区域布局清除浮动三、Flex布局1.Flex组成2.主轴对齐方式3.侧轴对齐方式4.修改主轴方向5.弹性伸缩比6.弹性盒子换行7.行内对齐方式前言今天是学习CSS的第四天,学习的内容是标准流、浮动
- 【前端】网页开发精讲与实战 CSS Day 1
令夏二十三
前端前端css
WriteInFront个人主页:令夏二十三欢迎各位→点赞+收藏⭐️+留言系列专栏:前端总结:希望你看完之后,能对你有所帮助,不足请指正!共同学习交流文章目录目录文章目录前言一、CSS初体验概念书写位置二、CSS引入方式1.内部样式表2.外部样式表3.行内样式表三、选择器基础选择器1.标签选择器2.类选择器3.id选择器4.通配符选择器画盒子四、文字控制属性1.字体大小2.字体粗细3.字体样式(是
- 【前端】网页开发精讲与实战 HTML Day 2
令夏二十三
前端前端html
WriteInFront个人主页:令夏二十三欢迎各位→点赞+收藏⭐️+留言系列专栏:前端总结:希望你看完之后,能对你有所帮助,不足请指正!共同学习交流文章目录目录文章目录前言正文一、列表1.列表简介2.无序列表3.有序列表4.定义列表二、表格1.表格标签结构2.合并单元格三、表单1.input标签的基本使用2.input标签的占位文本3.单选框radio4.上传文件file5.多选框checkbo
- 前端总结——Webpack及其用法
小王爱学习1234
前端总结学习总结前端webpackjavascript
webpack是代码编译工具,有入口、出口、loader和插件,可用于现代JavaScript应用程序的静态模块打包(百度百科)。Webpack可以看做是模块打包机:它做的事情是,分析项目结构,找到JavaScript模块以及其它的一些浏览器不能直接运行的拓展语言(Scss,TypeScript等),并将其打包为合适的格式以供浏览器使用。如今的很多网页其实可以看做是功能丰富的应用,它们拥有着复杂的
- 前端总结js基础原理,js执行过程理解
L_ven
一,数据类型1,基本数据类型(值类型):number,string,boolean,null,undefined。2,引用数据类型:对象,数组,函数。如:{},[],日期对象newDate(),Math,实例对象...3,ES6中新增,Symbol(唯一值)例如:leta=Symbol('1')letb=Symbol('1')a!=b//true另:NaN==NaN//false,NaN和谁都不相
- springboot验证码生成以及验证功能举例详解
目录1.easy-captcha工具包2添加依赖3.验证码字符类型4.字体设置5验证码图片输出6.生成并显示验证码6.1后端6.2前端7验证码的输入验证7.1后端7.2前端总结1.easy-captcha工具包生成验证码的方式有许多种,这里选择的是easy-captcha工具包。github开原地址为:easy-captcha工具包其支持Java图形验证码,支持gif、中文、算术等类型,可用于Ja
- 凹凸技术揭秘:如何服务 toG 项目——数字人民币项目前端总结
凹凸实验室
前言toG项目——一个在我等日常工作中极为罕见、极为神秘的项目领域,所有经历过的人,都仿佛经受了一场狂风暴雨的洗礼,谁做谁知道。而数字人民币项目,光看名字就令人心生敬畏——新的货币形式、政府合作项目,充满着未知与挑战。事实也的确证明,这一不同寻常的项目,拥有从政府侧沟通、产品策划、业务投放、交互视觉设计、素材制作、前后端研发、测试到项目演练的长链路流程。而在这个流程中,波涛起伏的挑战扑面而来。整个
- 使用阿里云OSS实现图片上传案例
铸键为犁
JavaWeb阿里云云计算服务器
文章目录前言一、OSS是什么?二、使用步骤1.开通OSS服务2.创建bucket3.创建子账户4.查看帮助文档,编写后端代码5.layui前端总结前言在正式的开发环境中,类似图片的静态资源一般不会存放在项目部署的服务器端,因为这样会占用大量的资源。所以我们一般使用第三方的云存储服务来实现静态资源的存取。本篇来记录使用阿里云OSS实现图片上传的案例。一、OSS是什么?阿里云OSS是一款,由阿里巴巴提
- 微前端总结
程序小圆圆
前端程序人生
微前端概述微前端概念是从微服务概念扩展而来的,摒弃大型单体方式,将前端整体分解为小而简单的块,这些块可以独立开发、测试和部署,同时仍然聚合为一个产品出现在客户面前。可以理解微前端是一种将多个可独立交付的小型前端应用聚合为一个整体的架构风格。微前端不是一门具体的技术,而是整合了技术、策略和方法,可能会以脚手架、辅助插件和规范约束这种生态圈形式展示出来,是一种宏观上的架构。这种架构目前有多种方案,都有
- Web前端总结
kklwg
