- 24年,我终于等到了叫妈妈的机会,可她。。。
48ac47d4b335
20多年的等待,我终于可以像其他孩子一样叫“妈妈”了,虽然并不是生我的那个人,但是却很感激。2岁左右因为爸爸精神有问题,同时妈妈跟奶奶相处的不好,妈妈就跟爸爸离婚,自己去了新疆,而我跟着爸爸一起生活,更确切的说是跟着爷爷奶奶,因为爸爸在家基本不管事。虽然爷爷奶奶把什么好的东西都给我,但是有一件事一直让我难以理解,就是别的孩子都是有妈妈的而我却没有,所以每次当别的小朋友提到妈妈时我就心里不是滋味,自
- 常用的折叠展开过渡动画效果css
如何实现优雅的折叠展开动画效果在现代Web设计中,折叠展开动画是一种常见且实用的交互方式,它可以帮助用户在保持界面简洁的同时,灵活控制内容的显示与隐藏。本文将分享如何使用HTML、CSS和JavaScript实现一个平滑流畅的折叠展开动画效果。基本原理折叠展开动画的核心原理是通过CSS过渡(transition)来控制元素的高度、内边距和其他样式属性的变化。当用户点击触发按钮时,JavaScrip
- css 边框颜色渐变
周不凢
CSScss前端
border-image:linear-gradient(90deg,rgba(207,194,195,1),rgba(189,189,189,0.2),rgba(207,194,195,1))1;
- 每日早起打卡
Janyzhang
图片发自App六月初有参加叶武滨老师的易效能时间管理培训,愿意践行早睡早起和晨跑的,可以和小组成员一起参加打卡活动,再和别的小组进行评比。这两个都是非常好的习惯,所以我也非常乐意参与其中。目前已经进行到第8周,我们小组目前位居第二。为了更好的坚持和践行,前段时间我们小组制定规则,凡是在6:00以后打卡的,早上在群里发50元红包。我这两周基本上都在11:30才睡,而早起是一定要坚持的。但其实每天早上
- java LockSupport park() unpark() 的用法&和wait() notify()的区别
javaLockSupportpark()unpark()的用法ockSupport类是Java并发包中的一个工具类,提供了一些基本的线程阻塞和唤醒操作。其中,unpark(Threadthread)方法是用来唤醒指定线程的关键方法。下面详细解释一下unpark方法:unpark方法的作用:唤醒线程:unpark方法可以解除指定线程的阻塞状态,使其有机会继续执行。如果线程在调用park()之前被u
- 日常课的境界
原绿色
日常课的境界原绿色日常课是相对学校和教育部门组织的所谓“公开课”而言的,按照大家流行的说法,应该叫做常态课的,就是普通老师日常工作中课堂的样子,但我觉得从汉语的严谨性来说,常态课应该是一种相对稳定的状态,而课堂教学基本是一种不可重复的事业,我们普通老师的每一堂课都因为每一天不同的情况会呈现各自不同的样态,所以喜欢称作“日常课”。日常课和公开课按说应该差不多,至少应该有一个大致统一的框架,但大家都懂
- 零基础英语学习之旅-语法篇(一)
万能的小黑学长
入坑,从今天开始持续更新英语学习方法,剥丝抽茧,去除繁琐的语法概念,让大家,快速入门。花最少的时间,学最重要的东西。欢迎大家批评指正、多提意见。话不多说,直接进入正题。。。英语句子的基本五大结构主语:谓语动词之前的成分。Toseeistobelieve.Theflowersmellsgreat.谓语:谓语就是动词动词主要类型:1.实义动词2.系动词be动词等同于be动词3.助动词帮助动词实现时态和
- Microsoft Word 中 .doc 和 .docx 的区别
干净的坏蛋
