整合vue开发H5+跨平台app (以开发语音识别为例)
HBuilder快速搭建H5+应用
上一次尝试了下H5+开发了跨平台app,可以发现的事利用H5+开发app的话,其实就是利用h5将页面给做出来,然后借助H5+的sdk和原生系统做交互,而我们开发人员只需要关系具体的页面功能开发既可。
然而使用传统的H5 Html的方式显然生产力已经跟不上了,于是这次就尝试着使用VUE。
基本思路如下。
1.利用vue开发app的页面
2.然后将页面构建打不后移入h5+应用,替换原来的html页面内容
3.利用hbuilder打包app
有了上面的几部基本思路了,下面就来正式开始开发
1.创建vue工程
这里我用的是基于mint-ui的vue工程,大家也可以使用自己的喜欢的ui框架,创建好了如下

这里就默认大家已经熟悉vue框架了,着重讲如何整合h5+
2.然后利用hbuilder创建h5+应用

不熟悉创建的可以看 上一篇HBuilder快速搭建H5+应用
下面就是我们整合时需要重点关注的几个地方了。

index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<meta name="viewport" content="width=device-width,initial-scale=1.0,maximum-scale=1.0,user-scalable=no"/>
<meta name="misapplication-tap-highlight" content="no"/>
<meta name="HandheldFriendly" content="true"/>
<meta name="MobileOptimized" content="320"/>
<title>LDY</title>
<script type="text/javascript" src="js/update.js"></script>
<script type="text/javascript" charset="utf-8">
//取消浏览器的所有事件,使得active的样式在手机上正常生效
document.addEventListener('touchstart',function(){
return false;
},true);
// 禁止选择
document.oncontextmenu=function(){
return false;
};
// H5 plus事件处理
var as='pop-in';// 默认窗口动画
function plusReady(){
// 隐藏滚动条
plus.webview.currentWebview().setStyle({scrollIndicator:'none'});
// Android处理返回键
plus.key.addEventListener('backbutton',function(){
('iOS'==plus.os.name)?plus.nativeUI.confirm('确认退出?', function(e){
if(e.index>0){
plus.runtime.quit();
}
}, 'LDY, ['取消','确定']):(confirm('确认退出?')&&plus.runtime.quit());
},false);
compatibleAdjust();
}
if(window.plus){
plusReady();
}else{
document.addEventListener('plusready',plusReady,false);
}
// DOMContentLoaded事件处理
var _domReady=false;
document.addEventListener('DOMContentLoaded',function(){
_domReady=true;
compatibleAdjust();
},false);
// 兼容性样式调整
var _adjust=false;
function compatibleAdjust(){
if(_adjust||!window.plus||!_domReady){
return;
}
_adjust=true;
// iOS平台特效
if('iOS'==plus.os.name){
document.getElementById('content').className='scontent'; // 使用div的滚动条
if(navigator.userAgent.indexOf('StreamApp')>=0){ // 在流应用模式下显示返回按钮
document.getElementById('back').style.visibility='visible';
}
}
</script>
//省略
<script type="text/javascript" src="js/immersed.js" ></script>
<script type="text/javascript" src="js/shortcut.js" ></script>
</html>
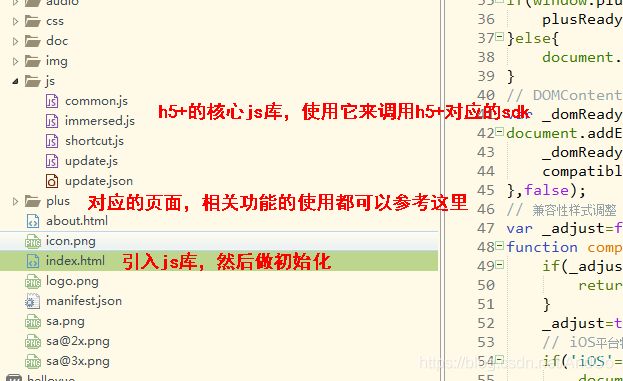
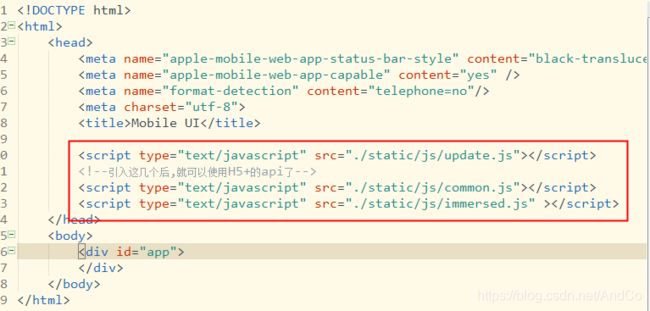
在index中主要两个点
