elementUI多选框组件:多选数组,取值问题
elementUI多选框组件:多选数组,取值问题
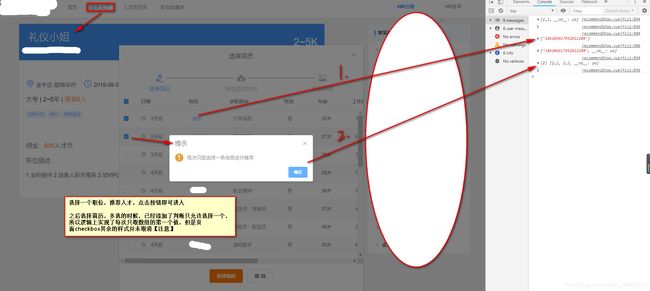
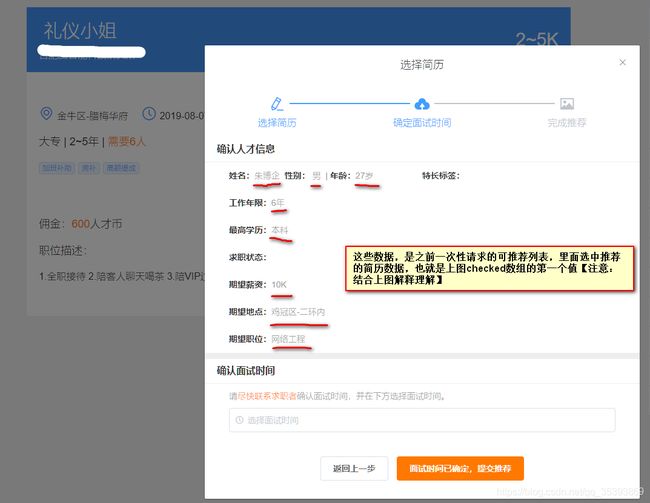
效果图:
{{ scope.row.createDate | dateDiff}}
{{ scope.row.resumeName }}
{{scope.row.jobIntention}}
男
女
{{ scope.row.birthday }}岁
1年以下
{{scope.row.seniority}}年
{{scope.row.education}}
期望地点:{{ scope.row.location }}
{{ scope.row.location | areaDiff}}
不限
{{scope.row.salaryExp}}K
你可能感兴趣的:(element-ui)
- vue项目element-ui的table表格单元格合并
酋长哈哈
vue.jselementuijavascript前端
一、合并效果二全部代码exportdefault{name:'CellMerge',data(){return{tableData:[{id:'1',name:'王小虎',amount1:'165',amount2:'3.2',amount3:10},{id:'1',name:'王小虎',amount1:'162',amount2:'4.43',amount3:12},{id:'1',name:'
- vant-element-ts一起使用存在的问题
flynn_
问题总结vue
由于vant-ui与element-ui部分组件存在冲突,导致在vue-typescript中出现错误:Subsequentpropertydeclarationsmusthavethesametype.Property'$notify'mustbeoftype'ElNotification',butherehastype'Notify'.方案:一个全局导入,一个按需导入,避免冲突的组件同时使用,
- 解决前端导出excel文件,打开为乱码
荔枝,你让我拿什么荔枝!
