1.事件入门
a.认识JavaScript事件
Js是一门事件驱动的语言。任何地方其实都带着事件。如能明显感受到的:
1、鼠标点击
2、鼠标悬停
3、鼠标挪开
4、键盘敲击
5、表单的提交
6、滚动
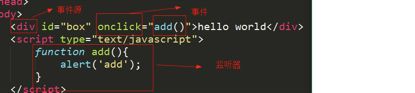
b.事件三要素(事件源、事件、监听器)
1、任何一个事件,都必须包括三要素:
2、事件源,在哪个元素上发生的
3、事件,具体发生了什么事件,点击,悬停,键盘敲击
4、监听器,当事件发生时,我做了什么,在js中,通常用一个函数来表示
注意:
事件源一般指的是一个元素(宿主对象)
在事件里,一般的形式 是 onclick onmouserover 其中真正的事件是 click mouserover on其实只是一个修饰,表示要添加事件的意思;
监听器是一个匿名函数,但是这个函数不需要我们去调用,会有js引擎去调用,但是调用是有条件的,必须要触发添加好的事件,才会去调用这个函数;
2.事件绑定
1、HTML事件处理程序
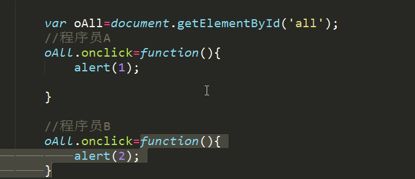
2、DOM 0级事件处理程序
3、DOM 2级事件处理程序
4、IE事件处理程序
(1).HTML事件绑定方式
(2).DOM 0级事件处理程序
(3).DOM 2级事件处理程序
添加事件的方法
addEventListener
用法: dom.addEventListener(事件类型,匿名函数,false);
移除事件的方法
removeEventListener
用法:dom.removeEventListener(事件类型,已经添加过的监听器,false);
(4).IE事件处理程序
Ie5、ie6、Ie7、ie8不支持addEventListener和removeListener这两个方法
attachEvent 添加事件
用法: dom.attachEvent(事件类型,监听器);
detachEvent 移除事件
用法:dom.detachEvent(事件类型,已经添加过的监听器);
3.事件流及事件传播
在页面中,如果对某一个元素发生了事件,那么这个元素的所有祖先级都会触发相同的事件;
事件传递:某个事件会从当前点击的这个元素和它的最祖先的元素(document)之间进行传递;
传递是有顺序的,顺序只有两种
1.从内往外传,叫冒泡
1.从外往内传,叫捕获
哪些情况下会发生冒泡:
DOM0级添加的方式都是冒泡的
DOM2级的方式,主要看第三个参数,false表示的是冒泡,true表示的捕获;
首先,确定传递路径(从触发事件的元素到document),找到捕获的为一组,找到冒泡的为一组, 先走捕获这一条(从外往内),在走冒泡这一条(从内往外)
注意:
addEventListener的第三个参数决定了是冒泡还是捕获
Ie的事件处理程序决定了ie只有冒泡,没有捕获;
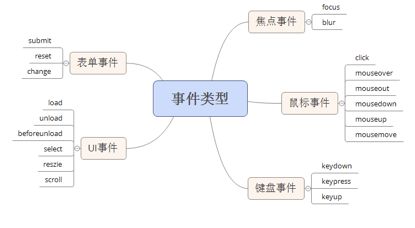
4.事件类型
(1).焦点事件
focus:获取焦点
blur:失去焦点
使用范围:input、a、select
使用比较多的就是input。
focus 指的是输入框获得输入光标的时候,会触发一个事件;
blur 指的是输入框失去焦点,不能输入的时候,会触发
(2).鼠标事件
click,单击
mouseover、mouseout,鼠标悬停,鼠标离开,使用最多
mousedown、mousemove、mouseup,鼠标按下去,鼠标移动,鼠标松开
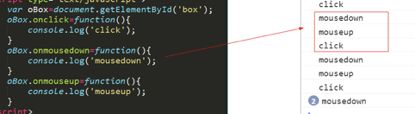
点击:只要有鼠标左键按下,并且抬起来,构成一个点击事件
Mouserdown :鼠标左键按下事件,只要按下就会触发
Mouseup :鼠标左键抬起事件,只要抬起就会触发
一般来说,点击事件里边包含了 鼠标按下事件和鼠标抬起事件;
注意:click会在mousedown和mouseup之后执行,而且,要时刻注意,事件发生的事件源;
场景:在网页上点击一个按钮的时候,如果只是鼠标按下,但是之后鼠标离开了这个元素,再抬起鼠标,这个时候,单击事件和抬起事件都不会触发;
(3).键盘事件
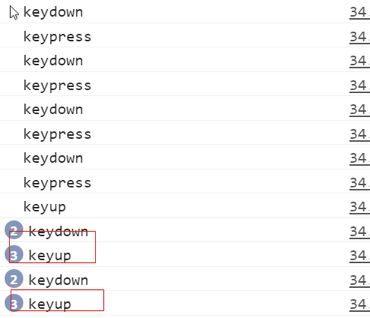
keydown和keypress:键按下去
keyup:键松开
键盘事件,可以绑定到具体的某一个元素,也可以绑定到document上。
Keydown和keypress都是表示按下的,但是有细微区别:
keydown,可以响应所有键的按下
Keypress,只能响应字符键(字母、数字、符号),控制键和功能键是不响应的。
如果按住键不放的话,那么就重复的执行keydown和keypress,keyup只有在按钮抬起的那一刻才会执行
(4).表单事件
submit,提交事件,在点击submit按钮的时候触发的事件
reset,重置事件,在点击reset按钮的时候触发的事件(实际使用比较少)
change事件,是指内容改变时触发的事件,通常应用在input框和select
input事件,是指只要键盘上的键动了,就会触发;
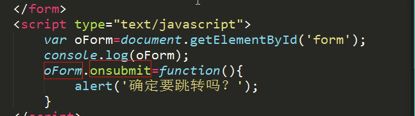
Submit事件的用法
Submit事件的事件源是这个按钮所在的form元素;
事件类型是 onsubmit
这是表单提交时候所触发的事件,并不是按钮的点击事件;
Reset事件的事件源也是这个按钮所在的form标签
事件类型 onreset
Input事件的事件源是可以改变内容的表单元素
事件类型 oninput
input事件在输入的时候,会持续触发,基本就是敲一个按键,触发一次;
(5).ui事件
Ui:用户界面
load、unload、beforeunload
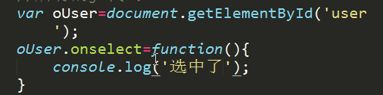
select
scroll
resize
load这个事件它的事件源是window,表示的是页面文档和各种资源都加载完毕之后,才会执行;
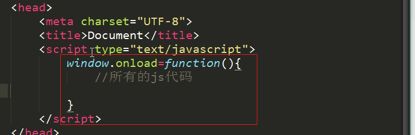
window.onload=function(){}
一般js的引入在body的最底部,是为了让dom元素都加载完之后,在执行js,如果把js引入在head标签内,这个时候可以用onload这个事件;
unload 页面卸载的时候会触发,但是很难捕捉到,
unbeforeload 页面卸载之前会触发。
Select事件的事件源是input框
scroll事件指的是页面中的滚动条发生滚动会持续触发的事件;事件源是window
resize事件值的是浏览器窗口的大小发生改变,会持续触发这个事件,事件源是window;