探索nunustudio 开发3D模型 第七弹:鼠标事件控制相机旋转(一)
前言:工具【run】之后,为什么我的工程不能鼠标拖拽呢???
先阅读以下API http://nunustudio.org/docs/classes/Mouse.html 了解以下提供方法以及参数;
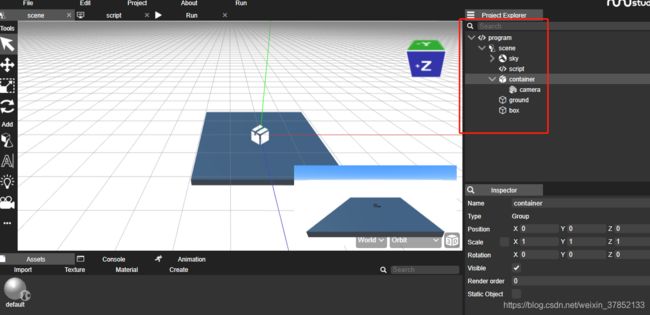
1、搭建基本场景。
工程目录介绍:正方体、地面、相机、全局js、空间(天空)、容器;
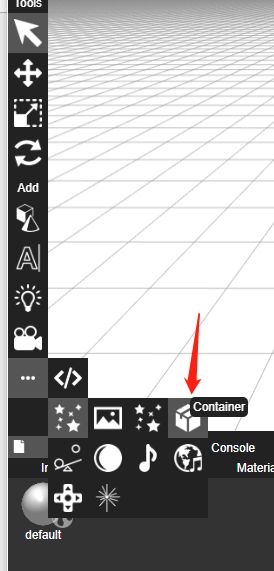
2、容器,为相机增加一个容器,并且容器的x、y、z 设置为0;让它保持在原点。这里只要将相机拖放进去就 ok了。为什么增加容器呢?
首先鼠标动作分为两部分,第一部分:滚轮控制;第二部分:光标移动控制;
滚轮控制==场景拉近拉远,那这个效果的实现就是针对相机而言的
光标移动控制==场景的旋转就靠容器来控制了,这也是为什么容器的位置要放在原点(x=0,y=0,z=0)
3、工程的基本结构已经设置好了,下面直接上js代码。
var camera,renderer,control,container;
function initialize()
{
//TODO
// 获取相机
camera=scene.getObjectByName('camera');
//获取容器元素
container=scene.getObjectByName('container');
console.log(container);
}
function update(delta)
{
//TODO
//container.rotation.x +=0.01;
//相机更新工程帧(关键)
camera.updateProjectionMatrix();
//点击鼠标左键 光标移动
if(Mouse.buttonPressed(Mouse.LEFT)){
//获取光标点坐标
console.log(Mouse.delta);
if(Mouse.delta.x >0 && (Mouse.delta.y>=-1 && Mouse.delta.y<=1)){
container.rotation.y +=0.05;
}
if(Mouse.delta.x <0 && (Mouse.delta.y>=-1 && Mouse.delta.y<=1)){
container.rotation.y -=0.05;
}
if(Mouse.delta.y>1 ){
container.rotation.x -=0.05;
}
if(Mouse.delta.y<-1 ){
container.rotation.x +=0.05;
}
}
//鼠标滚轮 控制相机焦距
if(Mouse.wheel<0){
camera.fov -=4;
}
if(Mouse.wheel>0){
camera.fov +=4;
}
} 4、点击【run】,预览工程进行鼠标测试,这里大家可以直接F12 查看控制台是否有报错
备注:虽然设置一些材料可以设置不缓存,但是工具缓存还是存在,注意清理缓存!!!!!