microsoftword
MicrosoftWord中.doc和.docx的区别解释MicrosoftWord中.doc和.docx文件格式的区别。这些格式都是Word处理文档的标准,但它们在结构、兼容性和功能上存在显著差异。下面我将详细说明。1.基本定义.doc:这是MicrosoftWord的旧格式(也称为Word97-2003格式),从Word的早期版本(如MS-DOS时代)一直使用到Word2003。它是一种二进制
- Agent架构解析及分布式Agent协作方案
来源:AI大模型应用实践AIAgent(智能体)系统发展迅猛,且关注点已经不再局限在Agent的规划推理等基本能力,智能体系统在扩展性、互操作、安全性等工程化方面的挑战也越来越引起重视,比如最近的MCP和A2A。上一篇我们介绍了A2A,今天接着再聊聊分布式Agent系统的话题。Agent模式架构解析Agent有效减少人类工作总量,人与AI协作才是最终形态。人类与AI交互可大致分为三种模式。Embe
- 重学Java并发编程(LockSupport的使用)
豌豆日记
Java多线程JAVA多线程并发编程
前言:本文中的代码基于JDK1.8LockSupport是什么?LockSupport定义了一组公共的静态方法,这些方法提供了最基本的线程阻塞和唤醒功能,LockSupport是成为构建同步工具的基础工具。LockSupport定义了一组以park开头的方法来阻塞当前线程,以及unpark(Threadthread)方法来唤醒一个被阻塞的线程。Park有停车的意思,假设线程为车辆,那么park方法
- 六爻基础-腾蛇的基本知识
天机六爻
螣蛇临不同六亲组合而成的信息之象:1.螣蛇临官爻占官司灾凶,若发动克世爻用神,主有牢狱之灾;占梦主有恶梦、怪梦,令人惊恐、怪异之梦;占宅,主有怪异之事发生,有妖、仙、鬼、神怍祟,有异常声音、动静;占病,为虚病、怪痫,医院盘不出之病症,神经之类症症;女占婚,官爻临螣蛇,为命中注定之丈夫,很难离婚。2.螣蛇临父爻克世主受文书,契约所束缚,受合同所牵制;测父母,主父母有怪病怪事或神经不正常,有虚病,思虑
- 动画电影喜好论——《逆袭的夏亚友之会》会川升寄稿
加刘景长
包括我自己的作品在内,我喜欢的电影其实是有共通点的。而这个共通点就是:那部电影的主题或故事,有没有与导演/剧本家自身所纠结的问题联系在一起,让他忍不住要在作品里书写(描绘)。作家一边关注着自己作品的娱乐性(这点很重要),一边将自己的内心妥协地放进作品里。我所喜欢的就是这样的作品。看到我这么讲,你可能会问:“那么你在看电影的时候真的能察觉到创作者本人的心思吗?”,对此我想说:“可以”。基本上,当创作
- Python函数参数`*args`和`**kwargs`详解:区别与使用指南
北辰alk
pythonpython服务器数据库
文章目录一、基本概念与区别概述1.1`*args`(非关键字参数收集)1.2`**kwargs`(关键字参数收集)1.3主要区别对比表二、深入理解`*args`2.1基本用法2.2工作原理2.3与其他参数配合使用2.4解包序列作为参数三、深入理解`**kwargs`3.1基本用法3.2工作原理3.3与其他参数配合使用3.4解包字典作为参数四、组合使用`*args`和`**kwargs`4.1完整参
- 单调栈和单调队列(还有栈的定义)(未完结版)
凌辰揽月
算法数据结构c语言c++
