jQuery
jQuery参考文档
jQuery概述和应用
- 了解jQuery
- 是什么: What?
- 一个JS函数库: write less, do more
- 封装简化DOM操作(CRUD) / Ajax
- 为什么用它: why?
- 强大选择器: 方便快速查找DOM元素
- 隐式遍历(迭代): 一次操作多个元素
- 读写合一: 读数据/写数据用的是一个函数
- 链式调用: 可以通过.不断调用jQuery对象的方法
- 事件处理
- DOM操作(CUD)
- 样式操作
- 动画
- 浏览器兼容
- 如何使用: How?
- 引入jQuery库
- 本地引入与CDN远程引入
- 测试版与生产版(压缩版)
- 使用jQuery
- 使用jQuery函数: $/jQuery
- 使用jQuery对象: x x x ( 执 行 xxx(执行 xxx(执行()得到的)
- 引入jQuery库
- jQuery的2把利器
-
jQuery函数: $/jQuery
- jQuery向外暴露的就是jQuery函数, 可以直接使用
- 当成一般函数使用人: $(param)
- param是function: 相当于window.onload = function(文档加载完成的监听)
- param是选择器字符串: 查找所有匹配的DOM元素, 返回包含所有DOM元素的jQuery对象
- param是DOM元素: 将DOM元素对象包装为jQuery对象返回 $(this)
- param是标签字符串: 创建标签DOM元素对象并包装为jQuery对象返回
- 当成对象使用: $.xxx
- each(obj/arr, function(key, value){})
- trim(str)
-
jQuery对象
-
包含所有匹配的n个DOM元素的伪数组对象
-
执行$()返回的就是jQuery对象
-
基本行为:
-
length/size(): 得到dom元素的个数
-
each(function(index, domEle){}): 遍历所有dom元素
-
index(): 得到当前dom元素在所有兄弟中的下标
-
-
- 选择器
- 是什么?
- 有特定语法规则(css选择器)的字符串
- 用来查找某个/些DOM元素: $(selector)
- 分类
- 基本
- #id
- tagName/*
- .class
- selector1,selector2,selector3: 并集
- selector1selector2selector3: 交集
- 层次
- 找子孙后代, 兄弟元素
- selector1>selector2: 子元素
- selector1 selector2: 后代元素
- 过滤
- 在原有匹配元素中筛选出其中一些
- :first
- :last
- :eq(index)
- :lt
- :gt
- :odd
- :even
- :not(selector)
- :hidden
- :visible
- [attrName]
- [attrName=value]
- 表单
- :input
- :text
- :checkbox
- :radio
- :checked: 选中的
- 基本
- 属性/文本
-
操作标签的属性, 标签体文本
-
attr(name) / attr(name, value): 读写非布尔值的标签属性
-
prop(name) / prop(name, value): 读写布尔值的标签属性
-
removeAttr(name)/removeProp(name): 删除属性
-
addClass(classValue): 添加class
-
removeClass(classValue): 移除指定class
-
val() / val(value): 读写标签的value
-
html() / html(htmlString): 读写标签体文本
-
- CSS模块
-
style样式
- css(styleName): 根据样式名得到对应的值
- css(styleName, value): 设置一个样式
- css({多个样式对}): 设置多个样式
-
位置坐标
- offset(): 读/写当前元素坐标(原点是页面左上角)
- position(): 读当前元素坐标(原点是父元素左上角)
- scrollTop()/scrollLeft(): 读/写元素/页面的滚动条坐标
-
尺寸
- width()/height(): width/height
- innerWidth()/innerHeight(): width + padding
- outerWidth()/outerHeight(): width + padding + border
- 筛选模块
- 过滤
- 在jQuery对象内部的元素中找出部分匹配的元素, 并封装成新的jQuery对象返回
- first()
- last()
- eq(index)
- filter(selector): 对当前元素提要求
- not(selector): 对当前元素提要求, 并取反
- has(selector): 对子孙元素提要求
- 查找
- 查找jQuery对象内部的元素的子孙/兄弟/父母元素, 并封装成新的jQuery对象返回
- children(selector): 子元素
- find(selector): 后代元素
- preAll(selector): 前的所有兄弟
- siblings(selector): 所有兄弟
- parent(): 父元素
- 文档处理(CUD)模块
- 增加
- append() / appendTo(): 插入后部
- preppend() / preppendTo(): 插入前部
- before(): 插到前面
- after(): 插到后面
- 删除
- remove(): 将自己及内部的孩子都删除
- empty(): 掏空(自己还在)
- 更新
- replaceWith()
- 事件模块
- 绑定事件
- eventName(function(){})
- on(‘eventName’, function(){})
