史上最详细springboot vue UEditor整合(包括遇到的各种坑)
Vue中引入UEditor看这篇教程https://blog.csdn.net/kshon/article/details/102667318
接下来说说springboot中配置UEditor遇到的各种坑
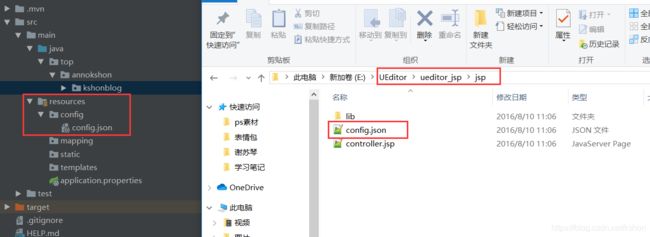
1、将UEditor中目录下的config.json文件复制resource下
2、在Vue中配置后端接口
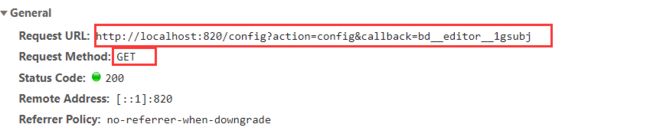
Ueditor初始化时会向serverUrl发送一条请求,格式如下,以获取上面的config.json配置
3、引入ueditor相关的jar包,springboot用maven引入比较好
com.blingblingbang
ueditor
1.1.2
4、创建一个controller,以返回config.json配置,这个必须参照UEditor/jsp/controller.jsp
controller.jsp的内容如下,其实就是返回config.json
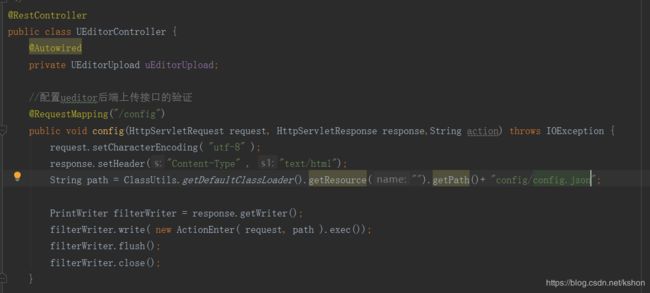
后端Controller的代码:
5、接下来运行测试,打开控制台发现没报错,但并不代表你的config就配置正确了
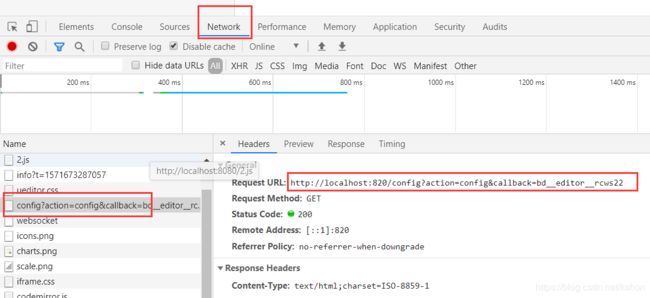
在浏览器中访问上面的地址http://localhost:820/config?action=config&callback=bd__editor__rcws22,返回的是
虽然看不懂,但明显不是config.json中的内容,所以说你并没有配置成功,那么我们上传照片测试一下
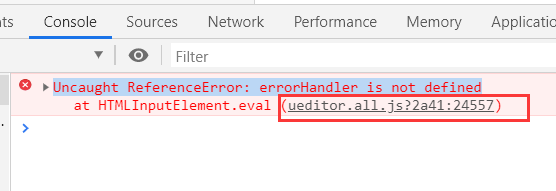
发现报错了:ueditor.all.js?2a41:24557 Uncaught ReferenceError: errorHandler is not defined
点进ueditor.all.js查看报错位置(注意:用ueditor.all.min.js查看是没有注释的,所以自己更换成ueditor.all.js再查看)
意思很明显了,你的后端配置没有成功
可是从刚刚的Controller来看,已经读到了config/config.json文件了,那是哪里出错了呢 ?
