px rem em 单位的理解和单位换算
em和rem用过几次,但都模模糊糊的看别人怎么用的,自己也跟着这么用,好些地方都特别疑惑,今天抽时间看了一些文章,自己总结一下。
css 中的 px 是css设置自己大小,元素长宽的单位,比如font-size=16px; width:200px height:300px
网页文档中最顶层的节点是document,这个在我们页面节点代码中是看不到的。document之后是html节点,html节点也是整个文档的根节点。
根节点这个概念很重要,因为rem和en都和这个跟节点有关系。
还有一个概念是浏览器中网页的默认字体大小是多少?
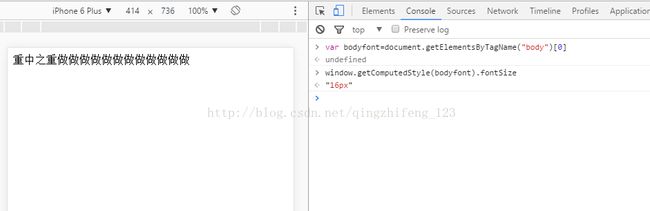
比如我们直接在body中写一段文字,这个文字大小是多少?
很明显是16px,所以浏览器文档的默认字体大小就是16px
文档中字体大小是可以继承的,html节点继承document文档字体大小也变成16px,body继承html节点字体大小也变成了16px。要是这时候我在html节点设置font-size:12px会怎么样呢,很明显,后面设置的html会把继承自documen的t默认字体大小给覆盖了,html节点字体大小就变成了12px。
浏览器中em和px关系是 16px 等于 1em 也就是说font-size:'16px' 可以写成 font-size:'1em';
为什么是1em=16px呢?不是17px,18px 。因为em是根据根节点,也就是html默认字体大小来设置大小的。所以改变了html根节点字体大小,em的默认值也会改变。向上面html设置为12px,那么1em=12px了
em还有一个特性就是继承,子节点继承父节点的字体大小。
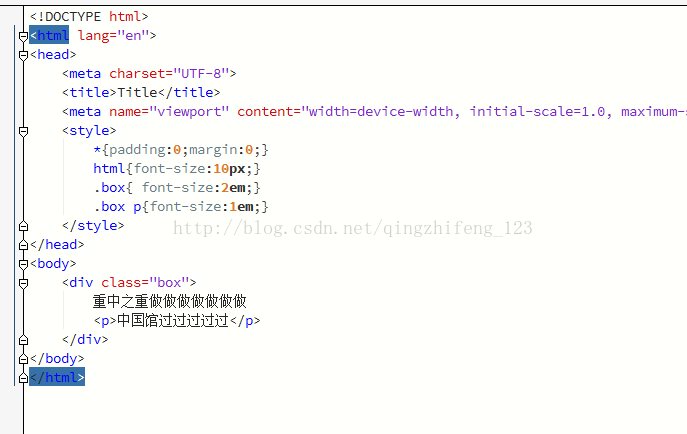
html我设置了font-size大小为10px,1em等于html根节点大小,所以1em = 10px 了 ,我在box中写了 font-size:2em, 就是 “重中之重做做做做做做做” 几个字
大小就是20px大小了,因为box继承body,body继承html。
而p标签我设置了 font-size:1em; <p>中国馆过过过过过p> 他的字体还是20px 因为em是子节点继承父节点大小的。
而rem不是子节点继承父节点大小,而是所有的节点都继承html节点,所有当html节点设置成10px时候,所有整个页面1rem就等于10px了
但是当你自己写demo试验的时候,发现html设置了10px时候,1rem不等于10px 而等于12px,而1.2rem时候还是等于12px,1.4rem就等于14px了。
这是因为浏览器最小字体是12px,小于12px就等于12px。
参考文章 http://www.zcfy.cc/article/understanding-and-using-rem-units-in-css-1411.html
元素的宽高和html设置的fontsize大小有什么关系呢?我一直不知道,写了些demo,总结了一点。
如果html设置font-size:'62.5%' /* 当等于16px * 62.5% = 10px*/
因为浏览器默认小于12px就等于12px,所以当rem用于长度时候,直接就是1rem=12px,这一点和字体不一样。
那么width:1rem 等于 width:1*12px
width: 1.2rem 等于 width : 1.2*12px
总结:当写响应式的时候,html的字体还是设置成font-size:16px(相当于默认值)
意义:使用rem和em的意义,我开始做响应式的时候都不知道rem和em使用的意义在哪里,只看到人家用,自己就用,用了几次,感觉不到好处,直接放弃了,还是用px了,下面就是em和rem的意义。
思考:当平板过渡到pc端的时候,字体大小是不是应该要变大一点,不然pc端看到的字体和平板字体一样大小,对使用pc打开网页用户来说就小了很多。又当平板过渡到手机端的时候,字体是不是又要变小一点,不然对使用手机用户来说,平板看到的字体大小正好,到手机就会感觉大了一点。这个时候你设置用媒体查询来设置html根节点的大小来控制rem大小就很方便了。
@media screen and (max-width:768px){ /*注意and 要和后面括号有一个空格*/
html{font-size:62.5%!import}; /*1rem = 10px*/
}
@media screen and (max-width:1280px){
html{font-size:75%!import} /* 相当于1rem = 12px */
}
@media screen and (max-widht:1920px){
html{font-size:87.5%!import} /*相当于1rem = 14px*/
}
突然出现一个问题:max-width这里的px是多少 ??那怎么计算的。
参考这一篇文章, http://www.w3cplus.com/css/media-query-units.html
其实 max-width后面应该用em
@media screen and (max-width:90em){/*1440px*/ em换算是根据1em=16px换算的 html{font-size:100%;} .box{width:20rem;height:100px;border:1px solid red;color:#0F9932} } @media screen and (max-width:80em){ /1*280px*/ html{font-size:87.5%;} .box{width:20rem;height:100px;border:1px solid #000000;color:#0000cc;} } @media screen and (max-width:48em){/*768px*/ html{font-size:75%;} .box{width:20rem;height:100px;border:1px solid #3B5900;color:deeppink;} }
再总结:根节点html设置为16px 这时1em=1rem=16px 文档内的字体和元素宽高行高都是这么换算,而后在媒体查询中改变了html的font-size
@media srceen and (max-width:90em){
html{font-size:120%;}
}
这时文档内的字体和元素宽高行高又变成了1em=1rem=16*120%=19.2px了
而媒体查询内的max-width:90em 还是等于1em=16px 90em=1440px ,因为em是根据浏览器自身设置的默认字体来换算的,和我们html的改变没有关系。