EasyUI ComboGrid集成分页按键示例
1、下拉框下拉时出现表格;
2、表格带分页功能;
3、可以使用向上键、向下键在表格中移动选择行数据;
4、可以使用回车键在表格中选中行数据;
5、在下拉框的文本框中输入内容,能查询表格;
6、下拉框的文本框的内容变化时,表格数据按分页设置显示
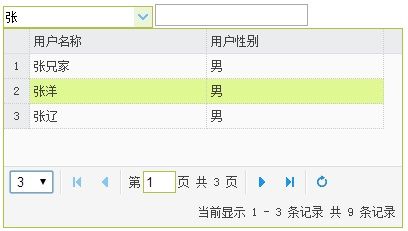
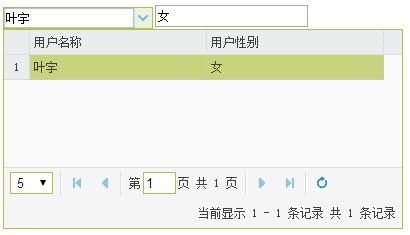
效果如下:
思路:
很简单,分拆为combo、datagrid、pagination三个组件分别操作,注意结合的操作就好。
在制作的过程中,比较头痛的是整合, 大体上代码中都加了注释,有些情况大家自己试一下就明白为什么要那样做了,
比如:在分页的页改变事件中要设置表格的pageSize,是为了在文本框变化时,能强制表格按分页的pageSize显示数据。
代码:
1、html代码
01.
'-//W3C//DTD XHTML 1.0 Transitional//EN' 'http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd'> 02.
'http://www.w3.org/1999/xhtml'> 03.
04.
05.
'style/js/easyui/themes/metro-green/easyui.css' rel='stylesheet' type='text/css' /> 06.
'style/js/easyui/themes/icon.css' rel='stylesheet' type='text/css' /> 07.
08.
09.
10.
11.
12.
13.
EasyUI ComboGrid 集成分页示例
14.
'cg' style='width:150px' />'text' id='txtGender' /> 15.
'hidden' id='hdKeyword' /> 16.
17.
2、js代码
001.
1 $(function () {
002.
2 $('#cg').combogrid({
003.
3 panelWidth: 400,
004.
4 idField: 'PersonId', //ID字段
005.
5 textField: 'PersonName', //显示的字段
006.
6 url: 'ashx/ComboGridHandler.ashx?action=search',
007.
7 fitColumns: true,
008.
8 striped: true,
009.
9 editable: true,
010.
10 pagination: true, //是否分页
011.
11 rownumbers: true, //序号
012.
12 collapsible: false, //是否可折叠的
013.
13 fit: true, //自动大小
014.
14 method: 'post',
015.
15 columns: [[
016.
16 { field: 'PersonId', title: '用户编号', width: 80, hidden: true },
017.
17 { field: 'PersonName', title: '用户名称', width: 150 },
018.
18 { field: 'Gender', title: '用户性别', width: 150 }
019.
19 ]],
020.
20 keyHandler: {
021.
21 up: function () { //【向上键】押下处理
022.
22 //取得选中行
023.
23 var selected = $('#cg').combogrid('grid').datagrid('getSelected');
024.
24 if (selected) {
025.
25 //取得选中行的rowIndex
026.
26 var index = $('#cg').combogrid('grid').datagrid('getRowIndex', selected);
027.
27 //向上移动到第一行为止
028.
28 if (index > 0) {
029.
29 $('#cg').combogrid('grid').datagrid('selectRow', index - 1);
030.
30 }
031.
31 } else {
032.
32 var rows = $('#cg').combogrid('grid').datagrid('getRows');
033.
33 $('#cg').combogrid('grid').datagrid('selectRow', rows.length - 1);
034.
34 }
035.
35 },
036.
36 down: function () { //【向下键】押下处理
037.
37 //取得选中行
038.
38 var selected = $('#cg').combogrid('grid').datagrid('getSelected');
039.
39 if (selected) {
040.
40 //取得选中行的rowIndex
041.
41 var index = $('#cg').combogrid('grid').datagrid('getRowIndex', selected);
042.
42 //向下移动到当页最后一行为止
043.
43 if (index < $('#cg').combogrid('grid').datagrid('getData').rows.length - 1) {
044.
44 $('#cg').combogrid('grid').datagrid('selectRow', index + 1);
045.
