vue学习(一) vue指令和过滤器
vue
官网:vue官网
手册:vue手册
What is vue?
一个mvvm框架(库)、和angular类似 比较容易上手、小巧
Compare with Angular
- vue : 简单、易学 一片html代码配合上json,在new出来vue实例 适用于移动端项目,小巧
- Angular: 上手难 所有属性和方法都挂到$scope身上 适用于PC端的项目
vue基本雏形
引入vue包,在js代码中通过new实例化,在new中,配置相关的参数
<html lang="en">
<head>
<meta charset="UTF-8">
<script src="../vue.js">script>
<title>vuejstitle>
head>
<body>
<div id="box">
{{msg}}
div>
<script>
var c = new Vue({
el : "#box",
data : {
msg : "welcome vue",
}
});
script>
body>
html>实例化vue的两种方法
- var 一个变量保存
var c = new Vue({
el : "#box",
data : {
msg : "welcome vue",
}
}); 2.直接new出来
new Vue({
el : "#box",
data : {
msg : "welcome vue",
}
});vue指令
v-text
官方描述:
奇葩描述:就是把vue里面的数据通过这个指令呈现上去
类 型: String
<p class="css">{{msg}}p>
<p class="css" v-text="msg">p>
<script>
new Vue({
el : "body",
data : {
msg : "welcome vue",
}
});
script>v-html
描述:就是讲一段html代码,以语义话的形式展现,而不是以代码的形式展现
<p class="css">{{{msg}}}p>
<p class="css" v-html="msg">p>
<script>
new Vue({
el : "body",
data : {
msg : "Hello world ",
}
});
script>v-if
描述:条件渲染指令,根据其后表达式的bool值进行判断是否渲染该元素;
v-if=“ ” 里面的值:
- 可以是数值,非0表示真,显示出来
- 可以是布尔值,true为真显示,false为假,不显示
- 也可以上字符串,这里的字符串表示在vue里面data中的数据。如果这个值在data中没有定义则直接false,不显示。如果有定义,则根据定义的值来决定显不显示
<div v-if="1">111div>
<div v-if="0">000div>
<div v-if="true">truediv>
<div v-if="aa">aaadiv>
<div v-if="bb">bbbdiv>
<div v-if="cc">cccdiv>
<div v-if="dd">ddddiv>
<div v-if="ee">eeediv>
<div v-if="ff">fffdiv>
<div v-if="gg">gggdiv>
v-show
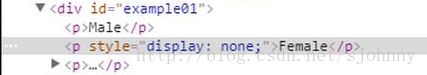
描述:v-show 与v-if类似,根据表达式的值的真假切换元素的 display CSS 属性,如果有过渡将触发它。
v-else
描述:不需要表达式,必须跟在v-if/v-show指令之后,不然不起作用;如果v-if/v-show指令的表达式为true,则else元素不显示;如果v-if/v-show指令的表达式为false,则else元素显示在页面上;
<div v-if="1">111div>
<div v-if="bb">000div>
<div v-else>这里的内容会显示,紧跟着v-else的值是false,所以这里会显示div>
v-for
描述:类似JS的遍历,用法为 v-for=”item in items”, items是数组,item为数组中的数组元素。
接收类型: Array | Object | Number | String
<ul>
<li v-for="value in arr">
{{value}} {{$index}}
li>
ul>
<ul>
<li v-for="value in json">
{{value}} {{$index}}
li>
ul>
<ul>
<li v-for="(k,v) in json">
{{k}} {{v}} {{$index}}
li>
ul>
<script>
new Vue({
el : "body",
data : {
msg : "welcome vue",
arr : ["apple","orange","pear","lemo"],
json : {a:"apple",b:"orange",c:"pear",d:"lemo"},
}
});
script>v-on
描述: 做时间处理的;(简写形式@)
v-on:click="函数"
v-on:click/mouseout/mouseover/dblclick/mousedown.....
简写形式: @click @mouseout @mouseover @dbclick .....