总的来说,web前端需要记忆的知识点还不少。所以需要抽时间总结一下。1.window:代表整个浏览器窗口DOM常见的对象:document对象保存了网页上所有的内容,通过document对象就可以操作网页上的内容(使用document的时候前面不用加window)BOM常见的对象:有Navigator/Location/History/Screen2.后代选择器 子选择器>交集选择器.并集
- Enum用法
不懂事的小屁孩
enum
以前的时候知道enum,但是真心不怎么用,在实际开发中,经常会用到以下代码:
protected final static String XJ = "XJ";
protected final static String YHK = "YHK";
protected final static String PQ = "PQ";
- 【Spark九十七】RDD API之aggregateByKey
bit1129
spark
1. aggregateByKey的运行机制
/**
* Aggregate the values of each key, using given combine functions and a neutral "zero value".
* This function can return a different result type
- hive创建表是报错: Specified key was too long; max key length is 767 bytes
daizj
hive
今天在hive客户端创建表时报错,具体操作如下
hive> create table test2(id string);
FAILED: Execution Error, return code 1 from org.apache.hadoop.hive.ql.exec.DDLTask. MetaException(message:javax.jdo.JDODataSto
- Map 与 JavaBean之间的转换
周凡杨
java自省转换反射
最近项目里需要一个工具类,它的功能是传入一个Map后可以返回一个JavaBean对象。很喜欢写这样的Java服务,首先我想到的是要通过Java 的反射去实现匿名类的方法调用,这样才可以把Map里的值set 到JavaBean里。其实这里用Java的自省会更方便,下面两个方法就是一个通过反射,一个通过自省来实现本功能。
1:JavaBean类
1 &nb
- java连接ftp下载
g21121
java
有的时候需要用到java连接ftp服务器下载,上传一些操作,下面写了一个小例子。
/** ftp服务器地址 */
private String ftpHost;
/** ftp服务器用户名 */
private String ftpName;
/** ftp服务器密码 */
private String ftpPass;
/** ftp根目录 */
private String f
- web报表工具FineReport使用中遇到的常见报错及解决办法(二)
老A不折腾
finereportweb报表java报表总结
抛砖引玉,希望大家能把自己整理的问题及解决方法晾出来,Mark一下,利人利己。
出现问题先搜一下文档上有没有,再看看度娘有没有,再看看论坛有没有。有报错要看日志。下面简单罗列下常见的问题,大多文档上都有提到的。
1、没有返回数据集:
在存储过程中的操作语句之前加上set nocount on 或者在数据集exec调用存储过程的前面加上这句。当S
- linux 系统cpu 内存等信息查看
墙头上一根草
cpu内存liunx
1 查看CPU
1.1 查看CPU个数
# cat /proc/cpuinfo | grep "physical id" | uniq | wc -l
2
**uniq命令:删除重复行;wc –l命令:统计行数**
1.2 查看CPU核数
# cat /proc/cpuinfo | grep "cpu cores" | u
- Spring中的AOP
aijuans
springAOP
Spring中的AOP
Written by Tony Jiang @ 2012-1-18 (转)何为AOP
AOP,面向切面编程。
在不改动代码的前提下,灵活的在现有代码的执行顺序前后,添加进新规机能。
来一个简单的Sample:
目标类:
[java]
view plain
copy
print
?
package&nb
- placeholder(HTML 5) IE 兼容插件
alxw4616
JavaScriptjquery jQuery插件
placeholder 这个属性被越来越频繁的使用.
但为做HTML 5 特性IE没能实现这东西.
以下的jQuery插件就是用来在IE上实现该属性的.
/**
* [placeholder(HTML 5) IE 实现.IE9以下通过测试.]