仔细看代码会发现有一个new ActionEnter( request, path ).exec(),我们点进去查看里面的源代码,看看是不是修改了路径
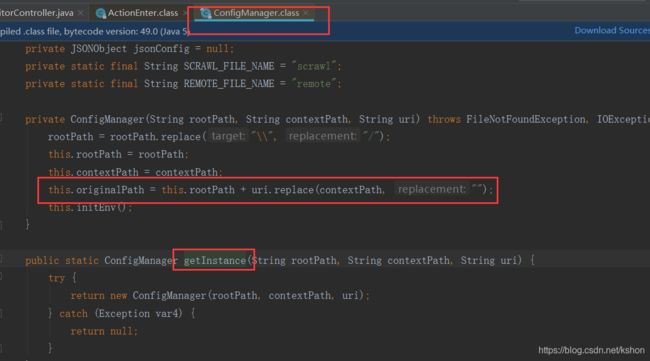
ActionEnter的构造方法中,将刚刚读到的资源路径作为参数去获取ConfigManager实例了,我们继续看ConfigManager的getInstance方法上面的request.getRequestURI()获取的是访问路径http://localhost:820/config?action=config&callback=bd__editor__rcws22中除去前缀的uri,也就是/config,他作为uri传递到ConfigManager类的构造方法中,并且还与根目录相加!就是说现在originalPath的值是“classes/config/config.json/config”
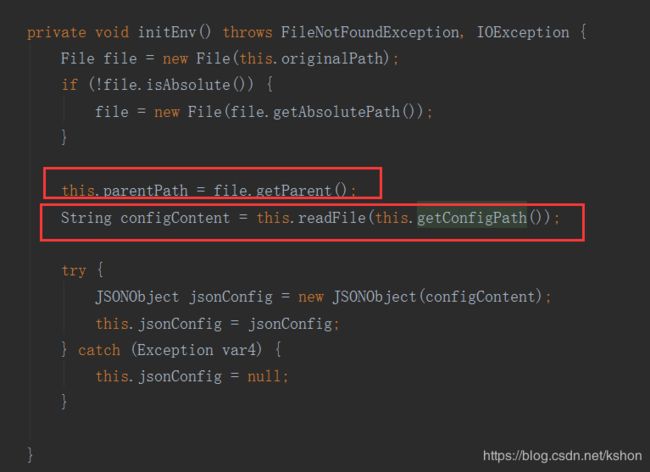
接着我们看看在initEnv()方法中的逻辑,可以看到他先获取的originalPath的
父目录(classes/config/config.json),然后再调用getConfigPath()方法
再查看getConfigPath方法 ,可以发现他用父目录+config.json,所以现在整个文件地址就变成了
classes\config\config.json\config.json
如果你不信的话,可以在Controller中自己打印看看,添加几条语句,其实就是上面 两个类的处理逻辑
现在你重新上传图片试试,看看看控制台的打印
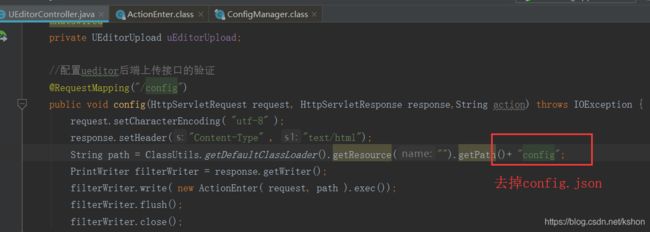
重点:所以我们知道问题出在哪里的,UEditor会自动帮我们添加config.json,所以我们只要定位到他的父目录就行了,修改Controller的代码为
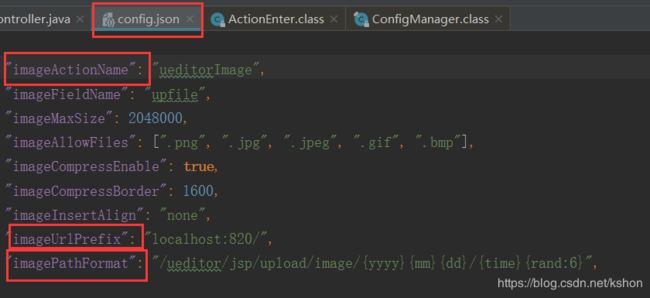
6、这样还没完,现在可以 访问 http://localhost:820/config?action=config&callback=bd__editor__b7e248获取config.json的内容了,但是我们还是无法上传图片,为什么呢,因为我们这个controller只能在初始化时测试接口是否正确,还没有写接收图片的代码,我们研究一下config.json的代码,可以发现三个比较重要的参数
imageActionName:上传图片时的action名称,上面测试时url中的参数是action=config,如果上传图片时会变成action=ueditorImage,在这里我们就可以通过action的名字去判断并进行路由转发了,从而实现上传图片、视频等
imageUrlPrefix:路由前缀,也就是http://ip地址:端口号/项目名
imagePathFormat:保存路径的格式
6、解决了config.json的坑,还没有完成图片上传的完整功能(网上的文章大多数都到此为止,没有给出图片上传的具体思路)