一、栈的基本概念1、栈的定义栈(Stack):是只允许在一端进行插入或删除的线性表。首先栈是一种线性表,但限定这种线性表只能在某一端进行插入和删除操作。栈顶(Top):线性表允许进行插入删除的那一端。栈底(Bottom):固定的,不允许进行插入和删除的另一端。空栈:不含任何元素的空表。栈又称为后进先出(LastInFirstOut)的线性表,简称LIFO结构模板stl大法(下面还有一个普通的模拟过
- 网络请求的基本概念、原理及生活化解析
程序小武
python爬虫入门网络
一、引言:你每天用的网络请求,原来这么复杂!每天清晨,你打开手机点个外卖,点了杯咖啡。这个简单的动作,背后其实有一连串复杂的网络请求发生。就像你和咖啡师说“来一杯美式加奶”,在数字世界里,手机和咖啡店系统之间也在“对话”。这些对话遵循一套规则,今天就用一些生活中的比喻来跟你解说这些规则是怎么运作的。二、核心概念:生活化理解网络请求1.客户端与服务器:数字世界的“顾客”与“商家”客户端:就是你手中的
- 数据结构——树
越来越无动于衷
数据结构
1定义:树是由n(n≥0)个节点组成的有限集合。当n=0时,称为空树;在任意一棵非空树中,有且仅有一个特定的称为根(Root)的节点,当n>1时,其余节点可分为m(m>0)个互不相交的有限集T1、T2、……、Tm,其中每个集合本身又是一棵树,并且称为根的子树。2基本术语节点的度:一个节点拥有的子树个数。树的度:树中节点的最大度数。叶子节点:度为0的节点,也称为终端节点。非叶子节点:度不为0的节点,
- 新手怎么做自媒体运营?新手做自媒体运营的4个重要方法
优惠券高省
作为一个优秀的自媒体运营者,需要具备很多能力,现在的自媒体运营者越来越多。一个自媒体运营者需要具备哪些能力?下面给大家分享一下自媒体运营者必备的四大基本能力。大家好,我是高省APP联合创始人蓓蓓导师,高省APP是2021年推出的电商导购平台,0投资,0风险、高省APP佣金更高,模式更好,终端用户不流失。【高省】是一个可省钱佣金高,能赚钱有收益的平台,百度有几百万篇报道,也期待你的加入。高省邀请码1
- 汇编 Call 指令运行原理详解:从跳转机制到堆栈操作
杰_happy
汇编汇编单片机stm32
函数参数传递参数传递一般有三种方式:通过内存(一般是堆栈)传递整形参数可以通过寄存器传递浮点数参数可以通过浮点寄存器传递堆栈传递所谓通过堆栈传递参数,就是调用函数的一方,将参数逐个压入堆栈中,然后由函数从堆栈中取出使用。使用堆栈的好处是不用污染寄存器,而且可以传递的参数个数基本不限。但缺点是需要读写内存。众所周知,读写内存比读写寄存器要慢的多,这就使人想到用寄存器进行传递参数会大大提高效率。在wi
- 斗鱼大数据面试题及参考答案
大模型大数据攻城狮
大数据大数据面试hadoop面试spark面试flink面试手撕SQL手撕代码
GC(垃圾回收)相关知识一、常见的GC收集器SerialGCSerialGC是最基本的垃圾收集器,它是单线程的。在进行垃圾收集时,会暂停所有的用户线程,直到垃圾收集完成。它的工作过程比较简单,首先标记出所有的垃圾对象,然后将它们清除。例如,在一个小型的、对响应时间要求不高的Java应用程序中,如简单的命令行工具,SerialGC可以满足垃圾收集的需求。因为这种应用程序通常没有很高的并发要求,暂停用
- 高通平台camera构架sensor驱动详解
a55662551
androidcamera驱动v4l2
1.Sensor驱动的基本概念与流程Sensor驱动的作用:Sensor驱动是Camera硬件与CamX框架之间的桥梁,负责控制Sensor的启动、数据采集、寄存器配置以及与图像处理单元(如IFE、BPS)的交互。通俗理解:就像工厂的“原料采集工”,负责从摄像头传感器(如CMOS)获取原始图像数据,并将数据传递到流水线(Pipeline)中进行加工。数据流关键步骤:Sensor初始化:配置电源、时