- 常用: click, mouseenter/mouseleave mouseover/mouseout focus/blur
- hover(function(){}, function(){})
- 解绑事件
- off(‘eventName’)
- 事件委托
- 理解: 将子元素的事件委托给父辈元素处理
- 事件监听绑定在父元素上, 但事件发生在子元素上
- 事件会冒泡到父元素
- 但最终调用的事件回调函数的是子元素: event.target
- 好处
- 新增的元素没有事件监听
- 减少监听的数量(n==>1)
- 编码
- delegate(selector, ‘eventName’, function(event){}) // 回调函数中的this是子元素
- undelegate(‘eventName’)
- 理解: 将子元素的事件委托给父辈元素处理
- 事件坐标
- event.offsetX: 原点是当前元素左上角
- event.clientX: 原点是窗口左上角
- event.pageX: 原点是页面左上角
- 事件相关
- 停止事件冒泡: event.stopPropagation()
- 阻止事件的默认行为: event.preventDefault()
- 动画效果
- 在一定的时间内, 不断改变元素样式
- slideDown()/slideUp()/slideToggle()
- fadeOut()/fadeIn()/fadeToggle()
- show()/hide()/toggle()
- animate({结束时的样式}, time, fun)
- stop()
- 插件机制
- 扩展jQuery函数对象的方法
KaTeX parse error: Expected '}', got 'EOF' at end of input: … () {} // this是
})
$.xxx() - 扩展jQuery对象的方法
$.fn.extend({
xxx: function(){} // this是jQuery对象
})
$obj.xxx()
- 扩展jQuery函数对象的方法
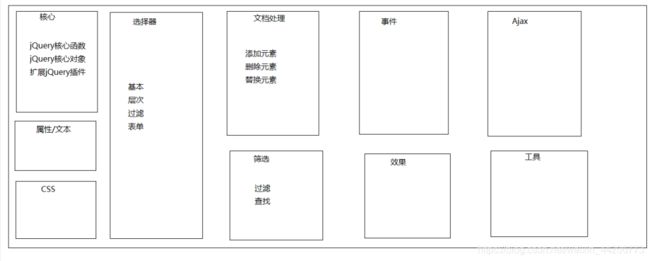
- jQuery文档的结构图

JQuery的官网
官方网站:http://jquery.com/
中文版:http://www.jquery123.com/
如何引入JQuery
a.引入本地的Jquery的文件
b.其他cdn(内容分发网络)
https://cdnjs.cloudflare.com/ajax/libs/jquery/1.12.4/jquery.min.js
https://www.bootcdn.cn/jquery/ 引入各个版本
$符号的介绍
是 j Q u e r y 别 名 。 如 是jQuery别名。如 是jQuery别名。如()也可jQuery()这样写,相当于页面初始化函数,当页面加载完毕,会执行jQuery()。
jquery类库下面方法的分类
工具方法:前面带有$.组成的,原生js对象和jquery对象都可以使用。
实例方法:必须给jquery对象使用
window.onload =function(){}和 $(document).ready()的区别
window.οnlοad=function(){}:页面加载完成(页面的结构和内容)执行函数
$(document).ready(function(){}):页面加载完成(页面的结构,不包括内容)执行函数。
区别:
$(document).ready(function(){}),不包括内容速度更快
$(document).ready(function(){})页面中可以放多个,顺序执行,window.οnlοad=function(){}只能一个,多个后面覆盖前面的
$(document).ready(function(){})有简写风格 ----> $(function(){})
jQuery对象和DOM对象的相互转换
jq转原生–通过索引或者get方法
原生转jq–用$()包起来,变成jq对象
jQuery的链式操作
方法间能够形成链式操作,基于每一个方法返回当前的操作的jquery对象(return this)
jQuery Cookie 插件
jQuery可以通过jquery.cookie.js插件来操作cookie
使用 jquery.cookie.js 之前需要先引入 jQuery:
<script src="/path/to/jquery.min.js"></script>
<script src="/path/to/jquery.cookie.js"></script>
我们可以使用第三方资源库引入这两个文件:
<script src="https://cdn.staticfile.org/jquery/3.4.0/jquery.min.js"></script>
<script src="https://cdn.staticfile.org/jquery-cookie/1.4.1/jquery.cookie.min.js"></script>
参数说明
- raw
默认值:false。
默认情况下,读取和写入 cookie 的时候自动进行编码和解码(使用 encodeURIComponent 编码,decodeURIComponent 解码)。要关闭这个功能设置 raw:true 即可:
$.cookie.raw = true;
- json
设置 cookie 的数据使用 json 存储与读取,这时就不需要使用 JSON.stringify 和 JSON.parse 了。
$.cookie.json = true;
-
expires
expires: 365
定义 cookie 的有效时间,值可以是一个数字(从创建 cookie 时算起,以天为单位)或一个 Date 对象。如果省略,那么创建的 cookie 是会话 cookie,将在用户退出浏览器时被删除。 -
path
path: ‘/’
默认情况:只有设置 cookie 的网页才能读取该 cookie。
