Web前端开发-仿制卧龙控股主页
Web前端开发,自学笔记整理
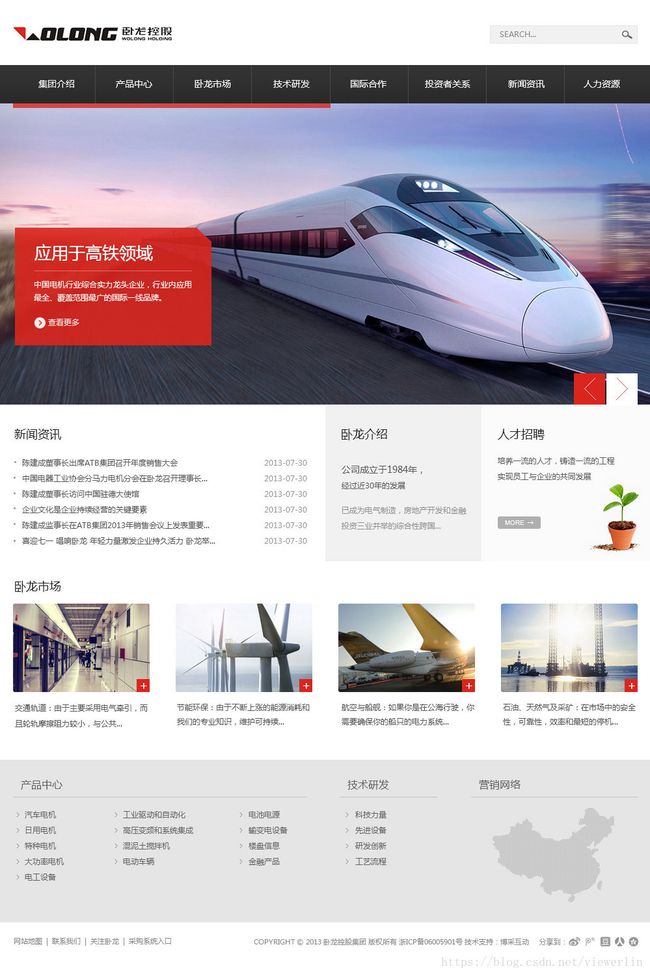
仿制卧龙控股主页
3.完整代码
index.html
<html>
<head>
<meta charset="UTF-8">
<title>卧龙控股 | 首页title>
<link rel="stylesheet" href="css/style.css" />
head>
<body>
<div id="header">
<div class="logo">
<a href="#">
<img src="img/logo.png" />
a>
div>
<div class="search">
<form>
<input type="text" value="SEARCH..." class="text"/>
<input type="submit" class="bt" value=""/>
form>
div>
div>
<div id="nav">
<ul>
<li><a href="#">集团介绍a>li>
<li><a href="#">产品中心a>li>
<li><a href="#">卧龙市场a>li>
<li><a href="#">技术研发a>li>
<li><a href="#">国际合作a>li>
<li><a href="#">投资者关系a>li>
<li><a href="#">新闻资讯a>li>
<li class="last"><a href="#">人力资源a>li>
ul>
div>
<div id="banner">
<img src="img/banner.png" />
div>
<div id="news">
<div class="news1">
<div class="section1">
<h3>新闻资讯h3>
<ul>
<li>
<a href="#">陈建成董事长出席ATB集团召开年度销售大会a>
<span>2013-07-30span>
li>
<li>
<a href="#">中国电器工业协会分马力电机分会在卧龙召开理事长...a>
<span>2013-07-30span>
li>
<li>
<a href="#">陈建成董事长访问中国驻德大使馆a>
<span>2013-07-30span>
li>
<li>
<a href="#">企业文化是企业持续经营的关键要素a>
<span>2013-07-30span>
li>
<li>
<a href="#">陈建成监事长在ATB集团2013年销售会议上发表重要...a>
<span>2013-07-30span>
li>
<li>
<a href="#">喜迎七一唱卧龙 年轻力量激发企业持久活力 卧龙举...a>
<span>2013-07-30span>
li>
ul>
div>
<div class="section2">
<h3>卧龙介绍h3>
<p class="info1">公司成立于1984年,<br />经过近30年的发展p>
<p class="info2">已成为电器制造,房地产开发和金融<br />投资三业并举的综合性跨国...p>
div>
<div class="section3">
<h3>人才招聘h3>
<p>培养一流人才,铸造一流的工程<br />实现员工与企业的共同发展p>
<a href="#">
<img src="img/more.png" />
a>
div>
div>
<div class="news2">
<h3>卧龙市场h3>
<div class="content">
<div class="smallBox">
<img src="img/new2-1.png" />
<a href="#">交通轨道: 由于主要采用电气牵引,而且轮轨摩擦阻力较小,与公共...a>
div>
<div class="smallBox" style="margin: 0 39px;">
<img src="img/new2-2.png"/>
<a href="#">节能环保: 由于不断上涨的能源消耗和我们的专业知识, 维护可持续...a>
div>
<div class="smallBox" style="margin-right: 39px;">
<img src="img/new2-3.png"/>
<a href="#">航空与船舰: 如果你是在公海行驶, 你需要确保你的船只的电力系统...a>
div>
<div class="smallBox">
<img src="img/new2-4.png"/>
<a href="#">石油、天然气及采矿: 在市场中的安全性,可靠性,效率和最短的停机...a>
div>
div>
div>
div>
<div id="footer">
<div class="section1">
<div class="view1">
<h3>产品中心h3>
<ul>
<li><a href="#">汽车电机a>li>
<li><a href="#">日用电机a>li>
<li><a href="#">特种电机a>li>
<li><a href="#">大功率电机a>li>
<li><a href="#">电工设备a>li>
ul>
<ul style="margin: 0 70px;">
<li><a href="#">工业驱动和自动化a>li>
<li><a href="#">高压变频和系统集成a>li>
<li><a href="#">混泥土搅拌机a>li>
<li><a href="#">电动车辆a>li>
ul>
<ul>
<li><a href="#">电池电源a>li>
<li><a href="#">输变电设备a>li>