上面说了,初始化时的请求是http://localhost:820/config?action=config&callback=bd__editor__nbzdeo,而上传图片时的请求是
http://localhost:820/config?action=ueditorImage,当然这个是post请求,他还附带了一个文件,可以看到两个请求中的action值不同,其中的action值是通过config.json中的imageActionName配置的,那我们就可以通过判断action的值去决定是返回config.json还是上传图片,甚至是上传视频等等
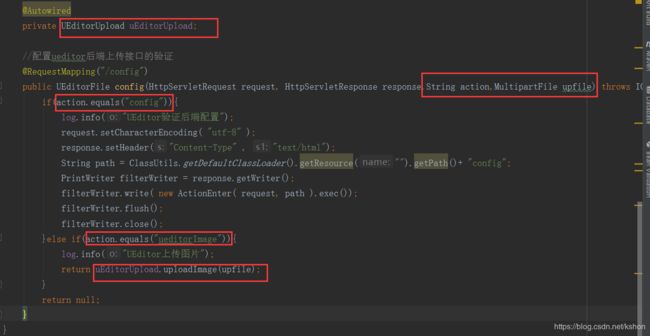
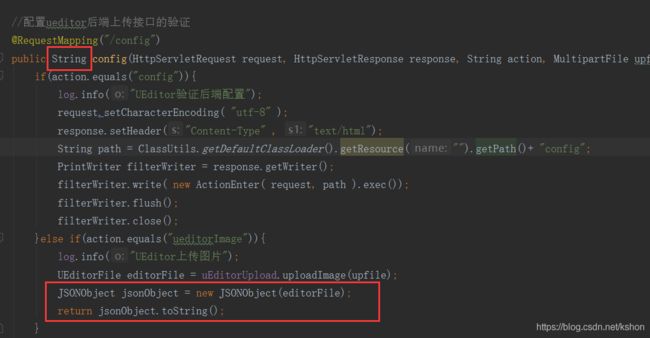
修改Controller:
上面通过一个参数MultipartFile upfile去接收上传的文件,这里又要注意了,这个upfile名称是根据config.json中imageFieldName属性配置的,一定要一致,否则不会自动注入,那么你接收的文件就是null
上面的controller用到了一个自己写的上传图片的工具类UEditorUpload,这里给出完整代码
@Component
public class UEditorUpload {
@Value("imgUrl")
private String URL;
private Log log = LogFactory.getLog(UEditorUpload.class);
private String path = ClassUtils.getDefaultClassLoader().getResource("").getPath();
public UEditorFile uploadImage(MultipartFile file) throws IOException {
log.info("UEditor开始上传文件");
String fileName = file.getOriginalFilename(); //获取文件名
//Ueditor的config.json规定的返回路径格式
String returnPath = "/image/ueditor/"+new Date().getTime()+"/"+fileName;
File saveFile = new File(path+"static"+returnPath);
if (!saveFile.exists()){
saveFile.mkdirs();
}
file.transferTo(saveFile); //将临时文件移动到保存路径
log.info("UEditor上传文件成功,保存路径:"+saveFile.getAbsolutePath());
UEditorFile uEditorFile = new UEditorFile();
uEditorFile.setState("SUCCESS");
uEditorFile.setUrl(returnPath); //访问URL