1.引入js
<script type="text/javascript" src="js/immersed.js" ></script>
<script type="text/javascript" src="js/shortcut.js" ></script>
<script type="text/javascript" src="js/update.js"></script>
2.h5+初始化
//取消浏览器的所有事件,使得active的样式在手机上正常生效
document.addEventListener('touchstart',function(){
return false;
},true);
// 禁止选择
document.oncontextmenu=function(){
return false;
};
// H5 plus事件处理
var as='pop-in';// 默认窗口动画
function plusReady(){
// 隐藏滚动条
plus.webview.currentWebview().setStyle({scrollIndicator:'none'});
// Android处理返回键
plus.key.addEventListener('backbutton',function(){
('iOS'==plus.os.name)?plus.nativeUI.confirm('确认退出?', function(e){
if(e.index>0){
plus.runtime.quit();
}
}, 'LDY, ['取消','确定']):(confirm('确认退出?')&&plus.runtime.quit());
},false);
compatibleAdjust();
}
if(window.plus){
plusReady();
}else{
document.addEventListener('plusready',plusReady,false);
}
// DOMContentLoaded事件处理
var _domReady=false;
document.addEventListener('DOMContentLoaded',function(){
_domReady=true;
compatibleAdjust();
},false);
// 兼容性样式调整
var _adjust=false;
function compatibleAdjust(){
if(_adjust||!window.plus||!_domReady){
return;
}
_adjust=true;
// iOS平台特效
if('iOS'==plus.os.name){
document.getElementById('content').className='scontent'; // 使用div的滚动条
if(navigator.userAgent.indexOf('StreamApp')>=0){ // 在流应用模式下显示返回按钮
document.getElementById('back').style.visibility='visible';
}
}
这两个都是要迁移过去的,由于初始化代码是es5的语法,迁移过去后需要注意一些es6的语法和vue的语法,
3.将h5+整合到vue工程中
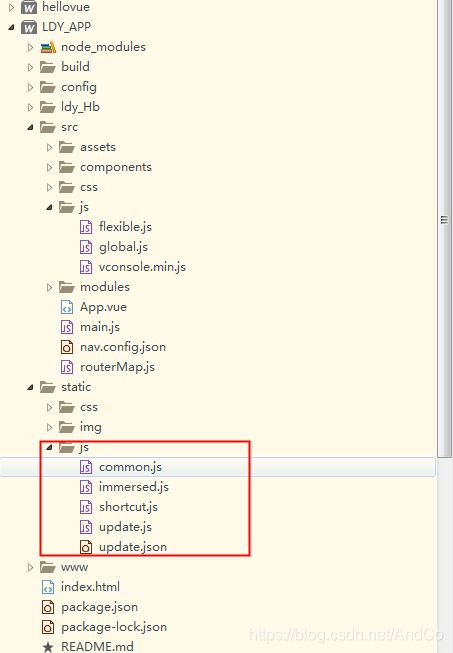
首先将h5应用中的js文件夹拷贝到vue工程中static文件夹中
然后就是在vue index.html中引入这些js,其中common.js,immersed.js是必须的
引入之后我们启动vue是还要做一个重要的是,初始化h5+api
这个vue工程的入口是App.vue所以初始化工作就在App.vue中进行,将初始化代码迁移后如下
<template>
<router-view></router-view>
</template>
<script>
export default {
data(){
return{
// 兼容性样式调整
_adjust : false,
// H5 plus事件处理
as : 'pop-in',// 默认窗口动画
// DOMContentLoaded事件处理
_domReady : false
}
},
mounted() {
//初始化h5+
this.initH5()
},
methods: {
compatibleAdjust(){
if(this._adjust||!window.plus||!this._domReady){
return;
}
this._adjust=true;
// iOS平台特效
if('iOS'==plus.os.name){
document.getElementById('content').className='scontent'; // 使用div的滚动条
if(navigator.userAgent.indexOf('StreamApp')>=0){ // 在流应用模式下显示返回按钮
document.getElementById('back').style.visibility='visible';
}
}
// 关闭启动界面
plus.navigator.setStatusBarBackground('#D74B28');
