6.数据通信
HTTP协议
HTTP 请求过程:浏览器向服务器端发送一个 HTTP 请求报文,服务器端接到请求报文之后进行一系列计算,向浏览器返回一个 HTTP 响应报文。浏览器接受响应报文后将响应报文的主体显示在浏览器端上。
HTTP 请求报文和响应报文均由三部分组成,头行,头部和主体。
请求报文
头行:GET music.163.com HTTP/1.1
分别为 HTTP 方法,主机地址,HTTP 版本
头部:由许多键值对组成
Accept——浏览器端可接受的媒体类型;
Accept-Encoding——浏览器端可接受的媒体类型的编码方式;
Cache-Control——缓存策略,no-cache 不进行缓存
Cookie——浏览器向服务器端发送的 cookie 值
User-Agent——当前浏览器版本
主体:请求为 GET 方法时,主体为空
响应报文
头行:HTTP/1.1 200 OK
分别为 HTTP 版本,HTTP 状态码,HTTP 状态码描述
头部:键值对
Expires——缓存的有效时间,为浏览器端进行缓存时可使用。
Server——HTTP 服务器
主体:一个完整的 XML 文件
常用 HTTP 方法
GET:从服务器获取一份文档,不包含主体
POST:向服务器发送需要处理的数据,包含主体
PUT:将请求的主体部分存储在服务器上,包含主体
DELETE:从服务器上删除一份文档,不包含主体
URL 构成
http://www.163.com:8080/index.html?r=admin&lang=zh-CN#news
协议(protocol)—— http:
主机名(hostname)—— www.163.com
端口(port)—— 8080
路径(pathname)—— index.html
查询字符串(search)—— r=admin&lang=zh-CN
片段(hash)—— news
port,pathname,search,hash 非必须
HTTP 版本
HTTP/0.9:1991年,HTTP 原型,有很多设计缺陷
HTTP/1.0:很快取代 HTTP/0.9 ,成为第一个广泛应用的版本
HTTP/1.0+:添加持久的 keep-alive 连接,虚拟主机支持,以及代理连接支持,成为非官方的事实标准
HTTP/1.1:校正了结构性缺陷,明确语义,引入重要的性能优化措施,删除不好特性。是当前使用版本
常见 HTTP 状态码
200 OK:请求成功。一般用于 GET 和 POST 方法
301 Moved Permanently:资源移动,所请求资源自动到新的 URL,浏览器自动跳转到新的 URL。
304 Not Modified:未修改,所请求资源未修改,浏览器读取缓存数据
400 Bad Request:请求语法错误,不能被服务器所理解。
404 Not Found:请求资源不存在,举个例子:输入了错误的URL。
500 Internal Server Error:服务器发生不可预期的错误。
ajax
Asynchronous JavaScript and XML 用 JavaScript 异步地获取 XML 作为数据交换的格式
Ajax 通信流程
创建 Ajax 对象 XHR,它的三个属性为 readyState,status,responseText 。初始 readyState 值为0,另外两个属性值为空。
调用 XHR 的 open() 方法,开启一个请求以备发送,此时readyState 值为1。
调用 XHR 的 send() 方法,正式向服务器端发起请求,此时readyState 值为2。
服务器端开始返回数据时,浏览器端接收到数据,此时readyState 值为3。
当浏览器结束请求,此时readyState:4 status:200 reponseText:
Ajax 调用示例
中间 xhr.onreadystatechange 为处理返回数据。监听 readystatechange 事件处理回调,readyState 改变触发 readystatechange 事件。在 XHLHttpRequest2 标准还可以监听 xhr.onload 事件,readyState == 4,status==200 才能触发。
open() 方法:开启一个请求已备发送
xhr.open(method,url[,async = true]);
method 表示调用的 http 请求方法(‘get’)
url 表示请求的资源相对当前文档的路径
async 布尔值,默认开启异步请求,false 表示开启同步请求
setRequestHeader() 方法:在请求头部设置头部字段
在 open() 后调用,不一定调用。
xhr.setRequestHeader(header,value);
向服务器端发起一个表单编码的请求时,需要在 send 前调用 setRequestHeader 方法。把头部设成 Context-Type。
xhr.setRequestHeader(‘Context-Type’,‘application/x-www-form-urlencoded’);
send() 方法:正式向服务器端发起请求
xhr.send([data = null]);
data 为向服务器端发起请求的请求体中的数据。data 可为String FormData