45 }
046.
46 } else {
047.
47 $('#cg').combogrid('grid').datagrid('selectRow', 0);
048.
48 }
049.
49 },
050.
50 enter: function () { //【回车键】押下处理
051.
51 //设置【性别】文本框的内容为选中行的的性别字段内容
052.
52 $('#txtGender').val($('#cg').combogrid('grid').datagrid('getSelected').Gender);
053.
53 //选中后让下拉表格消失
054.
54 $('#cg').combogrid('hidePanel');
055.
55 },
056.
56 query: function (keyclass=keylink href="http://www.it165.net/edu/ebg/" target=_blank>word) { //【动态搜索】处理
057.
57 //设置查询参数
058.
58 var queryParams = $('#cg').combogrid('grid').datagrid('options').queryParams;
059.
59 queryParams.keyword = keyword;
060.
60 $('#cg').combogrid('grid').datagrid('options').queryParams = queryParams;
061.
61 //重新加载
062.
62 $('#cg').combogrid('grid').datagrid('reload');
063.
63
064.
64 $('#cg').combogrid('setValue', keyword);
065.
65 //将查询条件存入隐藏域
066.
66 $('#hdKeyword').val(keyword);
067.
67 }
068.
68 },
069.
69 onSelect: function () { //选中处理
070.
70 $('#txtGender').val($('#cg').combogrid('grid').datagrid('getSelected').Gender);
071.
71 }
072.
72 });
073.
73
074.
74 //取得分页组件对象
075.
75 var pager = $('#cg').combogrid('grid').datagrid('getPager');
076.
76
077.
77 if (pager) {
078.
78 $(pager).pagination({
079.
79 pageSize: 10, //每页显示的记录条数,默认为10
080.
80 pageList: [10, 5, 3], //可以设置每页记录条数的列表
081.
81 beforePageText: '第', //页数文本框前显示的汉字
082.
82 afterPageText: '页 共 {pages} 页',
083.
83 displayMsg: '当前显示 {from} - {to} 条记录 共 {total} 条记录',
084.
84 //选择页的处理
085.
85 onSelectPage: function (pageNumber, pageSize) {
086.
86 //按分页的设置取数据
087.
87 getData(pageNumber, pageSize);
088.
88 //设置表格的pageSize属性,表格变化时按分页组件设置的pageSize显示数据
089.
89 $('#cg').combogrid('grid').datagrid('options').pageSize = pageSize;
090.
90 //将隐藏域中存放的查询条件显示在combogrid的文本框中
091.
91 $('#cg').combogrid('setValue', $('#hdKeyword').val());
092.
92 $('#txtGender').val('');
093.
93 },
094.
94 //改变页显示条数的处理
095.
95 //(处理后还是走onSelectPage事件,所以设置也写到onSelectPage事件中了)
096.
96 onChangePageSize: function () { },
097.
97 //点击刷新的处理
098.
98 onRefresh: function (pageNumber, pageSize) {
099.
99 //按分页的设置取数据
100.
100 getData(pageNumber, pageSize);
101.
101 //将隐藏域中存放的查询条件显示在combogrid的文本框中
102.
102 $('#cg').combogrid('setValue', $('#hdKeyword').val());
103.
103 $('#txtGender').val('');
104.
104 }
105.
105 });
106.
106 }
107.
107
108.
108 var getData = function (page, rows) {
109.
109 $.ajax({
110.
110 type: 'POST',
111.
111 url: 'ashx/ComboGridHandler.ashx?action=search',
112.
112 data: 'page=' + page + '&rows=' + rows + '&keyword=' + $('#hdKeyword').val(),
113.
113 error: function (XMLHttpRequest, textStatus, errorThrown) {
114.
114 alert(textStatus);
115.
115 $.messager.progress('close');
116.
116 },
117.
117 success: function (data) {
118.
118 $('#cg').combogrid('grid').datagrid('loadData', data);
119.
119 }
120.
120 });
121.
121 };
122.
122 });
3、ashx代码
01.
1 ///
02.
2 /// ComboGridHandler 的摘要说明
03.
3 ///
04.
4 public class ComboGridHandler : IHttpHandler
05.
5 {
06.
6 ///
07.
7 ///
08.
8 ///
09.
9 ///
10.
10 public void ProcessRequest(HttpContext context)
11.
11 {
12.
12 context.Response.ContentType = 'application/json';
13.