vue前端elementuivue.js
前端开发中,导入和导出文件是比较常见的业务场景,常见的情况是:后端返回一个二进制的流文件,前端将其转化为excel文件即可。但是往往会出现转化后的excel文件内容位乱码的情况,本文中提供了两个解决方案:方案一:用户自定义上传方法添加附件添加附件代码解读:上述代码采用了element-ui的el-upload文件上传的组件。改组件有两种文件上传的方式:1.组件自带的上传方法,只需要给其设置acti
- 【前端】解决element-ui两层dialog嵌套,遮罩层消失的问题。
道着无为法自然
前端ui
背景总觉得element-uidialog的遮罩层逻辑有点晦涩,当一个dialog内嵌另一个dialog时,它的遮罩层却始终只有一个,也就是下方class="v-modal"的div。可以看到,v-modal的层级总是比dialog低一层。问题当两层dialog为直接父子关系时,我们可以简单的使用其属性append-to-body,modal-append-to-body来解决问题:如,第二层di
- Element-UI 组件实现面包屑导航栏
你不讲 wood
uijavascriptvue.js前端elementui
Element-UI组件实现面包屑导航栏面包屑导航栏是一种辅助导航系统,它显示用户当前位置在网站或应用层次结构中的位置,可以帮助用户了解他们当前页面的位置,并且可以方便地返回到上级页面或首页。面包屑导航栏的实现原理:路径记录与解析:当用户浏览网站时,面包屑导航记录用户经过的路径,通常是从主页到当前页面的一系列链接。每当用户访问一个新的页面时,面包屑导航会根据当前页面的路径信息更新显示的内容。路由匹
- element-ui离线文档制作
看不懂世界
基础环境搭建uitypescriptjavascriptvue.jsnode.jsnpmelementui
第一步:克隆源代码Gitee地址:https://gitee.com/ElemeFE/element.gitGitHub地址:https://github.com/ElemeFE/element.git#代码克隆(本地需要有git环境)gitcloneelement-ui代码地址第二步:打包查看package.json文件,找到scripts节点,此节点用于指定脚本命令,供npm直接调用.在scr
- Vue 项目性能优化技巧分享
2401_84437170
程序员vue.js性能优化前端
importVuefrom‘vue’;import{Button,Select}from‘element-ui’;Vue.use(Button)Vue.use(Select)1.9、优化无限列表性能如果你的应用存在非常长或者无限滚动的列表,那么需要采用窗口化的技术来优化性能,只需要渲染少部分区域的内容,减少重新渲染组件和创建dom节点的时间。你可以参考以下开源项目vue-virtual-scrol
- element-ui layout布局 铺满整个空间方法
遇事不决AI解决
uicss3cssvue.jsjavascript
h5布局文件上传css样式有些朋友用height:100%并不能铺满,这个时候可以使用height:100vh即可铺满html,body,.el-container{/*设置内部填充为0,几个布局元素之间没有间距*/padding:0px!important;/*外部间距也是如此设置*/margin:0px!important;/*统一设置高度为100%*/height:100vh;}有任何问题都
- 修改打包后element-ui的字体文件名;JS文件名;CSS文件名
静纸~
vue.js前端javascript
修改这些静态文件名的原因是客户那边扫描出漏洞:字体文件名称不符合安全规则,就想办法给全部重新命名修改字体文件该方法不起作用——在vue.config.js里面配置打包时的fonts名称;其他场景下可能会适用记录一下constTimestamp=newDate().getTime();chainWebpack(config){config.module.rule("fonts").test(/\.(
- element-ui table 点击分页table滚到顶部
烂笔头儿@
vue.js前端
在开发项目过程中遇到这样一个问题使用table表格的时候,切换分页之后不会回到顶部,还是停留在之前滚动的位置话不多说以下是解决方法:设置table的ref=‘multipleTable’//切换分页的方法加上下面这句,table就能自动滚到顶部this.$refs.multipleTable.bodyWrapper.scrollTop=0;希望能够帮到你看到这如果帮到你了留个小心心吧关注不迷路~
- Element-ui设置table 选中某行高亮自定义背景色
iOS_MingXing
uielementui