data 为 FormData 时发起表单编码的 POST 请求。
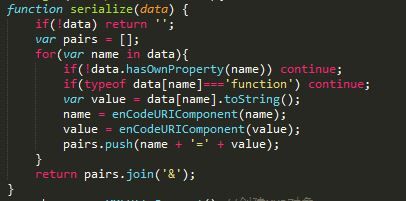
请求参数序列化
如果要向服务器端发起一个带查询参数的请求,需要把查询参数作为字符串跟在 url 后面,如果查询参数是个对象,要把对象转换成字符串。
xhr.open(‘get’,'example.js'+'name1=value1&name2=name2',true);
需要一个函数,传入对象,返回需要的字符串
GET 请求
POST 请求
查询参数作为 send() 方法的请求参数传入。
同源策略
同源策略限制不同源之间的交互,针对 XMLHttpRequest 等请求
两个页面拥有相同的协议,端口和主机,那么这两个页面就属于同一个源。
跨域资源访问
不满足同源策略的访问,叫跨域资源访问。
W3C 定义了 CORS。
现代浏览器已经实现对 CORS 支持。
其他跨域技术
Frame代理 JSONP Comet Web Socket
Frame代理
优点:参照 CORS 标准,支持各种请求方法。
缺点:需要在目标服务器放置代理文件,由于首次发起请求,需要载入代理文件,载入代理之前的所有请求都会存在一定的延时。对于低版本浏览器受限于消息通信,并发量大的请求返回时可能存在大的延时。
JSONP
利用了 HTML 中 script 标签可跨域原理,利用 script 标签,向服务器请求一段 JS 代码,然后执行跨域过程。
7.数据存储
cookie
浏览器中的 Cookie 是一段小型的文本文件,4KB 左右,由键值对构成,键值对之间用分号和空格隔开。
属性
Name(名),Value(值)为在设置 Cookie 时必须填的属性;
Domain(作用域),默认值为当前文档作用域;Path(作用路径),默认值为当前文档路径;
Expires/Max-Age(失效时间),默认值为浏览器会话时间(客户端和服务端建立关联的时间),Expires 指定时间戳,Max-Age 表示以毫秒为单位的数值。
Secure(https 协议时生效),默认值为 false。
Name,Domain,Path 组合标识一个唯一的 Cookie 值。
作用域和作用路径 转自CSDN博客
Domain为设置Cookie的有效域,Path限制有效路径,如以下几种情况:
1.最大可能的作用域 yourdomain.com所有角落(设置Cookie.Domain = "yourdomain.com",效果为yourdomain.com域下的所有主机的所有位置都可以取到这个Cookie)
2.域下的某主机 www.yourdomain.com(设置Cookie.Domain = "www.yourdomain.com",效果为www主机下所有位置可以取)
3.某主机的某个文件夹www.yourdomain.com/bbs(Cookie.Domain ="www.yourdomain.com" ; Cookie.Path = "/bbs",www主机的bbs下可以取)
读取 Cookie
设置/修改 Cookie
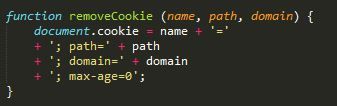
删除 Cookie
Cookie 的作用和缺陷
作用:跟踪用户信息,方便用户登陆
缺陷:流量代价,安全性问题,大小限制
替代:localStorage 本地储存 sessionStorage 会话存储
storage
HTML5 提供 storage 作为 cookie 的替代方案。根据有效期和作用域的不同,storage 分为 localStorage 和 sessionStorage。
有效期
localStorage 的有效期默认为永久,如果在此期间用户不对它进行删除。
sessionStorage 的有效期默认为浏览器的会话时间,当浏览器会话结束,sessionStorage 消亡。
作用域
localStorage 的作用域是由协议,主机名和端口决定的。
sessionStorage 的作用域是在 localStorage 作用域的基础上再加上窗口的限制,浏览器不同的窗口之间不共享 sessionStorage。
大小
不同的浏览器对 storage 的实现不同,支持的大小也不同,大概为 5MB。
只要满足有效期和作用域,浏览器每次访问的时候都会将 storage 载入到内存里,对内存造成不小压力。建议在设置 storage 时不要设置过大的数据。
JS 对象
我们可以简单地将 storage 理解成一个对象,它的增删查改可以以对象的形式来进行。
读取:localStorage.name
添加/修改:localStorage.name = "NetEase"
删除:delete localStorage.name
浏览器支持的 storage 存储类型只有字符串。
API
W3C 有定义专门的 API 来对 storage 进行增删查改。
获取键值对的数量:localStorage.length
读取:localStorage.getItem("name") llocalStorage.key(i)
添加/修改:localStorage.setItem("name","NetEase")
删除对应键值:localStorage.removeItem("name")
删除所有数据:localStorage.clear()