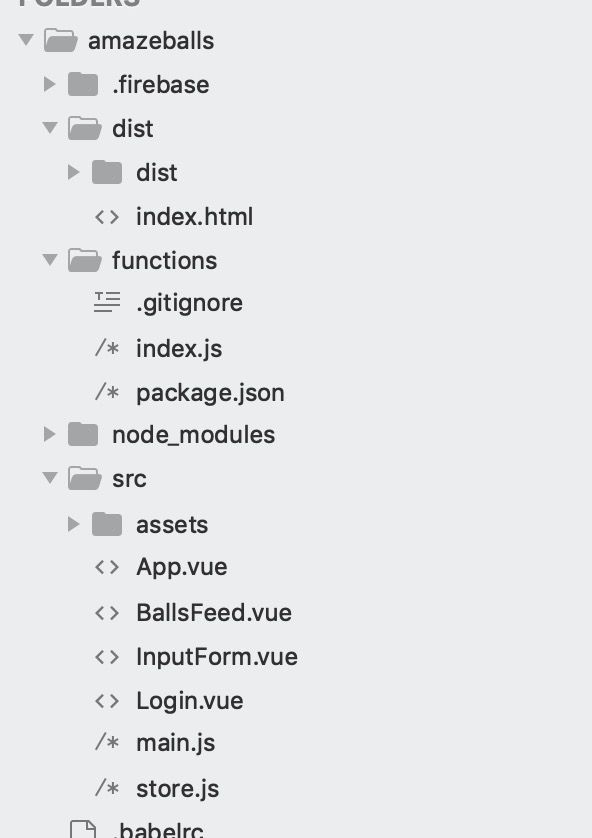
- GS-SLAM论文阅读笔记-MGSO
zenpluck
GS论文阅读论文阅读笔记
前言MGSO首字母缩略词是直接稀疏里程计(DSO),我们建立的光度SLAM系统和高斯飞溅(GS)的混合。这应该是第一个前端用DSO的高斯SLAM,不知道这个系统的组合能不能打得过ORB-SLAM3,以及对DSO会做出怎么样的改进以适应高斯地图,接下来就看一下吧!GishelloG^s_ihelloGishello我是红色文章目录前言1.背景介绍2.关键内容2.1SLAMmodule2.2Dense
- c++ stl库有哪些技术
C++ 老炮儿的技术栈
c++算法学习笔记c++
C++STL(标准模板库)包含以下一些重要技术:容器-序列容器:如vector(动态数组),支持快速随机访问和尾部插入/删除;list(双向链表),适合频繁的插入和删除操作;deque(双端队列),能在两端高效地进行插入和删除。-关联容器:像map(键值对映射),基于红黑树实现,提供快速的查找、插入和删除操作;set(集合),同样基于红黑树,元素唯一且有序。迭代器提供了一种统一的方式来访问容器中的
- 设计模式之工厂模式的优缺点
C++ 老炮儿的技术栈
算法c++学习笔记
工厂模式是一种创建对象的设计模式,它将对象的创建和使用分离。以下是工厂模式的优缺点:优点-解耦对象的创建和使用:使得代码的依赖关系更加清晰,使用者不需要了解对象的具体创建过程,只需要关心如何使用对象,降低了代码的耦合度。-提高可维护性和可扩展性:当需要创建新的对象或者修改对象的创建逻辑时,只需要在工厂类中进行修改,而不需要在所有使用该对象的地方进行修改,便于代码的维护和扩展。-便于代码复用:工厂类
- 架构演进的方式
pumpkin84514
架构设计架构
架构演进过程中,常用的三种模式是拆迁者模式、绞杀者模式和修缮者模式。它们代表了三种不同的演进路径,适用于不同的业务环境和技术场景。下面详细解释每种模式的内容、使用场景,并对比它们的差异。1.拆迁者模式内容拆迁者模式(也称为重建模式)是一种彻底重构现有系统的方式。通常,在这种模式下,原有系统被完全放弃,并用一个全新的系统替代。在这种情况下,架构和代码需要从头开始重新设计和实现。使用场景系统老化严重:
- 大模型在冠心病风险预测及临床方案制定中的应用研究
LCG元
围术期危险因子预测模型研究人工智能机器学习python
目录一、引言1.1研究背景与目的1.2国内外研究现状1.3研究方法与创新点二、大模型预测冠心病风险原理与方法2.1数据收集与预处理2.1.1数据来源2.1.2数据清洗与整理2.2特征工程2.2.1特征提取2.2.2特征选择与优化2.3模型选择与训练2.3.1常用模型介绍2.3.2模型训练过程三、术前风险预测与手术方案制定3.1术前风险预测指标与模型应用3.2基于风险预测的手术方案制定3.3案例分析
- 存算一体与存算分离:架构设计的深度解析与实现方案
克里斯蒂亚诺罗纳尔多阿维罗
大数据数据库
随着数据量的不断增大和对计算能力的需求日益提高,存算一体作为一种新型架构设计理念,在大数据处理、云计算和人工智能等领域正逐步引起广泛关注。在深入探讨存算一体之前,我们需要先了解存储和计算的基本概念,以及存算分离和存算一体之间的区别。什么是存算一体?存算一体,顾名思义,是将数据存储与计算资源紧密结合,形成一个统一的架构。在这种架构下,存储和计算不仅在物理层面上结合,更在架构设计上深度融合。具体来说,
- 虚拟机如何扩容磁盘
克里斯蒂亚诺罗纳尔多阿维罗
运维linux服务器
在日常的虚拟化环境中,虚拟机的磁盘空间不足是一个常见的问题。当虚拟机磁盘空间不够用时,扩容磁盘是一个常见的解决方案。本文将详细介绍如何在虚拟机中扩容磁盘,包含操作步骤,并解释在扩容过程中为什么可以直接删除原有分区。步骤1:扩容虚拟机磁盘首先,我们需要在虚拟化平台上扩展虚拟机的磁盘大小。以下是两种常见虚拟化平台(VMware和VirtualBox)扩容磁盘的步骤:VMware打开VMware管理控制