Element-ui设置table选中某行高亮自定义背景色在el-table标签中添加单选highlight-current-row在style中设置颜色/*设置当前页面element全局table选中某行时的背景色*/.el-table__bodytr.current-row>td{background-color:#69A8EA!important;color:#fff;}
- vue如何引入element-ui
大霞上仙
vuevue.jsui前端
2.x用element-ui3.x用element-plushttps://blog.csdn.net/weixin_41207479/article/details/127066333引入element-ui的三种方式
- Vue Element-UI Table点击某一行,将该行背景色改变 高亮点击的行
水蜜桃那么甜
vue
想要实现一个点击一行,改行的背景色改变,高亮,如下图所示1、先开启element的高亮选项--><el-table-columnprop=&#
- 前端组件库自定义主题切换探索-01-方案借鉴与思路参考
东扯葫芦西扯瓜
探索原因背景首先自然是项目有需求,这是必须去做的原因其次,是我们项目没有直接使用市面上现成的基于element-ui或者ant-design的第三方UI框架,比如avue,而是有着自己的UI组件库第三,我们的组件库基于ant-design-vue,而ant-design-vue并没有很好的支持主题动态切换(主题总体模式仅支持深色和浅色,其他颜色只支持主色切换,不支持其他颜色和属性动态定制)第四,我
- element-ui Cascader级联选择器实现一级二级单选,三级多选
搬砖的小白
element-ui使用心得vue
exportdefault{data(){return{value:[],shareScopeEnd:[],options:[{value:'zhinan',label:'指南',children:[{value:'shejiyuanze',label:'设计原则',children:[{value:'yizhi',label:'一致'},{value:'fankui',label:'反馈'},{
- element-ui Upload前端读取上传的文件
搬砖的小白
element-ui使用心得vue.js
选取文件上传data(){return{uploadFiles:[]}},methods:{loadJsonFromFile(file,fileList){this.uploadFiles=fileList},submit(){//解析上传的文件letfile=this.uploadFiles[0]letreader=newFileReader()//abortnone中断读取//readAsBi
- 升级Vue中element-ui的版本
_七七_
vuevue.jselementui
一、卸载旧版本npmuninstallelement-ui二、安装新版本npmielement-ui-S安装指定版本:[email protected]
- 【element-UI】el-table底部新增一栏不规则合计(小计)
wasin_lu
Element-UIuijavascriptvue.js
el-table底部新增一栏不规则合计(小计)项目需求:需要在指定列下方最后一行新增显示合计数目,只在指定的列下方显示单元格,即不规则合计需求效果如下图:解决过程利用el-table中提供的table-slot通过浏览器控制台查看每列元素,发现通过该标签上的width属性上有宽度信息通过遍历该标签组即可获取每列宽度//通过遍历该标签组获取每列宽度this.$refs.table.$refs.hea
- vue Element-ui el-table合计行样式自定义、不换行显示
一撇一画
笔记vue.jshtmljavascript
本项目由于合计汇总数字太多太长,又不能改变原width的情况下,就自定义样式超出点点点了,又要鼠标悬浮看全。js(设置‘title’)配合css(不换行)watch:{//loading为v-loadingloading(bool){!bool&&setTimeout(()=>{constnodeList=this.footerTr||[]nodeList.forEach<
- element-ui时间选择器组件及转时间戳
w_小伍
组件(这里用的ts)要获取时间戳,直接把value-format设置成timestamp,但是得到的值要除以1000import{Component,Prop,Vue}from'vue-property-decorator';@ComponentexportdefaultclassTicDatePickerextendsVue{@Prop()privatelabel!:string;@Prop()
- el-table相同数据行单元格合并
problemRecord
elementuivue.js