uEditorFile.setTitle(fileName);
uEditorFile.setOriginal(fileName);
return uEditorFile;
}
}其中UEditorFile是一个javaBean
//我使用的是lombok,没有这个查看的同学自行添加getter/setter方法
@Data
public class UEditorFile {
private String state;
private String url;
private String title;
private String original;
}
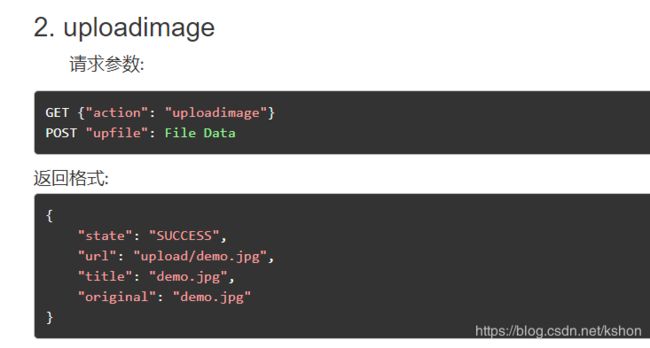
注意上面的这个参数是按照官网给出的规范来写的
要注意的点是返回路径是按照config.json中的imagePathFormat格式来写的,{time}代表时间戳,{filename}代表图片名称 ,其返回url必须是按照这个格式,然后Ueditor会根据imageUrlPrefix+imagePathFormat去拼接得到最后的图片访问路径
接下来重新上传图片
![]()
发现他报错说请求希望得到MIME的json格式,可是我们返回的UEditorFile 对象会自动转换为json呀,其实他是希望得到一个json字符串,好,那我们修改Controller,返回一个json字符串
这时候再去上传图片你会发现单图上传总是失败,但是后台又打印日志说已经上传成功,并且如果你选择多图片上传却能成功!
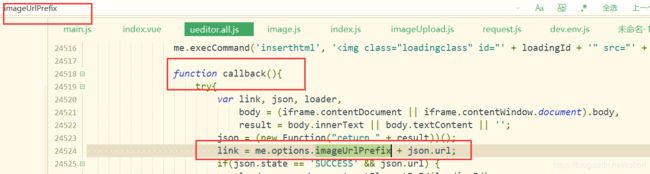
这到底是为什么呢?带着疑问,我们要进入ueditor.all.js中查看源码,打印错误日志才行,我们首先想到的是查找关键词,那么关键词从哪来呢,当然是conifg.json的配置项,我们知道既然能上传成功但又无法显示,那很有可能是访问不到,甚至是可怕的跨域问题,所以这里的关键词一定是跟访问路径有关的,我们搜索imageUrlPrefix
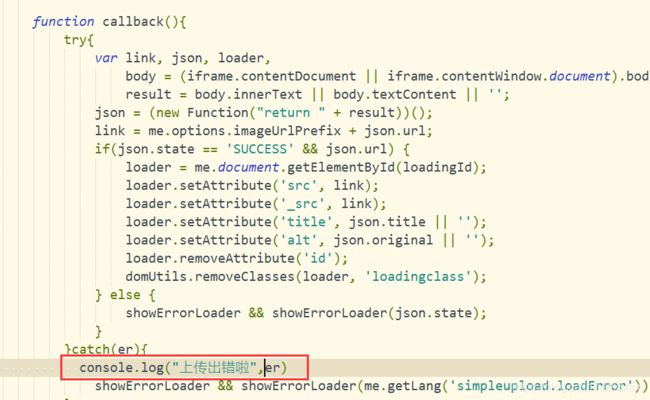
发现有一个回调方法,里面写着imageUrlPrefix+json.url,这个json.url明显就是我们后端返回来的url,所以这里是拼接图片访问地址的地方,我们在下面的catch中打印日志
然后重新进行单图上传,查看控制台
看到关键词了吗?cross-origin,哦嚯,完蛋,真的是跨域问题,因为我的vue项目使用8080端口,但是springboot使用820端口,而ueditor使用的是iframe,所以出现跨域问题,我们去官网查看解决办法
http://fex.baidu.com/ueditor/#dev-crossdomain,拉到最底下
完了,看来就是不让我们安心脱坑,UEditor就是很多很多坑,所以我也没办法,大家使用着多图上传吧,不过我猜想将vue项目打包到springboot的static下后,就不会出现跨域问题了,因为整合到一个项目中了,后期我会自行尝试,小伙伴想知道结果的可以联系我QQ:971415953