作者大大的地址是:https://github.com/JinwenXie/vue-ele-project
还是老办法,先运行项目看看效果
我不算是外卖爱好者,不过觉得那个添加商品到购物车的动画效果很好看很有趣
最近的框架好多,简直应接不暇,比如上篇的博客,我甚至以为作者大大自己封装一系列组件写项目,
搜索了一下才发现居然是van有赞小程序。
这个demo用到的是cube-ui也是一个框架,好像是滴滴的。
我一下子就惊吓到了。新的技术层出不穷,我会的和用到的都比较少,做观众欣赏别人的代码和产品也很有意思。
我们还是看代码吧
//main.js
import Vue from 'vue'
import App from './App.vue'
// 引入cube-ui
import './cube-ui'
// 引入注册组件文件
import './register'
import 'common/stylus/index.styl'
Vue.config.productionTip = false
new Vue({
render: h => h(App)
}).$mount('#app')主要说的意思就是页面是从app.vue进行渲染的,先看看register中引入了组件
//register.js
// cube-ui的用法
import { createAPI } from 'cube-ui'
import Vue from 'vue'
import HeaderDetail from 'components/header-detail/header-detail'
import ShopCartList from 'components/shop-cart-list/shop-cart-list'
import ShopCartStikcy from 'components/shop-cart-sticky/shop-cart-sticky'
import Food from 'components/food/food'
createAPI(Vue, HeaderDetail)
createAPI(Vue, ShopCartList)
createAPI(Vue, ShopCartStikcy)
createAPI(Vue, Food)//v-header.vue
![]() {{seller.name}}
{{seller.description}}/{{seller.deliveryTime}}分钟送达
{{seller.name}}
{{seller.description}}/{{seller.deliveryTime}}分钟送达
![]()
看看v-header里面的SupportIco
//不能理解里面写的是什么意思
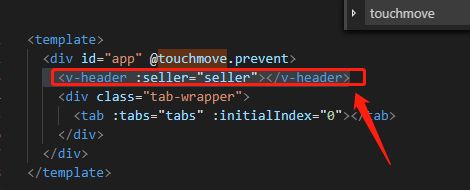
vue提供的 @touchmove.prevent 可以用来阻止滑动,但是这个方法会对其内的子div的滑动事件也禁止掉了,这样会导致中间文字无法滑动。
如果没有中间滑动需求,用 @touchmove.prevent 实现是一个很好的方法。
我们接下来看seller组件
他的页面是
呃呃,其实想不明白,为啥要在header中传入sell组件
//seller组件
{{seller.name}}
-
起送价
{{seller.minPrice}}元
-
商家配送
{{seller.deliveryPrice}}元
-
平均配送时间
{{seller.deliveryTime}}分钟
{{favoriteText}}
公告与活动
{{seller.bulletin}}
-
商家实景
-
![]()
商家信息
-
{{info}}
看一下common/js/storage
//src\common\js\storage.js
import storage from 'good-storage'
// vue搜索历史本地存储-good-storage
const SELLER_KEY = '__seller__'
export function saveToLocal(id, key, val) {
const seller = storage.get(SELLER_KEY, {})
if (!seller[id]) {
seller[id] = {}
}
seller[id][key] = val
storage.set(SELLER_KEY, seller)
}
export function loadFromLocal(id, key, def) {
const seller = storage.get(SELLER_KEY, {})
if (!seller[id]) {
return def
}
return seller[id][key] || def
}//src\components\star\star.vue
上面内容没有看懂
//split.vue
//src\components\support-ico\support-ico.vue
上面内容我没有看懂
接下来看tab里面的内容
在App.vue中引入了goods组件
//goods.vue
-
![]()
{{food.name}}
{{food.description}}
月售{{food.sellCount}}份好评率{{food.rating}}%
¥{{food.price}}
¥{{food.oldPrice}}
//src\components\cart-control\cart-control.vue
{{food.count}}
//src\components\shop-cart\shop-cart.vue
//src\components\bubble\bubble.vue
{{ num }}
//src\components\tab\tab.vue
上面的代码:我并没有看懂,应该花一段时间专门学习,还有我发现有些基础知识点我不会。