* v 1.0 by oTwo 2014年7月31日 11:45:29
*/
$.fn.placeholder = function
- Object类,值域,泛型等总结(适合有基础的人看)
百合不是茶
泛型的继承和通配符变量的值域Object类转换
java的作用域在编程的时候经常会遇到,而我经常会搞不清楚这个
问题,所以在家的这几天回忆一下过去不知道的每个小知识点
变量的值域;
package 基础;
/**
* 作用域的范围
*
* @author Administrator
*
*/
public class zuoyongyu {
public static vo
- JDK1.5 Condition接口
bijian1013
javathreadConditionjava多线程
Condition 将 Object 监视器方法(wait、notify和 notifyAll)分解成截然不同的对象,以便通过将这些对象与任意 Lock 实现组合使用,为每个对象提供多个等待 set (wait-set)。其中,Lock 替代了 synchronized 方法和语句的使用,Condition 替代了 Object 监视器方法的使用。
条件(也称为条件队列或条件变量)为线程提供了一
- 开源中国OSC源创会记录
bijian1013
hadoopsparkMemSQL
一.Strata+Hadoop World(SHW)大会
是全世界最大的大数据大会之一。SHW大会为各种技术提供了深度交流的机会,还会看到最领先的大数据技术、最广泛的应用场景、最有趣的用例教学以及最全面的大数据行业和趋势探讨。
二.Hadoop
&nbs
- 【Java范型七】范型消除
bit1129
java
范型是Java1.5引入的语言特性,它是编译时的一个语法现象,也就是说,对于一个类,不管是范型类还是非范型类,编译得到的字节码是一样的,差别仅在于通过范型这种语法来进行编译时的类型检查,在运行时是没有范型或者类型参数这个说法的。
范型跟反射刚好相反,反射是一种运行时行为,所以编译时不能访问的变量或者方法(比如private),在运行时通过反射是可以访问的,也就是说,可见性也是一种编译时的行为,在
- 【Spark九十四】spark-sql工具的使用
bit1129
spark
spark-sql是Spark bin目录下的一个可执行脚本,它的目的是通过这个脚本执行Hive的命令,即原来通过
hive>输入的指令可以通过spark-sql>输入的指令来完成。
spark-sql可以使用内置的Hive metadata-store,也可以使用已经独立安装的Hive的metadata store
关于Hive build into Spark
- js做的各种倒计时
ronin47
js 倒计时
第一种:精确到秒的javascript倒计时代码
HTML代码:
<form name="form1">
<div align="center" align="middle"
- java-37.有n 个长为m+1 的字符串,如果某个字符串的最后m 个字符与某个字符串的前m 个字符匹配,则两个字符串可以联接
bylijinnan
java
public class MaxCatenate {
/*
* Q.37 有n 个长为m+1 的字符串,如果某个字符串的最后m 个字符与某个字符串的前m 个字符匹配,则两个字符串可以联接,
* 问这n 个字符串最多可以连成一个多长的字符串,如果出现循环,则返回错误。
*/
public static void main(String[] args){
- mongoDB安装
开窍的石头
mongodb安装 基本操作
mongoDB的安装
1:mongoDB下载 https://www.mongodb.org/downloads
2:下载mongoDB下载后解压
- [开源项目]引擎的关键意义
comsci
开源项目
一个系统,最核心的东西就是引擎。。。。。
而要设计和制造出引擎,最关键的是要坚持。。。。。。
现在最先进的引擎技术,也是从莱特兄弟那里出现的,但是中间一直没有断过研发的
- 软件度量的一些方法
cuiyadll
方法
软件度量的一些方法http://cuiyingfeng.blog.51cto.com/43841/6775/在前面我们已介绍了组成软件度量的几个方面。在这里我们将先给出关于这几个方面的一个纲要介绍。在后面我们还会作进一步具体的阐述。当我们不从高层次的概念级来看软件度量及其目标的时候,我们很容易把这些活动看成是不同而且毫不相干的。我们现在希望表明他们是怎样恰如其分地嵌入我们的框架的。也就是我们度量的
- XSD中的targetNameSpace解释
darrenzhu
xmlnamespacexsdtargetnamespace
参考链接:
http://blog.csdn.net/colin1014/article/details/357694
xsd文件中定义了一个targetNameSpace后,其内部定义的元素,属性,类型等都属于该targetNameSpace,其自身或外部xsd文件使用这些元素,属性等都必须从定义的targetNameSpace中找:
例如:以下xsd文件,就出现了该错误,即便是在一
- 什么是RAID0、RAID1、RAID0+1、RAID5,等磁盘阵列模式?
