电商项目日总结(第四天)
规格页面(涉及到的表tb_specification、tb_specification_option)
1.优化了昨天的模糊查询,改成了reloadList(),实现了规格的模糊查询
2.实现了规格的修改功能,先回显规格以及规格对应的所有规格选项,接着完成修改,点击save()进行update,传递的页面参数为封装的Specification对象,在Service层进行逻辑处理,更新的思路:首先更新规格,这时候有一个问题,因为规格选项可能有多个,是个集合,里面的选项可能有新创建的,所以挨个更新不成立,此时,把之前所有的旧的规格选项全部删除,把新的再加进来,完成了更新的操作.
3.优化了在规格修改完之后,再添加时数据回显的问题:
//将初始化对象封装成方法,并放到body标签中的ng-init方法中
$scope.init=function(){
//初始化集合,首先要初始化对象
$scope.entity={specificationOptionList:[]};
}在specificationController.js中添加如上代码,然后再specification.html中的添加按钮上ng-click绑定该方法,使得每一次点击添加时没有旧的数据回显,还要在body中添加ng-init初始化该方法,使得对象初始化而存在
4.实现了规格删除的功能:页面还是向后台传递一个Specification对象(也就是页面中的entity),在service中进行逻辑处理,分别删除规格和对应的所有规格选项
/**
* 批量删除
*/
@Override
public void delete(Long[] ids) {
for(Long id:ids){
//删除规格表中指定的id
specificationMapper.deleteByPrimaryKey(id);
//删除规格选项表中对应的spec_id
TbSpecificationOptionExample example = new TbSpecificationOptionExample();
example.createCriteria().andSpecIdEqualTo(id);
tbSpecificationOptionMapper.deleteByExample(example);
}
}模板页面(涉及到的表:tb_type_template、tb_specification、tb_brand)
1.实现了模板的展示:直接去后台查,给页面返回TbTypeTemplate类型的List集合就行
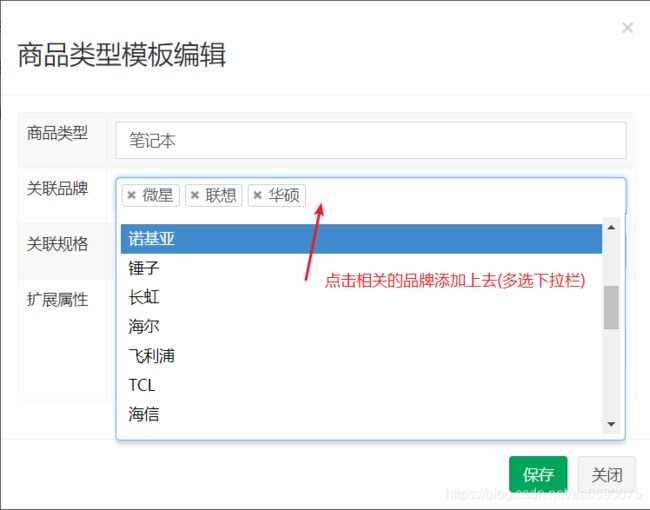
2.实现了模板的添加之多选下拉栏数据回显(重点)
思路:点击添加按钮,出现弹框,思考表之间的关系,一个模板可以对应多个品牌和规格还有扩展的属性,可以添加多个值
所以首先要在页面上显示一个多选的下拉列表框,操作顺序
type_template.html页面head标签部分:
type_template.html页面body标签部分,添加多选下拉条
关联品牌
关联规格
为了给上图标签中的config属性赋值,而且值是{id:..;text}这样的集合才能在下拉条中显示,所以去 dao层映射文件中多写一条Sql语句:
然后接着去dao接口,sellergoods接口,sellergoods实现类,controller层一直写到brandService.js让其能发送一个异步请求
//selectBrandList
this.selectBrandList=function () {
return $http.get('../brand/selectBrandList.do');
}typeTemplateController.js文件中,注意把参数用到的两个参数brandService,specificationService传过去
//给多选下拉列表框中的brandList赋值
$scope.selectBrandList = function () {
brandService.selectBrandList().success(
function (response) {
$scope.brandList = {data: response}
}
)
}
//给多选下拉列表框中的specificationList赋值
$scope.selectSpecificationList = function () {
specificationService.selectSpecificationList().success(
function (response) {
$scope.specificationList = {data: response}
}
)
}回到type_template.html页面,别忘了在head标签中引入brandService.js,specificationService.js两个文件,上图已经包含此操作
最后,别忘了在body中初始化该方法,使得页面一加载就能获取到brand和specification这两个List
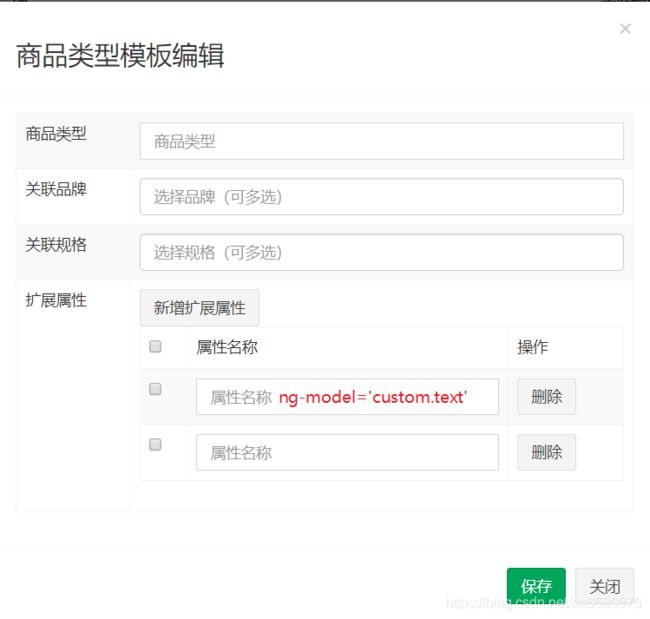