- 游戏中的儿童1
羲有时光
在幼儿园小班游戏活动中,以拼图为例。提供怎样的拼图材料?如何基于观察给予幼儿支持?如何实现在教师支持下的自由自主自然地生长呢?首先,教师应对小班儿童拼图的年龄特点应有充分了解,这是实现幼儿自由自主自然生长的基本前提。儿童喜欢贴近生活的图片抑或较为熟悉和喜欢的图片、班级儿童在拼图能力上的发展具有一定的差异性。基于此,教师所提供的拼图图片应该是生活化的、儿童较为关注的,此外,所提供的拼图的难度应该有差
- CSS背景精灵技术(sprite) 雪碧技术
9979eb0cd854
image.pngimage.png拼出自己的名字——ANDYimage.pngimage.pngimage.pngNDY以此类推总结:利用CSS的“background-image”,“background-repeat”,“background-position”的组合进行背景定位用到的代码:background:url(images/abcd.jpg)no-repeat;width:108p
- 【UVM基础】uvm_resource_db 使用介绍
MoorePlus
数字IC验证百宝箱经验分享面试数字IC芯片验证SVUVM
文章目录介绍uvm_resource_db使用uvm_resource_db类声明:uvm_resource_db类方法uvm_resource_db::set方法uvm_resource_db::read_by_type方法介绍uvm_resource_db类为资源工具提供了一个方便的接口。在许多情况下,创建和设置资源或获取资源等基本操作可能需要使用uvm_resource_base或uvm_r
- RabbitMQ深度解析:从核心概念到实战应用
JouJz
rabbitmqruby分布式
RabbitMQ深度解析:从核心概念到实战应用引言:现代分布式系统的通信枢纽在当今复杂的分布式系统架构中,消息队列已成为不可或缺的基础组件。作为最受欢迎的开源消息代理之一,RabbitMQ以其可靠性、灵活性和跨平台能力赢得了广泛青睐。本文将全面剖析RabbitMQ的核心机制、工作模式及高级特性,帮助开发者掌握这一强大的异步通信工具。一、RabbitMQ核心概念解析1.1基本架构模型RabbitMQ
- 自学java到什么程度才能就业?
Python编程社区
多年Java开发从业者:首先,这个问题主要问:自学Java编程技术,如果才能找到一份Java编程的工作。按照现在的招聘标准来看,无论你去哪个公司面试,你只需要满足他们公司的需求就可以。找到一份Java编程工作需要掌握的内容如下:首先是Javase作为Java最基本的学习内容,不在多说。然后是掌握JavaScript的基本原理,因为做Java编程开发必须学会JavaScript,用到JavaScri
- 【无标题】
Aczone28
单片机嵌入式硬件
学习记录:初识Linux操作系统与基本命令今天我正式开始学习Linux操作系统,并对Ubuntu有了初步的了解。Ubuntu是基于GNU工程发布的Linux发行版之一,具有开源、自由、安全和高效的特点,是目前主流的Linux系统之一,广泛应用于服务器、开发环境以及日常桌面使用。在实践中,我接触并掌握了一些常用的Linux命令,包括但不限于以下几个方面:文件和目录操作:-ls:查看当前目录下的文件和
- 每天分享一个身边小故事系列
奔跑得小猪