- 前端面试:[React] Recoil 里面 selector 支持哪些参数?
returnShitBoy
前端面试react.js
在Recoil中,selector用于派生状态并可以通过传递不同的参数来实现更强大的功能。创建selector时,可以传入以下参数:1.key类型:string描述:是selector的唯一标识符。每个selector和atom都必须有一个唯一的key,否则会抛出错误。这个key用于在Recoil状态树中进行识别。示例:javascriptconstmySelector=selector({key
- OpenCV图像拼接(2)基于羽化(feathering)技术的图像融合算法拼接类cv::detail::FeatherBlender
村北头的码农
OpenCVopencv算法人工智能
操作系统:ubuntu22.04OpenCV版本:OpenCV4.9IDE:VisualStudioCode编程语言:C++11算法描述cv::detail::FeatherBlender是OpenCV中用于图像拼接的一个类,它属于stitching模块的一部分。这个类实现了基于羽化(feathering)技术的图像融合算法,用于平滑地混合重叠区域中的图像,从而生成无缝的全景图。主要特点羽化技术:
- LakeHouse湖仓一体成为下一站灯塔,数仓、数据湖架构即将退出群聊
科杰科技
大数据数据仓库
摘要:当前的大数据技术应用趋势表明,客户对单一的数据湖和数仓架构并不满意。近年来几乎所有的数据仓库都增加了对Parquet和ORC格式的外部表支持,这使数仓用户可以从相同的SQL引擎查询数据湖表,但它不会使数据湖表更易于管理,也不会消除仓库中数据的ETL复杂性、陈旧性和高级分析挑战。KeenDataLakeHouse(湖仓一体)作为新一代大数据技术架构,将逐渐取代单一数据湖和数仓架构,成为大数据架
- 探索Sfm-python: 一款强大的计算机视觉库
缪昱锨Hunter
探索Sfm-python:一款强大的计算机视觉库去发现同类优质开源项目:https://gitcode.com/在计算机视觉领域,Sfm-python是一个值得关注的开源项目,它以简洁高效的Python接口提供结构化从运动(StructurefromMotion,SfM)算法。如果你对3D重建、图像匹配或地理定位有兴趣,那么这个项目将是你不可或缺的工具。让我们一起深入了解一下它的技术细节、应用场景
- bp抓IOS的包
仙女很美哦
httpudphttpswebsocket网络安全网络协议tcp/ip
抓包工具的原理与使用指南一、抓包工具的原理抓包工具的核心原理是通过代理设置,使得浏览器访问请求经过抓包工具,再转发到服务器。具体流程如下:访问流程:浏览器>>抓包工具>>服务器响应流程:服务器>>抓包工具>>浏览器1.HTTP数据的抓包HTTP协议本身是明文传输的,因此抓包工具可以直接捕获并解析这些数据。2.HTTPS数据的抓包HTTPS协议在传输过程中是加密的,因此抓包工具需要模拟服务端和客户端
- Python Textract库:文本提取
程序员喵哥
python开发语言
更多Python学习内容:ipengtao.comTextract是一个强大的Python库,用于从各种文件格式中提取文本。无论是PDF、Word文档、Excel电子表格、HTML页面还是图像,Textract都能有效地提取其中的文本内容。Textract通过集成多种开源工具和库,实现了对多种文件格式的支持,使得文本提取变得简单而高效。本文将详细介绍Textract库的安装、主要功能、基本操作、高
- 一个比Fiddler/Charles更好用的免费抓包神器
金丝猴也是猿
httpudphttpswebsocket网络安全网络协议tcp/ip
