如题,网上对深浅拷贝说的比较多,但是对 @property (copy)说明较少,那么这里的copy究竟是如何工作的呢,看代码:
// .h
@interfaceViewController :UIViewController
@property (copy, nonatomic) NSString *testStr;
@end
// .m
NSMutableString *mutableStr = [[NSMutableString alloc] initWithString:@"innesdsfefefefsefef"];
self.testStr = mutableStr;
NSLog(@"m:%@,s:%@",mutableStr,self.testStr);
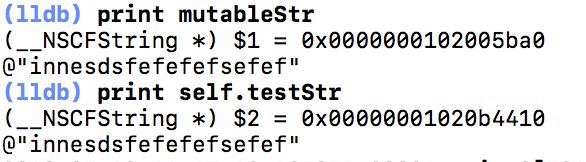
这段代码中,用mutableStr给self.testStr赋值,此时
可以看到,self.testStr已经变成了一个指向NSString子类NSMutableString的指针,且与赋值源mutableStr内存地址不同,这就说明,给用copy修饰的属性赋值,会新开辟一份内存空间来存储赋值源的副本(是内容拷贝,但不同于mutableCopy、深拷贝,这里是指向了源的副本,所以)。
那么下面代码的输出结果就显而易见了
[mutableStrappendString:@"test"];
NSLog(@"m:%@,s:%@",mutableStr,self.testStr);
NSString搞清楚了,那么大家一定会对NSArray的表现产生好奇,好吧,也许是我的好奇心作祟,接下来看一下NSArray的情况,相同的操作。
NSMutableArray *mutableArr = [[NSMutableArray alloc] initWithArray:@[@"1",@"2"]];
self.testArr= mutableArr;
NSLog(@"%@,%@",mutableArr,self.testArr);
[mutableArraddObject:@"3"];
NSLog(@"%@,%@",mutableArr,self.testArr);
我们可以看到,同样是不同的内存地址,但是我们似乎忽略了一个细节,里面的元素地址相同么?让我们来看一下
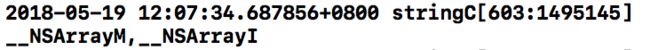
这里就体现了Objective-C的特性之一,所谓的单层深拷贝,只有array的地址不同,内部元素都对应地指向了相同的地址。其实还有一个很有趣的现象,NSString拷贝过后,类型是相同的,都是__NSCFString,但是NSArray拷贝过后,类型却是不同的,
这里可以看到用copy修饰的NSArray赋值后,类型为__NSArrayI,不是赋值源的__NSArrayM,这似乎和NSString的赋值不太相同。究竟内部实现机制是怎么样的,有待深究,
但copy的效果,很明确,就是单层深拷贝或者内容拷贝。
以上。