11月23日第一个故事:妈妈,我爱你周六下了一天的雨,淅淅沥沥很烦人,女儿去培训班需要送。我懒惰,天气好的时候一般都不送,让她一个人骑电动车去。冬天到了,北方的冷空气不是盖的,骑车更凉快啦,简直透心凉。孩子怕冷,只要我有空她就央求我去送。我不情愿接送,心里烦,不敢说出来,孩子叛逆期,听到我的啰嗦就怼人,只好来回接送。这几天还算不错,她爸爸因疫情在家隔离,接送孩子的工作基本都是他来干。今天下雨没事,
- 2021.8.26 回头望,一切都值得
一便士的月光
新的一学年开学了,对比去年的各种鸡飞狗跳和茫然无措,这学期简直进步太大了。1.工作节奏基本能在自己的掌控范围;2.布置工作有了一定的条理和规律;3.布置任务后没有那么的惊慌失措,生怕哪里出现纰漏和漏洞,引起质疑,有则改之无则加勉;4.对人的熟悉程度对开展工作帮助很大,一定程度上取得了一些人的进步,质疑声就少了很多;5.最开心看到今年的一年级团队,呈现出前所未有的合作团结和携手共进,一个关键人物(s
- mac mlx大模型框架的安装和使用
liliangcsdn
pythonjava前端人工智能macos
mlx是apple平台的大模型推理框架,对macm1系列处理器支持较好。这里记录mlx安装和运行示例。1安装mlx框架condacreate-nmlxpython=3.12condaactivatemlxpipinstallmlx-lm2运行mlx测试例以下是测试程序,使用方法和hf、vllm等推理框架基本一致。importosos.environ['HF_ENDPOINT']="https://
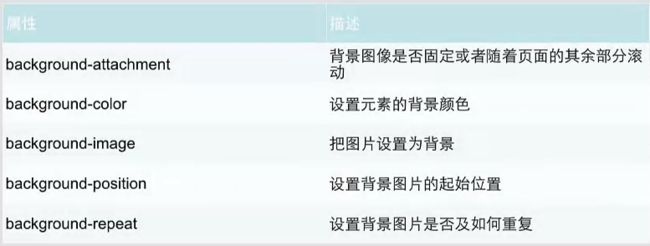
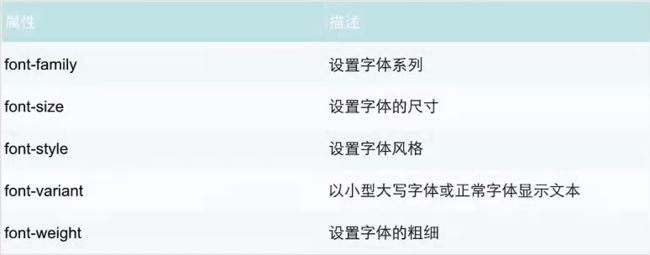
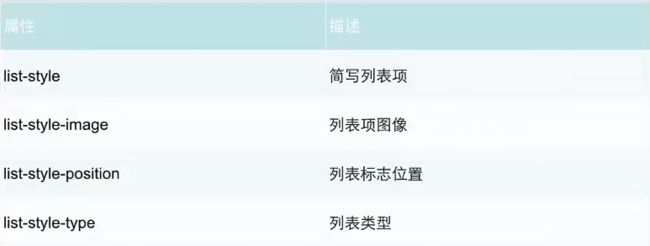
- 第二篇 html5和css3开发基础与应用
ᝰ落念英
html5css3前端开发语言webhtmlcss
第一章html5开发基础与应用第一节简介2014年10月28日,W3C组织公开发布HTML5标准规范。官方文档地址为:https://www.w3.org/TR/2014/REC-html5-20141028/HTML5.1文档地址:https://www.w3.org/TR/2015/WD-html51-20151008/HTML5.2文档地址:https://www.w3.org/TR/201
- tomcat基础与部署发布
暗黑小菠萝
Tomcat java web
从51cto搬家了,以后会更新在这里方便自己查看。
做项目一直用tomcat,都是配置到eclipse中使用,这几天有时间整理一下使用心得,有一些自己配置遇到的细节问题。
Tomcat:一个Servlets和JSP页面的容器,以提供网站服务。
一、Tomcat安装
安装方式:①运行.exe安装包
&n
- 网站架构发展的过程
ayaoxinchao
数据库应用服务器网站架构
1.初始阶段网站架构:应用程序、数据库、文件等资源在同一个服务器上
2.应用服务和数据服务分离:应用服务器、数据库服务器、文件服务器
3.使用缓存改善网站性能:为应用服务器提供本地缓存,但受限于应用服务器的内存容量,可以使用专门的缓存服务器,提供分布式缓存服务器架构
4.使用应用服务器集群改善网站的并发处理能力:使用负载均衡调度服务器,将来自客户端浏览器的访问请求分发到应用服务器集群中的任何
- [信息与安全]数据库的备份问题
comsci
数据库
如果你们建设的信息系统是采用中心-分支的模式,那么这里有一个问题
如果你的数据来自中心数据库,那么中心数据库如果出现故障,你的分支机构的数据如何保证安全呢?