Proxyman与Sniffmaster:抓包工具的双剑合璧在当今的网络开发与调试中,抓包工具是不可或缺的利器。无论是前端开发者、后端工程师,还是安全研究人员,都需要通过抓包工具来分析网络请求、调试接口、排查问题。今天,我们将介绍两款强大的抓包工具:Proxyman和Sniffmaster,它们各自拥有独特的功能,能够帮助你在不同的场景下高效完成工作。Proxyman简介Slogan:只是简单地点
- 论文解读 | 《忍冬桑黄发酵产黄酮类化合物的研究》
桑黄研究员
健康医疗人工智能
出版日期:2022年发表刊物:《中南林业科技大学》论文作者:朱姝枚桑黄(Sanghuangporus)是一种传统的药用真菌,具有显著的免疫增强和抗肿瘤功效。黄酮类化合物作为桑黄中的高含量次生代谢物,主要存在于其菌丝和子实体中,对人体健康具有重要作用。近年来,随着人们对健康的日益关注,利用食用菌作为原料提取黄酮类化合物的研究逐渐成为营养学领域的重要课题。忍冬桑黄(Sanghuangporusloni
- 【小白深度教程 1.32】手把手教你从多视角图像进行 3D 重建(SfM 算法)
小寒学姐学AI
3d算法计算机视觉人工智能深度学习python三维重建
【小白深度教程1.32】手把手教你从多视角图像进行3D重建(SfM算法)1.SfM三维重建算法简介2.SfM方法和原理3.安装依赖库4.构建数据集5.可视化结果6.完整代码1.SfM三维重建算法简介从多张照片中开发三维模型被称为多视图3D重建。数码相机的进步以及图像分辨率和清晰度的提高,使得利用仅有的相机而非昂贵的特殊传感器来重建3D图像成为可能。重建的目标是从一组照片中推导场景的几何结构,假设摄
- 家用笔记本换装centos7当服务器全流程
吕域
服务器windows电脑centos
目录1、安装centos7系统硬件准备软件和镜像准备制作启动盘2、网络连接和ssh远程登陆centos7连接网络ssh远程登陆3、笔记本闭盖不休眠(7*24小时可用)4、定时开关机(省电、保护电脑)5、配置开发环境(此处以python为例,非必要项,示需求安装)1、安装centos7系统硬件准备老旧淘汰笔记本一台(新笔记本不合算,舍不得)一个大于8G的U盘网线一根(后续联网用)软件和镜像准备软件U
- 使用Three.js渲染器创建炫酷3D场景
引言在当今数字化的时代,3D图形技术正以其独特的魅力在各个领域掀起波澜。从影视制作到游戏开发,从虚拟现实到网页交互,3D场景以其强烈的视觉冲击力和沉浸式的体验,成为了吸引用户、传达信息的重要手段。而Three.js,作为一款功能强大且广受欢迎的JavaScript3D库,为我们提供了便捷、高效的途径来创建令人炫目的3D场景。本文将深入探讨使用Three.js渲染器创建炫酷3D场景的方方面面,带领读
- 信创国产芯片如何助力企业数字化转型
程序员
企业数字化转型已成为当今时代的关键趋势,在这一进程中,信创国产芯片正发挥着日益重要的作用。随着全球科技竞争的加剧以及对信息安全重视程度的不断提升,信创国产芯片凭借其独特优势,为企业数字化转型提供了坚实的支撑与新的发展机遇。信创国产芯片的发展现状信创产业近年来在我国取得了显著的进步,国产芯片作为其中的核心环节,也迎来了快速发展期。国内众多科研机构和企业加大了在芯片研发领域的投入,不断攻克技术难题。从
- 如何提升 API 性能:来自 Java 和测试开发者的优化建议
你正在听你最喜欢的歌曲,测试你使用编写的新API。但等你听完一整首歌,API还没响应。哎呀!这是一个巨大的警告信号——是时候优化你的API响应时间了。让我们深入了解一些加速方法,让你的API跟你最喜欢的吉他独奏一样快。为什么API响应时间很重要想想看:API响应时间就是你的应用程序与服务器之间的对话速度。它响应得越快,用户就会越开心。API慢=用户沮丧,API快=用户高兴。所以,让我们解决那些延迟
- PLM项目管理软件如何支持供应链管理与协作?
