前端笔试试卷及解析
;面试宝典。
倒计时
16、以下关于箭头函数的说法正确的是 :点击打开链接
ES6中新增了箭头函数这种语法,箭头函数以其简洁性和方便获取this的特性,俘获了大批粉丝儿
普通函数中的this:
1. this总是代表它的直接调用者(js的this是执行上下文), 例如 obj.func ,那么func中的this就是obj
2.在默认情况(非严格模式下,未使用 'use strict'),没找到直接调用者,则this指的是 window (约定俗成)
3.在严格模式下,没有直接调用者的函数中的this是 undefined
4.使用call,apply,bind(ES5新增)绑定的,this指的是 绑定的对象
箭头函数中的this
箭头函数没有自己的this, 它的this是继承而来; 默认指向在定义它时所处的对象(宿主对象),而不是执行时的对象, 定义它的时候,可能环境是window; 箭头函数可以方便地让我们在 setTimeout ,setInterval中方便的使用this
17、关于栈(stack)和堆(heap),下列说法正确的是
18、以下关于JSON的说法错误的是
解析:JSON基于 ECMAScript (w3c制定的js规范)的一个子集,采用完全独立于编程语言的文本格式来存储和表示数据。
JSON 键值对是用来保存 JS 对象的一种方式,和 JS 对象的写法也大同小异,键/值对组合中的键名写在前面并用双引号 "" 包裹,使用冒号 : 分隔,然后紧接着值:
{"firstName": "Json"}
[]表示数组。
多个键值对之间用逗号分开。
19、同源策略指哪几部分相同
解析:同源是指,域名,协议,端口相同
20、以下关于同源策略的说法错误的是
解析:B.端口、协议、域名相同才叫同源。
C.同源策略是针对浏览器的,服务端不是浏览器。
21、以下描述正确的是?
解析:A. 调用的是来各自实例中的方法
B. 原型不会被修改
C. 查找方式是向上查找, 因此正确
D. 修改原型的同名方法不会影响本身的方法
22、在前端开发过程中使用 use strict 模式的目的是什么?
23、HTTP协议中可以控制缓存的有哪些?
解析:1.Expires:过期时间。(HTTP 1.0的字段)
浏览器再次发起请求的时候会先检查是否超过这个时间,如果没超过则直接从缓存中读取信息。但是如果浏览器的时间和服务器的时间不一致,就会出现问题。
2.Cache-control:max-age=6000(毫秒)/no-cache/no-store/private/public (HTTP 1.1的字段)
同时设置Expires和max-age的情况下,使用max-age
3.Last-Modified:最后一次修改时间。
4.Etag:被请求变量的实体标记
24、以下对Javascript作用域链的理解正确的是?
25、cookie 和 session 的区别描述正确的是
解析:Session是另一种记录客户状态的机制,不同的是Cookie保存在客户端浏览器中,而Session保存在服务器上。客户端浏览器访问服务器的时候,服务器把客户端信息以某种形式记录在服务器上。这就是Session。客户端浏览器再次访问时只需要从该Session中查找该客户的状态就可以了。
如果说Cookie机制是通过检查客户身上的“通行证”来确定客户身份的话,那么Session机制就是通过检查服务器上的“客户明细表”来确认客户身份。Session相当于程序在服务器上建立的一份客户档案,客户来访的时候只需要查询客户档案表就可以了。
26、声明var a = b = true;,下列b等于true的是
27、下列无效的CSS选择器的是
28、关于XML和JSON区别的描述正确的是
解析:(1)可读性方面:基本相同,XML的可读性比较好;
(2)可扩展性方面:都具有良好的扩展性;
(3)编码难度方面:相对而言,JSON的编码比较容易;
(4)解码难度:JSON的解码难度基本为零,XML需要考虑子节点和父节点;
(5)数据体积方面:JSON相对于XML来讲,数据体积小,传递的速度比较快;
(6)数据交互方面:JSON与javascript的交互更加方便,更容易解析处理,更好的数据交互;
(7)数据描述方面:XML对数据描述性比较好;
(8)传输速度方面:JSON的速度远远快于XML。
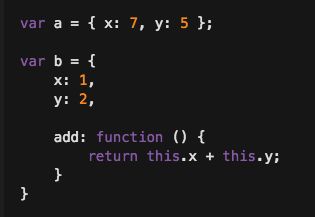
29、以下代码,想要实现 a.add() 计算 a.x+a.y 的值,以下可行的方式有
解析:d选项得是 b.add.bind(a)(); 才可以运行返回 this.x+this.y 的结果
30、下列哪些情况可触发reflow
解析:
体现:
repaint是某个DOM元素进行重绘;reflow是整个页面进行重排,也就是页面所有DOM元素渲染。
如何触发:
style变动造成repaint和reflow。
不涉及任何DOM元素的排版问题的变动为repaint,例如元素的color/text-align/text-decoration等等属性的变动。
除上面所提到的DOM元素style的修改基本为reflow。例如元素的任何涉及长、宽、行高、边框、display等style的修改。
常见触发场景:
1、触发repaint:
- color的修改,如color=#ddd;
- text-align的修改,如text-align=center;
- a:hover也会造成重绘。
- :hover引起的颜色等不导致页面回流的style变动。
- 等等太多,一时间写出来也太难想了。
2、触发reflow:
- width/height/border/margin/padding的修改,如width=778px;
- 动画,:hover等伪类引起的元素表现改动,display=none等造成页面回流;
- appendChild等DOM元素操作;
- font类style的修改;
- background的修改,注意着字面上可能以为是重绘,但是浏览器确实回流了,经过浏览器厂家的优化,部分background的修改只触发repaint,当然IE不用考虑;
- scroll页面,这个不可避免;
- resize页面,桌面版本的进行浏览器大小的缩放,移动端的话,还没玩过能拖动程序,resize程序窗口大小的多窗口操作系统。
- 读取元素的属性(这个无法理解,但是技术达人是这么说的,那就把它当做定理吧):读取元素的某些属性(offsetLeft、offsetTop、offsetHeight、offsetWidth、scrollTop/Left/Width/Height、clientTop/Left/Width/Height、getComputedStyle()、currentStyle(in IE));
31、试着编写一个 arrayMerge() 函数,实现该函数被调用时,传递任意数量的数组,返回一个合并后的数组(可不局限于一种实现)。
function arrMerge(){
var res = [];
for(let i=0;i res = res.concat(arguments[i]); } return res; } console.log(arrMerge([1,2,3],[2,3])) 32、请用代码实现如下倒计时组件(包括HTML,JS,CSS代码),要求:支持单页面多次调用及移动端显示; 面试