<li><a href="#">楼盘信息a>li>
<li><a href="#">金融产品/a>li>
ul>
div>
<div class="view2" style="margin: 0 50px;">
<h3>技术研发h3>
<ul>
<li><a href="#">科技力量a>li>
<li><a href="#">先进设备a>li>
<li><a href="#">研发创新a>li>
<li><a href="#">工艺流程/a>li>
div>
<div class="view3">
<h3>销售网络h3>
<img src="img/ditu.png" />
div>
div>
<div class="section2">
<div class="view1">
<a href="#">网站地图a> <span>|span>
<a href="#">联系我们a> <span>|span>
<a href="#">关注卧龙a> <span>|span>
<a href="#">采购系统入口a>
div>
<div class="view2">
COPYRIGHT © 卧龙控股集团 版权所有 浙备ICP06005901号 技术支持: 博采互动 分享到:
<a href="#">
<img src="img/shejiao.png" />
a>
div>
div>
div>
body>
html>style.css
/*重置样式*/
* {
margin: 0;
padding: 0;
}
/*1.头部*/
#header {
width:999px;
height: 100px;
margin: 0 auto;
}
#header .logo {
width: 249px;
height: 31px;
float: left;
margin: 39px 0 30px 19px;
}
#header .search {
width: 230px;
/*height: 31px;*/
height: 29px;
float: right;
margin: 39px 20px 31px 0;
background: #f1f1f1;
border: 1px solid #fefefe;
}
#header .search .text {
height: 29px;
width: 186px;
float: left;
padding-left: 16px;
font-size: 10px;
border: none;
background: #f1f1f1;
}
#header .search .bt {
height: 29px;
width: 26px;
float: left;
background: url(../img/searchbt.png) no-repeat left center;
border: none;
}
/*2.导航*/
#nav {
width: 999px;
height: 60px;
background: lightblue;
margin: 0 auto;
background: black;
}
#nav ul {
padding-left: 25px;
}
#nav ul li {
float: left;
list-style: none;
width: 120px;
height: 60px;
text-align: center;
border-right: 1px solid #4a4a4a;
line-height: 60px;
font-size: 13px;
}
#nav ul .last {
border-right: none;
}
#nav ul li a {
color:white;
text-decoration: none;
}
/*3.横幅*/
#banner {
width: 999px;
height: 464px;
margin: 0 auto;
background: url(../img/banner.png);
}
/*4.新闻*/
#news {
width: 999px;
height: 548px;
margin: 0 auto;
}
#news .news1 {
width: 999px;
height: 243px;
}
#news .news1 .section1 {
width: 454px;
height: 243px;
float: left;
padding-left: 20px;
padding-right: 26px;
}
#news .news1 .section1 h3 {
height: 84px;
line-height: 84px;
font-size: 19px;
}
#news .news1 .section1 ul li{
list-style-position: inside;
list-style-image: url(../img/news1.png);
line-height: 24px;
height: 24px;
width: 454px;
font-size: 12px;
}
#news .news1 .section1 ul li a {
/*float: left;*/
text-decoration: none;
color: #5c5c5c;
}
#news .news1 .section1 ul li span {
float: right;
color: #aeaeae;
}
#news .news1 .section2 {
width: 202px;
height: 243px;
background: #f1f1f1;
float: left;
padding-left: 26px;
