广告轮播+大图相册查看用于商品详情页
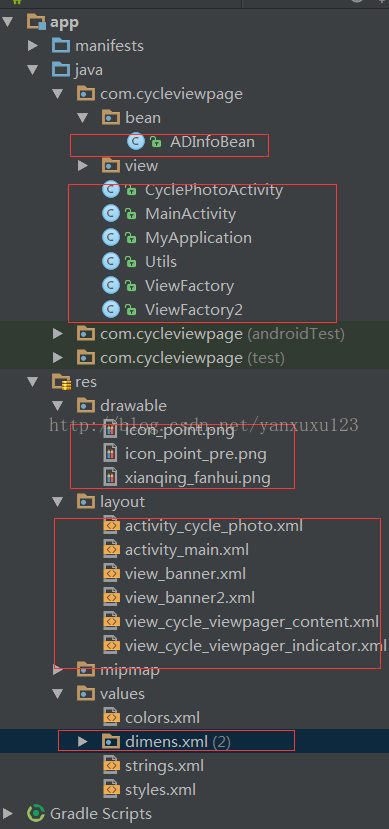
1、首先还是先把目录贴出来方便大家快速使用:将标红的导入到项目中、注意项目中用到了photoview(点击放大、缩小、旋转)、及universal-image-loader加载图片
需要配置:
compile 'com.bm.photoview:library:1.4.1' compile 'com.nostra13.universalimageloader:universal-image-loader:1.9.5'别说AS使用第三方很方便!!!
2、下面说下主要使用轮播代码:
package com.cycleviewpage;
import android.content.Intent;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ImageView;
import android.widget.RelativeLayout;
import com.cycleviewpage.bean.ADInfoBean;
import com.cycleviewpage.view.CycleViewPager;
import java.util.ArrayList;
import java.util.List;
public class MainActivity extends AppCompatActivity {
// 广告轮播
RelativeLayout mRlCycle;
private CycleViewPager cycleViewPager;
private List views = new ArrayList();
private List infos = new ArrayList();
private ArrayList imageUrls = new ArrayList<>();
ViewGroup.LayoutParams lp;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initView();
}
private void initView() {
mRlCycle=(RelativeLayout)findViewById(R.id.rl_cycle);
lp= mRlCycle.getLayoutParams();
lp.width = Utils.getScreenWidth(this);
lp.height = Utils.getScreenWidth(this);
mRlCycle.setLayoutParams(lp);
cycleViewPager = (CycleViewPager) getFragmentManager().findFragmentById(R.id.fragment_cycle_viewpager_content);
setImgData();
initDate();
}
private void setImgData() {
imageUrls.add("http://pic113.nipic.com/file/20161029/24091187_215745820000_2.jpg");
imageUrls.add("http://pic111.nipic.com/file/20161009/9905304_223139446109_2.jpg");
imageUrls.add("http://pic114.nipic.com/file/20161113/17961491_192853817000_2.jpg");
}
// 广告轮播
private void initDate() {
for (int i = 0; i < imageUrls.size(); i++) {
ADInfoBean info = new ADInfoBean();
info.setUrl(imageUrls.get(i));
info.setContent("图片-->" + i);
infos.add(info);
}
// 将最后一个ImageView添加进来
views.add(ViewFactory.getImageView(this, infos.get(infos.size() - 1).getUrl()));
for (int i = 0; i < infos.size(); i++) {
views.add(ViewFactory.getImageView(this, infos.get(i).getUrl()));
}
// 将第一个ImageView添加进来
views.add(ViewFactory.getImageView(this, infos.get(0).getUrl()));
// 设置循环,在调用setData方法前调用
cycleViewPager.setCycle(true);
// 在加载数据前设置是否循环
cycleViewPager.setData(views, infos, mAdCycleViewListener);
// 设置轮播
if (imageUrls.size() == 1) {
cycleViewPager.setInvisible(false);//设置指示器是否可见
cycleViewPager.setScrollable(false);//设置是否可以滚动
cycleViewPager.setWheel(false);//设置是否可以轮播
} else {
cycleViewPager.setInvisible(true);
cycleViewPager.setScrollable(true);
cycleViewPager.setWheel(true);
}
// 设置轮播时间,默认5000ms
cycleViewPager.setTime(2000);
// 设置圆点指示图标组居中显示,默认靠右
cycleViewPager.setIndicatorCenter();
}
// 广告轮播查看大图
private CycleViewPager.ImageCycleViewListener mAdCycleViewListener = new CycleViewPager.ImageCycleViewListener() {
@Override
public void onImageClick(ADInfoBean info, int position, View imageView) {
if (cycleViewPager.isCycle()) {