程序员
在企业的运营过程中,供应链管理与协作至关重要,它关乎着企业的成本控制、产品交付速度以及客户满意度等多个关键方面。而PLM项目管理软件作为一种强大的工具,正逐渐在支持供应链管理与协作中发挥着不可忽视的作用。PLM软件涵盖了从产品的概念设计到产品生命周期结束的全过程管理,通过整合各种数据和流程,为供应链各环节的协同工作提供了坚实的基础。接下来,我们将深入探讨PLM项目管理软件是如何支持供应链管理与协作
- 对数据库的总结
java
一、数据库基础1.数据库是一个用于存储和操作数据的文件系统2.关系型数据库:是基于二维表存储的,每个表格由列和行组成,列代表属性,行代表约束,数据的组织和查询更加方便和高效。3.库表操作结构:MySQL和Oracle,通用工具Navicat4.SQL语句的库表操作:createtable:创建表altertable:修改表droptable:删除表truncatetable:删除表中的所有数据,但
- Apifox vs Apipost,API 管理工具选型思考,企业究竟该如何选?
在企业级API调试与管理场景中,选择一款高效的工具至关重要。市面上的调试工具琳琅满目,而Apifox和Apipost是近几年两款备受开发者关注的API工具。二者都宣称为团队协作和接口调试赋能,但对企业来说,究竟谁才是更适合的选择呢?本文将从功能对比、用户体验、企业适配度和性价比等多个维度做一次全面解析,帮助你做出更明智的选择。一.概述与定位ApiFoxApifox是一款国产的API调试工具,主打“
- CentOS 7.x 快速搭建ARK服务器
Aorsion
Linuxarkserverarkservercentos方舟服务器搭建Linux方舟开服教程方舟多人联机
本人菜鸟一枚,最近喜欢上了ark,也找到了2个基友,但是在别的服玩的不是很开心(非人民币玩家,你们懂),刚好有台闲置的拯救者14笔记本,i7-4720HQ、16G内存、128G三星970pro,1T机械,索性拿来装个Centos7.6搭个服自己玩,就多点电费的事,下面把自己折腾一天的开服经历做个笔记留给和我一样的童鞋,喜欢开服工具的请绕道友情提醒:ARK需要大量内存,建议使用至少具有6GBRAM以
- Fuzzy Control | Degree of Membership Function
斐夷所非
mathematics隶属度函数
注:本文为“隶属度函数”相关文章合辑。如有内容异常,请看原文。隶属函数(MembershipFunction),又称归属函数或模糊元函数,是用于表征模糊集合的重要数学工具。在经典集合中,元素与集合的关系只有属于或不属于两种明确情况,分别用111和000表示。但对于模糊集合而言,元素与集合的隶属关系具有不分明性。隶属函数正是为描述元素uuu对论域UUU上的一个模糊集合的隶属关系而引入的,它将用区间[
- BPM软件是什么?15款好用的BPM软件盘点
在当今竞争激烈的商业环境中,企业需要不断优化其业务流程以提高效率和竞争力。而业务流程管理(BusinessProcessManagement,BPM)软件正是帮助企业实现这一目标的关键工具之一。本文将详细介绍BPM软件的概念、功能以及其在现代企业中的应用,并为大家盘点15款市场上广受好评的BPM软件。一、什么是BPM软件?BPM软件是一种用于设计、执行、监控和优化企业业务流程的软件工具。它通过图形
- 如何选择适合团队沟通管理的AI工具
人工智能团队沟通团队协作工具
在现代的工作环境中,团队合作离不开高效的沟通与协作。尤其是当任务繁多、信息量庞大的时候,团队成员之间的沟通往往变得杂乱无章,效率低下。然而,在AI技术飞速发展的今天,许多智能工具应运而生,为团队带来了全新的解决方案。那么,是否有AI工具能够帮助团队打造高效顺畅的沟通与协作流程呢?答案是肯定的。通过集成AI助手、自动化任务和实时协作等功能,这些工具正逐步改变着团队协作的方式,让工作变得更加轻松、高效
- ios企业证书下载方法
html5
使用ios企业证书打包的IOS应用,可以不需要上架appstore即可安装在用户的苹果手机,可以放到一些测试分发平台进行扫码安装,比如香蕉云编或蒲公英等等。那么ios企业证书在什么地方可以下载呢?或者是怎么生成呢?企业证书一般需要使用自己的企业证书,因为假如用别人的企业证书,假如别人的企业证书过期了,或者注销了,所有安装了这个APP的手机将打不开这个APP,而且无法提示它升级。或者假如对方的证书用