<input type="button" value="btnAdd" v-on:click="add()" />
<input type="button" value="btnShow" @click="show()" />
<script>
new Vue({
el : "body",
data : {
msg : "welcome vue",
},
methods :{
show : function () {
alert(111)
},
add : function (){
this.arr.push("banana");
}
}
});
script>在处理时间相关的方法中,有相关的其他修饰符,eg:阻止冒泡,默认行为…
- .stop - 调用 event.stopPropagation()。
- .prevent - 调用 event.preventDefault()。
- .capture - 添加事件侦听器时使用 capture 模式。
- .self - 只当事件是从侦听器绑定的元素本身触发时才触发回调。
- .{keyCode | keyAlias} - 只在指定按键上触发回调。
代码解释:
<input type="button" value="show" @click ="show($event)" />
<script>
// 在methods里卖弄定义了一个show方法,点击button,调用show方法,改方法中有一个时间参数,只用参入$event就ok
new Vue({
el : "body",
data : {
},
methods : {
show : function (ev) {
alert(ev.clientX)
}
}
});
script>事件冒泡:
// 点击里面的button,会触发show方法,此时会冒泡到id='box'的div上,同时触发他的show2方法
// 所以要对此做处理,有两种做法,一是通过源生的js,二是通过v-on的修饰符(推荐使用)
<div id="box" @click="show1()">
// 通过源生的方法
<input type="button" value="show" @click ="show2($event)" />
// v-on 自带的修饰符
<input type="button" value="show" @click.stop ="show3()" />
div>
<script>
new Vue({
el : "body",
data : {
},
methods : {
show1 : function (){
alert(1);
},
show2 : function (ev) {
alert(2);
ev.cancelBubble = true;
},
show3 : function (){
alert(3);
}
}
});
script>整合相关的行为
<button v-on:click="doThis">button>
<button v-on:click="doThat('hello', $event)">button>
<button @click="doThis">button>
<button @click.stop="doThis">button>
<button @click.prevent="doThis">button>
<form @submit.prevent>form>
<button @click.stop.prevent="doThis">button>
<input @keyup.enter="onEnter">
<input @keyup.13="onEnter">键盘事件
<input @keydown="onEnter()"> //按住任意键触发
<input @keyup="onEnter()"> //按住任意键弹起后触发
<input @keyup.left ="left()"/> // 左键弹起的时候,触发
<input @keydown.right ="right()"/> //右键按下去的手机号触发
<input @keyup.32 ="enter()"/> //当按下去的键,键码是32的时候,弹起的时候触发
<input @keyup ="show($event)"> // 传进去 $index,可以从而获取到对应的键码
<script>
new Vue({
el : "body",
data : {
},
methods : {
show : function (ev){
if(ev.keyCode == 13) {
alert(" You press down the kongge.")
}else{
alert(ev.keyCode)
}
}
}
});
script>v-bind
描述: 绑定属性
简写: :属性名 (v-bind:src == :src v-bind:class == :class)
动态地绑定一个或多个 attribute,或一个组件 prop 到表达式。
在绑定 class 或 style 时,支持其它类型的值,如数组或对象。
在绑定 prop 时,prop 必须在子组件中声明。可以用修饰符指定不同的绑定类型。
没有参数时,可以绑定到一个对象。注意此时 class 和 style 绑定不支持数组和对象。
test1:
ps:zheli yao zhuyi ,img 的src 直接{{url}}会报错
<img src="{{url}}" alt=""> //效果能出来,但是会报一个404错误
<img v-bind:src="url" alt=""> //效果可以出来,不会发404请求
<img :src="url" alt="" :width="w">
<script>
new Vue({
el : "body",
data : {
url : "https://www.baidu.com/img/baidu_jgylogo3.gif",
w: '400'
},
methods : {
}
});
script>:class 和 :style
描述: 数据绑定一个常见需求是操作元素的 class 列表和它的内联样式。因为它们都是 attribute,我们可以用 v-bind 处理它们:只需要计算出表达式最终的字符串。不过,字符串拼接麻烦又易错。因此,在 v-bind 用于 class 和 style 时,Vue.js 专门增强了它。表达式的结果类型除了字符串之外,还可以是对象或数组。
绑定class :class**
尽管可以用 Mustache 标签绑定 class,比如 class="{{ className }}",但是我们不推荐这种写法和 v-bind:class 混用。两者只能选其一!