el-table列表相同内容合并背景实现步骤1.绘制el-table2.编写合并方法2.1计算合并的行号2.2计算合并行号数组**indexArray**。2.3编写行号合并方法3.全部代码背景项目中列表第一列是名称,需要实现的效果是相同名称的行合并,如图所示:实现步骤1.绘制el-table按照常规的写法绘制一个表格,根据官方文档element-ui介绍编写表格合并规则方法。代码示例中的span
- Element-ui中的table组件设置列为type=“expand“时,在Vue中发起异步请求数据时表格无法正常显示
鸭绒
bug的解决方案前端vue.jselementui
问题描述:借助官网的示例,但展开项中是一个表格,当点击展开项时会发起一个网络请求去获取表格数据,表格的数据应该是一个数组类型:
- Element-ui的el-table表格嵌套如何默认展开行,试试这个吧!(芋道源码yudao-cloud 二开笔记) 码农九零 笔记elementuivue3el-table
展示效果在el-table组件中有默认展开的属性expand-row-keys需要配合row-key使用,可能是我用的方式不对,用了不生效。所以我索性换一种解决方案。通过Vue的ref方法手动展开第一行。1.在el-table组件上添加ref首先,给el-table组件添加一个ref,用于在代码中引用这个表格。2.在表格数据加载完成后展开第一行在mounted钩子或数据加载完成的回调中,使用$re- VUE3笔记 一介书生. 前端javascriptvue.js前端
前端系列一、HTML5二、CSS3三、JavaScript四、jQuery五、BootStrap六、Element七、Ajax八、JSON九、VUE3第一章、基础一、vue简介1、学习阶段vue2基础vue-cli(vue的手脚架,专门做工程化开发)vue-router(实现前端路由的)vuex(vue存储数据的)element-ui(ui组件库)vue32、vue的特点采用组件化模式,提高代码复- element-ui 级联选择器cascader动态加载的问题 小小半月 前端elementui前端vuejavascript
前段时间项目里有一个树状单位结构的需求,第一反应就是用elementui里的cascader级联选择器来做。本来以为是通过接口直接获取到所有单位树后配置一下就可以了,看了需求文档后发现原来是要通过动态加载的方式来获取。需求:1.进入页面之后根据当前的单位Id调用第一个接口来获取第一级的单位,并默认展示。2.如果当前单位有下级单位则显示箭头,点击调用第二个接口获取下级单位。很快啊,看着element- element-ui 日期选择器用value-format 带上“HH:mm:ss”的时候报错 niceLiuSir ui
1.想用element-ui日期选择器取出“yyyy-MM-ddHH:mm:ss”格式的日期时间数据。2.用value-format带上“HH:mm:ss”的时候报错。3.解决办法:用name属性,取值name即可得到“yyyy-MM-ddHH:mm:ss”格式的日期时间数据。constapp=newVue({el:'#app',data(){return{settleDO}},methods:{- vue element-ui表格table 表格动态 添加行、删除行、添加列、删除列 自定义表头 哆啦唉m vue.jsuielementui前端javascript
vuetable表格动态添加行、删除行、添加列、删除列自定义表头;增加一行、删除一行、添加一列、删除一列;每行带输入框input代码1、HTML部分:删除列删除行增加行增加列2、JS部分:exportdefault{name:"Index",data(){return{columnLabel:'',//要增加的列名columnPropIndex:0,//列属性自增columnData:[],//列- 二、Vue3与element-ui插件集成 程序员小蛋 vue.js前端javascript
1、安装element-uinpminstallelement-plus--save官方网址:https://element-plus.gitee.io/zh-CN2、添加按钮小图标npmi@element-plus/icons-vue如果引入的时候,出现错误,tsconfig.json文件中,修改:"moduleResolution"设置为"node"3、引入国际化会importElementP- element-ui/plus使用el-date-picker周 选择器返回时间范围处理案例 Cheng Lucky vueelementui
element-ui/plus使用el-date-picker周选择器返回时间范围处理案例如图所示//jsconststartTimeStamp=ref('')constendTimeStamp=ref('')consttimeFun=(unixtimestamp)=>{constdate=newDate(unixtimestamp)date.setDate(date.getDate()+1)//- 计算机毕业设计Hadoop+Spark知识图谱体育赛事推荐系统 体育赛事热度预测系统 体育赛事数据分析 体育赛事可视化 体育赛事大数据 机器学习 大数据毕业设计 大数据毕设 机器学习 人工智能 计算机毕业设计大全
