web3.js
- Web3 JavaScript app API
- web3.js是一个JavaScript API库,一般使得DApp在以太坊上运行
- web3.js通过RPC调用与本节点通信,用于任何暴露了RPC层的以太坊节点之间通信
- web3包含了eth对象,即web3.eth(专门和以太坊区块链交互)和shh对象,即web3.shh(用于和Whisper交互,消息传递)
DEV模式的私有链
- 在myDevChain文件夹下面,搭建了私有链,使用命令启动私有链,geth --datadir . --networid 15 console 2>output.log
- 输入web3即可查看关于web3的相关组件
- 比如bzz、dp(操作数据库的,一般是mongdb)、eth等等
web3模块加载
- 新建一个文件夹,使用命令cnpm init初始化
- 初始化完成之后,会生成一个package.json的包管理文件,然后安装指定的web3模块的版本
- 首先需要将web3模块安装在项目中,使用命令如下
- --save-dev是将环境添加到开发环境的依赖中去
cnpm install [email protected] --save-dev
- 可以使用此刻最新版@1.2.6,安装完成之后,会在文件夹下面生成node_modules文件夹,cd进入之后,使用ls命令,可以看到web3模块
- 使用命令cnpm list web3,查看web3的相关内容
- 查看安装web3的版本
cnpm list web3
异步回调(callback)
回调Promise事件(V1.0.0)

应用二进制接口(ABI)
- web3.js通过以太坊智能合约的json接口(Application Binary Interface,ABI)创建一个JavaScript对象,用来在js代码中描述
- 函数(functions)
- type:函数类型,默认是“function”,也可能是“constructor”
- constant、payable和stateMutability:函数的状态是可变性
- inputs、outputs:函数输入、函数输出参数描述列表
- 事件(events)
- type:类型,总是“event”
- inputs:输入对象的列表,包括name、type和indexed
- 使用
- 在web3文件夹下面,创建合约文件夹,mkdir contract
- cd contract,进入合约文件夹下,touch Coin.sol创建合约,将remix中的合约拷贝进去
- 执行编译 solcjs --abi Coin.sol
- 就会在当前文件夹下面生成一个以abi结尾的文件
- 查看这个以abi结尾的文件,具体内容如下,主要包含两类内容:事件和函数
[
{
"constant":true,
"inputs":[
{
"name":"",
"type":"address"
}
],
"name":"balances",
"outputs":[
{
"name":"",
"type":"uint256"
}
],
"payable":false,
"stateMutability":"view",
"type":"function"
},
{
"constant":true,
"inputs":[
],
"name":"miner",
"outputs":[
{
"name":"",
"type":"address"
}
],
"payable":false,
"stateMutability":"view",
"type":"function"
},
{
"constant":false,
"inputs":[
{
"name":"receiver",
"type":"address"
},
{
"name":"amount",
"type":"uint256"
}
],
"name":"mint",
"outputs":[
],
"payable":false,
"stateMutability":"nonpayable",
"type":"function"
},
{
"constant":false,
"inputs":[
{
"name":"receiver",
"type":"address"
},
{
"name":"amount",
"type":"uint256"
}
],
"name":"send",
"outputs":[
],
"payable":false,
"stateMutability":"nonpayable",
"type":"function"
},
{
"inputs":[
],
"payable":false,
"stateMutability":"nonpayable",
"type":"constructor"
},
{
"anonymous":false,
"inputs":[
{
"indexed":false,
"name":"from",
"type":"address"
},
{
"indexed":false,
"name":"to",
"type":"address"
},
{
"indexed":false,
"name":"amount",
"type":"uint256"
}
],
"name":"Sent",
"type":"event"
}
]
- solcjs --bin Coin.sol生成bin文件,bin文件就是提交合约最后部署的文件
- 输入node,打开控制台,也就是js执行环境
操作(引入web3)
- 先在本地启动一个区块链私有链
- 输入node进入 node.js页面
- 输入 var web3 = require('web3')
- 输入web3
- 输入var web3 = new Web3(new Web3.providers.HttpProvider('http://localhost:8545'))
- 输入web3,可以查看已经创建好了web3
- 输入web3.isConnected()查看是否连接区块链,如果返回为false,需要在myDevChain文件夹下面启动私有区块链,并且开启rpc服务
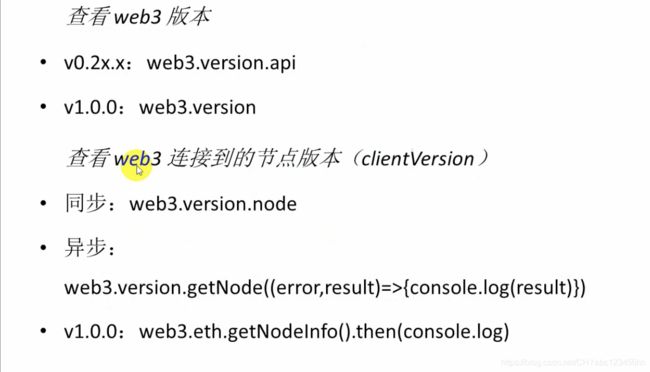
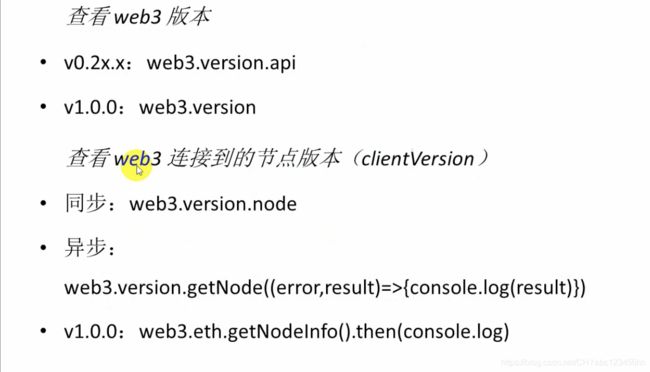
- 输入web3.version查看web3的版本
批处理请求(batch requests)
- 批处理请求允许将请求排序,然后一起处理
- 注意:批量请求不会更快。实际上,在某些情况下,一次性发出多个请求反而会更快,因为请求是采用异步处理的方式进行的
- 批处理请求主要确保请求的顺序,并且采用串行处理的方式
大数处理(big numbers)
- JavaScript默认处理的数字精确度比较小,所以web3.js会自动添加一个依赖库文件BigNumber,专门用于处理大数据
- 对于数值,应该习惯将它转化为BigNumber对象来处理
- BigNumber.tostring(10)对小数只保留20位浮点精确度。所以推荐做法是内部使用wei来显示余额(大整数),只有需要给用户看的时候才转化为ether或者其他单位
- 例子
var BigNumber = require('bignumber.js')
var balance = new BigNumber('1231231231123325647673565363777373733833222');
balance.plus(21).tostring(10);//或者直接输入balance就可以,tostring(位数)转化进制
//s表示正负数,1表示正数,-1表示负数
//e表示科学技法中的10的位数
//c数组,每14位切割一次定义成数组
- 使用balance.tostring()将所有的数字拼接成一个字符串输出,也可以在在()中加入数字,表示进制的转化,但是如果改成浮点数,会造成精度的缺失
常用的API基本信息查询

