CSS基础
CSS简介
CSS 指层叠样式表(Cascading Style Sheets),层叠就是指多重样式定义被层叠为一层叠样式表。
CSS的作用在于就是设置我们的HTML标签的展示样式。
HTML标签,他既要定义网页元素,又要展示样式,但是HTML标签提供的属性,比较少,很多时候不能满足我们的要求。这个时候,CSS出现了,他给我们提供了,非常丰富的样式,能够满足我们的要求,那么以后,HTML标签只需要定义网页元素即可,至于这个标签展示成什么样子,交给CSS即可。
CSS与HTML配合使用的三种方式:
- 内联样式
- 内部样式
- 外部样式
常用的纯净标签
span标签
span标签为纯净的行标签(标签默认不占一整行,需要换行标签)
因为span为纯净标签,并未自带任何样式,所以我们经常通过css来定义标签属性。
- 通过css设定删除线,效果等同于非纯净标签< s >< / s >:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<s>abc</s>
<span style="text-decoration: line-through;">纯净的行标签</span>
</body>
</html>
div标签
div标签为纯净的块标签(标签默认占据一整行,不需要换行标签)
因为div为纯净标签,并未自带任何样式,所以我们经常通过css来定义标签属性。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<div id="" style="font-size: 100px;color: aqua;">
你好
</div>
<div id="" style="font-size: 50px;color:chartreuse">
CSS!
</div>
</body>
</html>
选择器
要使用css对HTML页面中的元素实现一对一,一对多或者多对一的控制,这就需要用到CSS选择器。
HTML页面中的元素就是通过CSS选择器进行控制的。
ID选择器
格式 :# 标签id{ }
匹配html标签的id属性,一次可以选择一个标签并定义标签属性。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
#div1 {
height: 150px;
width: 150px;
border: 5px greenyellow solid;
background-color: crimson
}
#div2 {
height: 300px;
width: 300px;
border: 2px blue solid;
background-color: pink;
}
</style>
</head>
<body>
<div id="div1">
</div>
<div id="div2">
</div>
</body>
</html>
类别选择器
格式 :.标签class{ }
匹配html标签的class属性,一次可以选择多个相同类属性的标签并定义标签属性。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
.div{
height: 200px;
width: 300px;
border: 5px red solid;
background-color: greenyellow;
}
</style>
</head>
<body>
<div id="div1" class="div">
</div>
<div id="div2" class="div">
</div>
</body>
</html>
标签选择器
格式 :标签名{ }
匹配html标签名,一次可以选择多个相同的标签并定义标签属性。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
h2{
color: rgb(55, 37, 223);
}
h3{
color: rgb(223, 35, 44)
}
</style>
</head>
<body>
<h2>大标题</h2>
<h3>小标题</h3>
<h2>大标题</h2>
<h3>小标题</h3>
<h2>大标题</h2>
<h3>小标题</h3>
<h2>大标题</h2>
<h3>小标题</h3>
<h2>大标题</h2>
<h3>小标题</h3>
</body>
</html>
选择器优先级
选择器的优先级:就是为了解决,多个选择器,出现属性控制冲突时,最终采取谁的设定。
内联样式>id选择器>类别选择器>标签名选择器
其他选择器
后代选择器
格式 :父元素 子元素...{ }
当标签存在嵌套关系时,可以将父元素放在前面,子元素放在后面,中间用空格隔开,匹配指定父元素中的所有对应子元素。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
#div1 .div2 div{
color: aqua
}
</style>
</head>
<body>
<div id="div1">
爷爷
<div id="" class="div2">
爸爸
<div id="">儿子</div>
<span>后代选择器</span>
<div id="">孙子</div>
</div>
</div>
</body>
</html>
子类选择器
格式: 父元素>子元素>...{}
和后代选择器的区别后代选择器可以直接匹配爷爷和孙子之间的所有元素,二子类选择器只能匹配父元素中的子元素,不能越级匹配。
属性选择器
格式:标签[属性]{}
根据元素是否存在对应属性来匹配对应元素。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
div[id]{
color: skyblue;
}
div[class]{
color: coral;
}
div[id=div3]{
color: yellow;
}
</style>
</head>
<body>
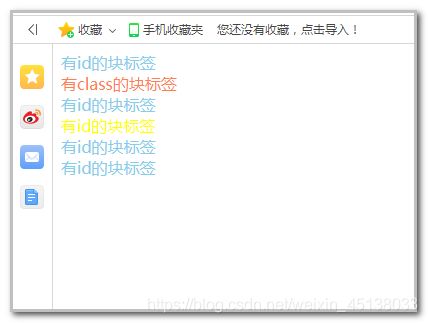
<div id="div1">有id的块标签</div>
<div class="mydiv">有class的块标签</div>
<div id="div2">有id的块标签</div>
<div id="div3">有id的块标签</div>
<div id="div4">有id的块标签</div>
<div id="div5">有id的块标签</div>
</body>
</html>
伪类选择器
格式·:标签:伪类{}
有时候还会需要用文档以外的其他条件来应用元素的样式,比如鼠标悬停等。这时候我们就需要用到伪类选择器。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
/* 链接状态 */
a:link{
color: #FF0000;
}
/* 鼠标悬浮状态 */
a:hover{
color: palegreen;
}
/* 按下鼠标的状态 */
a:active{
color: #FFFF00;
}
/* 访问过后的状态 */
a:visited{
color: plum;
}
</style>
</head>
<body>
<a href="http://www.baidu.com">进入网站</a>
</body>
</html>
相邻选择器
格式:子元素+相邻元素{}或子元素~相邻元素{}
可以匹配同一父元素中其它相邻子元素。
"+“和”~"的区别在于:
- "+"只能匹配到相邻的一个元素,若中间隔有不同种类的标签则之后的相邻元素无法匹配。
- "~"可以匹配同一父元素中所有指定类型的相邻元素。