3.添加模板自定义属性的思想:(昨天就用过,没记住)在要添加的tr标签上添加一个ng-repeat循环,注意:给每一个属性名称绑定model的时候要去数据库的表里去看到底是什么名称,不能随心写
4.实现了根据模板名称模糊查询的功能,ng-model="searchEntity.name"
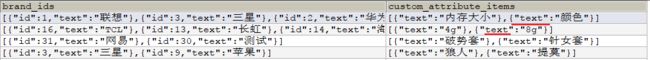
5.实现了模板的修改时的页面回返,注意要把其中的集合属性(比如brand_ids和spec_ids)转成Json格式的,因为查询到的对象的属性中有集合类型的,返回为字符串,但是前端页面并不识别,所以,得把他转成Json格式的(传过来的tb_type_template对象因为是json格式的,可以解析).操作步骤:在tpyeTemplateController.js中添加如下代码,页面部分不用动
//查询实体
$scope.findOne = function (id) {
typeTemplateService.findOne(id).success(
function (response) {
$scope.entity = response;
// 因为查询到的对象的属性中有集合类型的,返回为字符串,但是前端页面并不识别,所以,得把他转成Json格式的(传过来的对象因为是json格式的,可以解析)
$scope.entity.brandIds=JSON.parse($scope.entity.brandIds)
$scope.entity.specIds=JSON.parse($scope.entity.specIds)
$scope.entity.customAttributeItems=JSON.parse($scope.entity.customAttributeItems)
}
);
}6.实现了模板点击修改之后的保存,所有代码都不用动,因为保存已经绑定了save()方法
7.实现了删除的功能,删除按钮绑定dele()方法,checkbox复选框上绑定updateSelection($event,template.id)即可
8.方便浏览,将页面的字符串转成了指定的格式,在baseController中定义了jsonToString(jsonString,key)的方法
//将页面的json格式转化成String格式
$scope.jsonToString = function (jsonString, key) {
var json = JSON.parse(jsonString);
var value = '';
for (var i = 0; i < json.length; i++) {
if (i > 0) {
value += ','
}
value+=json[i][key];
}
return value;
}type_template.html页面部分:
{{template.id}}
{{template.name}}
{{jsonToString(template.brandIds,'text')}}
{{jsonToString(template.specIds,'text')}}
{{jsonToString(template.customAttributeItems,'text')}}
页面效果展示:
商品分类(涉及到的表:tb_item_cat、tb_type_template)
1.实现了商品分类展示不分页和点击查询下级的操作,不用修改dao层,直接修改sellergoods_service层
//根据parentid去找他下面所有的子id
@Override
public List selectItemCatByParentId(Long id) {
TbItemCatExample example = new TbItemCatExample();
Criteria criteria = example.createCriteria().andParentIdEqualTo(id);
return itemCatMapper.selectByExample(example);
} ItemCatController层接收一个参数id,在itemCatService.js中发送一个异步请求携带一个id,itemCatController.js写一个方法传递一个id调用itemCatService.js中的异步请求
//selectItemCatByParentId
$scope.selectItemCatByParentId=function (id) {
itemCatService.selectItemCatByParentId(id).success(
function (response) {
$scope.list=response
}
)
}item_cat.html页面部分,因为商品分类不做分页展示,所以在body标签中写一个初始化方法调用selectItemCatByParentId这个方法并传一个参数0,把所有顶级父类下的所有子类都查出来,同时别忘了引入相关js文件
修改展示商品分类信息,并完成查询下级操作,还是调用selectItemCatByParentId这个方法并把自己的id传过去,当作父id
{{entity.id}}
{{entity.name}}
{{entity.typeId}}