个人习惯于用 :class="" 来进行相关的样式操作,毕竟是在用vue来搭建项目。在传递值的时候,有两种方法。一种是对象语法传值,一种是数组语法传值;
对象语法
可以直接传给 v-bind:class 一个对象,以动态地切换 class。注意 v-bind:class 指令可以与普通的 class 特性共存:
<div id="box">
<p :class="{'class-a':isA,'class-b':isB}" class="normalClass">
texttexttexttexttexttexttexttexttexttext
p>
div>
<style>
.class-a{
width: 200px;
height: 200px;
background-color: red;
}
.normalClass {
font-size: 36px;
color: #fff;
}
style>
<script>
new Vue({
el : "body",
data : {
isA: true,
isB: false,
},
});
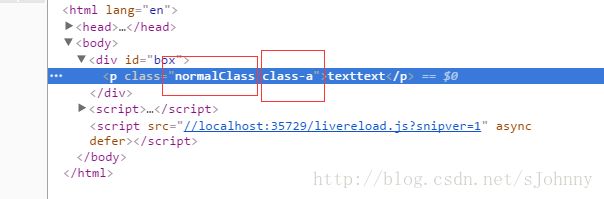
script>当数据里面的isA 和 isB 改变的时候,对应的值也会跟着改变。例如当 isB的值为true的时候,最后class的值就是 "normal class-a class-b"
也可以直接绑定数据里的一个对象:
<div id="box">
<p :class="classObject" class="normalClass">testtestp>
div>
<script>
new Vue({
el : "body",
data : {
classObject: {
'class-a': true,
'class-b': true,
}
},
methods : {
}
});
script>数组语法
可以把一个数组直接传给 :class ,得到一个class的值
<div id="box">
<p :class="[classA,classB]" class="normalClass">testtestp>
div>
<script>
new Vue({
el : "body",
data : {
classA: 'class-a',
classB: 'class-b',
}
});
script> 还可以根据三元表达式来切换class
//只有在isB为真的时候,才会显示classB的属性
class="[classA, isB ? classB : '']">
当有多个条件 class 时这样写有些繁琐。在 1.0.19+ 中,可以在数组语法中使用对象语法:
<div v-bind:class="[classA, { classB: isB, classC: isC }]">
绑定style :style
和:class类似,也有两种传值的方法,
对象语法
v-bind:style 的对象语法十分直观——看着非常像 CSS,其实它是一个 JavaScript 对象。CSS 属性名可以用驼峰式(camelCase)或短横分隔命名(kebab-case):
<div id="box">
<p :style="{color:whatColor,fontSize:ftSize,backgroundColor:bgColor}">testtestp>
div>
<script>
new Vue({
el : "body",
data : {
whatColor: 'red',
ftSize: '40px',
bgColor: '#eee'
},
methods : {
}
});
script>
直接绑定到一个样式对象通常更好,让模板更清晰:
<div id="box">
<p :style="styleObject">testtestp>
div>
<script>
new Vue({
el : "body",
data : {
styleObject: {
color: 'red',
fontSize: '36px',
backgroundColor: '#eee'
}
}
});
script>
- 数组语法
<div id="box">
<p :style="[styleA,styleB]">testtestp>
div>
<script>
new Vue({
el : "body",
data : {
styleA: {
color: 'red',
fontSize: '36px',
},
styleB: {
width: '100px',
height: '100px',
backgroundColor: '#eee'
}
}
});
script>
ps:当 v-bind:style 使用需要厂商前缀的 CSS 属性时,如 transform,Vue.js 会自动侦测并添加相应的前缀。
v-model
描述: 在表单控件上创建双向绑定。
v-model这个指令只能用在 ,