是否应该在这种信息系统结构的基础上进行改造,容许分支机构的信息系统也备份一个中心数据库的文件呢?
&n
- 使用maven tomcat plugin插件debug关联源代码
商人shang
mavendebug查看源码tomcat-plugin
*首先需要配置好'''maven-tomcat7-plugin''',参见[[Maven开发Web项目]]的'''Tomcat'''部分。
*配置好后,在[[Eclipse]]中打开'''Debug Configurations'''界面,在'''Maven Build'''项下新建当前工程的调试。在'''Main'''选项卡中点击'''Browse Workspace...'''选择需要开发的
- 大访问量高并发
oloz
大访问量高并发
大访问量高并发的网站主要压力还是在于数据库的操作上,尽量避免频繁的请求数据库。下面简
要列出几点解决方案:
01、优化你的代码和查询语句,合理使用索引
02、使用缓存技术例如memcache、ecache将不经常变化的数据放入缓存之中
03、采用服务器集群、负载均衡分担大访问量高并发压力
04、数据读写分离
05、合理选用框架,合理架构(推荐分布式架构)。
- cache 服务器
小猪猪08
cache
Cache 即高速缓存.那么cache是怎么样提高系统性能与运行速度呢?是不是在任何情况下用cache都能提高性能?是不是cache用的越多就越好呢?我在近期开发的项目中有所体会,写下来当作总结也希望能跟大家一起探讨探讨,有错误的地方希望大家批评指正。
1.Cache 是怎么样工作的?
Cache 是分配在服务器上
- mysql存储过程
香水浓
mysql
Description:插入大量测试数据
use xmpl;
drop procedure if exists mockup_test_data_sp;
create procedure mockup_test_data_sp(
in number_of_records int
)
begin
declare cnt int;
declare name varch
- CSS的class、id、css文件名的常用命名规则
agevs
JavaScriptUI框架Ajaxcss
CSS的class、id、css文件名的常用命名规则
(一)常用的CSS命名规则
头:header
内容:content/container
尾:footer
导航:nav
侧栏:sidebar
栏目:column
页面外围控制整体布局宽度:wrapper
左右中:left right
- 全局数据源
AILIKES
javatomcatmysqljdbcJNDI
实验目的:为了研究两个项目同时访问一个全局数据源的时候是创建了一个数据源对象,还是创建了两个数据源对象。
1:将diuid和mysql驱动包(druid-1.0.2.jar和mysql-connector-java-5.1.15.jar)copy至%TOMCAT_HOME%/lib下;2:配置数据源,将JNDI在%TOMCAT_HOME%/conf/context.xml中配置好,格式如下:&l
- MYSQL的随机查询的实现方法
baalwolf
mysql
MYSQL的随机抽取实现方法。举个例子,要从tablename表中随机提取一条记录,大家一般的写法就是:SELECT * FROM tablename ORDER BY RAND() LIMIT 1。但是,后来我查了一下MYSQL的官方手册,里面针对RAND()的提示大概意思就是,在ORDER BY从句里面不能使用RAND()函数,因为这样会导致数据列被多次扫描。但是在MYSQL 3.23版本中,
- JAVA的getBytes()方法
bijian1013
javaeclipseunixOS
在Java中,String的getBytes()方法是得到一个操作系统默认的编码格式的字节数组。这个表示在不同OS下,返回的东西不一样!