开发技术前端:vue.js、element-ui、echarts后端:springboot、mybatis大数据:spark、hadoop数据库:mysql关系型数据库、neo4j图数据库算法:协同过滤推荐算法、MLP深度学习模型、SVD神经网络混合推荐算法、lstm模型、KNN、CNN、Sklearn、K-Means第三方平台:百度AI、阿里云短信、支付宝沙箱支付爬虫:Pythonchrome-- ViewController添加button按钮解析。(翻译) 张亚雄 c
<div class="it610-blog-content-contain" style="font-size: 14px"></div>// ViewController.m // Reservation software // // Created by 张亚雄 on 15/6/2.- mongoDB 简单的增删改查 开窍的石头 mongodb
在上一篇文章中我们已经讲了mongodb怎么安装和数据库/表的创建。在这里我们讲mongoDB的数据库操作 在mongo中对于不存在的表当你用db.表名 他会自动统计 下边用到的user是表明,db代表的是数据库 添加(insert):- log4j配置 0624chenhong log4j
1) 新建java项目 2) 导入jar包,项目右击,properties—java build path—libraries—Add External jar,加入log4j.jar包。 3) 新建一个类com.hand.Log4jTest package com.hand; import org.apache.log4j.Logger; public class- 多点触摸(图片缩放为例) 不懂事的小屁孩 多点触摸
多点触摸的事件跟单点是大同小异的,上个图片缩放的代码,供大家参考一下 import android.app.Activity; import android.os.Bundle; import android.view.MotionEvent; import android.view.View; import android.view.View.OnTouchListener- 有关浏览器窗口宽度高度几个值的解析 换个号韩国红果果 JavaScripthtml
1 元素的 offsetWidth 包括border padding content 整体的宽度。 clientWidth 只包括内容区 padding 不包括border。 clientLeft = offsetWidth -clientWidth 即这个元素border的值 offsetLeft 若无已定位的包裹元素- 数据库产品巡礼:IBM DB2概览 蓝儿唯美 db2
IBM DB2是一个支持了NoSQL功能的关系数据库管理系统,其包含了对XML,图像存储和Java脚本对象表示(JSON)的支持。DB2可被各种类型的企 业使用,它提供了一个数据平台,同时支持事务和分析操作,通过提供持续的数据流来保持事务工作流和分析操作的高效性。 DB2支持的操作系统 DB2可应用于以下三个主要的平台: 工作站,DB2可在Linus、Unix、Windo- java笔记5 a-john java
控制执行流程: 1,true和false 利用条件表达式的真或假来决定执行路径。例:(a==b)。它利用条件操作符“==”来判断a值是否等于b值,返回true或false。java不允许我们将一个数字作为布尔值使用,虽然这在C和C++里是允许的。如果想在布尔测试中使用一个非布尔值,那么首先必须用一个条件表达式将其转化成布尔值,例如if(a!=0)。 2,if-els- Web开发常用手册汇总 aijuans PHP
一门技术,如果没有好的参考手册指导,很难普及大众。这其实就是为什么很多技术,非常好,却得不到普遍运用的原因。 正如我们学习一门技术,过程大概是这个样子: ①我们日常工作中,遇到了问题,困难。寻找解决方案,即寻找新的技术; ②为什么要学习这门技术?这门技术是不是很好的解决了我们遇到的难题,困惑。这个问题,非常重要,我们不是为了学习技术而学习技术,而是为了更好的处理我们遇到的问题,才需要学习新的- 今天帮助人解决的一个sql问题 asialee sql
今天有个人问了一个问题,如下: type AD value A- 意图对象传递数据 百合不是茶 android意图IntentBundle对象数据的传递
学习意图将数据传递给目标活动; 初学者需要好好研究的 1,将下面的代码添加到main.xml中 <?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http:/- oracle查询锁表解锁语句 bijian1013 oracleobjectsessionkill