13 string action = context.Request.Params['action'];
14.
14
15.
15 //页数
16.
16 int PageNum = Convert.ToInt32(context.Request['page']);
17.
17 //每一页多少条数据
18.
18 int Record = Convert.ToInt32(context.Request['rows']);
19.
19
20.
20 //模拟数据
21.
21 List list = MockData();
22.
22
23.
23 Dictionary resultDic = new Dictionary();
24.
24
25.
25 switch (action)
26.
26 {
27.
27 case 'search':
28.
28
29.
29 var condition = context.Request['keyword'] ?? string.Empty;
30.
30
31.
31 List result = (from item in list
32.
32 where item.PersonName.Contains(condition) //条件查询
33.
33 select item).ToList();
34.
34
35.
35 resultDic.Add('total', result.Count);
36.
36 resultDic.Add('rows', (result.Skip(Record * (PageNum - 1)).Take(Record)).ToList());
37.
37
38.
38 break;
39.
39 }
40.
40
41.
41 JavaScriptSerializer serializer = new JavaScriptSerializer();
42.
42
43.
43 context.Response.Write(serializer.Serialize(resultDic));
44.
44 }
45.
45
46.
46 public bool IsReusable
47.
47 {
48.
48 get
49.
49 {
50.
50 return false;
51.
51 }
52.
52 }
53.
53
54.
54 ///
55.
55 /// 模拟数据
56.
56 ///
57.
57 ///
58.
58 public List MockData()
59.
59 {
60.
60 List list = new List() {
61.
61 new Person(){ PersonId = Guid.NewGuid().ToString(), PersonName = '叶宇', Gender = '女' },
62.
62 new Person(){ PersonId = Guid.NewGuid().ToString(), PersonName = '张兄家', Gender = '男' },
63.
63 new Person(){ PersonId = Guid.NewGuid().ToString(), PersonName = '张洋', Gender = '男' },
64.
64 new Person(){ PersonId = Guid.NewGuid().ToString(), PersonName = '洪自军', Gender = '男' },
65.
65 new Person(){ PersonId = Guid.NewGuid().ToString(), PersonName = '王生杰', Gender = '男' },
66.
66 new Person(){ PersonId = Guid.NewGuid().ToString(), PersonName = '吴庆庆', Gender = '男' },
67.
67 new Person(){ PersonId = Guid.NewGuid().ToString(), PersonName = '武建昌', Gender = '男' },
68.
68 new Person(){ PersonId = Guid.NewGuid().ToString(), PersonName = '刘瑞', Gender = '男' },
69.
69 new Person(){ PersonId = Guid.NewGuid().ToString(), PersonName = '张辽', Gender = '男' },
70.
70 new Person(){ PersonId = Guid.NewGuid().ToString(), PersonName = '张颌', Gender = '男' },
71.
71 new Person(){ PersonId = Guid.NewGuid().ToString(), PersonName = '刘备', Gender = '男' },
72.
72 new Person(){ PersonId = Guid.NewGuid().ToString(), PersonName = '刘禅', Gender = '男' },
73.
73 new Person(){ PersonId = Guid.NewGuid().ToString(), PersonName = '刘表', Gender = '男' },
74.
74 new Person(){ PersonId = Guid.NewGuid().ToString(), PersonName = '张震岳', Gender = '男' },
75.
75 new Person(){ PersonId = Guid.NewGuid().ToString(), PersonName = '张学友', Gender = '男' },
76.
76 new Person(){ PersonId = Guid.NewGuid().ToString(), PersonName = '张信哲', Gender = '男' },
77.
77 new Person(){ PersonId = Guid.NewGuid().ToString(), PersonName = '张悬', Gender = '女' },
78.
78 new Person(){ PersonId = Guid.NewGuid().ToString(), PersonName = '张惠妹', Gender = '女' }
79.
79 };
80.
80
81.
81 return list;
82.
82 }
4、实体类代码
01.
1 [Serializable]
02.
2 public class Person
03.
3 {
04.
4 public string PersonId { get; set; }
05.
5
06.
6 public string PersonName { get; set; }
07.
7
08.
8 public string Gender { get; set; }
09.
9 }
------------------------------------------------------------------------------
抛砖完毕,还请聪明的你给出更好更漂亮的解决方案哦
且做且珍惜
附件:完整代码下载 http://www.it165.net/uploadfile/files/2014/0402/EasyUIDemo.zip