BOM浏览器对象模型
1、BOM概述
1.1什么是BOM
BOM(Browser Object Model)即浏览器对象模型,它提供了独立于内容而与浏览器窗口进行交互的对象,其核心对象是window。
BOM由一些列相关的对象构成,并且每个对象都提供了很多方法与属性。
BOM缺乏标准,JavaScript语法的标准组织是ECMA,DOM的标准化组织是W3C,BOM最初是Netscape浏览器标准的一部分。
DOM
● 文档对象模型
● DOM就是把【文档】当作一个【对象】来看待
● DOM的顶级对象是document
● DOM主要学习的是操作页面元素
● DOM是W3C标准规范
BOM
● 浏览器对象模型
● 把【浏览器】当做一个【对象】来看待
● BOM的顶级对象是window
● BOM学习的是浏览器窗口交互的一些对象
● BOM是浏览器厂商在各自浏览器上定义的,兼容性交差
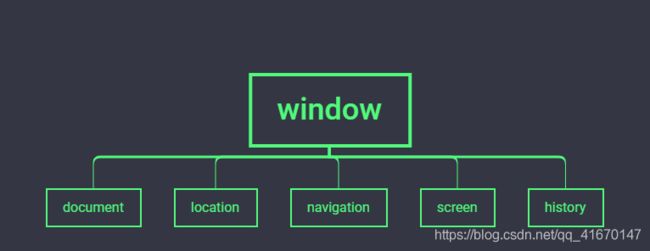
1.2BOM的构成
BOM比DOM更大,它包含DOM

window对象是浏览器的顶级对象,它具有双重角色。
1.它是JS访问浏览器窗口的一个接口。
2.它是一个全局对象。定义在全局作用域中的变量、函数都会变成window对象的属性和方法。
在调用的时候可以省略alert()、prompt()等window对话框都属于window对象方法。
注意:window下的特殊属性window.name,由此尽量不要使用var name=’’;
window对象的常见事件
2.1窗口加载事件
//传统方式:
window.onload = function() {};
或者
window.addEventListener('load', function() {})
window.onload是窗口(页面)加载事件,当文档内容完全加载完成会触发该事件(包括图像、脚本文件、CSS文件等),就调用的处理函数。
注意:
1、有了window.onload就可以把JS代码写到页面元素的上方,因为onload是等页面内容全部加载完毕,再去执行处理函数。
2、window.onload传统注册事件方式只能写一次,如果有多个,会以最后一个window.onload为准。如果使用addEventListener则没有限制。
window.addEventListener('DOMContentLoaded', function() {})
DOMContentLoaded事件触发时,仅当DOM加载完成,不包括样式表、图片、flash等等。
IE9以上才支持
如果页面的图片很多的话,从用户访问到onload触发可能需要较长的事件,交互效果就不能实现,必然影响用户的体验,此时用DOMContentLoaded事件比较合适。
Document
2.2调整窗口大小事件
window.onresize = function(){}
window.addEventListener('resize',function(){});
window.onresize是调整窗口大小加载事件,当触发时就调用的处理函数。
注意:
1、只要窗口大小发生像素变化,就会触发这个事件。
2、经常利用这个事件完成响应式布局。window.innerWidth当前屏幕的宽度。
Document
3、定时器
3.1俩种定时器
window对象给提供的2个非常好用的方法-定时器。
● setTimeout()
● setInterval()
3.2 setTimeout()定时器
window.setTimeout(调用函数,[延迟的毫秒数]);
setTimeout()方法用于设置定时器,该定时器在定时器到期后执行调用函数。也成为回调函数callback。
普通函数是按照代码顺序直接调用。而回调函数需要等待事件,事件到了采取调用函数,因此称为回调函数。
简单理解:回调,就是回头调用的意思。上一件事干完,再回头再调用这个函数。
element.οnclick=function(){}或者element.addEventListener(‘click’,fn);里面的函数也是回调函数。
Document
注意:
1、window可以省略。
2、调用函数可以直接写函数,或者写函数名或者采用字符串’函数名()'三种形式。第三种不推荐
3.3 停止setTimeout()定时器
window.clearTimeout(timeoutID)
clearTimeout()方法取消了先前通过调用setTimeout()建立的定时器。
Document
注意:
1、window可以省略
2、里面的参数就是定时器的标识符
3.4 setInterval()定时器
window.setInterval(回调函数,[间隔的毫秒数]);
setInterval()方法重复调用一个函数,每间隔这个时间,就去调用一次回调函数。
Document
注意:
● window可以省略
● 调用函数可以直接写函数,或者写函数名或者采取字符串’函数名()'三种形式
● 间隔的毫秒数省略默认是0,如果写,必须是毫秒,表示每隔多少毫秒就自动调用这个函数。
● 因为定时器可能有很多,由此经常给定时器赋值一个标识符。
3.5停止setInterval()定时器
window.clearInterval(intervalID);
clearInterval()方法取消了先前通过调用setInterval()建立的定时器。
Document
