微信小程序--证件照换底色项目前端修改+头像框项目前端页面实现修改
证件照换底色
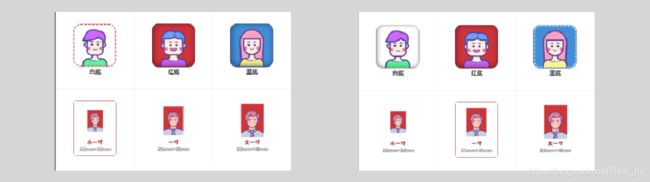
主要进行后端所需功能的增加,尺寸选择功能的增加,颜色选择功能样式修改,版权问题导致的ui修改和所需ui的设计。
跳转前按钮判断
在点击开始转换图片进行跳转之前,判断用户是否已经进行授权,后端需要用到用户的信息进行操作,所以在前端进行图片的操作之前,需要让用户先进行授权,才能获取相应的信息。若用户未授权,在点击进行转换按钮后将会自动跳转到tabBar的我的界面,用户点击授权按钮进行授权并且显示头像和姓名,授权后将自动进入证件照换底色的功能界面进行操作。
点击按钮响应函数中,wx.getSetting为获取用户的当前设置的函数,if语句判断用户是否授权过,若已经授权就直接跳转底色功能界面
wx.getSetting({ // 调用接口获取用户的当前设置
success: res => { // 调用成功时的回调函数
if (res.authSetting['scope.userInfo']) {
wx.navigateTo({
url: '../grids/grid_demo'
//openID可以用时改为下面这个url
//url: '../grids/grid_demo?openID='+this.data.openID
})
}
若未授权,就弹出提示框并且在1秒后自动跳转到进行授权的界面进行操作
wx.showToast弹出框函数
setTimeout为自动跳转函数,数值为等待时间
else{
wx.showToast({
title: '请先授权登录',
icon: 'success',
duration: 2000
})
setTimeout(function(){
wx.switchTab({
url: '../logs/logs'
//openID可以用时改为下面这个url
//url: '../grids/grid_demo?openID='+this.data.openID
})
},1000);
}
跳转授权界面后,用户点击获取头像昵称按钮进行用户授权,按钮响应函数中判断返回数值是否含有相关数据,若含有则表示授权成功,在授权成功之后将自动跳转到底色功能界面。
setTimeout(function(){
wx.navigateTo({
url: '../grids/grid_demo'
//openID可以用时改为下面这个url
//url: '../grids/grid_demo?openID='+this.data.openID
})
},1000);
解决上传图片位置的不固定
在横向的两个组件外面添加flex横向布局,使两个组件可以固定在横向的特定位置,之后进行图片上传显示的话,图片尺寸不对也不会影响整体的布局。又因为使用了weui组件库中的上传图片组件,所以在weui源文件中会默认设置一些该组件位置的属性使最终页面效果有所变化,所以需要到weui.wxss中直接修改相应的原属性的部分数值,使其效果达到平均横向显示。
······flex·横向居中布局
.flex{
display: flex;
flex-direction: row;
align-items: center;
justify-content: center;
}
weui-单选组件设置背景图片
需要了解这个组件之间各种属性的关系和作用,经过不断测试,得出label属性为底下的背景界面,对其进行背景图片的设置就可以实现单选组件的背景图片设置。
以下为随便图片的测试结果,需要更加美观可以在weui.wxss中对相关组件进行部分数值的修改,如padding属性等。最终效果中,没有使用到该单选组件,而是使用了下面会说到的grid组件。

weui-grid组件及选中未选中状态切换
weui组件库已经实现了grid,直接进行搬运使用,而所需要做的是用户进行点击之后需要显示被选中的图片,更加直观地看到自己的选择。
我的想法是将grid中的多余组件,如文字和图片嵌套都去掉,直接内嵌一个按钮,设计其功能类似于单选按钮,通过点击对应部分对其背景图片进行切换,实现选中和未选中的状态展示。
···········
内嵌按钮组件
<view class="weui-grids">
<a class="weui-grid">
<button class='{{colorbtns[0].checked?"checked_colorbutton":"normal_colorbutton"}}' data-id='{{colorbtns[0].id}}' bindtap='radiocolorButtonTap'>
button>
a>
<a class="weui-grid">
<button class='{{colorbtns[1].checked?"checked_colorbutton2":"normal_colorbutton2"}}' data-id='{{colorbtns[1].id}}' bindtap='radiocolorButtonTap'>
button>
a>
<a class="weui-grid">
<button class='{{colorbtns[2].checked?"checked_colorbutton3":"normal_colorbutton3"}}' data-id='{{colorbtns[2].id}}' bindtap='radiocolorButtonTap'>
button>
a>
view>
···········
设置按钮样式
/* 按钮未选中 */
样式注意和wxml中的样式名称对应,设置好对应的背景图片
以下仅为一个按钮的样式举例,其他按钮雷同
.normal_button{
width: 150rpx; //根据图片大小和所需占据grid格子的大小进行调整长宽
height:177rpx;
background-image: url(**使用网络图片地址或者将图片转为base64格式后放入);
background-repeat:no-repeat;
background-size:100% 100%;
-moz-background-size:100% 100%;
}
//边框为0
.normal_colorbutton::after {
border: 0;
}
/* 按钮选中 */
.checked_colorbutton{
width: 150rpx; //根据图片大小和所需占据grid格子的大小进行调整长宽
height:177rpx;
background-image: url(**使用网络图片地址或者将图片转为base64格式后放入);
background-repeat:no-repeat;
background-size:100% 100%;