- ios如何像android那样不上架安装
ios上架
大家都知道像鸿蒙、安卓的安装是比较简单的,可以直接在android或华为手机上安装,不一定通过在线商店安装。但是ios手机不一样,假如你是使用普通苹果账号打包的appstore类型的ipa包,是无法直接安装在ios手机的,必须通过上架才能安装。不过,ios想直接安装,还是有通道的,就是注册苹果企业开发者账号,通过企业开发者账号,生成inhouse类型的证书和描述文件(证书profile文件),通过
- CS5802一款HDMI转Typec方案转换芯片
芯片嵌入式
CS5802是一款HDMI2.0b到Type-C转换器。C55802具有HDMI2.0b输入,最大带宽可达18Gbps。它支持4K@60Hz的最高分辨率。对于Type-Coutput,它由4个数据通道组成,支持1.62Gbps、2.7Gbps、5.4Gbps的链路速率。内置的可选SSC功能减少了EMI影响。嵌入式微控制器基于32位RISC-Vcore和内部串行闪存。CS5802适用于多个细分市场和
- 继之前的线程循环加到窗口中运行
3213213333332132
javathreadJFrameJPanel
之前写了有关java线程的循环执行和结束,因为想制作成exe文件,想把执行的效果加到窗口上,所以就结合了JFrame和JPanel写了这个程序,这里直接贴出代码,在窗口上运行的效果下面有附图。
package thread;
import java.awt.Graphics;
import java.text.SimpleDateFormat;
import java.util
- linux 常用命令
BlueSkator
linux命令
1.grep
相信这个命令可以说是大家最常用的命令之一了。尤其是查询生产环境的日志,这个命令绝对是必不可少的。
但之前总是习惯于使用 (grep -n 关键字 文件名 )查出关键字以及该关键字所在的行数,然后再用 (sed -n '100,200p' 文件名),去查出该关键字之后的日志内容。
但其实还有更简便的办法,就是用(grep -B n、-A n、-C n 关键
- php heredoc原文档和nowdoc语法
dcj3sjt126com
PHPheredocnowdoc
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Current To-Do List</title>
</head>
<body>
<?
- overflow的属性
周华华
JavaScript
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml&q
- 《我所了解的Java》——总体目录
g21121
java
准备用一年左右时间写一个系列的文章《我所了解的Java》,目录及内容会不断完善及调整。
在编写相关内容时难免出现笔误、代码无法执行、名词理解错误等,请大家及时指出,我会第一时间更正。
&n
- [简单]docx4j常用方法小结
53873039oycg
docx
本代码基于docx4j-3.2.0,在office word 2007上测试通过。代码如下:
import java.io.File;
import java.io.FileInputStream;
import ja
- Spring配置学习
云端月影
spring配置
首先来看一个标准的Spring配置文件 applicationContext.xml
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi=&q
- Java新手入门的30个基本概念三
aijuans
java新手java 入门
17.Java中的每一个类都是从Object类扩展而来的。 18.object类中的equal和toString方法。 equal用于测试一个对象是否同另一个对象相等。 toString返回一个代表该对象的字符串,几乎每一个类都会重载该方法,以便返回当前状态的正确表示.(toString 方法是一个很重要的方法) 19.通用编程:任何类类型的所有值都可以同object类性的变量来代替。
- 《2008 IBM Rational 软件开发高峰论坛会议》小记
antonyup_2006
软件测试敏捷开发项目管理IBM活动
我一直想写些总结,用于交流和备忘,然都没提笔,今以一篇参加活动的感受小记开个头,呵呵!
