web前端学习笔记(七)——定位层
定位层的概念:
1. 定位层是由html元素(标签)形成的一个特殊的box盒子。
2. 其重点在于“定位”,而html元素(标签)的定位方式由CSS来控制。通常情况下,html元素(标签)默认的定位方式叫做“静态定位”,存在于普通文档流中,而定位层则是指的那些修改了定位方式的box,即非静态定位的box。
3. 定位层的“定位”需要根据参照对象来实现定位的位置。
4. 定位层的主要作用是用来实现小范围内容元素的排版和定位。
定位属性
原理:完全脱离页面文档流,独立于立体层面的z轴之上。从立体z轴的角度看,定位层在浮动元素之上。
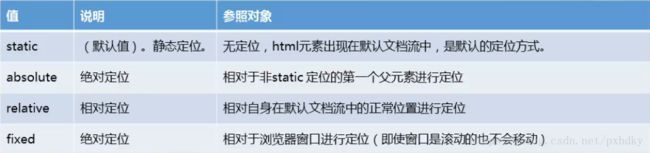
作用:规定html元素的定位类型。
特点:1. 完全脱离页面文档流,独立于立体层面的z轴之上。和float一样都脱离了默认文档流,但float元素和默认文档流之间会相互产生影响。而定位层元素则完全独立,互不干扰。
2. 让元素inline-block化。例如一个div标签默认宽度是100%显示的,但是一旦变成abosolute绝对定位,则默认独占一行的宽度就会变成自适应内部元素的宽度。通常当我们将html元素设置成了定位层之后,就需要指定其宽度和高度。
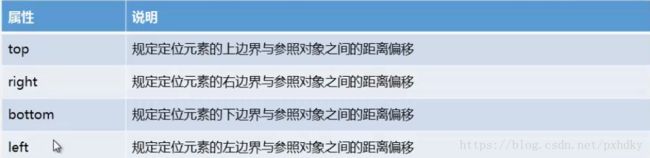
当html元素(标签)被设置成定位层(非static)之后,可以激活定位相关的属性设置。
这4个定位控制属性均可以使用负值,同方向有冲突时,以top、left优先。
z-index的值是指定顺序关系,因此是number数字形式,没有单位。
z-index的值允许设置负值。当值为负值时,定位层处于普通文档流之下,会被覆盖。
绝对定位和相对定位的区别
absolute元素完全脱离默认文档流,不保留占位空间。
relative元素完全脱离默认文档流,但仍然保留在默认文档流中的占位空间。
实际应用方案
将relative相对层(父级,父级的目的都是为了给子级一个参照对象)和absolute绝对层(子级)结合一起使用,实现内容元素的重叠或位移效果。
相对层+绝对层的应用技巧
1. 在页面中给某个元素(父级对象)设置相对定位,使其成为所包含的子级对象的定位参照物。通常不设置其具体定位位置,保留其占据默认文档流控件的特性,不妨碍整体布局。
2. 相对层对象的内部,添加子级对象设置绝对定位,然后用相关定位属性控制其位置,以实现重叠或位移效果。
实例1:定位层页面广告位实例
无标题文档
-
如懿传PK延禧攻略:白羊如懿battle摩羯魏璎珞竟如此精彩
-
如懿传PK延禧攻略:白羊如懿battle摩羯魏璎珞竟如此精彩
-
如懿传PK延禧攻略:白羊如懿battle摩羯魏璎珞竟如此精彩
效果图:
实例2:定位层页面广告位实例
固定广告位演示