String.getBytes(String decode)方法会根据指定的decode编码返回某字符串在该编码下的byte数组表示,如:
byte[] b_gbk = "
- AngularJS中操作Cookies
bijian1013
JavaScriptAngularJSCookies
如果你的应用足够大、足够复杂,那么你很快就会遇到这样一咱种情况:你需要在客户端存储一些状态信息,这些状态信息是跨session(会话)的。你可能还记得利用document.cookie接口直接操作纯文本cookie的痛苦经历。
幸运的是,这种方式已经一去不复返了,在所有现代浏览器中几乎
- [Maven学习笔记五]Maven聚合和继承特性
bit1129
maven
Maven聚合
在实际的项目中,一个项目通常会划分为多个模块,为了说明问题,以用户登陆这个小web应用为例。通常一个web应用分为三个模块:
1. 模型和数据持久化层user-core,
2. 业务逻辑层user-service以
3. web展现层user-web,
user-service依赖于user-core
user-web依赖于user-core和use
- 【JVM七】JVM知识点总结
bit1129
jvm
1. JVM运行模式
1.1 JVM运行时分为-server和-client两种模式,在32位机器上只有client模式的JVM。通常,64位的JVM默认都是使用server模式,因为server模式的JVM虽然启动慢点,但是,在运行过程,JVM会尽可能的进行优化
1.2 JVM分为三种字节码解释执行方式:mixed mode, interpret mode以及compiler
- linux下查看nginx、apache、mysql、php的编译参数
ronin47
在linux平台下的应用,最流行的莫过于nginx、apache、mysql、php几个。而这几个常用的应用,在手工编译完以后,在其他一些情况下(如:新增模块),往往想要查看当初都使用了那些参数进行的编译。这时候就可以利用以下方法查看。
1、nginx
[root@361way ~]# /App/nginx/sbin/nginx -V
nginx: nginx version: nginx/
- unity中运用Resources.Load的方法?
brotherlamp
unity视频unity资料unity自学unityunity教程
问:unity中运用Resources.Load的方法?
答:Resources.Load是unity本地动态加载资本所用的方法,也即是你想动态加载的时分才用到它,比方枪弹,特效,某些实时替换的图像什么的,主张此文件夹不要放太多东西,在打包的时分,它会独自把里边的一切东西都会集打包到一同,不论里边有没有你用的东西,所以大多数资本应该是自个建文件放置
1、unity实时替换的物体即是依据环境条件
- 线段树-入门
bylijinnan
java算法线段树
/**
* 线段树入门
* 问题:已知线段[2,5] [4,6] [0,7];求点2,4,7分别出现了多少次
* 以下代码建立的线段树用链表来保存,且树的叶子结点类似[i,i]
*
* 参考链接:http://hi.baidu.com/semluhiigubbqvq/item/be736a33a8864789f4e4ad18
* @author lijinna
- 全选与反选
chicony
全选
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>全选与反选</title>
- vim一些简单记录
chenchao051
vim
mac在/usr/share/vim/vimrc linux在/etc/vimrc
1、问:后退键不能删除数据,不能往后退怎么办?
答:在vimrc中加入set backspace=2
2、问:如何控制tab键的缩进?
答:在vimrc中加入set tabstop=4 (任何
- Sublime Text 快捷键
daizj
快捷键sublime
[size=large][/size]Sublime Text快捷键:Ctrl+Shift+P:打开命令面板Ctrl+P:搜索项目中的文件Ctrl+G:跳转到第几行Ctrl+W:关闭当前打开文件Ctrl+Shift+W:关闭所有打开文件Ctrl+Shift+V:粘贴并格式化Ctrl+D:选择单词,重复可增加选择下一个相同的单词Ctrl+L:选择行,重复可依次增加选择下一行Ctrl+Shift+L:
- php 引用(&)详解
dcj3sjt126com
PHP
在PHP 中引用的意思是:不同的名字访问同一个变量内容. 与C语言中的指针是有差别的.C语言中的指针里面存储的是变量的内容在内存中存放的地址 变量的引用 PHP 的引用允许你用两个变量来指向同一个内容 复制代码代码如下:
<?