setTimeout(function(){
plus.navigator.closeSplashscreen();
},200);
},
plusReady(){
var _this=this;
// 隐藏滚动条
plus.webview.currentWebview().setStyle({scrollIndicator:'none'});
// Android处理返回键
plus.key.addEventListener('backbutton',() => {
_this.back();
},false);
this.compatibleAdjust();
console.log("plusReady")
},
initH5(){
var _this=this;
document.addEventListener('touchstart',() => {
return false;
},true);
// 禁止选择
document.oncontextmenu=function(){
return false;
};
if(window.plus){
this.plusReady();
}else{
document.addEventListener('plusready',this.plusReady(),false);
}
document.addEventListener('DOMContentLoaded',() => {
_this._domReady=true;
_this.compatibleAdjust();
},false);
},
back() {
console.log(this.$route.path)
// 增加项目中的主页用来跳转到微服务页面
if(this.$route.path == '/mine') {
this.close();
} else {
this.$router.go(-1);
}
},
close() {
try {
('iOS'==plus.os.name)?plus.nativeUI.confirm('确认退出?', (e) => {
if(e.index>0){
plus.runtime.quit();
}
}, '懒的鱼', ['取消','确定']):(confirm('确认退出?')&&plus.runtime.quit());
} catch(e) {
console.log('返回插件调用失败');
}
},
}
}
</script>
可以看到 h5+的核心的就是和这个plus对象,后面所有的app于原生系统的交互都通它进行。
完成上面两步,就是算是完成了一半了,接下来就是开发vue页面了,
4.开发app相关的功能
这里我以开发语音识别这个功能为例子
首先,先看下h5+中原始html中是怎么使用的
进入 h5+项目的plus目录,找到speech.html
找到下面这段代码
这个就调用语音识别的api了,api就是这个plus.speech.startRecognize,具体的一些api可以去官网查看下
移入vue中如下,基本上是原封不动拷贝过来
startRecognize() {
if(plus.os.name=='Android'&&navigator.userAgent.indexOf('StreamApp')>0){
plus.nativeUI.toast('当前环境暂不支持语音识别插件');
return;
}
var options = {};
options.engine = 'iFly';
//options.punctuation = false; // 是否需要标点符号
console.log( "开始语音识别:" );
plus.speech.startRecognize( options, function ( s ) {
//语音识别成功
}, function ( e ) {
console.log( "语音识别失败:"+e.message );
} );
},
晚上上述操作后,具体开发小伙伴们就像是开发普通的vue工程那样即可
5.构建vue工程,将vue页面构建好,移入h5+应用中
npm run build 构建好,我这是构建在www文件夹中

将这几个文件拷贝到h5+项目中,将原来的index.html替换掉

然后利用hbuild打包这个h5app就可以了。构建调试有什么疑问可以看下HBuilder快速搭建H5+应用
当然复制来复制去也挺麻烦的,可以写个脚本
vueAuto1.bat
echo 开始打包
npm run build
vueAuto2.bat
echo 清空文件夹 %cd%\ldy_hb\static
rd /s %cd%\ldy_hb\static
mkdir %cd%\ldy_hb\static
echo 开始复制 %cd%\www\static 到 %cd%\ldy_hb\static
xcopy /y /w /g /e %cd%\www\static %cd%\ldy_hb\static
echo 开始复制 %cd%\www\index.html 到 %cd%\ldy_hb
copy /y %cd%\www\index.html %cd%\ldy_hb
echo 复制结束
这部分的我已经提交到码云上去了,感兴趣可以下载下来玩玩
代码下载
按照这个思路,react,angular …都可以来整合h5+开发。