注意:
1、window可以省略
2、里面的参数就是定时器的标识符
3.6 this
this的指向在函数定义的时候是确定不了的,只有函数执行的时候才能确定this到底指向谁,一般情况下this的最终指向的是调用它的对象。
Document
JS执行机制
4.1 JS是单线程
JavaScript语言的一大特点就是单线程,也就是说,同一时间只能做一件事。这是因为JavaScript这门脚本语言诞生的使命所致——JavaScript是为处理页面中用户的交互,以及操作DOM而诞生的。比如我们对某个DOM元素进行添加和删除操作,不能同时进行。应该先进行添加,之后再删除。
单线程意味着,所有任务需要排队,前一个任务结束,才会执行后一个任务。这样所导致的问题是:JS执行的时间过长,这样就会造成页面的渲染不连贯,导致页面渲染加载阻塞的感觉。
4.2 同步和异步
为了防止下一个任务等上一个任务,利用多核CUP的计算力,HTML5提出Web Worker标准,允许JavaScript脚本创建多个线程。于是,JS中出现了同步和异步。
同步
前一个任务结束后再执行后一个任务,程序的执行顺序与任务的排列顺序是一致的、同步的。
异步
在做一个任务时,这个任务会花费很长事件,在做这个任务的同时,还可以去处理其他任务(多任务同时进行)
本质区别:这条流水线上各个流程的执行顺序不同、
4.3 同步任务和异步任务
同步任务
同步任务都在主线程上执行,形成一个执行栈。
异步任务
JS的异步是通过回调函数实现的。
一般而言,异步任务有以下三种类型:
1、普通事件,如click、resize等
2、资源加载,如load、error等
3、定时器,包括setInterval、setTimeout
异步任务相关回调函数添加到任务队列中(任务队列也成为消息队列)
4.4 JS执行机制
1、先执行执行栈中的同步任务。
2、异步任务(回调函数)放入任务队列中。
3、一旦执行栈中的所有同步任务执行完毕,系统就会按次序读取任务队列中的异步任务,于是被读取的异步任务结束等待状态,进入执行栈,开始执行。
由于主线程不断的重复获得任务、执行任务、再获取任务、再执行,所以这种机制被称为事件循环(event loop)。

location对象
5.1什么是location对象
window对象给我们提供了一个location属性用于获取或者设置窗体的URL,并且可以用于解析URL。因为这个属性返回的是一个对象,所以将这个属性也称为location对象。
5.2 URL
统一资源定位符(Uniform Resource Locator,URL)是互联网上标准资源的地址。互联网上的每个文件都有一个唯一的URL。它包含的信息指出文件的位置以及浏览器应该怎么处理它。
URL的一般语法格式为:
protocol://host[:port]/path/[?query]#fragment
http://www.itcast.cn/index.html?name=andy&age=18#link
| 组成 | 说明 |
|---|---|
| protocol | 通信协议 常用的http,ftp,maito等 |
| host | 主机(域名)www.itheima.com |
| port | 端口号 可选,省略时 |
| path | 路径 由 零或多个’/'符号隔开的字符串,一般用来表示主机上的一个目录或文件地址 |
| query | 参数 以键值对的形式,通过&符号分隔开来 |
| fragment | 片段 #后面内容 常见于链接 锚点 |
5.3 location对象的属性
| location对象属性 | 返回值 |
|---|---|
| location.href | 获取或者设置 整个URL |
| location.host | 返回主机(域名)www.itheima.com |
| location.port | 返回端口号 如果未写返回 空字符串 |
| location.pathname | 返回路径 |
| location.search | 返回参数 |
| location.hash | 返回片段 #后面内容 常见于链接 锚点 |
重点记忆:href和search
Document
5.4 location对象的方法
| location对象方法 | 返回值 |
|---|---|
| location.assign() | 跟href一样,可以跳转页面(也称为重定向页面) |
| location.replace() | 替换当前页面,因为不记录历史,所以不能后退页面 |
| location.reload() | 重新加载页面,相当于刷新按钮或者f5如果参数为true强制刷新ctrl+f5 |
Document
navigator 对象
navigator对象包含有关浏览器的信息,它有很多属性,最常用的是userAgent,该属性可以返回由客户机发送服务器的user-agent头部的值。
判断用户那个终端打开页面,实现跳转
Document
history 对象
window对象给提供的history对象,与浏览器历史记录进行交互。该对象包含用户(在浏览器窗口中)访问过的URL。
| history对象方法 | 作用 |
|---|---|
| back() | 可以后退功能 |
| forward() | 前进功能 |
| go(参数) | 前进后退功能 参数如果是1前进1个页面 如果是-1 后退1个页面 |