一.查询锁定的表 如下语句,都可以查询锁定的表 语句一: select a.sid, a.serial#, p.spid, c.object_name, b.session_id, b.oracle_username, b.os_user_name from v$process p, v$s- mac osx 10.10 下安装 mysql 5.6 二进制文件[tar.gz] 征客丶 mysqlosx
场景:在 mac osx 10.10 下安装 mysql 5.6 的二进制文件。 环境:mac osx 10.10、mysql 5.6 的二进制文件 步骤:[所有目录请从根“/”目录开始取,以免层级弄错导致找不到目录] 1、下载 mysql 5.6 的二进制文件,下载目录下面称之为 mysql5.6SourceDir; 下载地址:http://dev.mysql.com/downl- 分布式系统与框架 bit1129 分布式
RPC框架 Dubbo 什么是Dubbo Dubbo是一个分布式服务框架,致力于提供高性能和透明化的RPC远程服务调用方案,以及SOA服务治理方案。其核心部分包含: 远程通讯: 提供对多种基于长连接的NIO框架抽象封装,包括多种线程模型,序列化,以及“请求-响应”模式的信息交换方式。 集群容错: 提供基于接- 那些令人蛋痛的专业术语 白糖_ springWebSSOIOC
spring 【控制反转(IOC)/依赖注入(DI)】: 由容器控制程序之间的关系,而非传统实现中,由程序代码直接操控。这也就是所谓“控制反转”的概念所在:控制权由应用代码中转到了外部容器,控制权的转移,是所谓反转。 简单的说:对象的创建又容器(比如spring容器)来执行,程序里不直接new对象。 Web 【单点登录(SSO)】:SSO的定义是在多个应用系统中,用户- 《给大忙人看的java8》摘抄 braveCS java8
函数式接口:只包含一个抽象方法的接口 lambda表达式:是一段可以传递的代码 你最好将一个lambda表达式想象成一个函数,而不是一个对象,并记住它可以被转换为一个函数式接口。 事实上,函数式接口的转换是你在Java中使用lambda表达式能做的唯一一件事。 方法引用:又是要传递给其他代码的操作已经有实现的方法了,这时可以使- 编程之美-计算字符串的相似度 bylijinnan java算法编程之美
public class StringDistance { /** * 编程之美 计算字符串的相似度 * 我们定义一套操作方法来把两个不相同的字符串变得相同,具体的操作方法为: * 1.修改一个字符(如把“a”替换为“b”); * 2.增加一个字符(如把“abdd”变为“aebdd”); * 3.删除一个字符(如把“travelling”变为“trav- 上传、下载压缩图片 chengxuyuancsdn 下载
/** * * @param uploadImage --本地路径(tomacat路径) * @param serverDir --服务器路径 * @param imageType --文件或图片类型 * 此方法可以上传文件或图片.txt,.jpg,.gif等 */ public void upload(String uploadImage,Str- bellman-ford(贝尔曼-福特)算法 comsci 算法F#
Bellman-Ford算法(根据发明者 Richard Bellman 和 Lester Ford 命名)是求解单源最短路径问题的一种算法。单源点的最短路径问题是指:给定一个加权有向图G和源点s,对于图G中的任意一点v,求从s到v的最短路径。有时候这种算法也被称为 Moore-Bellman-Ford 算法,因为 Edward F. Moore zu 也为这个算法的发展做出了贡献。 与迪科- oracle ASM中ASM_POWER_LIMIT参数 daizj ASMoracleASM_POWER_LIMIT磁盘平衡
ASM_POWER_LIMIT 该初始化参数用于指定ASM例程平衡磁盘所用的最大权值,其数值范围为0~11,默认值为1。该初始化参数是动态参数,可以使用ALTER SESSION或ALTER SYSTEM命令进行修改。示例如下: SQL>ALTER SESSION SET Asm_power_limit=2;- 高级排序:快速排序 dieslrae 快速排序
public void quickSort(int[] array){ this.quickSort(array, 0, array.length - 1); } public void quickSort(int[] array,int left,int right){ if(right - left <= 0- C语言学习六指针_何谓变量的地址 一个指针变量到底占几个字节 dcj3sjt126com C语言
