使用Django构建个人网站(一)——主页前端页面构建
目录
BOOTSTRAP的使用
导航栏的构建
轮播图及个人简介位置
栅格系统
轮播图
栅格内的栅格
完整代码
Python之禅
SKILLS描述
底部
下载代码
这是我的第一篇博客,也想记录一下自己使用django+bootstrap构建个人网站的过程,供自己日后查看及方便其他的同好。
话不多说,我的第一步没有从django的后台开始,我要构建一个能看的过去的主页,主页使用bootstrap来构建。之前我构建过个人网站,是自己纯用HTML、CSS、Javascript写的(链接在此www.wangxiong.club)很丑,勿笑话,当时根本不知道前端框架这种东西,偶然了解之后,惊为天人。简单学习了一下,就开始构建网站了。
由于个人水平有限,其实页面还是很有瑕疵的,但好在能够显示出来了
当时的突发奇想,想要做中英双语,而且我居然先用了英文,请大家忽视我英语4级432分的蹩脚水平。
今天就只写前端了,构建好主页就完事了,后面进入django部分,当然还会穿插页面的书写。
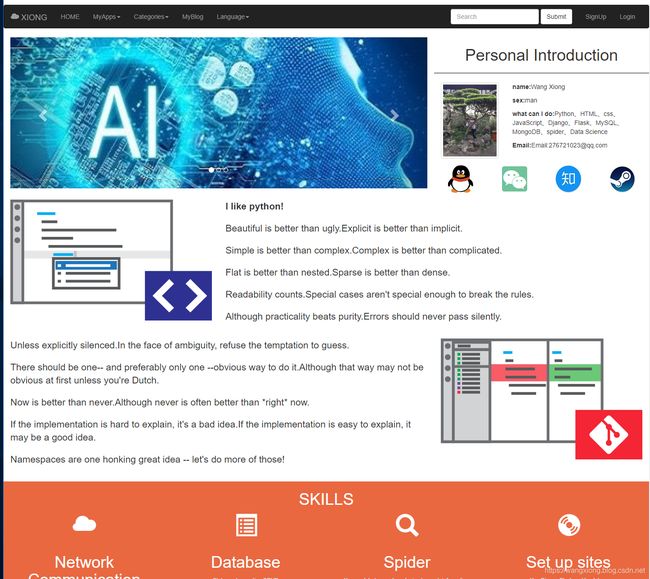
先上效果图
BOOTSTRAP的使用
这部分非常简单,参照官方文档,引入一个css,两个js文件即可。文档结构如下:
INDEX
唯一需要注意的就是文档引入顺序,jquery必须在bootstrap.min.js之前引入,因为bootstrap有很多内容是依赖于jquery写的。
后面的代码都在body中,就不一一展示。
导航栏的构建
效果如下图所示
![]()
代码如下,需要说明的会在注释中说明
轮播图及个人简介位置
一样先放效果图:
在这里有一个很重要的点,栅格系统
栅格系统
官方有大量文字说明,这里直接用图片展示。
为了实现我的预期效果,我把一行分为两部分,一部分占8列,另一部分占4列,类似于上图第二行的占位,代码如下:
接下来实现左侧轮播图,以及右侧的自我介绍和二维码弹出
轮播图
轮播图非常easy,我甚至也没有仔细去研究,直接复制官方代码,设置好src即可。
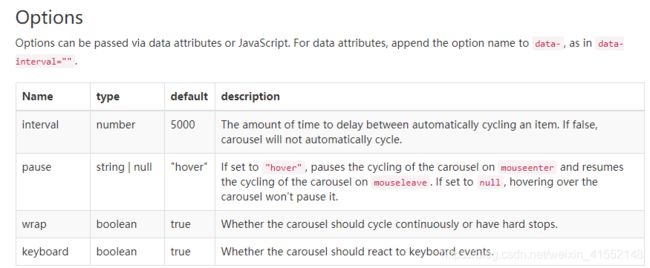
官方提供了参数修改,我这里直接使用默认值
栅格内的栅格
为了实现右侧联系方式四个图标响应式响应,而且排版均匀,我在右侧栅格又设置了栅格。这一个小栅格也是12等分的,所以我在里面又用了.col-md-3,正好放上qq、微信、知乎和steam的图。
这里要注意的是我要实现点击qq图标就显示出我的qq二维码,这类似于一个下拉菜单,只是把下拉菜单的li元素换成图片。而且我重新css样式,设置了margin、padding、border以使他们更加美观。
注释里表明了设置下拉菜单的地方。
完整代码
Personal Introduction

name:Wang Xiong
sex:man
what can I
do:Python、HTML、css、JavaScript、Django、Flask、MySQL、MongoDB、spider、Data
Science
Email:Email:[email protected]
Python之禅
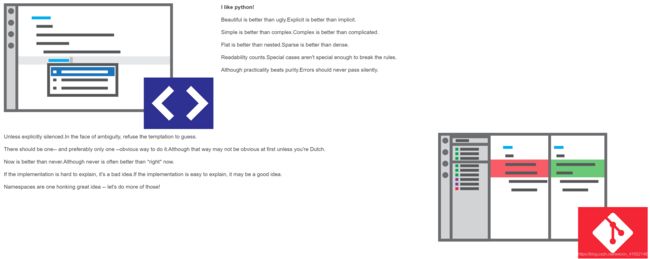
这一部分没什么难度,我盗用了vscode官网的两个svg的图片,我觉得挺搭配,放在这了。这里面也是设置了col-md-4和col-md-8,分别设置矢量图和文字部分
完整代码:

I like python!
Beautiful is better than ugly.Explicit is better than implicit.
Simple is better than complex.Complex is better than complicated.
Flat is better than nested.Sparse is better than dense.
Readability counts.Special cases aren't special enough to break the rules.
Although practicality beats purity.Errors should never pass silently.
Unless explicitly silenced.In the face of ambiguity, refuse the temptation to guess.
There should be one-- and preferably only one --obvious way to do it.Although that way
may not be obvious at first unless you're Dutch.
Now is better than never.Although never is often better than *right* now.
If the implementation is hard to explain, it's a bad idea.If the implementation is easy
to explain, it may be a good idea.
Namespaces are one honking great idea -- let's do more of those!

SKILLS描述
这部分也没什么难度,分成4份,图标用的官网的文字图标,设置下居中即可。下方的博客预览图这里,bootstrap也可以直接套用,我只是稍微改了一下css样式:
代码如下:
SKILLS
Network Communication
I can do some simple network programming use socket.Simple connection can be established
between servince and client.
Database
Statement operation,CRUD
Spider
Use module (requests, selenium) search information.
Set up sites
Use Django,Flask and bootstrap
LATEST BLOG POSTS
底部
没做什么内容,占了个位置
下载代码
个人网站主页在这里下载哦