Bootstrap和AngularJS整合Spring boot
一 项目介绍
使用BootStrap制作导航,使用AnglularJS实现导航切换页面路由功能,并演示AngularJS通过$http服务和Spring Boot提供的REST服务,最后演示用指令封装jQuery UI的日期选择器
二 实战
1 新建Spring Boot项目,依赖如下:
org.springframework.boot
spring-boot-starter-web
准备好Bootstrap、AngularJS、JQuery、jQueryUI相关资源到src/main/resource/static下,结构如下:
2 制作导航
实战
3 模块和路由定义
//定义模块actionApp,并依赖于路由模块ngRoute
var actionApp = angular.module('actionApp',['ngRoute']);
//配置路由,并注入$routeProvider来配置
actionApp.config(['$routeProvider' , function($routeProvider) {
// /oper为路由名称
$routeProvider.when('/oper', {
controller: 'View1Controller', //路由控制器名称
templateUrl: 'views/view1.html', //视图的真正地址
}).when('/directive', {
controller: 'View2Controller',
templateUrl: 'views/view2.html',
});
}]);4 控制器的定义
//定义控制器View1Controller,并注入$rootScope、$scope、$http
actionApp.controller('View1Controller', ['$rootScope', '$scope', '$http', function($rootScope, $scope,$http) {
//使用$scope.$on监听$viewContentLoaded事件,可以在页面内容加载完成后进行一些操作
$scope.$on('$viewContentLoaded', function() {
console.log('页面加载完成');
});
$scope.search = function(){ //在scope内定义一个方法search,在页面上通过ng-click调用。
personName = $scope.personName; //获取页面上定义的ng-model="personName"的值
$http.get('search',{ //向服务端地址search发送get请求。
params:{personName:personName} //增加请求参数
}).success(function(data){ //请求成功回调
$scope.person=data;//将服务端返回的数据data通过$scope.person赋值给模型person,这样页面视图上可以通过{{person.name}}来调用,且模型person值改变后,视图是自动更新的。
});;
};
}]);
actionApp.controller('View2Controller', ['$rootScope', '$scope', function($rootScope, $scope) {
$scope.$on('$viewContentLoaded', function() {
console.log('页面加载完成');
});
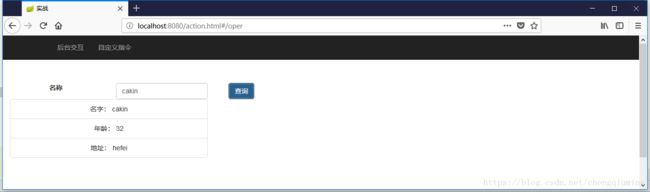
}]);5 View1的界面
- 名字: {{person.name}}
- 年龄: {{person.age}}
- 地址: {{person.address}}
6 服务端代码
6.1 服务端传值对象
package com.wisely.ch7_7;
public class Person {
private String name;
private Integer age;
private String address;
public Person() {
super();
}
public Person(String name, Integer age, String address) {
super();
this.name = name;
this.age = age;
this.address = address;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public Integer getAge() {
return age;
}
public void setAge(Integer age) {
this.age = age;
}
public String getAddress() {
return address;
}
public void setAddress(String address) {
this.address = address;
}
}6.2 控制器
//模拟一个查询,即接受前台传入的personName,然后返回Person类,因为
//使用的是@RestController,且返回值类型是Person,所以Spring MVC会自动将对象
//输出为JSON
package com.wisely.ch7_7;
import org.springframework.boot.SpringApplication;
import org.springframework.boot.autoconfigure.SpringBootApplication;
import org.springframework.http.MediaType;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
@RestController
@SpringBootApplication
public class Ch77Application {
@RequestMapping(value="/search",produces={MediaType.APPLICATION_JSON_VALUE})
public Person search(String personName){
return new Person(personName, 32, "hefei");
}
public static void main(String[] args) {
SpringApplication.run(Ch77Application.class, args);
}
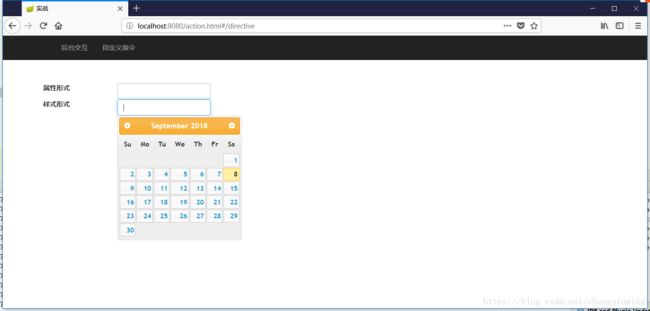
}7 自定义指令
//定制一个封装jqueryui的dataPicker的指令
actionApp.directive('datePicker',function(){ //指令名为datePicker
return {
restrict: 'AC', //属性指令和样式指令
//使用link方法来定义指令,在link方法内可使用当前scope、当前元素及元素属性
link:function(scope,elem,attrs){
//初始化jqueryui的dataPicker
elem.datepicker();
}
};
});8 View2页面
三 运行
1 演示后台交互
2 演示自定义指令