# include <stdio.h> int main(void) { /* 1、一个变量的地址只用第一个字节表示 2、虽然他只使用了第一个字节表示,但是他本身指针变量类型就可以确定出他指向的指针变量占几个字节了 3、他都只存了第一个字节地址,为什么只需要存一个字节的地址,却占了4个字节,虽然只有一个字节, 但是这些字节比较多,所以编号就比较大,- phpize使用方法 dcj3sjt126com PHP
phpize是用来扩展php扩展模块的,通过phpize可以建立php的外挂模块,下面介绍一个它的使用方法,需要的朋友可以参考下 安装(fastcgi模式)的时候,常常有这样一句命令: 代码如下: /usr/local/webserver/php/bin/phpize 一、phpize是干嘛的? phpize是什么? phpize是用来扩展php扩展模块的,通过phpi- Java虚拟机学习 - 对象引用强度 shuizhaosi888 JAVA虚拟机
本文原文链接:http://blog.csdn.net/java2000_wl/article/details/8090276 转载请注明出处! 无论是通过计数算法判断对象的引用数量,还是通过根搜索算法判断对象引用链是否可达,判定对象是否存活都与“引用”相关。 引用主要分为 :强引用(Strong Reference)、软引用(Soft Reference)、弱引用(Wea- .NET Framework 3.5 Service Pack 1(完整软件包)下载地址 happyqing .net下载framework
Microsoft .NET Framework 3.5 Service Pack 1(完整软件包) http://www.microsoft.com/zh-cn/download/details.aspx?id=25150 Microsoft .NET Framework 3.5 Service Pack 1 是一个累积更新,包含很多基于 .NET Framewo- JAVA定时器的使用 jingjing0907 javatimer线程定时器
1、在应用开发中,经常需要一些周期性的操作,比如每5分钟执行某一操作等。 对于这样的操作最方便、高效的实现方式就是使用java.util.Timer工具类。 privatejava.util.Timer timer; timer = newTimer(true); timer.schedule( newjava.util.TimerTask() { public void run()- Webbench 流浪鱼 webbench
首页下载地址 http://home.tiscali.cz/~cz210552/webbench.html Webbench是知名的网站压力测试工具,它是由Lionbridge公司(http://www.lionbridge.com)开发。 Webbench能测试处在相同硬件上,不同服务的性能以及不同硬件上同一个服务的运行状况。webbench的标准测试可以向我们展示服务器的两项内容:每秒钟相- 第11章 动画效果(中) onestopweb 动画
index.html <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/- windows下制作bat启动脚本. sanyecao2314 javacmd脚本bat
java -classpath C:\dwjj\commons-dbcp.jar;C:\dwjj\commons-pool.jar;C:\dwjj\log4j-1.2.16.jar;C:\dwjj\poi-3.9-20121203.jar;C:\dwjj\sqljdbc4.jar;C:\dwjj\voucherimp.jar com.citsamex.core.startup.MainStart- Java进行RSA加解密的例子 tomcat_oracle java
加密是保证数据安全的手段之一。加密是将纯文本数据转换为难以理解的密文;解密是将密文转换回纯文本。 数据的加解密属于密码学的范畴。通常,加密和解密都需要使用一些秘密信息,这些秘密信息叫做密钥,将纯文本转为密文或者转回的时候都要用到这些密钥。 对称加密指的是发送者和接收者共用同一个密钥的加解密方法。 非对称加密(又称公钥加密)指的是需要一个私有密钥一个公开密钥,两个不同的密钥的- Android_ViewStub 阿尔萨斯 ViewStub
public final class ViewStub extends View java.lang.Object android.view.View android.view.ViewStub 类摘要: ViewStub 是一个隐藏的,不占用内存空间的视图对象,它可以在运行时延迟加载布局资源文件。当 ViewSt - Element-ui的el-table表格嵌套如何默认展开行,试试这个吧!(芋道源码yudao-cloud 二开笔记) 码农九零 笔记elementuivue3el-table