-moz-background-size:100% 100%;
}
//边框为0
.checked_colorbutton::after {
border: 0;
}
···········
设置按钮的数据
注意id只能只能为数值,否则页面将无法显示
data: {
colorbtns: [{ id: 1, name: '_white' }, { id: 2, name: '_red' }, { id: 3, name: '_blue' }],
},
···········
默认第一个按钮选中
onLoad: function (options) {
this.data.colorbtns[0].checked = true;
this.setData({
colorbtns: this.data.colorbtns
})
},
···········
事件监听函数,进行按钮是否选中的判断,并设置其checked属性
radiocolorButtonTap: function (e) {
console.log(e)
let id = e.currentTarget.dataset.id
console.log(id)
for (let i = 0; i < this.data.colorbtns.length; i++) {
if (this.data.colorbtns[i].id == id) {
//当前点击的位置为true即选中
this.data.colorbtns[i].checked = true;
}
else {
//其他的位置为false
this.data.colorbtns[i].checked = false;
}
}
this.setData({
colorbtns: this.data.colorbtns,
msg: "id:"+id
})
},

功能bug:按钮不会充满格子,所以点击到不是按钮部分时会有点击却没选中的状态,当前解决办法就是把按钮设置得尽量大。
头像框
主要进行了这个项目的ui再设计,然后根据ui效果实现前端页面展示,以及图片显示和切换的功能修改。
ui设计主要就是定好主色调,再根据两个主色调来进行设计和素材的协调。
页面实现
设置背景图片
背景图片作为在界面最底层的组件,对其他组件的渲染不能有影响。
mode="aspectFill"→满屏,且不失比例,但是可能不能完整显示图片,如果图片太大,某个方向多出的图片会被裁剪
<image class='background' src="../../images/bg1.png" mode="aspectFill">image>
z-index用来控制元素重叠时堆叠顺序,数值越高越靠上,需要有 position:absolute; position:relative;or position:fixed;的基础下才能生效
.background {
width: 100%;
height: 100%;
position:fixed;
background-size:100% 100%;
z-index: -1;
}
图片横向满屏并且自适应高度显示
设定宽度为100%,保证横向满屏
<image style="width:100%;height:{{imgheight}}rpx " src="../../images/banner.png">image>
提前设定好图片原来的大小,通过计算其比例,对页面中的图片进行高度的设定,使图片既能够横向满屏又不会使图片比例错误。(图片的宽度100%默认为750rpx)
onLoad:function(){
var imgwidth = 900,
imgheight = 383,
//宽高比
ratio = imgwidth / imgheight;
console.log(imgwidth, imgheight)
//计算的高度值
var viewHeight = 750 / ratio;
var imgheight = viewHeight
this.setData({
imgheight: imgheight,
})
},
下拉框的实现
<view class='select_box'>
<view class='select' catchtap='selectTap'>
<text class='select_text'>{{selectData[index]}}text>
<image class='select_img {{show&&"select_img_rotate"}}' src='../../images/gobottom.png'>image>
view>
<view class='option_box' style='height:{{show?(selectData.length>5?300:selectData.length*60):0}}rpx;'>
<text class='option' style='{{index==selectData.length-1&&"border:0;"}}' wx:for='{{selectData}}' wx:key='this' data-index='{{index}}' catchtap='optionTap'>{{item}}text>
view>
view>
···········
设置下拉框的样式
.select_box{
background: #fff;
width: 80%;
margin: 30rpx auto;
position: relative;
}
.select{
box-sizing: border-box;
width: 100%;
height: 70rpx;
border:1px solid #efefef;
border-radius: 8rpx;
display: flex;
align-items: center;
padding: 0 20rpx;
}
.select_text{
font-size: 30rpx;
flex: 1;
}
.select_img{
width: 40rpx;
height: 40rpx;
display: block;
transition:transform 0.3s;
}
.select_img_rotate{
transform:rotate(180deg);
}
.option_box{
position: absolute;
top: 70rpx;
width: 100%;
border:1px solid #efefef;
box-sizing: border-box;
height: 0;
overflow-y: auto;
border-top: 0;
background: #fff;
transition: height 0.3s;
z-index: 100;