定义 cookie 的有效路径。默认情况下, 该参数的值为创建 cookie 的网页所在路径(标准浏览器的行为)。
如果你想在整个网站中访问这个 cookie 需要这样设置有效路径:path: ‘/’。如果你想删除一个定义了有效路径的 cookie,你需要在调用函数时包含这个路径:
$.cookie('the_cookie', null,{ path: '/' });
5.domain
domain: ‘example.com’
默认值:创建 cookie 的网页所拥有的域名。
- secure
secure: true
默认值:false。如果为 true,cookie 的传输需要使用安全协议(HTTPS)。
使用方法
- 创建 cookie:
$.cookie('name', 'value');
如果未指定过期时间,则会在关闭浏览器或过期。
- 创建 cookie,并设置 7 天后过期:
$.cookie('name', 'value', { expires: 7 });
- 创建 cookie,并设置 cookie 的有效路径,路径为网站的根目录:
$.cookie('name', 'value', { expires: 7, path: '/' });
注:在默认情况下,只有设置 cookie 的网页才能读取该 cookie。如果想让一个页面读取另一个页面设 置的cookie,必须设置 cookie 的路径。cookie 的路径用于设置能够读取 cookie 的顶级目录。将这 个路径设置为网站的根目录,可以让所有网页都能互相读取 cookie (一般不要这样设置,防止出现冲突)。
- 读取 cookie:
$.cookie('name'); // => "value"
$.cookie('nothing'); // => undefined
- 读取所有的 cookie 信息:
$.cookie(); // => { "name": "value" }
- 删除 cookie:
// cookie 删除成功返回 true,否则返回 false
$.removeCookie('name'); // => true
$.removeCookie('nothing'); // => false
// 写入使用了 path时,读取也需要使用相同的属性 (path, domain)
$.cookie('name', 'value', { path: '/' });
// 以下代码【删除失败】
$.removeCookie('name'); // => false
// 以下代码【删除成功】
$.removeCookie('name', { path: '/' }); // => true
注意:删除 cookie 时,必须传递用于设置 cookie 的完全相同的路径,域及安全选项。
- 实例
$(document).ready(function(){
$.cookie('name', 'runoob'); // 创建 cookie
name = $.cookie('name'); // 读取 cookie
$("#test").text(name);
$.cookie('name2', 'runoob2', { expires: 7, path: '/' });
name2 = $.cookie('name2');
$("#test2").text(name2);
});
jquery.lazyload.js图片懒加载
官方文档
这里参考了yusirxiaer的csdn的博客
使用
lazyload依赖与jquery。所以先引入jquery和lazyload
<script src="jquery.js"></script>
<script src="jquery.lazyload.js"></script>
1.将图片路径写入data-original属性
2.给lazyload的图片增加一个名为lazy的class
3.选择所有要lazyload的图片(img.lazy),执行lazyload();
<img class="lazy" data-original="img/example.jpg" style="margin-top:1000px" height="200">
<script>
$(function(){
$("img.lazy").lazyload();
})
</script>
注意:必须设置图片的高度或者宽度,否则插件可能无法正常工作
提前加载——Threshold
lazyload默认是当滚动到该图片位置时,加载该图片。但是可以通过设置Threshold参数来实现滚到距离其xx px时就加载。
$(function(){
$("img.lazy").lazyload({
threshold :20
});
})
上面的例子设置了滚动到距离图片20px时,图片就开始再开始加载
事件触发(可以是jquery事件,也可以是自定义事件)——Event
当触发定义的事件时,图片才开始加载
$(function(){
$("img.lazy").lazyload({
event : "click"
});
})
上面的例子使图片点击后,才开始加载
Tip:你可以使用这个来实现图片的延迟加载
$(function() {
$("img.lazy").lazyload({
event : "sporty"
});
});
$(window).bind("load", function() {
var timeout = setTimeout(function() {
$("img.lazy").trigger("sporty")
}, 5000);
});
上面的代码在页面加载完毕后五秒才开始加载图片
设定效果——Effects
插件默认的加载效果是 show() ,你可以使用任何你想要的效果。下面的代码使用了 fadeIn()
$("img.lazy").lazyload({
effect : "fadeIn"
});
滚动容器内的图片——container
插件也可以使用在滚动容器内的图片上。下面的div拥有scrollerbar,内容的内容进行滚动,滚到图片位置时,图片开始加载