padding-right: 11px;
}
#news .news1 .section2 h3 {
height: 84px;
line-height: 84px;
font-size: 19px;
}
#news .news1 .section2 .info1 {
font-size: 13px;
line-height: 26px;
color: #767676;
padding-bottom: 12px;
}
#news .news1 .section2 .info2 {
font-size: 12px;
line-height: 24px;
color: #acacac;
}
#news .news1 .section3 {
width: 234px;
height: 243px;
background: #fbfbfb url(../img/bg.png) no-repeat 165px 122px;
float: left;
padding-left: 25px;
}
#news .news1 .section3 h3 {
height: 84px;
line-height: 84px;
font-size: 19px;
}
#news .news1 .section3 p {
font-size: 13px;
line-height: 26px;
color: #767676;
margin-bottom: 40px;
}
#news .news2 {
/*width: 999px;*/
width: 959px;
/*height: 305px;*/
height: 240px;
padding: 30px 20px 35px 20px;
}
#news .news2 h3 {
height: 35px;
font-size: 19px;
}
#news .news2 .content {
height: 204px;
}
#news .news2 .content .smallBox {
width: 210px;
height: 204px;
float: left;
}
#news .news2 .content .smallBox img {
margin-bottom: 15px;
}
#news .news2 .content .smallBox a {
margin-top: 18px;
font-size: 12px;
line-height: 22px;
text-decoration: none;
color: #5d5d5d;
text-align: justify;
}
/*5.底部*/
#footer {
width: 999px;
height: 331px;
margin: 0 auto;
}
#footer .section1 {
/*width: 999px;*/
width: 959px;
/*height: 250px;*/
height: 220px;
background: #e5e5e5;
padding: 30px 20px 0 20px;
}
#footer .section1 h3 {
height: 28px;
padding-left: 12px;
font-size: 16px;
font-weight: normal;
color: #595959;
border-bottom: 1px solid #c2c2c2;
margin-bottom: 20px;
}
#footer .section1 .view1 {
width: 453px;
height: 220px;
float: left;
}
#footer .section1 ul {
float: left;
}
#footer .section1 ul li {
list-style: url(../img/list.png) inside;
margin-bottom: 12px;
}
#footer .section1 ul li a {
text-decoration: none;
font-size: 12px;
color: #595959;
}
#footer .section1 .view2 {
width: 152px;
height: 220px;
float: left;
}
#footer .section1 .view3 {
width: 250px;
height: 220px;
float: left;
}
#footer .section1 .view3 img {
margin: 12px 0 0 30px;
}
#footer .section2 {
/*width: 999px;*/
width: 959px;
height: 81px;
padding: 0 20px;
}
#footer .section2 .view1 {
width: 290px;
height: 57px;
float: left;
padding-top: 25px;
}
#footer .section2 .view1 a {
font-size: 12px;
color: #888888;
text-decoration: none;
}
#footer .section2 .view1 span {
font-size: 12px;
color: #888888;
margin: 0 5px;
}
#footer .section2 .view2 {
width: 530px;
height: 56px;
float: right;
padding-top: 26px;
font-size: 10px;
color: #888888;
text-align: right;
}