- 不同web3版本之间使用的差异
- web3.js V1.2.6版本参考链接


- 初始完provider还可以重新设定provider
- 输入geth --help 在API AND CONSOLE OPTIONS选项下面,可以看到其余的连接方式
- 除了Http其余的连接方式:--ws(8546端口,推荐)、ipcdisable方式(进程之间调用)
- 使用命令启动区块链之后,会在当前目录下面生成geth.ipc文件。命令为
- geth --datadir "/Users/chy/Desktop/myeth/chaindata" --rpc --networkid 6666 console 2>output.log
- 此处的netwokid是在gensis.json里面写死的,如果忘记,可以使用cat gensis.json查看,chainid后面的内容
web3通用工具方法
- 以太单位转换 web3.fromWei web3.toWei
- 数据类型转换 web3.toString web3.toDecimal web3.toBigNumber
- 字符编码转换 web3.toHex web3.toAscii web3.toUtf8 web3.fromUtf8
- 地址相关 web3.isAddress web3.toChecksumAddress
web3.eth 账户相关





- 如果已经启动了一个监听器,再次定义新的监听器,需要将先前的监听器干掉,使用命令filter.stopWatching()命令


注意
- ctrl+L清屏
- web3不同的版本之间命令发生了变化。需要看官方的文档
相关命令
- web3.eth.getBlock(2) //2是区块的位置,会显示相关的信息,但是其包含的交易只显示哈希值
- web3.eth.getBlock(2,true) //2是区块的位置,会显示相关的更加具体的信息,包括其中交易的哈希值