webpack基础原理
1.webpack基础介绍:
webpack可以看做是模块的打包机,主要做的事情是,分析项目结构,将一些项目模块找出来,打包成浏览器可以执行的js代码,并把浏览器一些不认识的拓展语言(scss,jsx,vue等)转换成符合浏览器认识的语言。
2.webpack4的基本配置项讲解:
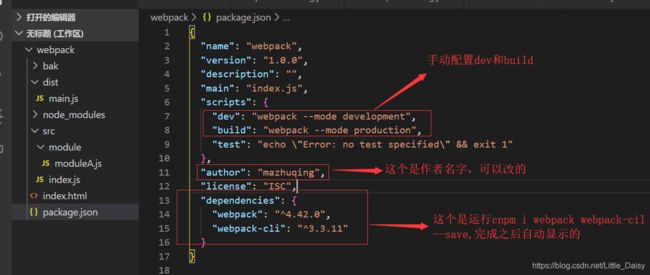
- 首先生成package.json为了记录我们安装过得包:npm init (ps:一直点回车)
- 运行cnpm i webpack webpack-cli --save
`在package.json文件里手动配置scripts脚本中:
//--watch:时刻监听代码
"dev":"webpack -- mode development --watch",
"build":"webpack --mode production"
//(dev为开发模式,build为生产模式)`
-
npm run dev (出现dist文件夹)
3.入口与出口及单页面与多页面的配置文件(改文件名字) -
新建一个文件:webpack.config.js
`里面内容写:
//webpack配置文件
// 导出
module.exports={
//配置入口
entry:{
//要写成绝对路径,__dirname指定路径
'index1':__dirname+"/src/main.js",
//'index2':_dirname+"/src/main2.js",
}// 可以配置多个入口
// 配置出口
output:{
//输出到哪
path:_dirname+"/dist",// 打包后的文件存放的地方
filename:"[name].js",// 打包后输出文件的文件名
// 没有dist文件夹,但生成在内存中
publicPath:"/dist/" //虚拟路径,可以访问到我们生成的文件,公共目录
}
}`
4.webpack-dev-server:自动刷新浏览器,热更新
- 运行cnpm i --save webpack-dev-server
webpack.config.js文件里面写
// localhost:8080,反向代理....
devServer:{
contentBase:'./', //根目录地址,相对路径
port:8080,
proxy:{
},
inline:true // 实时刷新
}
然后在packpack.json文件中,在scripts脚本里面添加
"start":"webpack-dev-server --mode development"
5.source-map:映射源代码,方便调试
在webpack.config.js里面写一句:
"devtool":"source-map" //映射源代码目录,方便调试
6.loaders配置:加载器,翻译器(ps:loader有很多,只挑一些常见的)
- css-loader,style-loader(将css文件当成模块处理)
在webpack.config.js添加:
module: {
rules:[
// loader 规则
{
test:/\.css$/,
loader:'style-loader!css-loader' // 添加对样式表的处理,内联样式
// loader:'style-loader!css-loader!postcss-loader' //处理css兼容
}
]
}
安装:
cnpm i --save css-loader style-loader
- scss-loader(scss编译成css文件)(安装node-sass)
在webpack.config.js添加:
module: {
rules:[
// loader 规则
{
test:/\.scss$/,
loader:'style-loader!css-loader!sass-loader' // 添加对样式表的处理,内联样式
// loader:'style-loader!css-loader!postcss-loader'
}
]
}
安装:
cnpm i --save sass-loader node-sass
- babel-loader(es6 转换成 es5,react)(安装:babel-loader@7 babel-core babel-preset-es2015)
在webpack.config.js添加:
module: {
rules:[
// loader 规则
{
test:/\.js$/, //随便起的test名字
exclude:/node_modules/, //排除一个
//exclude:/(node_modules|src)/, // 排除多个就这样写
loader:'babel-loader' ,
query:{
presets:['es2015']
}
}
]
}
安装:
cnpm i --save babel-loader@7 babel-core babel-preset-es2015
- post-css(处理css兼容性问题)(安装插件:postcss-loader autoprefixer postcss)
安装:
cnpm i --save postcss-loader postcss autoprefixer
在webpack.config.js添加:
module: {
rules:[
// loader 规则
{
test:/\.css$/,
loader:'style-loader!css-loader' // 添加对样式表的处理,内联样式
loader:'style-loader!css-loader!postcss-loader' //处理css兼容
},
{
test:/\.scss$/,
loader:'style-loader!css-loader!sass-loader' // 添加对样式表的处理,内联样式
loader:'style-loader!css-loader!postcss-loader!sass-loader'//处理css兼容
}
]
}
创建一个postcss.config.js
module.exports = {
plugins: [
// 兼到最新的100个浏览器,这样会导致代码体积变大
//require('autoprefixer')('last 100 versions')
require('aytoprefixer')(
{
browsers:[
// 兼容最新浏览器
'last 10 Chrome versions',
'last 5 Firefox versions',
'Safari >= 6',
'ie > 8',
'ios >= 8',
'Android >= 4.4'
]
}
)
]
}
- vue-loader(安装:vue-loder vue-template-compiler)对vue解析
在webpack.config.js添加:
//webpack配置文件
const {VueLoaderPlugin} = require("vue-loader)
module.exports={
rules: [
{
// 处理.vue文件的loader
test:/\.vue$,
use:'vue-loader'
}
]
},
//vue-loader插件:
plugins: [
new VueLoaderPlugin()
]
安装:
cnpm i --save vue-loder vue-template-compiler
- file-loader,url-loader(文件copy到目录文件夹)
(url-loader可以设置图片大小限制,当图片超过限制时,其表现行为等同于file-loader,而当图片不超过限制时,则会将图片以base64的形式打包进css文件,以减少请求次数)