}
.option{
display: block;
line-height: 40rpx;
font-size: 30rpx;
border-bottom: 1px solid #efefef;
padding: 10rpx;
}
···········
下拉框数据
默认下拉列表未展开,设置下拉列表中每行数据的名称,默认的下拉列表选中为第一行
data: {
//新增--下拉框参数
show:false,//控制下拉列表的显示隐藏,false隐藏、true显示
selectData:['挑战杯','科技创新和未来产业','乡村振兴和脱贫攻坚','城市治理和社会服务','生态环保和可持续发展','文化创意和区域合作'],//下拉列表的数据
index:0//选择的下拉列表下标
},
···········
下拉框响应函数,响应下拉列表是否展开,下拉列表的点击响应
// 点击下拉显示框
selectTap(){
this.setData({
show: !this.data.show
});
},
// 点击下拉列表
optionTap(e){
let Index=e.currentTarget.dataset.index;//获取点击的下拉列表的下标
this.setData({
index:Index,
show:!this.data.show,
length:1
});
},
其他组件实现
按钮主要就是设定其为透明并设定背景图片并且边框为0,使其完全展示所放置的背景图片的样子。
横向布局使用flex横向布局,将需要的组件放在flex布局之间就可。
主要就是设定好长度、宽度,和其他组件之间的距离,达到合适的效果。
···········
组件居右,外套view,设定以下样式
.right_view{
display: flex;
flex-direction: row-reverse;
}
···········
设计一个组件在另一个组件之下
使用position: absolute;,并且在上面的组件的wxml代码要在下方组件的下面。
定位为absolute的层脱离正常文本流,所以可以实现叠加的效果。

功能实现
图片根据下拉框分类进行切换
首先注意就是下拉框的index值,它定义了选中下拉框列表中的哪一行,就可以对应显示相关的图片,需要处理好列表中各行名称和图片之间的关系,并且运用好index数值进行图片的显示和切换。
在之前的功能中,实现了点击左右按钮进行图片的切换,而这次是在该基础之上,对图片进行分类,下拉框选择好分类后需要显示该分类之下的图片,左右按钮可以进行切换查看。
运用index函数进行判断分类为哪一个,将对应图片放在一个block中,用wx:if,wx:elif判断index数值,判断是否显示。
···········
以下为其中一块代码,是一个分类中的图片显示,index为1时,显示其对应分类中所有图片,图片中再进行判断,根据左右按钮的点击,进行图片的切换。默认显示length为1所对应的图片
<block wx:if="{{ index== 1}}">
<image class="image_head" wx:if="{{length == 1}}"
src="../../images/1_2.png">image>
<image class="image_head" wx:elif="{{length == 2}}"
src="../../images/1_1.png">image>
block>
左右按钮点击切换图片时,原理是通过length数值的增加和减少,使组件可以显示不同的图片,其中需要判断图片是否到达最右或者最左,这就需要获取图片的总数。而在该改进项目中,每个分类中的图片不同,length的最大值为该分类中图片的总数,所以需要根据index的值对length的最大值进行设置,之后进行最左最右的判断时才不会导致页面图片缺失或者显示不全的问题。
···········
number为每个分类的图片总数,通过index判断设定其数值
//左切换图片
previous: function(){
var length = this.data.length;
var index=this.data.index;
var number
console.log(index+""+length)
if(index==0) `!!!判断分类,进行图片总数的设置`
{
number=7;
}
else
{
number=2;
}
if(length==1){
this.setData({
length:number
})
}else{
this.setData({
length:length-1
})
}
},
//右切换图片
next: function(){
var length = this.data.length;
var index=this.data.index;
console.log(index+""+length)
var number
if(index==0) `!!!判断分类,进行图片总数的设置`
{
number=7;
}
else
{
number=2;
}
if(length==number){
this.setData({
length:1
})
}else{
this.setData({
length:length+1
})
}
},
注意:若每个分类图片数量不相同,如分类1为5张,分类2为2张,那么分类1切换到3.4.5的图片时,再切换到分类2就会导致图片查询不到的问题,并且怎么切换,图片也不会再显示的问题,因为当前的length数值为3.4.5,但是分类2中本来就只有两张图片,也就是length最大只到2,会出现无法判断的情况。解决的办法就是每次下拉框切换分类成功时将length数值设置为默认的1,那么切换之后显示的都为第一张,就不会出现图片缺失的问题。
optionTap(e){
let Index=e.currentTarget.dataset.index;
this.setData({
index:Index,
show:!this.data.show,
length:1 `!!!设置length的数值为1,确保切换后图片不会缺失`
});
},
生成头像需要获取当前选择的头像框进行显示,所以需要传递index和length、参数到下一个界面,根据传递的参数对image组件的图片进行显示。
bindViewTap: function() {
wx.navigateTo({
url: '../logs/logs?length=' + this.data.length+ '&index=' + this.data.index
})
},
显示界面的判断显示和上方的功能实现–图片根据下拉框分类进行切换–中的wxml相同,使用block组件,判断index和length,显示不同分类下的不同图片。