position = position - 1;
Intent intent = new Intent(MainActivity.this, CyclePhotoActivity.class);
intent.putExtra("position", position);
intent.putStringArrayListExtra("imageUrls", imageUrls);
startActivity(intent);
}
}
};
}
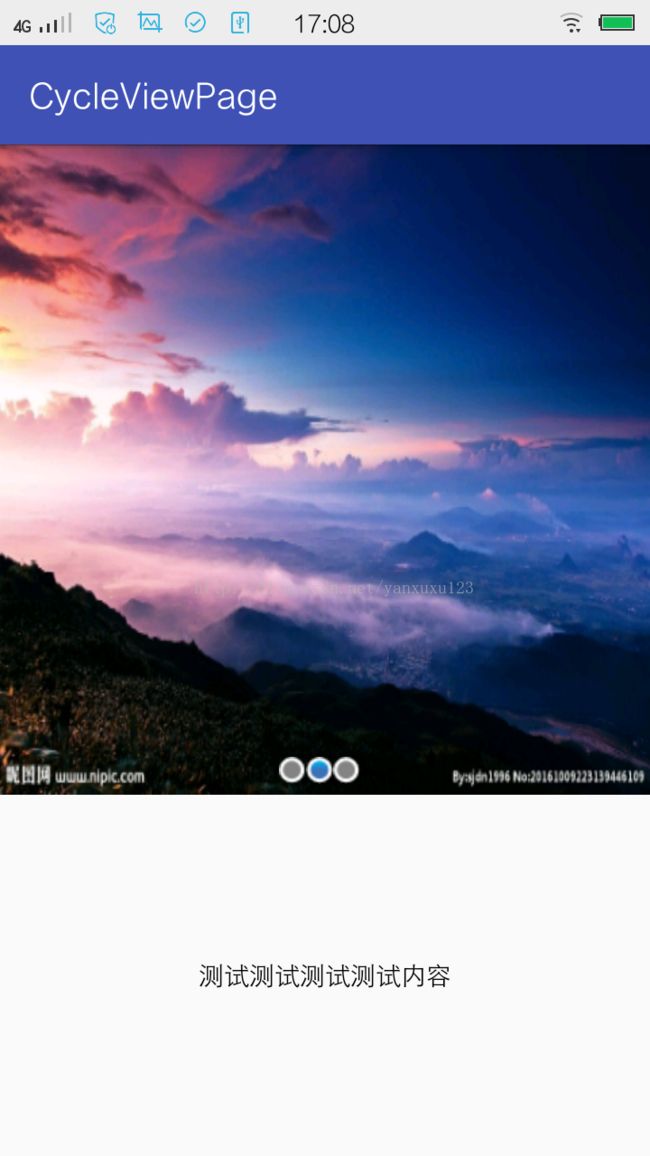
下面贴一下广告轮播效果图:
因为我需求需要将商品详情轮播图做成宽高都等于屏幕宽所以动态去改变控件宽高了。
3、第二个需求就是需要点击广告轮播跳转到对应大图相册,并可以查看其他大图。于是就有了相册查看了
下面贴出主要代码:
package com.cycleviewpage;
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.ImageView;
import com.cycleviewpage.bean.ADInfoBean;
import com.cycleviewpage.view.CycleViewPager;
import java.util.ArrayList;
import java.util.List;
//大图查看带photoView效果
public class CyclePhotoActivity extends Activity{
// 广告轮播
private CycleViewPager cycleViewPager;
private List views = new ArrayList();
private List infos = new ArrayList();
private ArrayList imageUrls = new ArrayList();
private int position;
private ImageView mImgBack;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_cycle_photo);
imageUrls = getIntent().getStringArrayListExtra("imageUrls");
position = getIntent().getExtras().getInt("position");
initView();
initDate();
initEvent();
}
public void initView() {
mImgBack = (ImageView) findViewById(R.id.img_cycle_photo_fanhui);
cycleViewPager = (CycleViewPager) getFragmentManager().findFragmentById(R.id.fragment_cycle_photo);
cycleViewPager.setViewPageSize();
}
// 广告轮播
private void initDate() {
for (int i = 0; i < imageUrls.size(); i++) {
ADInfoBean info = new ADInfoBean();
info.setUrl(imageUrls.get(i));
info.setContent("图片-->" + i);
infos.add(info);
}
// 将最后一个ImageView添加进来
views.add(ViewFactory2.getImageView(this, infos.get(infos.size() - 1).getUrl()));
for (int i = 0; i < infos.size(); i++) {
views.add(ViewFactory2.getImageView(this, infos.get(i).getUrl()));
}
// 将第一个ImageView添加进来
views.add(ViewFactory2.getImageView(this, infos.get(0).getUrl()));
// 设置循环,在调用setData方法前调用
cycleViewPager.setCycle(true);
// 在加载数据前设置是否循环
cycleViewPager.setData(views, infos, mAdCycleViewListener,position);
// 设置轮播
if (imageUrls.size() == 1) {
cycleViewPager.setInvisible(false);
cycleViewPager.setScrollable(false);
cycleViewPager.setWheel(false);
} else {
cycleViewPager.setInvisible(true);
cycleViewPager.setScrollable(true);
cycleViewPager.setWheel(false);
}
// 设置轮播时间,默认5000ms
cycleViewPager.setTime(2000);
// 设置圆点指示图标组居中显示,默认靠右
cycleViewPager.setIndicatorCenter();
}
public void initEvent() {
mImgBack.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View arg0) {
finish();
}
});
}
// 广告轮播查看大图
private CycleViewPager.ImageCycleViewListener mAdCycleViewListener = new CycleViewPager.ImageCycleViewListener() {
@Override
public void onImageClick(ADInfoBean info, int position, View imageView) {
if (cycleViewPager.isCycle()) {
}
}
};
}
可以看到其实用的是同一个广告轮播控件,只是重用了,不同的是相册用了第三方控件photoView去实现放大、缩小、旋转功能。
效果图如下:
注:导入自己项目注意在AndroidManifest需配置网络权限。
附上源码:点击打开链接