dcj3sjt126com
raid
RAID 1又称为Mirror或Mirroring,它的宗旨是最大限度的保证用户数据的可用性和可修复性。 RAID 1的操作方式是把用户写入硬盘的数据百分之百地自动复制到另外一个硬盘上。由于对存储的数据进行百分之百的备份,在所有RAID级别中,RAID 1提供最高的数据安全保障。同样,由于数据的百分之百备份,备份数据占了总存储空间的一半,因而,Mirror的磁盘空间利用率低,存储成本高。
Mir
- yii2 restful web服务快速入门
dcj3sjt126com
PHPyii2
快速入门
Yii 提供了一整套用来简化实现 RESTful 风格的 Web Service 服务的 API。 特别是,Yii 支持以下关于 RESTful 风格的 API:
支持 Active Record 类的通用API的快速原型
涉及的响应格式(在默认情况下支持 JSON 和 XML)
支持可选输出字段的定制对象序列化
适当的格式的数据采集和验证错误
- MongoDB查询(3)——内嵌文档查询(七)
eksliang
MongoDB查询内嵌文档MongoDB查询内嵌数组
MongoDB查询内嵌文档
转载请出自出处:http://eksliang.iteye.com/blog/2177301 一、概述
有两种方法可以查询内嵌文档:查询整个文档;针对键值对进行查询。这两种方式是不同的,下面我通过例子进行分别说明。
二、查询整个文档
例如:有如下文档
db.emp.insert({
&qu
- android4.4从系统图库无法加载图片的问题
gundumw100
android
典型的使用场景就是要设置一个头像,头像需要从系统图库或者拍照获得,在android4.4之前,我用的代码没问题,但是今天使用android4.4的时候突然发现不灵了。baidu了一圈,终于解决了。
下面是解决方案:
private String[] items = new String[] { "图库","拍照" };
/* 头像名称 */
- 网页特效大全 jQuery等
ini
JavaScriptjquerycsshtml5ini
HTML5和CSS3知识和特效
asp.net ajax jquery实例
分享一个下雪的特效
jQuery倾斜的动画导航菜单
选美大赛示例 你会选谁
jQuery实现HTML5时钟
功能强大的滚动播放插件JQ-Slide
万圣节快乐!!!
向上弹出菜单jQuery插件
htm5视差动画
jquery将列表倒转顺序
推荐一个jQuery分页插件
jquery animate
- swift objc_setAssociatedObject block(version1.2 xcode6.4)
啸笑天
version
import UIKit
class LSObjectWrapper: NSObject {
let value: ((barButton: UIButton?) -> Void)?
init(value: (barButton: UIButton?) -> Void) {
self.value = value
- Aegis 默认的 Xfire 绑定方式,将 XML 映射为 POJO
MagicMa_007
javaPOJOxmlAegisxfire
Aegis 是一个默认的 Xfire 绑定方式,它将 XML 映射为 POJO, 支持代码先行的开发.你开发服 务类与 POJO,它为你生成 XML schema/wsdl
XML 和 注解映射概览
默认情况下,你的 POJO 类被是基于他们的名字与命名空间被序列化。如果
- js get max value in (json) Array
qiaolevip
每天进步一点点学习永无止境max纵观千象
// Max value in Array
var arr = [1,2,3,5,3,2];Math.max.apply(null, arr); // 5
// Max value in Jaon Array
var arr = [{"x":"8/11/2009","y":0.026572007},{"x"
- XMLhttpRequest 请求 XML,JSON ,POJO 数据
Luob.
POJOjsonAjaxxmlXMLhttpREquest
在使用XMlhttpRequest对象发送请求和响应之前,必须首先使用javaScript对象创建一个XMLHttpRquest对象。
var xmlhttp;
function getXMLHttpRequest(){
if(window.ActiveXObject){
xmlhttp:new ActiveXObject("Microsoft.XMLHTTP
- jquery
wuai
jquery
以下防止文档在完全加载之前运行Jquery代码,否则会出现试图隐藏一个不存在的元素、获得未完全加载的图像的大小 等等
$(document).ready(function(){
jquery代码;
});
<script type="text/javascript" src="c:/scripts/jquery-1.4.2.min.js&quo
![]()