$a="ABC";
$b =&$a;
echo
- SVN中trunk,branches,tags用法详解
dcj3sjt126com
SVN
Subversion有一个很标准的目录结构,是这样的。比如项目是proj,svn地址为svn://proj/,那么标准的svn布局是svn://proj/|+-trunk+-branches+-tags这是一个标准的布局,trunk为主开发目录,branches为分支开发目录,tags为tag存档目录(不允许修改)。但是具体这几个目录应该如何使用,svn并没有明确的规范,更多的还是用户自己的习惯。
- 对软件设计的思考
e200702084
设计模式数据结构算法ssh活动
软件设计的宏观与微观
软件开发是一种高智商的开发活动。一个优秀的软件设计人员不仅要从宏观上把握软件之间的开发,也要从微观上把握软件之间的开发。宏观上,可以应用面向对象设计,采用流行的SSH架构,采用web层,业务逻辑层,持久层分层架构。采用设计模式提供系统的健壮性和可维护性。微观上,对于一个类,甚至方法的调用,从计算机的角度模拟程序的运行情况。了解内存分配,参数传
- 同步、异步、阻塞、非阻塞
geeksun
非阻塞
同步、异步、阻塞、非阻塞这几个概念有时有点混淆,在此文试图解释一下。
同步:发出方法调用后,当没有返回结果,当前线程会一直在等待(阻塞)状态。
场景:打电话,营业厅窗口办业务、B/S架构的http请求-响应模式。
异步:方法调用后不立即返回结果,调用结果通过状态、通知或回调通知方法调用者或接收者。异步方法调用后,当前线程不会阻塞,会继续执行其他任务。
实现:
- Reverse SSH Tunnel 反向打洞實錄
hongtoushizi
ssh
實際的操作步驟:
# 首先,在客戶那理的機器下指令連回我們自己的 Server,並設定自己 Server 上的 12345 port 會對應到幾器上的 SSH port
ssh -NfR 12345:localhost:22
[email protected]
# 然後在 myhost 的機器上連自己的 12345 port,就可以連回在客戶那的機器
ssh localhost -p 1
- Hibernate中的缓存
Josh_Persistence
一级缓存Hiberante缓存查询缓存二级缓存
Hibernate中的缓存
一、Hiberante中常见的三大缓存:一级缓存,二级缓存和查询缓存。
Hibernate中提供了两级Cache,第一级别的缓存是Session级别的缓存,它是属于事务范围的缓存。这一级别的缓存是由hibernate管理的,一般情况下无需进行干预;第二级别的缓存是SessionFactory级别的缓存,它是属于进程范围或群集范围的缓存。这一级别的缓存
- 对象关系行为模式之延迟加载
home198979
PHP架构延迟加载
形象化设计模式实战 HELLO!架构
一、概念
Lazy Load:一个对象,它虽然不包含所需要的所有数据,但是知道怎么获取这些数据。
延迟加载貌似很简单,就是在数据需要时再从数据库获取,减少数据库的消耗。但这其中还是有不少技巧的。
二、实现延迟加载
实现Lazy Load主要有四种方法:延迟初始化、虚
- xml 验证
pengfeicao521
xmlxml解析
有些字符,xml不能识别,用jdom或者dom4j解析的时候就报错
public static void testPattern() {
// 含有非法字符的串
String str = "Jamey친ÑԂ
- div设置半透明效果
spjich
css半透明
为div设置如下样式:
div{filter:alpha(Opacity=80);-moz-opacity:0.5;opacity: 0.5;}
说明:
1、filter:对win IE设置半透明滤镜效果,filter:alpha(Opacity=80)代表该对象80%半透明,火狐浏览器不认2、-moz-opaci
- 你真的了解单例模式么?
w574240966
java单例设计模式jvm
单例模式,很多初学者认为单例模式很简单,并且认为自己已经掌握了这种设计模式。但事实上,你真的了解单例模式了么。
一,单例模式的5中写法。(回字的四种写法,哈哈。)
1,懒汉式
(1)线程不安全的懒汉式
public cla