其实参加《2008 IBM Rational 软件开发高峰论坛会议》是9月4号,那天刚好调休.但接着项目颇为忙,所以今天在中秋佳节的假期里整理了下.
参加这次活动是一个朋友给的一个邀请书,才知道有这样的一个活动,虽然现在项目暂时没用到IBM的解决方案,但觉的参与这样一个活动可以拓宽下视野和相关知识.
- PL/SQL的过程编程,异常,声明变量,PL/SQL块
百合不是茶
PL/SQL的过程编程异常PL/SQL块声明变量
PL/SQL;
过程;
符号;
变量;
PL/SQL块;
输出;
异常;
PL/SQL 是过程语言(Procedural Language)与结构化查询语言(SQL)结合而成的编程语言PL/SQL 是对 SQL 的扩展,sql的执行时每次都要写操作
- Mockito(三)--完整功能介绍
bijian1013
持续集成mockito单元测试
mockito官网:http://code.google.com/p/mockito/,打开documentation可以看到官方最新的文档资料。
一.使用mockito验证行为
//首先要import Mockito
import static org.mockito.Mockito.*;
//mo
- 精通Oracle10编程SQL(8)使用复合数据类型
bijian1013
oracle数据库plsql
/*
*使用复合数据类型
*/
--PL/SQL记录
--定义PL/SQL记录
--自定义PL/SQL记录
DECLARE
TYPE emp_record_type IS RECORD(
name emp.ename%TYPE,
salary emp.sal%TYPE,
dno emp.deptno%TYPE
);
emp_
- 【Linux常用命令一】grep命令
bit1129
Linux常用命令
grep命令格式
grep [option] pattern [file-list]
grep命令用于在指定的文件(一个或者多个,file-list)中查找包含模式串(pattern)的行,[option]用于控制grep命令的查找方式。
pattern可以是普通字符串,也可以是正则表达式,当查找的字符串包含正则表达式字符或者特
- mybatis3入门学习笔记
白糖_
sqlibatisqqjdbc配置管理
MyBatis 的前身就是iBatis,是一个数据持久层(ORM)框架。 MyBatis 是支持普通 SQL 查询,存储过程和高级映射的优秀持久层框架。MyBatis对JDBC进行了一次很浅的封装。
以前也学过iBatis,因为MyBatis是iBatis的升级版本,最初以为改动应该不大,实际结果是MyBatis对配置文件进行了一些大的改动,使整个框架更加方便人性化。
- Linux 命令神器:lsof 入门
ronin47
lsof
lsof是系统管理/安全的尤伯工具。我大多数时候用它来从系统获得与网络连接相关的信息,但那只是这个强大而又鲜为人知的应用的第一步。将这个工具称之为lsof真实名副其实,因为它是指“列出打开文件(lists openfiles)”。而有一点要切记,在Unix中一切(包括网络套接口)都是文件。
有趣的是,lsof也是有着最多
- java实现两个大数相加,可能存在溢出。
bylijinnan
java实现
import java.math.BigInteger;
import java.util.regex.Matcher;
import java.util.regex.Pattern;
public class BigIntegerAddition {
/**
* 题目:java实现两个大数相加,可能存在溢出。
* 如123456789 + 987654321
- Kettle学习资料分享,附大神用Kettle的一套流程完成对整个数据库迁移方法
Kai_Ge
Kettle
Kettle学习资料分享
Kettle 3.2 使用说明书
目录
概述..........................................................................................................................................7
1.Kettle 资源库管
- [货币与金融]钢之炼金术士
comsci
金融
自古以来,都有一些人在从事炼金术的工作.........但是很少有成功的
那么随着人类在理论物理和工程物理上面取得的一些突破性进展......