<div style="height:600px;overflow:scroll" id="container">
<img class="lazy" data-original="img/example.jpg" alt="" style="margin-top:1000px" height="200">
</div>
<script>
$(function(){
$("img.lazy").lazyload({
container: $("#container")
});
})
</script>
不顺序排列的图片
插件会执行一个寻找未加载图片的循坏,该循环会检查图片是否可见,默认情况下,当第一个视图外的图片被找到,循环就会停止 。
但是存在一种情况:页面布局图片的顺序和html图片代码的顺序不一致;它会导致本该加载的没有加载。这种情况下就可以将 failurelimit 设为 10 ,它令插件找到 10 个不在可见区域的图片是才停止搜索. 如果你有一个恶心的布局, 请把这个参数设高一点。
代码:
$("img.lazy").lazyload({
failure_limit : 10
});
处理隐藏图片——skip_invisible
为了提升性能,插件默认忽略隐藏的图片;如果想要加载隐藏图片.设置skip_invisible为false;
注意:Webkit浏览器将自动把没有宽度和高度的图像视为不可见
$("img.lazy").lazyload({
skip_invisible : true
});
jquery_pagination.js分页插件
引入相关资源
<script type="text/javascript" src="//code.jquery.com/jquery-1.8.2.min.js" ></script>
<script type="text/javascript" src="jquery.pagination.min.js"></script>
步骤二:页面添加一个元素显示分页
<div id="pagination" class="l-page"></div>
步骤三:异步请求数据,并将请求到的数据进行分页处理
绑定分页参数说明:
currentPage: 当前页码,默认值1
totalPage: 总共有多少页,72条数据每页显示10条则共8页
isShow: 是否显示首页、尾页 true:显示 false:不显示,默认值true
count: 分页条显示可见页码数量 ,默认值5
homePageText: 第一页显示文字,默认值“首页”
endPageText: 最后一页显示文字,默认值“尾页”
prevPageText: 上一页显示文字,默认值“上一页”
nextPageText: 下一页显示文字,默认值“下一页”
callback: 点击翻页绑定事件
实际开发中currentPage、totalPage必传,其他视情况而定
jQuery.validate.js表单验证
jQuery.validate是由jQuery团队、 jQuery UI团队的主要开发人员Jörn Zaefferer 编写和维护的一套表单验证插件,为表单提供了强大的验证功能,让客户端表单验证变得更简单,同时提供了大量的定制选项,满足应用程序各种需求。是目前最前最强大的表单验证插件之一。
使用方法
1、jQuery.validate.js依赖jQuery或者zepto.js。
引入脚本
<script type="text/javascript" src="js/jquery-1.6.1.min.js"></script>
<script type="text/javascript" src="js/jquery.validate.js"></script>
<script type="text/javascript" src="js/jquery.metadata.js"></script>
<script type="text/javascript" src="js/messages_zh.js"></script>
validate-methods.js 为扩展的验证规则
<script type="text/javascript">
//表单验证-用户名
$(function() {
$('#form1').validate({
rules: {
username: {
required: true,
minlength: 2,
maxlength: 20,
remote: { //将username的值传给后端,后端返回的结果一定是true或者false的字符串。
type: 'post',
url: 'reg.php'
}
},
password: {
required: true,
minlength: 6
},
repass: {
required: true,
equalTo: '#password'
},
email: {
required: true,
email: true
}
},
messages: {
username: {
required: '用户名不能为空',
minlength: '用户名不能小于2',
maxlength: '用户名不能大于10',
remote: '用户名已存在'
},
password: {
required: '密码不能为空',
minlength: '密码不能小于6位'
},
repass: {
required: '密码重复不能为空',
equalTo: '密码不匹配'
},
email: {
required: '电子邮箱不能为空',
email: '你输入的格式有误'
}
}
});
});
$.validator.setDefaults({
//添加校验成功后的执行函数--修改提示内容,并为正确提示信息添加新的样式(默认是valid)
success: function(label) {
label.text('√').css('color', 'green').addClass('valid');
//label.append(' ');
}
});
</script>
');
}
});
</script>
其他参数参考
