SSR服务端渲染(nuxt重构项目)
SSR服务端渲染(nuxt重构项目)
目的:优化SEO,提高网站权重 ,页面静态化,强化搜索引擎,提高首屏渲染速度
参考文档:https://zh.nuxtjs.org/guide/installation
上线网站:https://www.1fabu.cn
开发步骤
1, 用npm来安装vue-cli这个框架,如果已经安装,可以省略。
npm install vue-cli -g
2, 使用vue安装nuxt
vue init nuxt/starter (默认使用nuxt自带的服务端框架)
3, 使用npm install安装依赖包
npm install
4, 使用npm run dev启动服务
npm run dev
项目文件构成:
|-- .nuxt // Nuxt自动生成,临时的用于编辑的文件,build
|-- assets // 用于组织未编译的静态资源如LESS、SASS 或 JavaScript
|-- components // 用于自己编写的Vue组件,比如滚动组件,日历组件,分页组件
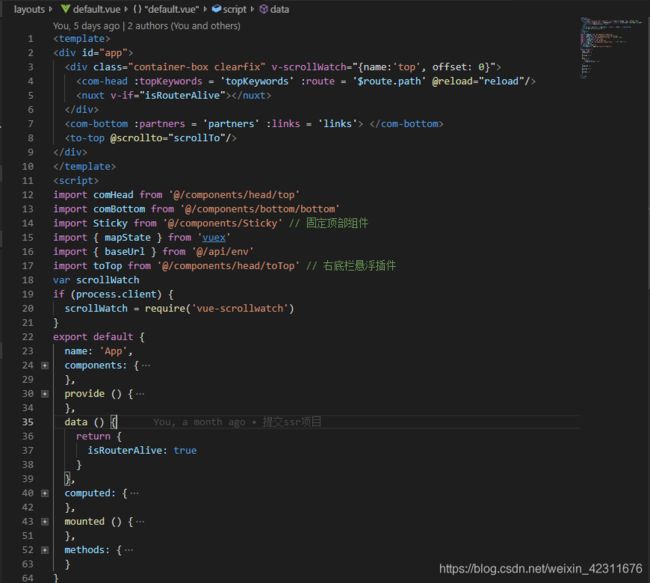
|-- layouts // 布局目录,用于组织应用的布局组件,不可更改。
|-- middleware // 用于存放中间件
|-- pages // 用于存放写的页面,我们主要的工作区域
|-- plugins // 用于存放JavaScript插件的地方
|-- static // 用于存放静态资源文件,比如图片
|-- store // 用于组织应用的Vuex 状态管理。
|-- .editorconfig // 开发工具格式配置
|-- .eslintrc.js // ESLint的配置文件,用于检查代码格式
|-- .gitignore // 配置git不上传的文件
|-- nuxt.config.json // 用于组织Nuxt.js应用的个性化配置,已覆盖默认配置
|-- package-lock.json // npm自动生成,用于帮助package的统一性设置的,yarn也有相同的操作
|-- package-lock.json // npm自动生成,用于帮助package的统一性设置的,yarn也有相同的操作
|-- package.json // npm包管理配置文件
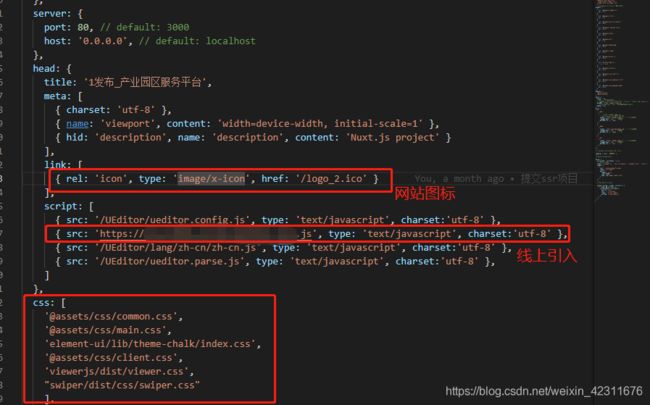
5, 引入css或js 在nuxt.config.js里(若js文件过大,可以上传到阿里云线上引入)

6, 调用插件(如element-ui),先npm下载,在plugins文件夹里创建一个element-ui.js,代码如下:
import Vue from 'vue'
import element from 'element-ui'
Vue.use(element)
在nuxt.config.js的plugins里引入插件(ssr是服务端渲染,true是服务端渲染反之false)
plugins: [
{
src: '@plugins/element-ui',
ssr: true
}
]
如果引入的插件ssr是false,再页面使用的时候不能使用import引入,引入方式如下:
if (process.client) {
scrollWatch = require('vue-scrollwatch')
}
如果插件就是组件可以直接使用如:(百度地图)baidu-map
<baidu-map></baidu-map>
7, axios跨域问题
1)在nuxt.config.js的modules中引入axios和proxy
2)设置axios和proxy如下图:

8, 查看页面源码 若页面前面出现较多css,在nuxt.config.js下的build里添加

extractCSS: { allChunks: true }
9, nuxt过滤器:在plugins中添加filter.js,文件内容看下图

Obj里面的内容格式如下:
comFilter: (id, list) => {
var comList = []
if (list) {
comList = list
}
var item = comList.filter(x => x.id === id)
return item && item[0] && item[0].name
},
11, 404页面,在layouts文件夹下创建error.vue,页面props中写上[‘error’]