炼金术这个古老
- Toast原来也可以多样化
dai_lm
androidtoast
Style 1: 默认
Toast def = Toast.makeText(this, "default", Toast.LENGTH_SHORT);
def.show();
Style 2: 顶部显示
Toast top = Toast.makeText(this, "top", Toast.LENGTH_SHORT);
t
- java数据计算的几种解决方法3
datamachine
javahadoopibatisr-languer
4、iBatis
简单敏捷因此强大的数据计算层。和Hibernate不同,它鼓励写SQL,所以学习成本最低。同时它用最小的代价实现了计算脚本和JAVA代码的解耦,只用20%的代价就实现了hibernate 80%的功能,没实现的20%是计算脚本和数据库的解耦。
复杂计算环境是它的弱项,比如:分布式计算、复杂计算、非数据
- 向网页中插入透明Flash的方法和技巧
dcj3sjt126com
htmlWebFlash
将
Flash 作品插入网页的时候,我们有时候会需要将它设为透明,有时候我们需要在Flash的背面插入一些漂亮的图片,搭配出漂亮的效果……下面我们介绍一些将Flash插入网页中的一些透明的设置技巧。
一、Swf透明、无坐标控制 首先教大家最简单的插入Flash的代码,透明,无坐标控制: 注意wmode="transparent"是控制Flash是否透明
- ios UICollectionView的使用
dcj3sjt126com
UICollectionView的使用有两种方法,一种是继承UICollectionViewController,这个Controller会自带一个UICollectionView;另外一种是作为一个视图放在普通的UIViewController里面。
个人更喜欢第二种。下面采用第二种方式简单介绍一下UICollectionView的使用。
1.UIViewController实现委托,代码如
- Eos平台java公共逻辑
蕃薯耀
Eos平台java公共逻辑Eos平台java公共逻辑
Eos平台java公共逻辑
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年6月1日 17:20:4
- SpringMVC4零配置--Web上下文配置【MvcConfig】
hanqunfeng
springmvc4
与SpringSecurity的配置类似,spring同样为我们提供了一个实现类WebMvcConfigurationSupport和一个注解@EnableWebMvc以帮助我们减少bean的声明。
applicationContext-MvcConfig.xml
<!-- 启用注解,并定义组件查找规则 ,mvc层只负责扫描@Controller -->
<
- 解决ie和其他浏览器poi下载excel文件名乱码
jackyrong
Excel
使用poi,做传统的excel导出,然后想在浏览器中,让用户选择另存为,保存用户下载的xls文件,这个时候,可能的是在ie下出现乱码(ie,9,10,11),但在firefox,chrome下没乱码,
因此必须综合判断,编写一个工具类:
/**
*
* @Title: pro
- 挥洒泪水的青春
lampcy
编程生活程序员
2015年2月28日,我辞职了,离开了相处一年的触控,转过身--挥洒掉泪水,毅然来到了兄弟连,背负着许多的不解、质疑——”你一个零基础、脑子又不聪明的人,还敢跨行业,选择Unity3D?“,”真是不自量力••••••“,”真是初生牛犊不怕虎•••••“,••••••我只是淡淡一笑,拎着行李----坐上了通向挥洒泪水的青春之地——兄弟连!
这就是我青春的分割线,不后悔,只会去用泪水浇灌——已经来到
- 稳增长之中国股市两点意见-----严控做空,建立涨跌停版停牌重组机制
nannan408
对于股市,我们国家的监管还是有点拼的,但始终拼不过飞流直下的恐慌,为什么呢?
笔者首先支持股市的监管。对于股市越管越荡的现象,笔者认为首先是做空力量超过了股市自身的升力,并且对于跌停停牌重组的快速反应还没建立好,上市公司对于股价下跌没有很好的利好支撑。
我们来看美国和香港是怎么应对股灾的。美国是靠禁止重要股票做空,在
- 动态设置iframe高度(iframe高度自适应)
Rainbow702
JavaScriptiframecontentDocument高度自适应局部刷新
如果需要对画面中的部分区域作局部刷新,大家可能都会想到使用ajax。
但有些情况下,须使用在页面中嵌入一个iframe来作局部刷新。
对于使用iframe的情况,发现有一个问题,就是iframe中的页面的高度可能会很高,但是外面页面并不会被iframe内部页面给撑开,如下面的结构:
<div id="content">
<div id=&quo
- 用Rapael做图表
tntxia
rap
function drawReport(paper,attr,data){
var width = attr.width;
var height = attr.height;
var max = 0;
&nbs
- HTML5 bootstrap2网页兼容(支持IE10以下)
xiaoluode
html5bootstrap
<!DOCTYPE html>
<html>
<head lang="zh-CN">
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">